22 Open Modal Popup Using Javascript On Button Click
Hi, ddpoona. Display a modal popup on the button click. According to your description ,as suresh_g_v2002 mentioned that you can use window.showModalDiaglog or window.open JavaScript method to open the popup window.. ddpoona When the add new button is clicked, it should add the same number of controls as such Label, textboxes and dropdowns with a Add new button (as displayed in step 1) on the ... 22/6/2016 · As there is no value in href, so whenever you'll click on the button actually it will click on that anchor tag and the page will refresh. You can use this: <a href="javascript:void(0);"> Or on the click function you can get the event and use …
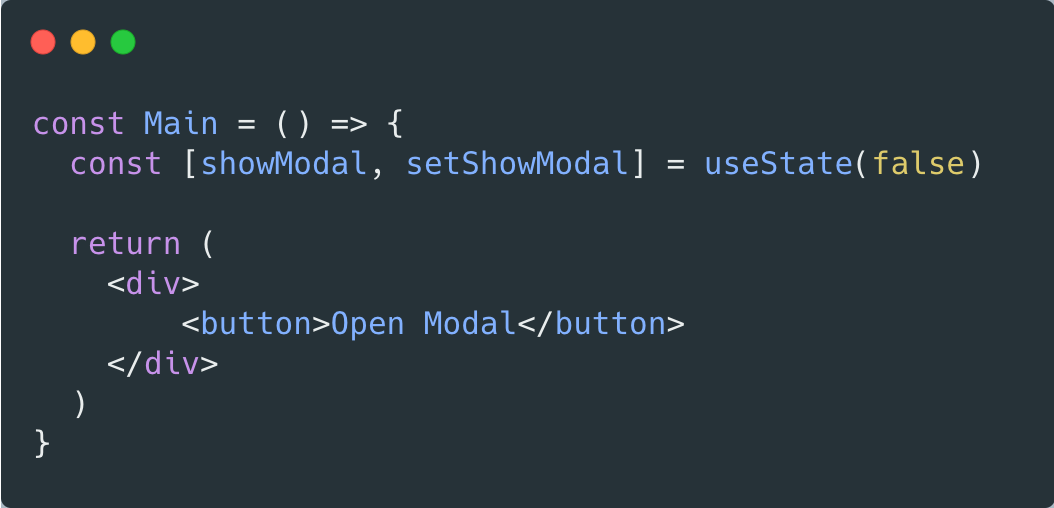
 How To Quickly Create A Popup Box In React By Dylan Kerler
How To Quickly Create A Popup Box In React By Dylan Kerler
JavaScript Function to Open/Close Modal. After creating and styling the modal, now its time to functionalize it using JavaScript. We just need a little function to toggle the "modal-active" class. So, the following is the JavaScript code to open/close the modal popup.

Open modal popup using javascript on button click. Here I will explain how to use jQuery to display or show gridview row details in modal popup window on button click in asp using c#, vb with example or Display gridview row details in jQuery modal popup dialog window in asp using c#, vb . Open (Show) Bootstrap Modal Popup Window using jQuery The following JavaScript function will be called from Server Side (Code Behind) using RegisterStartupScript method of ClientScript class when the ASP.Net Button is clicked. Mar 21, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Mar 2016
// When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal span.onclick = function() { modal.style.display = "none";} // When the user clicks anywhere outside of the modal, close it window.onclick = function(event) { if (event.target == modal) Inside the jQuery document ready event handler, the Button has been assigned a Click event handler. Inside this Button Click event, first the title and body values are set in their respective HTML DIVs and the Bootstrap Modal Popup Window will be opened (shown) using modal function and passing the parameter value show. Learn how to implement modal window, dialog box or popup functionality using the Bootstrap modal plugin with minimum effort without writing any JavaScript code.
21/3/2016 · Here are my aspx page Design and javascript for display the Modal popup, but its not working.So kindly help me for that problem... Javascript Code... <script type="text/javascript"> $("#btnVAaided").click(function Display() {$("#MdPinhole").modal('show');}); </script> Hyperlink ..... Nov 09, 2020 - When creating the design of a web page, one of the most important things to be into consideration is user interactivity. A good example of user interactivity i have code but i want to open popup on click which is having fuctionallities that is working in code.popup bg color should be light grey public void...
Get code examples like "open modal on button click" instantly right from your google search results with the Grepper Chrome Extension. 29/2/2020 · HTML for Modal Popup that opens on Button Click. First of all, create a hyperlink button with # href that will be used to trigger the modal popup. You can wrap this link in a div element for further customization. <div class="box"> <a class="button" href="#popup1">Let me Pop up</a> </div> After that, create the HTML div element for overlay and place another div inside it for a modal popup. This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ...
4/5/2013 · I want to open popup on click of gridview linkbuttom click event and popup contains only text box and entered textvalue bind in the gridviews. with limited text ..if any one have any idea then let me know as earlier as possible. any help will be appriciated. Thanks In advcance. Khushboo Nayak Show ModalPopUp to Edit Asp Gridview Row Values Without using AjaxControlToolkit. This article explains how to add a pop-up control to a gridview in order to display drill-down (Master detail) information without using ajaxcontroltoolkit ModalPopup extender. let us take an example to display Northwind database's customer table. 21/2/2017 · AlertJS is JS based tool, which we will use to open popup in CRM with our own HTML UI. First, you can download the unmanaged or managed solution of AlertJS from this link, https://alertjs.codeplex . The AlertJS is not just helping with opening our HTML Web resources as popup dialog but it is much more than that.
I have a page with a table which contains orders from a restaurant. If you click a row I want it to show the order details in a modal window using bootstrap. I have managed to open the modal via onclick+javascript function but it looks kinda messy and I still have no clue how to load the content div of the modal with the order info. Feb 26, 2020 - A modal box is a pop-up window that forces the user to interact with it before returning to the site. Modal boxes are useful for warnings, informational boxes, and more. You can create a modal box with jQuery. By using "modal" property we can show bootstrap modal popup on button click easily using jQuery with example. ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL Server ...
It also adds .modal-open to the <body> to override default scrolling behavior and generates a .modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal. ... Activate a modal without writing JavaScript. Set data-toggle="modal" on a controller element, like a button... Apr 24, 2016 - When i click below button Launch demo modal I open below popup(modal) <... Let's try out this example which programmatically open Bootstrap modal on a button click:
As previous we have learned that how to Dialog Modal Popup on page load using Jquery and how to Dialog modal popup on button click using jquery. But many times we need to pop up on server side means code-behind in asp c#. This code is very useful when we want so customize pop up message or status message. open modal when click button; modal popup sample; how to popup with boot strap; model in bootstrsap javascript; modals html examples; modal window close button; how to create a modal popup; call from popup html in boostrap; button on click open modal; why bootstrap modal is not working; onclick popup bootstrap; open modal by button click Open Modal × Modal Header Some text in the modal. Close
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Click me to toggle the popup! ... open the popup function myFunction() { var popup = document.getElementById("myPopup"); May 22, 2015 - I have a modal which is open when i click on a button. Now i want to open the modal in a javascript function. Here is the working modal : How to Open Bootstrap Modal Popup on Button Click Using jQuery You have to use the id of the <button> element in jQuery to find the click event of the button. After that, apply the jQuery modal ('show') to the modal by using the modal id. So, assign a unique id to both the button and modal.
The popup button will be just under the visitor’s eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: 12/2/2020 · “Open Modal popup using jQuery on button click w3schools” Code Answer’s onclick open modal jquery javascript by Cheerful Chimpanzee on Feb 12 2020 Comment The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The .close class styles the close button, and the .modal-title class styles the header with a proper line-height.
I used to use JQuery UI's dialog, and it had the open option, where you can specify some Javascript code to execute once the dialog is opened. I would have used that option to select the text withi... Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. The ModalPopup control in the AJAX Control Toolkit offers a simple way to create a modal popup using client-side means. However some scenarios require that the opening of the modal popup is triggered on the server-side. Overview. The ModalPopup control in the AJAX Control Toolkit offers a simple way to create a modal popup using client-side means.
Jun 23, 2016 - I have this link-button: Read More I want onclick hit, a modal popup appears... Here Mudassar Ahmed Khan has explained, how to Show (Open) and Hide (Close) ASP.Net AJAX ModalPopupExtender Modal Popup using JavaScript. ASP.Net AJAX ModalPopupExtender Modal Popup has a property named as BehaviorId which when set can be used to access in client side in JavaScript functions. TAGs: ASP.Net, JavaScript, AJAX, AJAX Control Toolkit Open SharePoint 2013 list form in dialog box on button click using JavaScript Now Save the page, When you click on the button, the new form will open in a dialog box. This is how to open SharePoint 2013 list form in a dialog box on button click using JavaScript. SharePoint Modal Dialog Box Examples
Create button to call up that modal. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... jquery function called onDeleteMovie. This function should be invoked upon clicking the Delete ... e click event (from button inside popup i.e., btnSaveUpoad) is not calling the corresponding function written in the .cs file. Firstly, as bruce mentioned, if you check the html source rendered in your browser, you can find the button "btnSaveUpoad" in modal_dialog is outside of <form> element after you open the modal_dialog. First we have a simple button which, when clicked on, triggers the modal to open. Then we have the modal's parent container which houses the modal. Finally, we have the content that will go inside the modal, plus a close button. To keep things simple, the only actual content inside the modal is an h1 tag with some text.
Display modal popup on click of linkbutton in gridview. Oct 26 2018 9:45 AM I want to display modal popup on click of link button in grid view. below is the code but not displaying modal but the page refreshes. Sep 10, 2018 - I need to open a modal using button's onclick, but it is not succeeding. Are there any errors in my code? Add to Bag button 26/8/2015 · The jQuery UI Dialog Modal Popup box will be shown (opened) on Button Click using the jQuery Dialog “open” command. Open (Show) jQuery UI Dialog Modal Popup on Button Click The following HTML Markup consists of jQuery UI Script and CSS files inherited to use jQuery UI Dialog Modal Popup box, an HTML DIV and a Button.
Here Mudassar Ahmed Khan has explained with an example, how to implement and display jQuery Modal Popup Dialog (Window) in ASP.Net MVC Razor. The Partial View will be populated and fetched using jQuery AJAX and finally it will be rendered as HTML inside jQuery Modal Dialog (Modal Popup window). TAGs: ASP.Net, jQuery, jQuery Plugins, Entity Framework, MVC, Partial View Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 How To Create Modal Popups Bootstrap Amp Jquery Amp Css
How To Create Modal Popups Bootstrap Amp Jquery Amp Css
 How To Open Modal When A Button Is Clicked Stack Overflow
How To Open Modal When A Button Is Clicked Stack Overflow
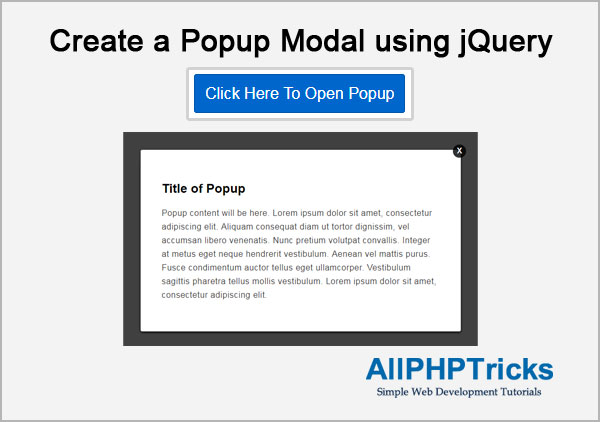
 Create A Popup Modal Using Jquery All Php Tricks
Create A Popup Modal Using Jquery All Php Tricks
 Open Show Jquery Modal Popup Window On Page Load With Example
Open Show Jquery Modal Popup Window On Page Load With Example
 Open Popup On Button Click Using Jquery
Open Popup On Button Click Using Jquery
 Powerful Dialog Amp Popup Javascript Library Dndod Css Script
Powerful Dialog Amp Popup Javascript Library Dndod Css Script
 How To Build A Javascript Popup Modal From Scratch
How To Build A Javascript Popup Modal From Scratch
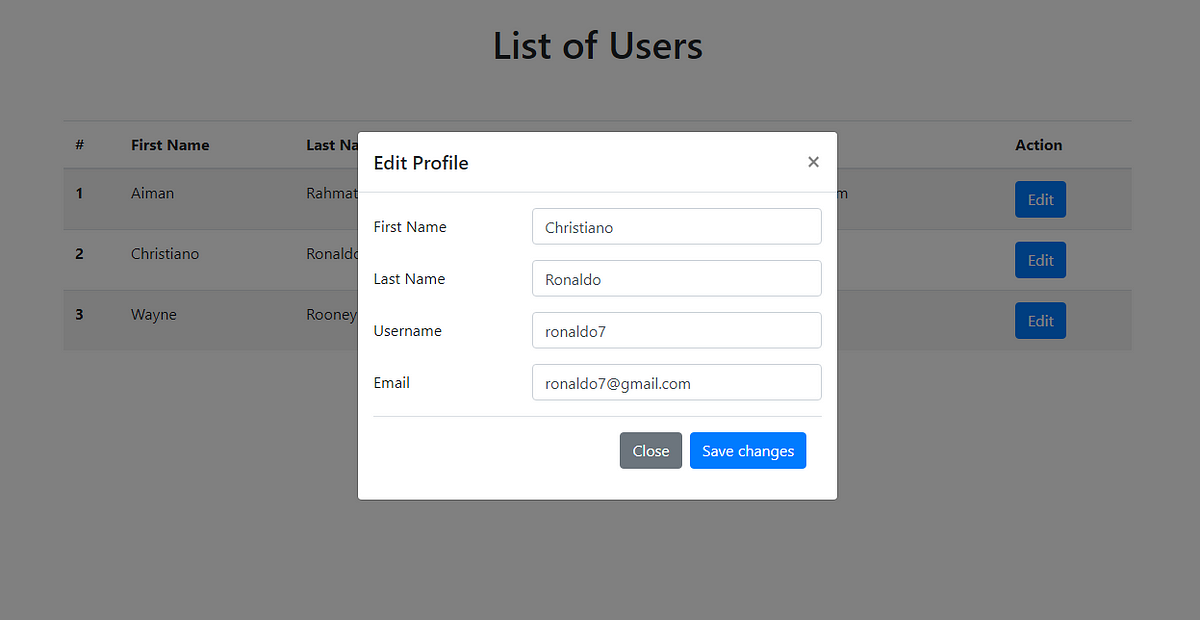
 Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
 How To Create A Popup Using Magento 2 Modal Popup Widget
How To Create A Popup Using Magento 2 Modal Popup Widget
 How To Create A Reusable Modal Dialog Component In Angular 8
How To Create A Reusable Modal Dialog Component In Angular 8
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
 Open Popup On Button Click Using Jquery
Open Popup On Button Click Using Jquery
 Make Modal Window Popup With Pure Css Codeconvey
Make Modal Window Popup With Pure Css Codeconvey
 Open Popup On Button Click Using Jquery
Open Popup On Button Click Using Jquery
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
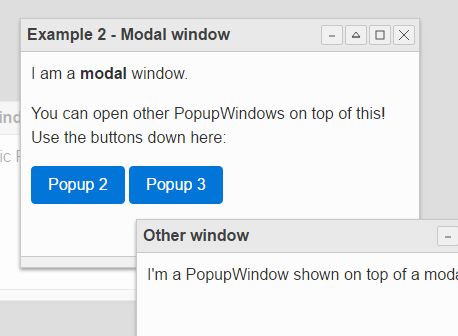
 Is It Acceptable To Open A Modal Popup On Top Of Another
Is It Acceptable To Open A Modal Popup On Top Of Another
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Highly Customizable Jquery Popup Window Plugin Popupwindow
Highly Customizable Jquery Popup Window Plugin Popupwindow
 Open Bootstrap Modal Popup On Button Click Using Jquery
Open Bootstrap Modal Popup On Button Click Using Jquery
 Loading Dynamic Content On A Bootstrap Modal Using Jquery
Loading Dynamic Content On A Bootstrap Modal Using Jquery
0 Response to "22 Open Modal Popup Using Javascript On Button Click"
Post a Comment