35 Warning Ismounted Is Deprecated In Plain Javascript React Classes
As we move closer to officially deprecating isMounted, it’s worth understanding why the function is an antipattern, and how to write code without the isMounted function. The primary use case for is to avoid calling after a component has unmounted, because calling after a component has unmounted ... 5/1/2011 · step 3: Find the path where the warning has occured,ex:C:\Users\username\projectname\node_modules\react\cjs\react.development.js. step 4: Open the path in editor. step 5: Find the key word isMounted under the deprecated api's and delete the deprecated function and warning related under it. step 6: Save and reload your app!!thats it
 Warning Ismounted Is Deprecated In Plain Javascript
Warning Ismounted Is Deprecated In Plain Javascript
Jun 22, 2017 - Using FixedDataTable in my react project and im suprised to see the warning below: warning.js:36 Warning: FixedDataTable: isMounted is deprecated. Instead, make sure to clean up subscriptions and

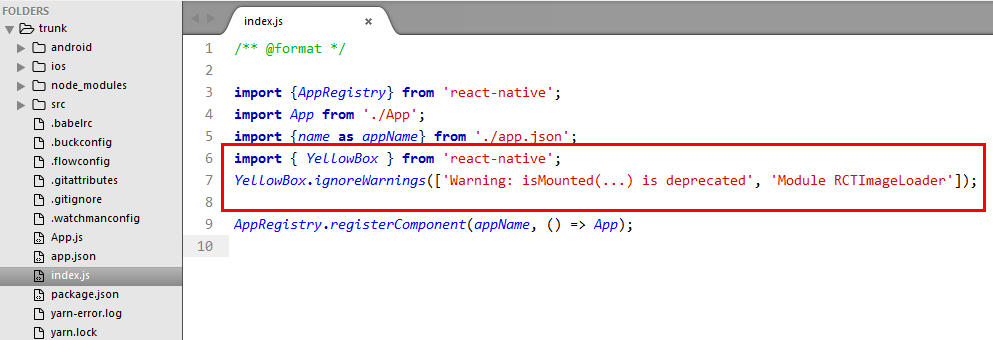
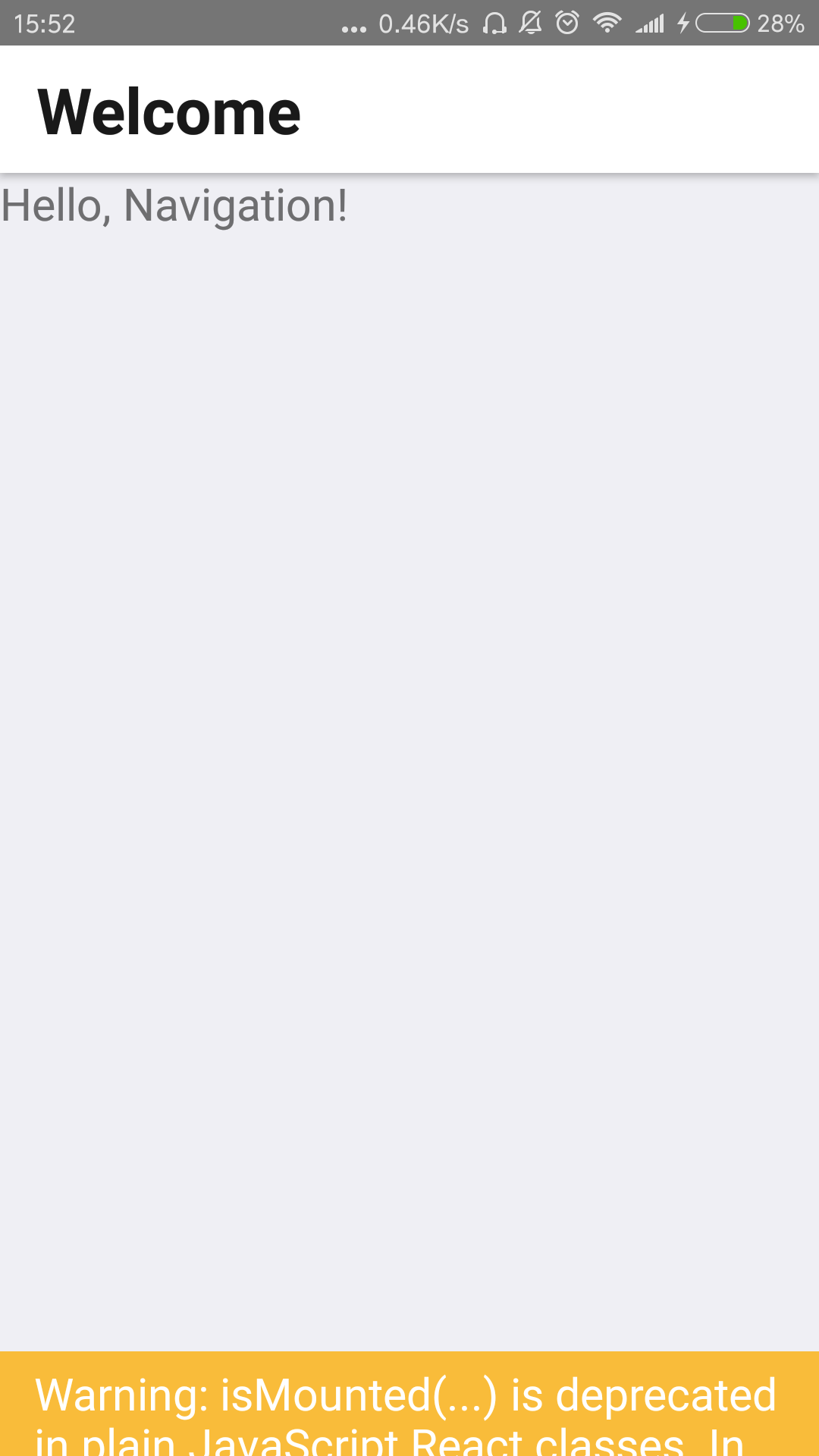
Warning ismounted is deprecated in plain javascript react classes. Warning: isMounted (...) is deprecated in plain JavaScript React classes . 1.错误提示 警告: isMounted (…)在纯 react .js 类中被弃用。. 2.原因解析 出现此错误提示的原因是源代码内有已被 React 舍弃的代码,但此并不影响程序运行。. 在index.js 内写入以下代码可屏蔽此提示 ... I am implementing 2 screens using react-navigation. But I got the warning below while navigating to the second page: Warning: isMounted(...) is deprecated in plain Javascript Classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. Versions: react: 16.3.1; react-native: 0.55.2 4. Create a new class in your App.js file named as HamburgerIcon, This class would render the Hamburger Icon on every activity present in Navigational drawer at the top left side of mobile screen.We have uploaded the Hamburger Icon on our website and calling directly using URL. toggleDrawer : Inside this function we would call the this.props.navigationProps.toggleDrawer() inbuilt method of ...
Jul 26, 2017 - I'm working with react-bootstrap modal and I've got error Warning: Modal: isMounted is deprecated. Instead, make sure to clean up subscriptions and pending requests in componentWill... Fuji Electric India Pvt Ltd. July 7 ·. Devices that are designed to understand people! It's when you get closer to a device and find it easy to operate, you feel safe and confident. Seeing a new light in relationships between machines and people makes a difference when you come to know that the device you use begins to react the way you want it. Apr 18, 2018 - Environment OS: macOS High Sierra 10.13.4 Node: 9.4.0 Yarn: 1.3.2 npm: 5.6.0 Watchman: 4.7.0 Xcode: Xcode 9.2 Build version 9C40b Android Studio: 2.3 AI-162.4069837 Packages: (wanted => inst...
ReactJS.NET is a solution for developers to use React and JSX in ASP.NET 4 (MVC 4 or 5) and ASP.NET core. This article notes the process of upgrading ASP.NET project to React.NET 5.0.0 and React ... May 07, 2018 - After upgrading to Expo27, my IOS app is getting the following warning messages: 05:34:47 [exp] Warning: isMounted(…) is deprecated in plain JavaScript React classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. react在加载时会在后台出现类似错误:Warning: LikeButton: React.createClass is deprecated and will be removed in version 16. Use plain JavaScript classes instead. If you're not yet ready to migrate, create-react-class is availa
Hello i am newbie to react-native and implementing two screen using react-navigation. But got below warning while navigate to second page. Warning: isMounted(...) is deprecated in plain Javascript Classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. Version: react: 16.3.1 Mar 15, 2015 - See facebook/react#3417 for more details. coderkevin added a commit to Automattic/wp-calypso that referenced this issue ... AcceptDialog was using `isMounted` which was causing a deprecation warning (see: facebook/react#3417) It was also using `createReactClass`. This commit updates it in both ways. Warning: isMounted(...) is deprecated in plain JavaScript React classes. 1.错误提示 警告:isMounted(…)在纯 react.js 类中被弃用。 2.原因解析 出现此错误提示的原因是源代码内有已被React舍弃的代码,但此并不影响程序运行。
Apr 24, 2018 - Routing and navigation for your React Native apps. Contribute to react-navigation/react-navigation development by creating an account on GitHub. Tappable component for React. Contribute to JedWatson/react-tappable development by creating an account on GitHub. I'm using Morearty with React.Component, and version 0.7.18 is not working for me. This is my console output: "Warning: isMounted(...) is deprecated in plain JavaScript React classes. Inst...
5/1/2011 · react-navigation does not use isMounted(), this is coming from somewhere inside react-native itself brentvatne closed this May 1, 2018 Sign up for free to subscribe to this conversation on GitHub . 15/5/2018 · I use react-navigation tab, when I set "navigationOptions: {header: null}", the warning disappeared, On the contrary, it has a warning.When warning occurs, my memory usage is also rising. When there is no warning, the memory will not rise, and the rising memory will not be recovered. Include a screenshot if it makes sense. Expected Behavior warning.js:36 Warning: Modal: isMounted is deprecated. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks.
Warning: isMounted(...) is deprecated in plain Javascript Classes In React Native Solved. Sumit Kumar Pradhan October 04, 2018 When you are updating your old react native project to new updated version of react native, then you might have seen a yellow warning messa... Warning: isMounted(...) is deprecated in plain JavaScript React classes. 1.错误提示 警告:isMounted(…)在纯 react.js 类中被弃用。 2.原因解析 出现此错误提示的原因是源代码内有已被React舍弃的代码,但此并不影响程序运行。 React Native Dropdown Menu. and popup menu.This tutorial explains how to create simple dropdown menu in react native application. The dropdown menu is most common and integral part of every mobile application, that helps user to move or navigate between different windows/screens of mobile application by selecting the option from the dropdown menu list.
Warning: isMounted(...) is deprecated in plain JavaScript React classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. Warning: replaceState(...) is deprecated in plain JavaScript React classes. Refactor your code to use setState instead (see facebook/react#3236). React-Navigation 使用警告提示: Warning: isMounted(...) is deprecated in plain Javascript Classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory... Step 6: Create a database in the Firebase console. Go to https://firebase.google and login to your Google account, and create a new project. In React Native, we fetch the database config as a web app, so go to your web app section and get the config object. Next, we need to connect our app to the firebase. Create a new folder inside the src ...
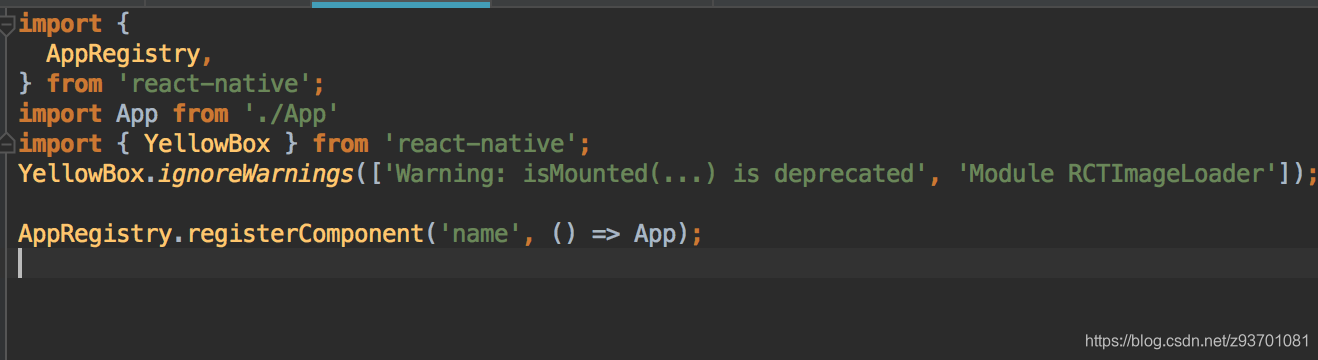
Warning: isMounted() is deprecated in plain Javascript Classes , in plain Javascript Classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. Jun 29, 2017 - I have warning for Multiselect Warning: Multiselect: isMounted is deprecated. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. I se... Il s'agit d'un problème avec les dernières versions de React Navigation et React Native. Pour le faire taire, ajoutez: import { YellowBox } from 'react-native'; YellowBox.ignoreWarnings(['Warning: isMounted(...) is deprecated', 'Module RCTImageLoader']); Je m'attends à ce qu'il soit corrigé dans React Navigation dans les prochaines semaines.
Simple and concise React component testing. Contribute to QubitProducts/react-test-tree development by creating an account on GitHub. 使用React-Navigation出现以下问题:Warning: isMounted(...) is deprecated in plain Javascript Classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory ... May 17, 2018 - Since updating to new version of React Native 0.55 we all have been starting to seeing a yellow error message box in our newly build react native application “Warning: isMounted(…) is deprecated in plain JavaScript React Classes. Instead, make sure to clean up subscriptions and pending ...
How to perfect fix isMounted(…) warnings in react-native not to silence this warning I am getting this warning: Warning: isMounted(...) is deprecated in plain JavaScript React classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. Warning: isMounted(...) is deprecated in plain JavaScript React classes.,编程猎人,网罗编程知识和经验分享,解决编程疑难杂症。 After importing & using this component in my React Native project (0.55.4), I get a warning message upon loading: Warning: isMounted(...) is deprecated in plain JavaScript React classes. Instead, make sure to clean up subscriptions and p...
In this tutorial we would going to perform basic 4 operations known as Insert, Update, Delete and Display on Realm local mobile database in react native application. So here is the step by step tutorial for Realm Database Insert Update Delete View CRUD Operations in react native android iOS application. Nov 13, 2015 - isMounted is already unavailable on ES6 classes, and we already have a warning saying we "might" remove them, but we don't actually have a github issue to deprecate them. ... Warning: isMounted(...) is deprecated in plain Javascript Classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. in react native
Jun 9, 2019 - React Native ScrollView Animated Header Example. This tutorial explains how to create animation header in scrollview in react native application. You have noticed in many apps that a fixed height header is positioned on the top of the screen and a scrolling list is used underneath the header. When you start to scroll the list, the header collapses with nice smooth animation from ... Apr 15, 2018 - Warning: isMounted(..) is deprecated in plain JavaSript React classes... A form input builder and validator for React JS. Contribute to christianalfoni/formsy-react development by creating an account on GitHub.
React Native Route Configuration Example Using React Navigation Library. In this tutorial, we are providing the simple example to setup initial route configuration using react navigation library in react native application. As you already know React Navigation provides this for you, along with the iOS and Android gestures and animations to transition between screens. The problem is that it's both unnecessary (you can use this.props.color directly instead), and creates bugs (updates to the color prop won't be reflected in the state).. Only use this pattern if you intentionally want to ignore prop updates. In that case, it makes sense to rename the prop to be called initialColor or defaultColor.You can then force a component to "reset" its internal ...
 Proof Of Concept React Eventlistener Interface Plunker
Proof Of Concept React Eventlistener Interface Plunker

 Ismounted Is Deprecated Warning Issue 3956 React
Ismounted Is Deprecated Warning Issue 3956 React
 React Native Material Dropdown Bountysource
React Native Material Dropdown Bountysource
 Use React Native Maps In Ios Swift Project By Sway K Medium
Use React Native Maps In Ios Swift Project By Sway K Medium
 Learning Shala React Native Tutorial 29 Custom Drawernavigator
Learning Shala React Native Tutorial 29 Custom Drawernavigator

 300 React Interview Questions Dev Community
300 React Interview Questions Dev Community
Updated קורס לימוד ספרדית בסיסית למתחילים מטיילים חינם
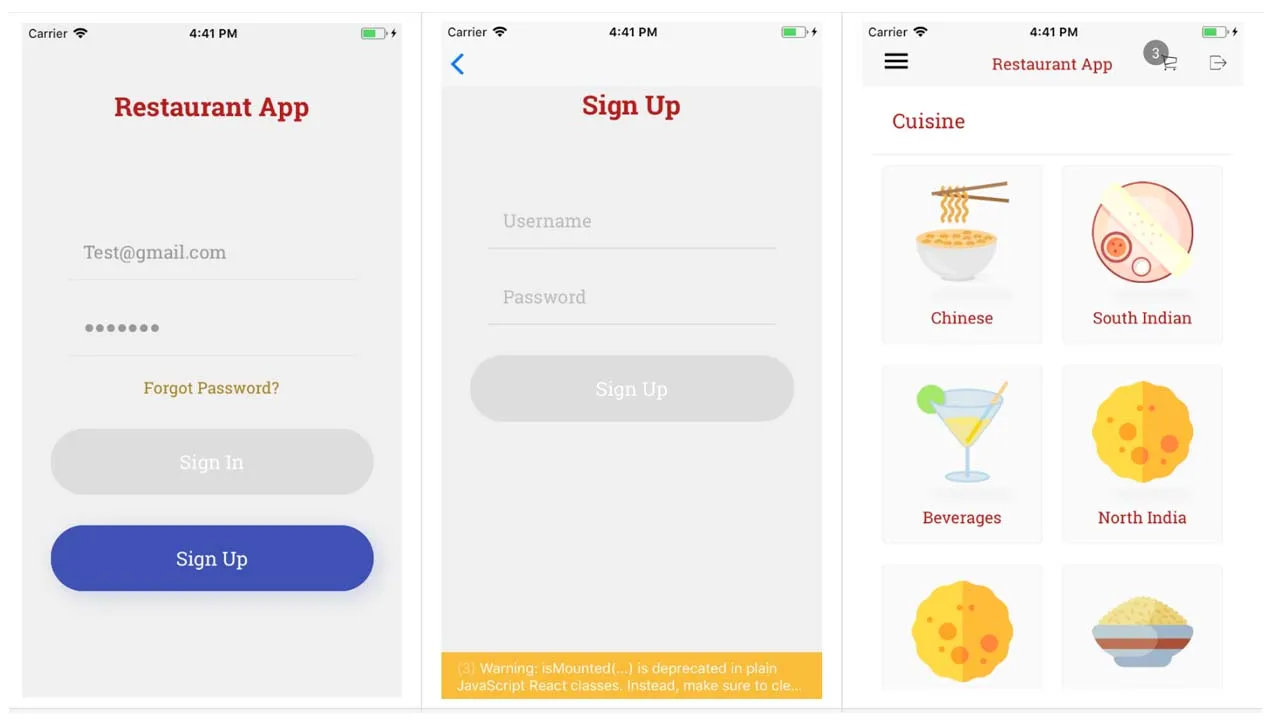
 Getting Started React Native Restaurant App
Getting Started React Native Restaurant App
Ismounted Is Deprecated Warning Issue 3956 React
 Warning Ismounted Is Deprecated In Plainjavascript React
Warning Ismounted Is Deprecated In Plainjavascript React
 Fullcontrol For Android Apk Download
Fullcontrol For Android Apk Download
 How To Use React Native With Firebase Tutorial With Example
How To Use React Native With Firebase Tutorial With Example
 React Js Interview Questions And Answers Pratap Sharma
React Js Interview Questions And Answers Pratap Sharma
Updated קורס לימוד ספרדית בסיסית למתחילים מטיילים חינם
 Fullcontrol For Android Apk Download
Fullcontrol For Android Apk Download
 React Native Flatlist With Clickable Items Stack Overflow
React Native Flatlist With Clickable Items Stack Overflow
 Top Reactjs Interview Q Amp A 2021 Frequently Asked
Top Reactjs Interview Q Amp A 2021 Frequently Asked

 How To Use React Native With Firebase Tutorial With Example
How To Use React Native With Firebase Tutorial With Example
 Warning Componentwillmount Is Deprecated And Will Be Removed
Warning Componentwillmount Is Deprecated And Will Be Removed
Ismounted Is Deprecated Warning Issue 3956 React
 React Lifecycle Methods Tkssharma Tarun Sharma My Profile
React Lifecycle Methods Tkssharma Tarun Sharma My Profile
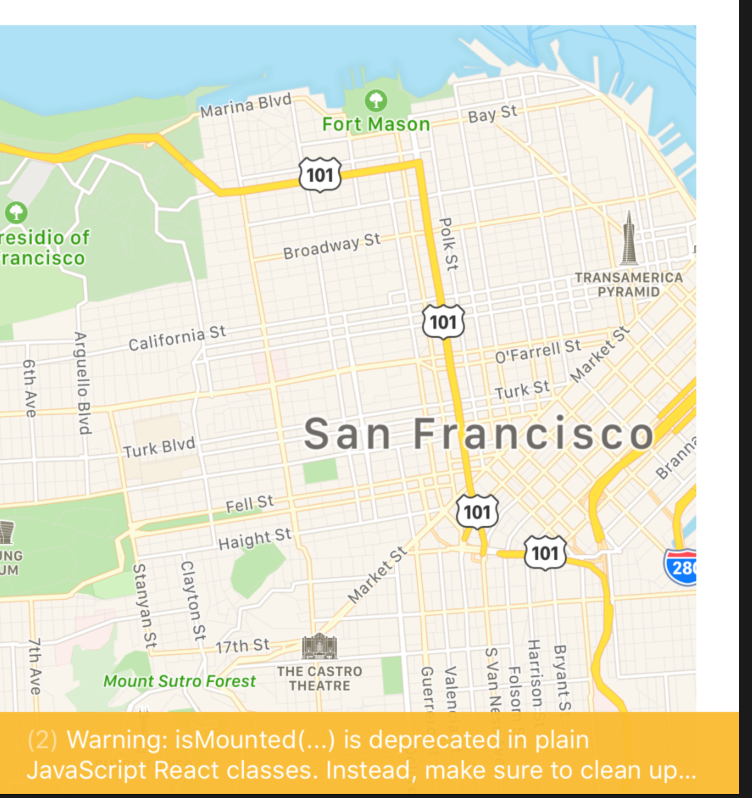
 React Native Solve Warning Ismounted Is Deprecated In
React Native Solve Warning Ismounted Is Deprecated In
 Create Dropdown Menu In React Native Skptricks
Create Dropdown Menu In React Native Skptricks
 React Native Solve Warning Ismounted Is Deprecated In
React Native Solve Warning Ismounted Is Deprecated In
 Componentwillmount Is Deprecated Componentwillreceiveprops
Componentwillmount Is Deprecated Componentwillreceiveprops
Ismounted Is Deprecated In Plain Javascript React
 300 React Interview Questions Dev Community
300 React Interview Questions Dev Community
 React Native Material Dropdown Bountysource
React Native Material Dropdown Bountysource


0 Response to "35 Warning Ismounted Is Deprecated In Plain Javascript React Classes"
Post a Comment