25 Are Classes Objects In Javascript
JavaScript classes are one of the game-changing features that came with the ES6 version of the language. A class can be described as a blueprint that is used to create objects. In this tutorial article, you'll learn how to create and manipulate objects using JavaScript classes. Aug 06, 2020 - Classes in JavaScript are a special syntax for its prototypical inheritance model that is a comparable inheritance in class-based object oriented languages. Classes are just special functions added to ES6 that are meant to mimic the class keyword from these other languages.
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
28/5/2019 · Objects, Prototypes, and Classes in JavaScript. JavaScript is based on a simple object-oriented programming model with objects being a fundamental part of the language. Almost everything in JavaScript is an object. Unlike other object-oriented programming languages such as Java, JavaScript objects are very flexible.

Are classes objects in javascript. ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. Classes Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object }
JavaScript Objects Are Dictionaries In C++ or C#, when we're talking about objects, we're referring to instances of classes or structs. Objects have different properties and methods, depending on which templates (that is, classes) they are instantiated from. That's not the case with JavaScript objects. While these languages have their own semantics on how objects and classes work; Javascript, for the new user, is quite a revelation. First off the bat, JavaScript objects are very different in the way they are created. There is no requirement for a class. Object instances can be created using the new operator: let Reptile = new Object() { // ... Classes and objects in javascriptLink to my programming Video Library:https://courses.LearnCodeOnline.inDesktop: https://amzn.to/2GZ0C46Laptop that I use: ht...
As you can see, JavaScript doesn't even have a formal representation of "class" like other languages do. JavaScript is cool like that. To create your Planet objects using your newly defined Planet class, simply declare them and use the new keyword to initialize them: var earth = new Planet("Earth"); Classes in JavaScript was introduced in the ES6/ECMAScript2015. A class is a type of function with keyword class. Class is executed in strict mode, So the code containing the silent error or mistake throws an error. JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. Jun 17, 2019 - Objects in a class(room). In many programming languages, classes are a well-defined concept. In JavaScript that is not the case. Or at least that wasn’t the case. If you search for O.O.P. and JavaScript you will run into many articles with a lot of different recipes on how you can emulate ...
In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever. 3/10/2013 · First of all, there are no classes in JavaScript. So what's the difference? An object instantiated by a constructor has an prototype object from which it inherits properties. This prototype object is shared by all object constructed by the same function. You can put common methods on there, which will be considerably faster. So now, Person will act as a class ... because all the variables are defined with this keyword which binds them to particular object when we create an object using new keyword. So this is how a function can be used like a class in the JavaScript....
1h 48m. Description. Objects, prototypes, and classes are extensively used in JavaScript programming. Understanding each of them beyond a surface level will help you more deeply understand the foundations of JavaScript. In this course, JavaScript Objects, Prototypes, and Classes, you will learn the foundations of creating and working with ... The task may seem simple, but it isn't. The engine knows the current object this, so it could get the parent method as this.__proto__.method. Unfortunately, such a "naive" solution won't work. Let's demonstrate the problem. Without classes, using plain objects for the sake of simplicity. Jan 12, 2020 - JavaScript is not an object-oriented language, it was not designed to be one, the notion of classes is absolutely not applicable to it. While everything in JS is indeed an object, these objects are different from the ones in Java or C#. In JS, an object is simply a Map data structure with a ...
Classes are a template/blueprint for objects. They simplify the process of creating multiple objects with similar properties and methods. Classes are merely syntactic sugar in JavaScript, built on top of prototypes, and work in the same manner behind the scenes. How to use classes in JavaScript is explained in this article. JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. Nov 06, 2019 - Classes in JavaScript are a special syntax for its prototypical inheritance model that is a comparable inheritance in class-based object oriented languages. Classes are just special functions added…
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... An Object is an instance of a class. Objects are everywhere in JavaScript almost every element is an Object whether it is a function,arrays and string. Note: A Method in javascript is a property of an object whose value is a function. Object can be created in two ways in JavaScript: Using an Object Literal JavaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript's existing prototype-based inheritance. The class syntax does not introduce a new object ...
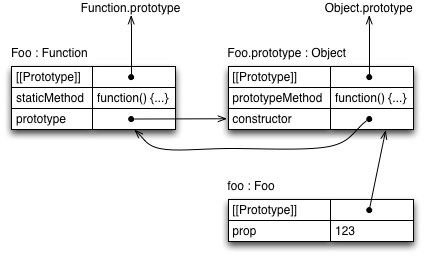
With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances. Object-oriented programming — the basics New objects are created using a constructor, which is a regular function invoked using new · The new constructor call (e.g. new Foo()): ... The delegating inheritance implemented in Javascript is different from "classical" inheritance: it is based on run time lookups from the prototype property ... JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values.
Dec 13, 2019 - JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects. The language specification ECMAScript 2015, often referred to as ES6, introduced classes to the JavaScript language. Classes in JavaScript do not actually offer additional functionality, and are often described as providing "syntactical sugar" over prototypes and inheritance in that they offer a cleaner and more elegant syntax. Classes are bits of code that encompass multiple objects, methods and allow manipulation for its member variables and functions. Within each language, a class has different syntax and the same holds true for Javascript. In this language, a class is simply a variant of functions.
Jul 20, 2021 - JavaScript is an object-based language ... being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. This chapter attempts to clarify the situation. This chapter assumes that you are already somewhat ... ECMAScript 6 introduced a new syntax for creating a JavaScript object—the class syntax. Although JavaScript is an object-oriented language, before ES6, it didn't use classes as other OOPs languages like Java do. The new class syntax doesn't add any new logic to JavaScript; it's basically nothing more than syntactical sugar. In this article, we'll learn how to create classes in javascript. we'll find a lot of articles explaining the prototypal nature of javascript and focussing on the fact that classes in javascript are more of a syntactical sugar. We'll not go much into that discussion here, we'll rather focus on how to use the concept by giving code examples.
May 28, 2021 - A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special ... JavaScript’s prototype system can be interpreted as a somewhat informal take on an object-oriented concept called classes. A class defines the shape of a type of object—what methods and properties it has. Such an object is called an instance of the class. Prototypes are useful for defining ... JavaScript objects, the prototype chain, classes, encapsulation, ... Here, the line objectB.counter++ is equivalent to objectB.counter = objectB.counter + 1, which:. Looks for a property counter on the prototype chain and finds it on objectA; Gets the value of that property; Creates a new property counter on objectB; From that point on, objectB has its own counter property shadowing the ...
Javascript Classes & Objects (Object Oriented Programming) Tutorial. In this Javascript tutorial we learn how to group data and behavior into single entities called classes. We cover what classes and their objects are, how to declare a class, create a new instance of a class and how to access the members of a class. Yay, classes! Inside the class, you'll find a constructor, similar to Python's .__init__ (), and you can declare methods on this class like .print_name (). 10:37 Just like before, you still use the keyword this inside of the methods to get at the object instance. JavaScript also supports getters and setters. 4 weeks ago - When you think about classes and Object Oriented Programming as a paradigm, JavaScript is probably not the first language that comes to mind. In this guide, we are going to try and push JavaScript further up the list of associations, discussing how to apply Object Oriented Principles while ...
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. Sep 09, 2018 - Notice that we pass it the values ... the sara object. These values are defined in the parent’s constructor so we need to run it in order for the values to be instantiated. Now we can define our child class’s properties and methods. This has been a brief introduction to OOP in JavaScript with ES6 class ... Jan 16, 2020 - JavaScript is not an object-oriented language, it was not designed to be one, the notion of classes is absolutely not applicable to it. While everything in JS is indeed an object, these objects are different from the ones in Java or C#. In JS, an object is simply a Map data structure with a ...
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Javascript Classes And Prototypal Inheritance Laptrinhx
Javascript Classes And Prototypal Inheritance Laptrinhx
What Is Object Oriented Programming Oop Explained In Depth
 Objects Prototypes And Classes In Javascript
Objects Prototypes And Classes In Javascript
Javascript Engine Fundamentals Optimizing Prototypes
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
 Introduction To Javascript Oop In Javascript Online
Introduction To Javascript Oop In Javascript Online
Classes And Objects In Javascript Es6 Intermediate
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
 Getting Started With Modern Javascript Classes Javascript
Getting Started With Modern Javascript Classes Javascript
/cdn.vox-cdn.com/uploads/chorus_image/image/65051528/wrapper_classes_illustration.0.jpg) Managing Complex Object Inputs With Wrapper Classes In
Managing Complex Object Inputs With Wrapper Classes In
 Understanding Classes And Objects
Understanding Classes And Objects
 A Beginner S Guide To Object Oriented Javascript By Souvik
A Beginner S Guide To Object Oriented Javascript By Souvik
Prototype Chains And Classes Javascript For Impatient
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
 C Class And Object With Example
C Class And Object With Example
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal


0 Response to "25 Are Classes Objects In Javascript"
Post a Comment