33 Javascript Remove All Options From Select
To remove all the options from the list box we will loop through all the elements of the list box and remove one by one. We will use for loop to loop from 0 to selectbox.options.length-1. Remove Option Elements From A Select Element Using JavaScript. ... sel. remove (i); 8} 9 10 // The following code removes all options from a select element, but it only works . 11
 How To Remove Items From A Select Box Geeksforgeeks
How To Remove Items From A Select Box Geeksforgeeks
How do you remove all the options of a select box and then add one option and select it with jQuery? jQuery Web Development Front End Technology To remove, use remove() and append() to add option in already created select list.

Javascript remove all options from select. The "basic" option value from the select list is predefined to remove from the list in this example. When we click on the button, then the basic option value is removed from the select list. Below is the output of the select list after removing the basic option value from the select list. How do you remove all the options of a select box and then add one option and select it with jQuery? (14) Using core jQuery, how do you remove all the options of a select box, then add one option and select it? To remove the Options from Select list, you need to assign NULL value to the option you want to delete. Or, you can use function remove () on select object. Solution here are using simple JavaScript. After this, you will find solution using JQuery.
In following demo, we used the normal approach (above javascript) to remove the options. Deleting Multiple Values from Listbox in JavaScript. Select "China", "Italy" and "Germany" and press Delete button. Notice that the value "Italy" will not get deleted. India United States China Italy Germany Canada France United Kingdom. Add and Remove Options in Select using jQuery. GitHub Gist: instantly share code, notes, and snippets. 26/2/2020 · HTML Code : <!DOCTYPE html> <html> <head> <script src="https://code.jquery /jquery-git.js"></script> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title> Remove all the options of a select box and then add one option and select it with jQuery </title> </head> <body> <select id='myColor'> <option value="Red"> Red ...
27/9/2019 · Last Updated : 27 Sep, 2019. Clearing the entire dropdown list is pretty easy, all we have to do is to create a button, which calls a function that performs the deletion. Let’s look at the syntax of the deletion part: document.getElementById ("idofdropdownlist").innerHTML = ""; Here, it gets all the elements present in the given Id and clears then ... The standard way to clear all the options is to simply set the options.length property to zero. That function is listed below, and is fast enough when there are not that many options in the drop-down list (a.k.a. select boxes). This method is also the most browser-compatible. You can either remove all the options or remove just a single one, as well as, you can add multiple options or remove all them and add new options. Let's discuss all of the scenarios and to give solutions. The find () method finds the <option> tags in the <select> element. Then the remove () method removes all the options in the select element:
In this tutorial, you will learn how to remove and add the options in the select box. jQuery is the best way to implements the JavaScript and reduce the time and efforts as well. Add Options We can dynamically add the options in the select box using jQuery append() method. Reset (Clear) DropDownList selection (selected value) using jQuery. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the SelectedIndex property of the DropDownList is set to 0 (First Item). The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references to the value.
To remove all options of a select box, you use the following code: function removeAll(selectBox) { while (selectBox.options.length > 0) { selectBox.remove ( 0 ); } } Code language: JavaScript (javascript) When you remove the first option, the select box moves another option as the first option. The second method .remove() will remove all the options in the select element. 2) Remove a Specific Select Option. You can remove a specific option from the list, using jQuery .remove() method. However, you have to specify the name of the option. For example, I want to remove the option HTML5 Fundamentals from the list. Replace selectBox with the relevant id for the select box. If you wish to empty the select box and add a single option to the select box, use JQuery's append function together with the empty function
With jQuery, you can use the .remove () method to takes elements out of the DOM. To get the selected item from a dropdown, you can use the :selected property and call remove () on the matched element. There are numerous ways to get the selected option of the select element with the :selected property: Another solution is to use the eq () selector. To remove an option from a dropdown list, you can use jQuery's.remove () method. The.remove () method will remove the specified elements out of the DOM. Using jQuery's attribute selector, you can use any of the following methods to find the corresponding <option> element: 1 4/11/2016 · Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Dynamically add/remove options ...
31/3/2016 · When the Button is clicked, the DeleteAllValues JavaScript function is executed. Inside this function, all the items (options) of the DropDownList control are removed (deleted) by setting its options length to zero. <select id="ddlFruits" style="width: 150px;">. <option value="1">Mango</option>. The option to be removed is selected by getting the select box. The value to be removed is specified on the value selector (value='optionValue') on the select box. The remove () method is then used to remove this selected option. When you have a select box that needs to be populated using Ajax you will want to keep the first option as this is used as the empty value. This will not change with any of the data that is in the select box. When using ajax you want to remove all the other options so you can re-populate the select box with the new data.
10/9/2009 · // removes all options from select 2; while (select2.options.length) { select2.options.remove (0); } // adds new options to select 2; var countryArray = countriesAndCites[country]; if (countryArray) { for (var i=0; i < countryArray.length; i++) { var option = new Option (countryArray[i], i); select2.options.add (option); } } I had a bug in IE7 (works fine in IE6) where using the above jQuery methods would clear the select in the DOM but not on screen. Using the IE Developer Toolbar I could confirm that the select had been cleared and had the new items, but visually the select still showed the old items - even though you could not select them.. The fix was to use standard DOM methods/properites (as the poster ... The HTMLSelectElement.remove() method removes the element at the specified index from the options collection for this select element.
The remove () method is used to remove an option from a drop-down list. Tip: To add an option to a drop-down list, use the add () method. Find the Javascript Remove All Select Options Except First, including hundreds of ways to cook meals to eat. May the force be with you! Video about Javascript Remove All Select Options Except First. Follow to get the latest 2021 recipes, articles and more!
 Delete Shortcuts Apple Support
Delete Shortcuts Apple Support
Github D3 D3 Selection Transform The Dom By Selecting
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code
 Semalt Explains How To Extract The Data Needed From Html Websites
Semalt Explains How To Extract The Data Needed From Html Websites
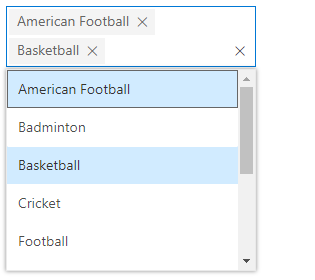
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Css Amp Js Compilers Themefusion Avada Website Builder
Css Amp Js Compilers Themefusion Avada Website Builder
 Tech Tips How To Bulk Delete Emails From Gmail Technology News
Tech Tips How To Bulk Delete Emails From Gmail Technology News
 How To Remove Options From Select Element Using Jquery
How To Remove Options From Select Element Using Jquery
 How To Clear All Options In A Dropdown Box Geeksforgeeks
How To Clear All Options In A Dropdown Box Geeksforgeeks
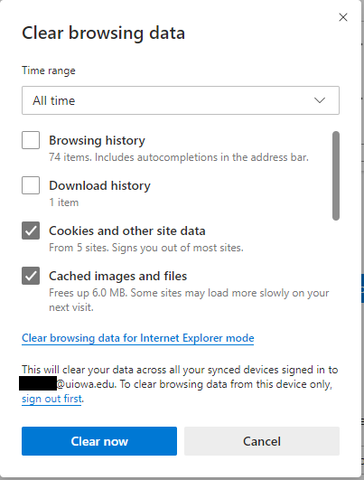
 How To Clear Your Browser History Delete Your Browsing
How To Clear Your Browser History Delete Your Browsing
 How To Remove The Audio Track From A Video
How To Remove The Audio Track From A Video
 Removing Selected Options From Drop Down List Using Javascript
Removing Selected Options From Drop Down List Using Javascript
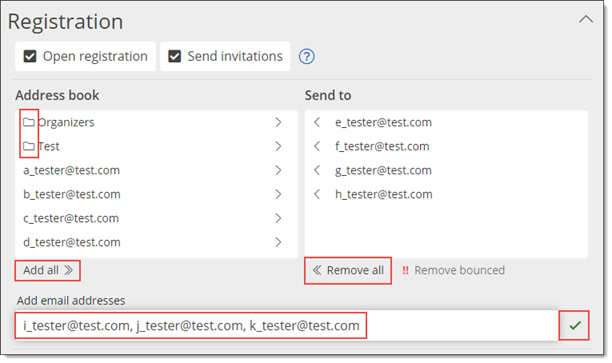
 Trumba Help Set Up Event Registration
Trumba Help Set Up Event Registration
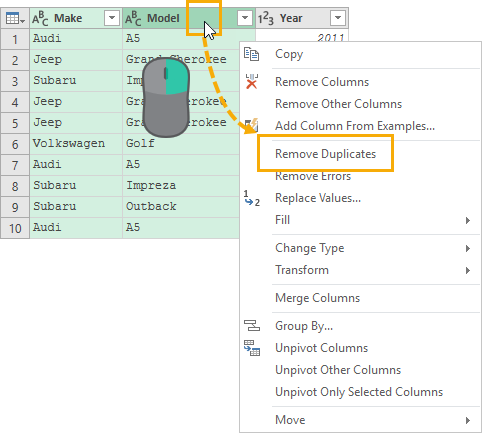
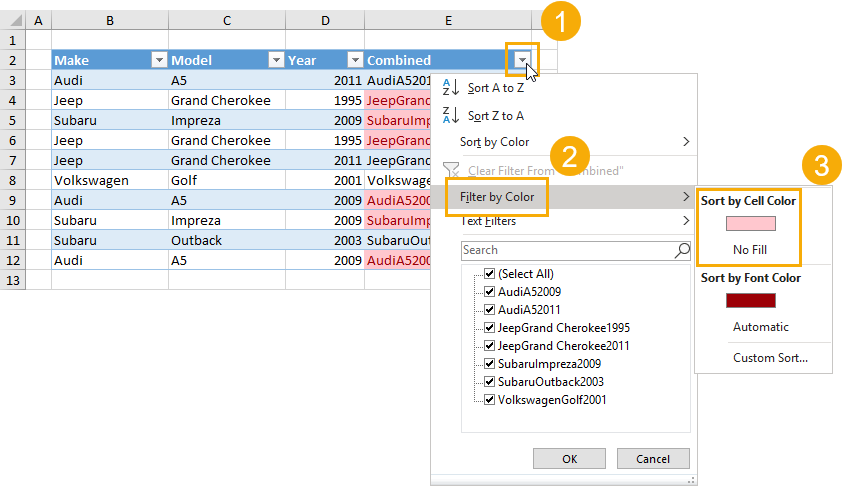
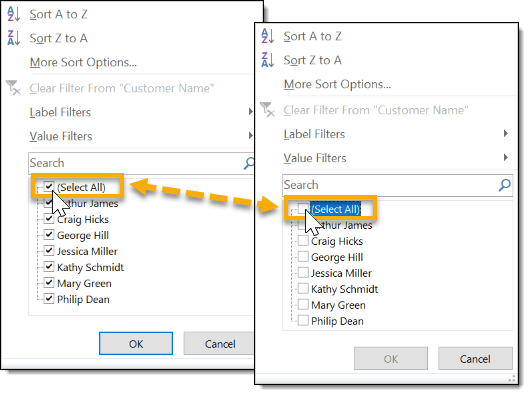
 7 Ways To Find And Remove Duplicate Values In Microsoft Excel
7 Ways To Find And Remove Duplicate Values In Microsoft Excel
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 7 Ways To Find And Remove Duplicate Values In Microsoft Excel
7 Ways To Find And Remove Duplicate Values In Microsoft Excel
 Remove All Options Select Javascript
Remove All Options Select Javascript
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
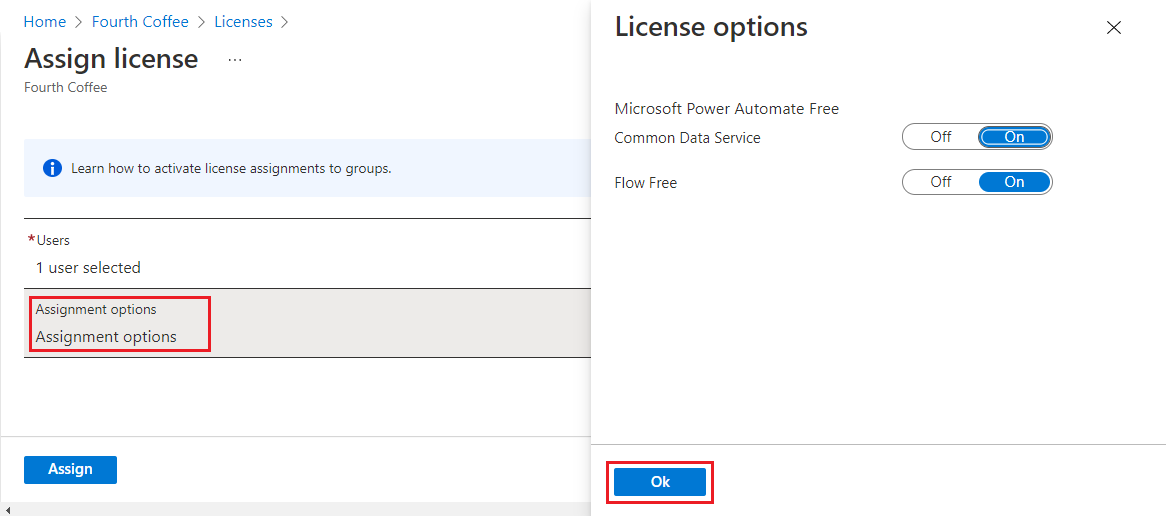
 Assign Or Remove Licenses Azure Active Directory
Assign Or Remove Licenses Azure Active Directory
 How Do You Remove All The Options Of A Select Box And Then Add One Option And Select It With Jquery
How Do You Remove All The Options Of A Select Box And Then Add One Option And Select It With Jquery
 How To Delete Empty Rows In Google Sheets 3 Easy Ways Spreadsheet Point
How To Delete Empty Rows In Google Sheets 3 Easy Ways Spreadsheet Point
![]() Tracker Software Products Knowledge Base Can I Use Pdf
Tracker Software Products Knowledge Base Can I Use Pdf
 How To Clear The Cache And Cookies In Your Web Browser
How To Clear The Cache And Cookies In Your Web Browser
 Reset Student Point Bubbles Classdojo Helpdesk
Reset Student Point Bubbles Classdojo Helpdesk
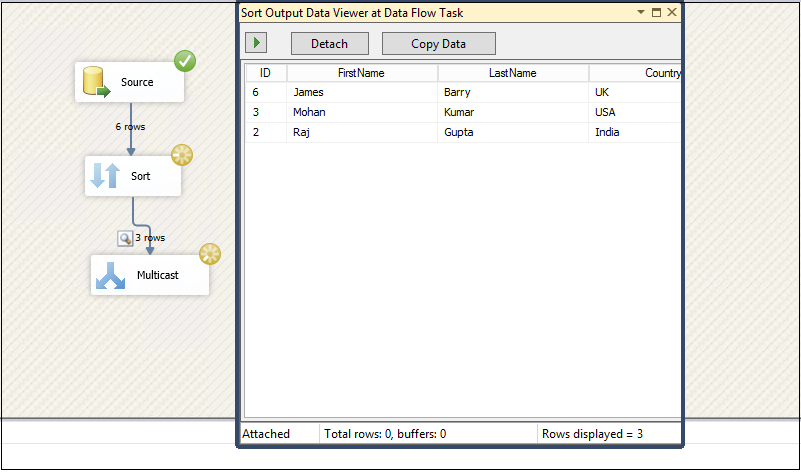
 Different Ways To Sql Delete Duplicate Rows From A Sql Table
Different Ways To Sql Delete Duplicate Rows From A Sql Table
 101 Advanced Pivot Table Tips And Tricks You Need To Know
101 Advanced Pivot Table Tips And Tricks You Need To Know
 How To Turn Off The Suggested Videos That Show Up As
How To Turn Off The Suggested Videos That Show Up As
 How To Remove Clear All Button With Css Ng Select Field
How To Remove Clear All Button With Css Ng Select Field
 How To Remove Smiley Emojis And Stickers From Pictures
How To Remove Smiley Emojis And Stickers From Pictures


0 Response to "33 Javascript Remove All Options From Select"
Post a Comment