25 Javascript Set Div Height
I have two <div> elements on this site. It's a site I'm developing, and is a work in progress, but some of the design choices I'd like to finalize tonight. Right now my simplified .css is thu... Using JavaScript In JavaScript, you can use the clientHeight property, which returns an element's height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which is equal to the original height plus the vertical padding.
 Centering In The Unknown Css Tricks
Centering In The Unknown Css Tricks
get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect() method get the size of the HTML element..offsetWidth and .offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read,

Javascript set div height. How to dynamically set the height and width of a div element using jQuery ? 17, Aug 20. How to clear the content of a div using JavaScript? 04, Apr 19. How to detect and change the content/style of a div using jQuery ? 05, Nov 19. How to call a function when content of a div changes using jQuery ? 11/4/2012 · These are several ways to apply style to an element. Try any one of the examples below: 1. document.getElementById('div_register').className = 'wide'; /* CSS */ .wide{width:500px;}2. document.getElementById('div_register').setAttribute('class','wide');3. document.getElementById('div_register').style.width = '500px'; Share. The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element.
Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor. ... How to set the height of a DIV element dynamically using jQuery; How to animate DIV width on mouse hover using jQuery; How to increase and decrease image size using JavaScript; The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px';
The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element. As I know that the first div is the highest, I simply get the height and set the other 2 after that to the same height. But how do i do this for the buttons? I have thought of using margin-top of the button, but not sure how to calculate the distance. Open to CSS or JS (or even jQuery) solutions (or any solutions). JS Hi, I'm currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change ...
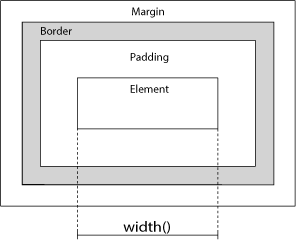
Definition and Usage. The max-height property defines the maximum height of an element.. If the content is larger than the maximum height, it will overflow. How the container will handle the overflowing content is defined by the overflow property. If the content is smaller than the maximum height, the max-height property has no effect.. Note: This prevents the value of the height property from ... Note that .height() will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box.To avoid this penalty, use .css( "height" ) rather than .height(). Step 2) Add CSS: Add a percentage value for padding-top to maintain the aspect ratio of the DIV. The following example will create an aspect ratio of 1:1 (the height and width is always equal):
You can set the height of a <div> box dynamically using the jQuery height () method. The height () method simply returns the element's height as unit-less pixel value. However calling the height (value) method sets the height of the element, where the value can be either a string (e.g. 100%, 50px, 25em, auto etc.) or a number. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Various Ways to Get the div Elements Height in JavaScript First, we will get the reference of the container element from the HTML DOM using the getElementById () method. Then we will store that element inside the element variable in JavaScript. let element = document.getElementById('container');
*Tek-Tips's functionality depends on members receiving e-mail. By joining you are opting in to receive e-mail. The height () method sets or returns the height of the selected elements. When this method is used to return height, it returns the height of the FIRST matched element. When this method is used to set height, it sets the height of ALL matched elements. As the image below illustrates, this method does not include padding, border, or margin. On the picture above: scrollHeight = 723 - is the full inner height of the content area including the scrolled out parts. scrollWidth = 324 - is the full inner width, here we have no horizontal scroll, so it equals clientWidth. We can use these properties to expand the element wide to its full width/height.
I tried using JavaScript to find the height of the main content div (using clientHeight, which seems to work perfectly) and add a couple hundred pixels to that number for the height of the body as follows: document.body.height = document.getElementById ("page-main").clientHeight + 400; and also tried changing the following: How to set the height of an element with JavaScript? How to set the minimum height of an element with JavaScript? How to set the maximum width of an element with JavaScript? How to set the margins of an element with JavaScript? How to set the padding of an element with JavaScript? Set min-height and max-height of an element using CSS; Set the ... JavaScript – Change the Height of Div. To change the height of a div using JavaScript, get reference to the div element, and assign required height value to the element.style.height property.
How to set the bottom position of a positioned element with JavaScript? How to set the right position of a positioned element with JavaScript? How to set the height of an element with JavaScript? How to set the margins of an element with JavaScript? How to set the padding of an element with JavaScript? How to set the left margin of an element ... In addition to el.clientHeight and el.offsetHeight, when you need the height of the content inside the element (regardless of the height set on the element itself) you can use el.scrollHeight. more info This can be useful if you want to set the element height or max-height to the exact height of it's internal dynamic content. The results we want to achieve are shown in the following figure. In this case, the sidebar div is resized to match the height of the main div. In the JavaScript code below, we will use a conditional statement to determine which div height is greater and resize the div with the smaller height to match the div with the greater height. JavaScript ...
set div height with javascript Aug 13, 2008 04:50 PM | chubbspet | LINK Hey guys, I got this code from someone on this site to set the height of a div tag to the height of the screen, but I don't know how I would actually apply the code... can someone please help me with this very urgent problem, it would be greatly appreciated. In this snippet, you can find some methods of making a fill the remaining space. Use flexbox, absolute positioning, tables, or the calc() function. Set the width of a div element using jQuery. The content width of a div can dynamically set or change using width (), innerWidth (), and outerWidth () methods depending upon the user requirement. If the user wants to change the content width of a div dynamically, it includes changing the actual width, actual width with padding, and actual width ...
You cannot use css to get the value of a users monitor, but you can do it via javascript. So the trick is to add javascript to the page load event which will set the height based on the browser window height. Using jQuery, you can do this with the following snippet
 Set Div Height To Fit To The Browser Using Css Stack Overflow
Set Div Height To Fit To The Browser Using Css Stack Overflow
 How To Set Height Of A Div Element To Same As Another Div
How To Set Height Of A Div Element To Same As Another Div
 Angularjs Calculate Dynamically Height And Width Element Size
Angularjs Calculate Dynamically Height And Width Element Size
 How To Make All Div Columns Of The Same Height Automatically
How To Make All Div Columns Of The Same Height Automatically
 Set Div Height To 100 Percent Of Body Height Tutorial Jinni
Set Div Height To 100 Percent Of Body Height Tutorial Jinni
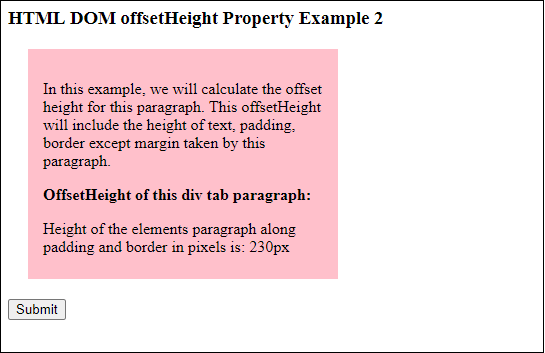
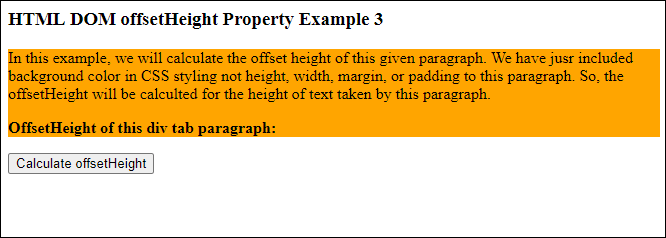
 Javascript Offsetheight Javatpoint
Javascript Offsetheight Javatpoint
 Javascript Offsetheight Javatpoint
Javascript Offsetheight Javatpoint
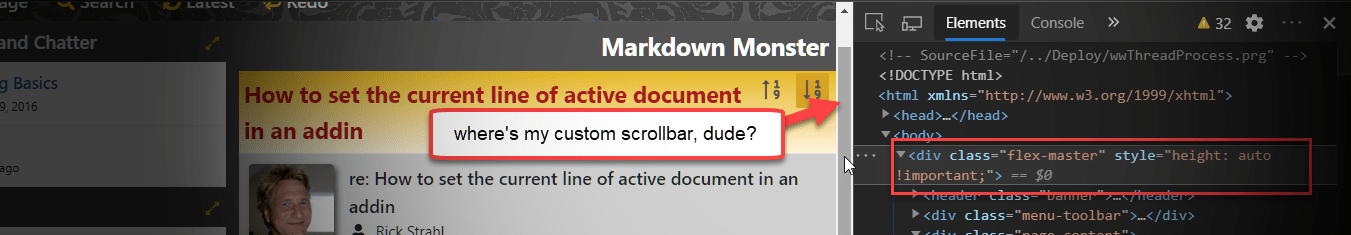
 Fixing Adsense Injecting Height Auto Important Into
Fixing Adsense Injecting Height Auto Important Into
 Javascript Set Height Of Div Dynamically Javascript Get Div
Javascript Set Height Of Div Dynamically Javascript Get Div
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
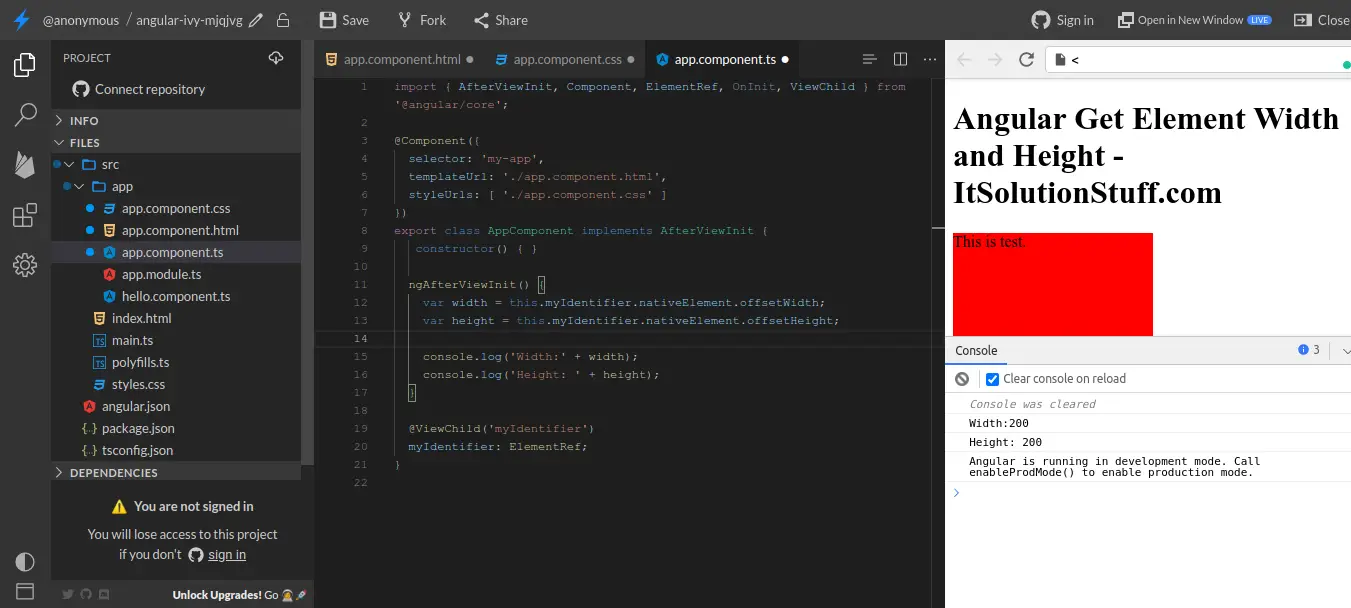
 How To Get Element Height And Width In Angular
How To Get Element Height And Width In Angular
 Css Height Full Page Css Gotcha How To Fill Page With A Div
Css Height Full Page Css Gotcha How To Fill Page With A Div
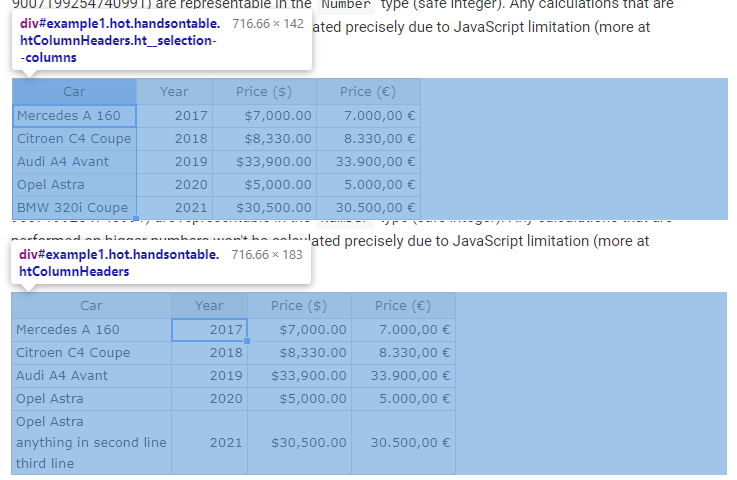
 How To Set The Table Adaptive Width And Height Questions
How To Set The Table Adaptive Width And Height Questions
 Dynamic Height Calculation Via Css
Dynamic Height Calculation Via Css
 Fluid Width Equal Height Columns Css Tricks
Fluid Width Equal Height Columns Css Tricks
 My Programming Tricks Limit A Div To Certain Scroll Height
My Programming Tricks Limit A Div To Certain Scroll Height
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla



0 Response to "25 Javascript Set Div Height"
Post a Comment