32 Css Transition In Javascript
CSS3 transition with Javascript. Ask Question Asked 10 years, 3 months ago. Active 9 years ago. Viewed 19k times 2 2. i have this Webpage on which with mouse over, the element rotates and goes back to original position on mouseout. ... Now Is it possible to trigger this transition using JavaScript and not the defualt hover function. I tried by ... Technique 3: JavaScript. Managing a CSS transition in CSS would be ideal, but as we're learning, sometimes it just isn't entirely possible. If you absolutely have to have smoothly collapsing sections, whose expanded size is completely driven by their content, and which other elements on the page will flow around as they transition, you can ...
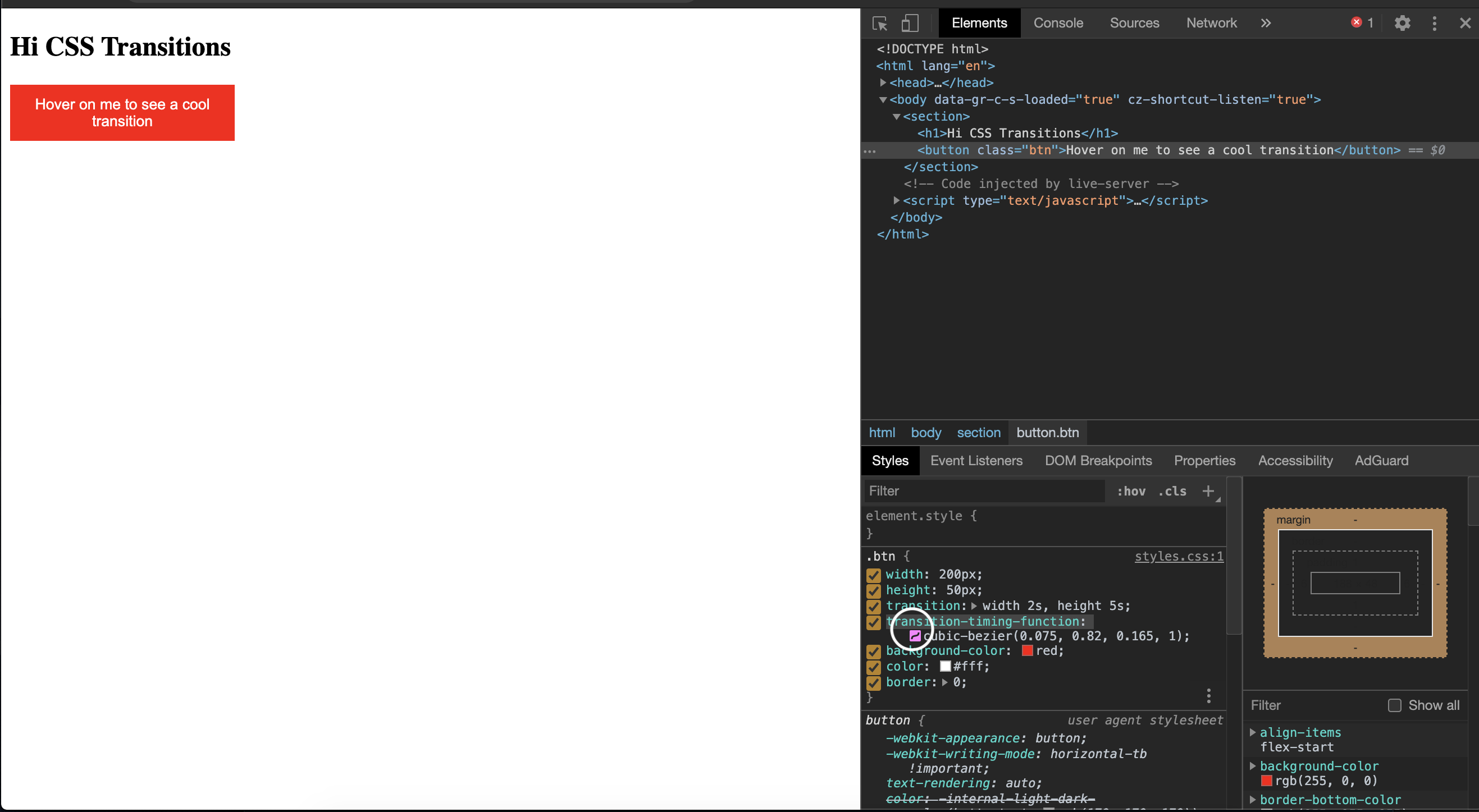
 Javascript Tutorial Trigger Css3 Transitions Control Animations
Javascript Tutorial Trigger Css3 Transitions Control Animations
Jun 24, 2021 - As the name implies, CSS animation ... changes in the CSS property over a period of time. CSS animations make it possible to animate transitions from one CSS style configuration to another. ... The web development ecosystem has moved to a point where JavaScript developers can’t ...
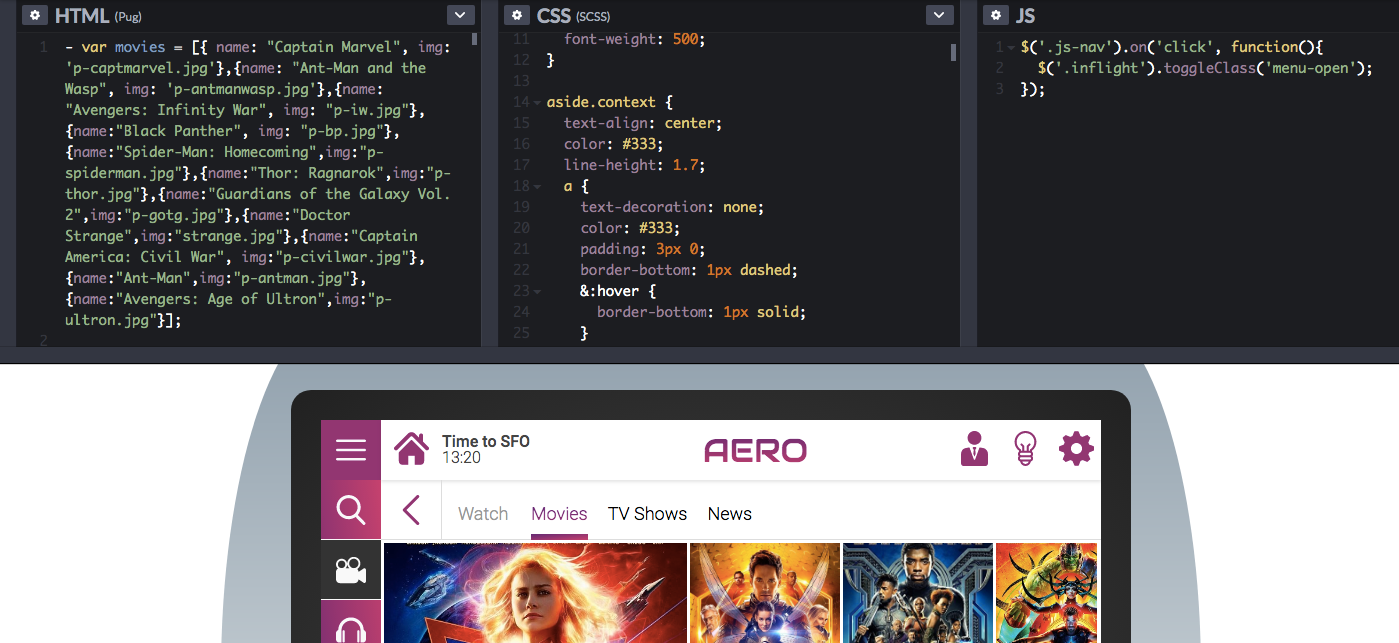
Css transition in javascript. 20 Nice CSS & JavaScript Page Transitions Effects For Web Developers. With more and more competition rising in the internet world, the need to be a step ahead and unleash the innovative side is more than ever. This in mind, a lot of site owners have now adapted to adding CSS page transitions to keep things interesting. 1.TRANSFORM: TRANSLATE ... Jul 14, 2021 - Page transitions have come such a long way in recent years. They’ve gone from simple fades and color changes all the way to effects that wouldn’t look out of place in a movie. The combination of CSS, along with the right JavaScript library, can produce compelling visuals. Definition and Usage The transitionend event occurs when a CSS transition has completed. Note: If the transition is removed before completion, e.g. if the CSS transition-property property is removed, the transitionend event will not fire. For more information about CSS Transitions, see our tutorial on CSS3 Transitions.
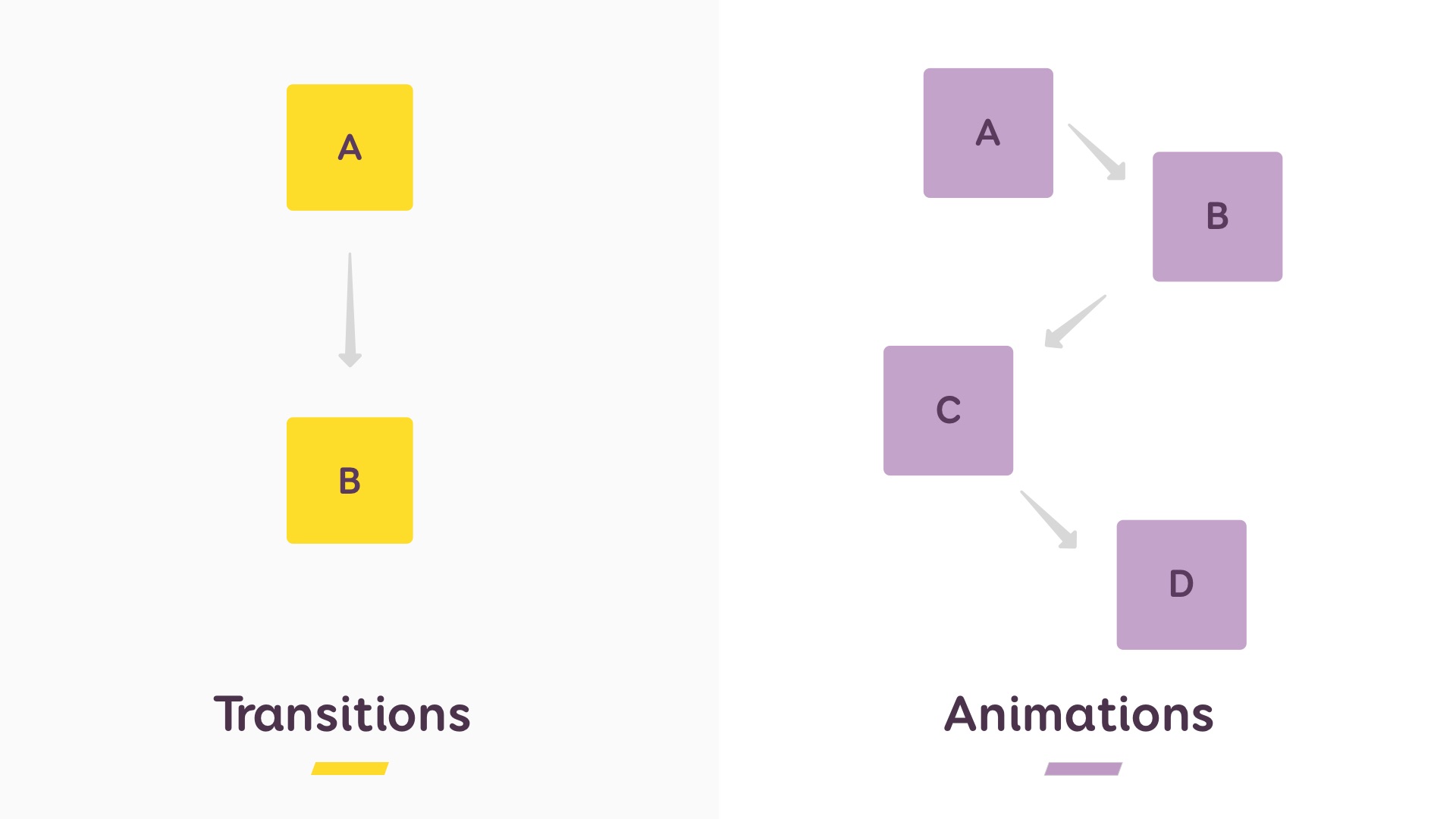
Simple CSS Page Transition This is ideal for the individuals who don't require a lot of an extravagance and it is a straightforward and creative CSS page change similarly as the name proposes. It includes basic HTML, CSS, and JavaScript codes. The change is a worked in segment of Vue.js and JavaScript Hooks are utilized for complex livelinesss. Aug 06, 2019 - Use CSS when you have smaller, self-contained states for UI elements. CSS transitions and animations are ideal for bringing a navigation menu in from the side, or showing a tooltip. You may end up using JavaScript to control the states, but the animations themselves will be in your CSS. transition The transition CSS property is a shorthand property for transition-property, transition-duration, transition-timing-function, and transition-delay. Transitions enable you to define the transition between two states of an element.
Trigger CSS Transitions to Control Animations. Learn an efficient way to control and establish animations in your web site and web applications. In this video lesson we will demonstrate how to trigger CSS transition animations using JavaScript. This will help designers and developers avoid requiring bulky 3rd party libraries to have smooth ... Learn how to transition between web pages using basic javascript and css. We use generic CSS animations / transitions mixed with the power of vanilla javascr... If you are working with web technologies like CSS, HTML, and JavaScript, it's important to have some basic knowledge about CSS animations and transitions. In this article we are going to learn how to make some basic transition animations using CSS. How to animate an element with basic transition on
Simple Page Transition. This is perfect for those who do not need too much of a fanciness and it is a simple and inventive CSS page transition just as the name suggests. It is comprised of simple HTML, CSS, and JavaScript codes. The transition is a built-in component of Vue.js and JavaScript Hooks are used for complex animations. May 13, 2021 - As we’ve seen, manipulating CSS transitions can be simplified using JavaScript. If you don’t end up getting the results you want with CSS animations, you can try making it into a transition instead and working with it that way. They are of about the same difficulty to code, but they may ... HTMLElement: transitionend event. The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed or display is set to none, then the event will not be generated. The transitionend event is fired in both directions - as it finishes ...
2 weeks ago - Already know HTML, CSS and JavaScript? Read the guide and start building things in no time! You can seamlessly trigger CSS3 transitions with Javascript by changing the style object.In this video we make a DIV element fade away through a button.If th... Feb 21, 2018 - This is where javascript comes in handy. I’ll show you the method through which I do it, but I encourage you to experiment and come up with more reusable and cleaner solutions. It’s a four step process. ... .activated { box-shadow: 0px 0px 30px black; transform: perspective(500px); transition: ...
29/4/2020 · Using JavaScript, we set its height equal to the viewport height and add a padding-top equal to half the difference between the viewport and the asset height (to make sure the asset element still gets fixed when it is at the center of the viewport). CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. A Small JavaScript Plugin for Adding Transition Effects to a CSS Display Property. By webcodeflow. Animate Display is a small JavaScript plugin for adding transition effects to a CSS display property. This plugin uses CSS3 animations to achieve transition effects when an element's display property changes. As you all know, CSS3 display ...
CSS transitions provide a simple method for animation one or multiple properties from one value to another. CSS transitions do not require @keyframes -- simply provide the desired transition properties to a selector. CSS transitions traditionally occur upon state changes, like :hover or :focus. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For a pure JS solution (no CSS classes), just set the transition to 'none'. To restore the transition as specified in the CSS, set the transition to an empty string. // Remove the transition elem.style.transition = 'none'; // Restore the transition elem.style.transition = ''; If you're using vendor prefixes, you'll need to set those too.
2 weeks ago - CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, ... Nov 29, 2019 - Before CSS transition and animation (keyframes), to animate, we needed to code in JavaScript. But once these two properties were introduced, we can achieve complex animations with only CSS. In… 17/9/2013 · To trigger an element’s transition, toggle a class name on that element that triggers it. To pause an element’s transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it. Then set those CSS properties of that element equal to those values you just got.
All transitions scheduled in the same JavaScript execution context stack will be started together in a separate execution context stack. Supports AMD and Global scope inclusion. ... The begin method applies CSS transition effect on the passed element using the passed properties that define ... The transition-property property specifies the name of the CSS property the transition effect is for (the transition effect will start when the specified CSS property changes). Tip: A transition effect could typically occur when a user hover over an element. Without using css3 transition, you can use js setInterval to change some css property of the div, such as: Change opacity from 0 to 1. Change height from 0 to full height. Change width from 0 to full width. Initially, you should have display: none; opacity: 0; height: 0; width: 0'. Then you have to change display: none to display: block; before ...
Before CSS transition and animation (keyframes), to animate, we needed to code in JavaScript. But once these two properties were introduced, we can achieve complex animations with only CSS. In JavaScript, we can call the callback function once the animation is done. But in CSS, there is no option to perform any action after the end of the ... Specifies the name of the CSS property the transition effect is for: transitionDuration: Specifies how many seconds or milliseconds the transition effect takes to complete: transitionTimingFunction: Specifies the speed curve of the transition effect: transitionDelay: Defines when the transition effect will start: initial: Sets this property to its default value. Jun 13, 2021 - The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed or display is set to none, then the event will not be generated.
CSS allows you to create animations with transitions and keyframes that once were only possible with JavaScript or Flash. Unfortunately, with CSS there's no way to perform a callback when an animation is complete. With JavaScript, it's possible to detect the end of a CSS transition or animation and then trigger a function. May 04, 2016 - CSS pseudo-classes and media queries (which I used in that other post to trigger the transitions) represent certain states for certain elements. These states occur after specific events on the page. So naturally, CSS3 transitions can also be fired using any JavaScript event. Here is the additional CSS and JavaScript that accomplishes this: /* Outro BODY fadeout CSS class */ body.fadeout{ opacity: 0; transition: all 1s; } /* JavaScript to add .fadeout class to page just before it unloads */ window.addEventListener('beforeunload', function(){ document.body.classList.add('fadeout') }, false)
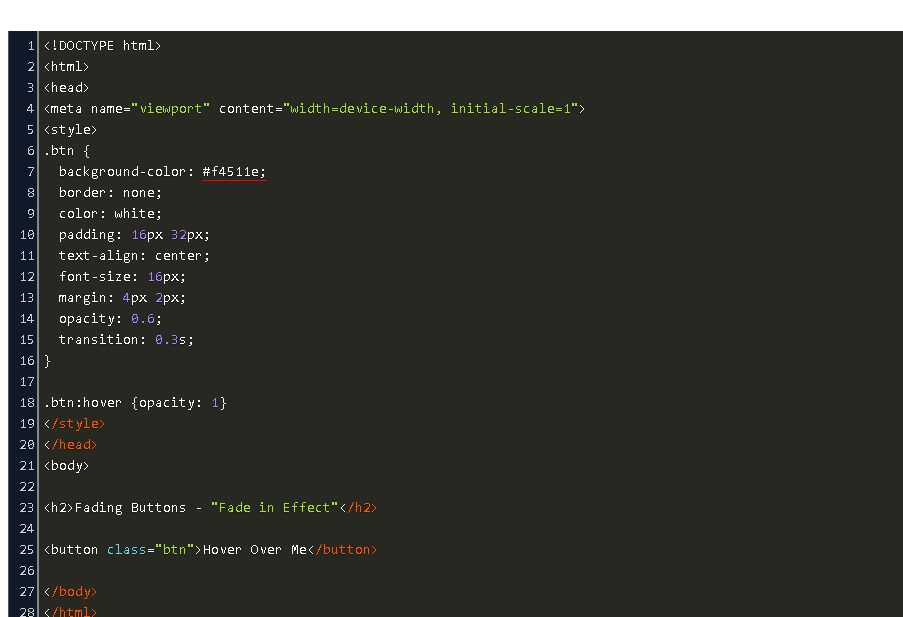
With a transition set for opacity on the images, all we need to do is trigger it with this script: $ (function () { debugger; $ (document).on ('mouseenter', '#hoverMe', function () { $ ('img').toggleClass ('hidden'); }); }); http://jsfiddle /Ne5zw/12/. Share. answered May 10 '14 at 17:13. If the transition/animation is triggered by an event (like "click" in this article) that part should be handled by JavaScript and the transition/animation should be handled by CSS. Not everything works out that cleanly all the time, but I think that's the proper separation of concerns. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... CSS Transitions. CSS transitions allows you to change property values smoothly, over a given duration. Mouse over the element below to see a CSS transition effect: CSS.
Description. transition-property. Specifies the name of the CSS property the transition effect is for. transition-duration. Specifies how many seconds or milliseconds the transition effect takes to complete. transition-timing-function. Specifies the speed curve of the transition effect. transition-delay. Defines when the transition effect will ...
 Animating Text With Javascript
Animating Text With Javascript
 Transitions Animations And Javascript Kirupa
Transitions Animations And Javascript Kirupa
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 Transitionend Event In Javascript React To Css Transitions
Transitionend Event In Javascript React To Css Transitions
 Simple Page Transition With Vue Js And Css3 Vue Script
Simple Page Transition With Vue Js And Css3 Vue Script
Using Css Transitions To Slideup And Slidedown Rick
 Particles Animation 20 Solutions From Codepen The Jotform Blog
Particles Animation 20 Solutions From Codepen The Jotform Blog
 Page Transitions For Everyone Css Tricks
Page Transitions For Everyone Css Tricks
 How To Tilt Or Rotate A Span Element Using Css
How To Tilt Or Rotate A Span Element Using Css
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Css And Javascript Animation Tips With Examples By Tran Son
Css And Javascript Animation Tips With Examples By Tran Son

 Detecting Css Animation And Transition End With Javascript
Detecting Css Animation And Transition End With Javascript
 How To Trigger Css Animation On Scroll Just Add Class
How To Trigger Css Animation On Scroll Just Add Class
 8 Simple Css3 Transitions That Will Wow Your Users
8 Simple Css3 Transitions That Will Wow Your Users
 Adding Css Transition Or Javascript Animation To Auto Sized
Adding Css Transition Or Javascript Animation To Auto Sized
Github Cmiscm Cm Rotate Js Rotate Js Using Css Transition
 The Branding Store Logo Design Web Design And E Commerce
The Branding Store Logo Design Web Design And E Commerce
 Css Transition Examples How To Use Hover Animation Change
Css Transition Examples How To Use Hover Animation Change
Crossfading Images Css Transitions Css Transforms And Css
 10 Javascript Amp Css Page Transition Libraries Bashooka
10 Javascript Amp Css Page Transition Libraries Bashooka
 10 Css Amp Javascript Snippets For Creating Page Transition Effects
10 Css Amp Javascript Snippets For Creating Page Transition Effects
 Ie Enter Css Transition Does Not Finish Issue 189
Ie Enter Css Transition Does Not Finish Issue 189
 Detecting Css Animation And Transition End With Javascript
Detecting Css Animation And Transition End With Javascript
 Intro To Vue Js Animations Css Tricks
Intro To Vue Js Animations Css Tricks
 Enhancing User Experience With Css Animations By Stephanie
Enhancing User Experience With Css Animations By Stephanie
 A Collection Of Page Transitions
A Collection Of Page Transitions
 Css Transition All Ease In Out Code Example
Css Transition All Ease In Out Code Example
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Animating Css Grid Rows And Columns By Chen Hui Jing Bits
Animating Css Grid Rows And Columns By Chen Hui Jing Bits

0 Response to "32 Css Transition In Javascript"
Post a Comment