33 Javascript Select Clear Options
1. Using jQuery # Example 1 - With List box. Create a List box and a checkbox for select or unselect all options in List. HTML. In HTML creating a checkbox and a list box that contains usernames. Jun 13, 2021 - The HTMLSelectElement.remove() method removes the element at the specified index from the options collection for this select element.
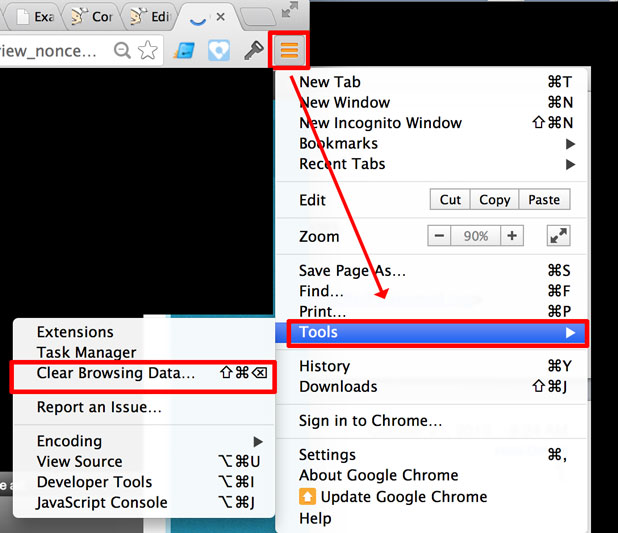
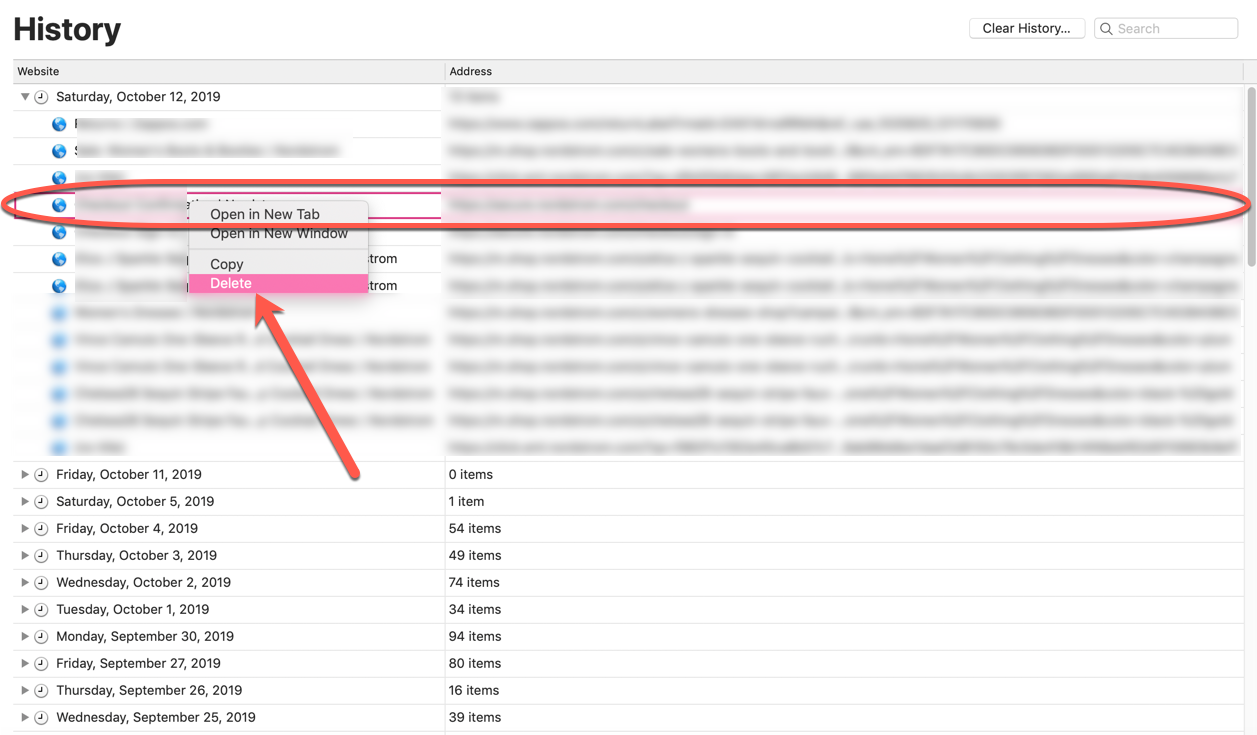
 How To Remove A Specific Site S History And Cookies In Chrome
How To Remove A Specific Site S History And Cookies In Chrome
Add, select, or clear items. Creating new options in the dropdown. New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control:. var data = { id: 1, text: 'Barn owl' }; var newOption = new Option(data.text, data.id, false, false); $('#mySelect2').append(newOption).trigger('change');

Javascript select clear options. var select = document.getElementById("example-select"); select.options[select.options.length] = new Option('Text 1', 'Value1'); Adding options from an array If you had an array that has name-value pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this: Not sure why is doesn't clear the select options this way. - MikaelL Feb 10 '20 at 15:26 @MikaelL, it's useful if you add what browser it happens in. ... Browse other questions tagged javascript html-select or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... Dec 17, 2009 - All others intentionally removed the first with a view of recreating it afterwards, which I don't like; it also implies that they have stored the first option somewhere first too. ... I had a bug in IE7 (works fine in IE6) where using the above jQuery methods would clear the select in the DOM ...
Clearing the entire dropdown list is pretty easy, all we have to do is to create a button, which calls a function that performs the deletion. Let's look at the syntax of the deletion part: document.getElementById ("idofdropdownlist").innerHTML = ""; Aug 20, 2016 - As part of my populating selectbox function I am clearing the contents of the populated select box and then inserting options to a empty box. Although the select box is not being cleared correctly ... Aug 14, 2014 - One of the things I like jquery for is that there is a multitude of ways to do something. I like options. Clearing a drop down in jquery is no exception. Here are some ways to do it. Keep in mind t…
The click event of the button has the code to unselect or clear the input box with multiple values. Since I have only one textbox (input box) in my web page, I have used the id as a Selector to clear the values. I am also using the Select2 trigger() method with val() method, which will trigger the change event. Remove the last option from a drop-down list: var x = document.getElementById("mySelect"); if (x.length > 0) {. x.remove(x.length-1); } Try it Yourself ». Select Object. Summary: in this tutorial, you will learn how to dynamically add options to and remove options from a select box in JavaScript. The HTMLSelectElement type represents the <select> element. It has the add() method that dynamically adds an option to the <select> element and the remove() method that removes an option from the <select> element:
Yes. If you're going to loop through, then 4345487's loop works better. Once you remove the 0-index, the old 1-index option is now the 0-index option and, on the next loop, when the 1-index is removed, really the old-2-index will be removed, leaving the old-1-index in the new-0-index spot. If you are using JQuery and your select control has ID "DropList" you can remove its options doing this way: $('#DropList option').remove(); Actually it works for me with any option list, like datalist. Hope it helps. Note that a select can have both - optgroup & - options collection as its ... Checkout and learn about Clear the selected item in DropDownList in JavaScript (ES5) DropDownList control of Syncfusion Essential JS 2, and more details.
Javascript - Control OptionSet values. Here is an example of a function to limit the values of an optionset, in this example I have a field called priority and want to be able to control when some options are selectable. First off all, I define the options and text values that are possible in the optionset, theses are global variables. Jul 26, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Jul 2011 Output: Approach 2: Initially use for loop remove active class of previously appended data menu item, here loop condition based on length of item listed with help of remove() method. Then followed by add() method to add active class of currently appended data menu item listed. Now use each() function to append data with respect to active class added or removed while toggling listed items.
HTMLSelectElement.options. The HTMLSelectElement.options read-only property returns a HTMLOptionsCollection of the <option> elements contained by the <select> element. 9/8/2008 · Javascript: Remove / Delete a Select Option from List To remove the Options from Select list, you need to assign NULL value to the option you want to delete. Or, you can use function remove () on select object. Solution here are using simple JavaScript. Feb 26, 2020 - jQuery Practical Exercises with Solution: Remove all the options of a select box and then add one option and select it with jQuery.
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. Delete / Remove / Clear all items (Option) from DropDownList using jQuery The following HTML Markup consists of a DropDownList control and a Button. When the Button is clicked, the jQuery click event handler is executed. alert( $('#example option').length ) Clear the existing options in a select with jQuery. To clear all the options from the select use jQuery's remove() function: $('#example option').remove() Adding new options and getting the currently selected value. My next jQuery post will look at a couple of ways to add new options to a select box with ...
If you wish to empty the select box and add a single option to the select box, use JQuery's append function together with the empty function $ ('#selectBox').empty ().append ('<option>New Option</option>'); This will add the New Option to the select box. Last Updated On March 21, 2018 Jun 03, 2009 - Use the Javascript function below ... from a select box/dropdown list in your web page. ... The following Javascript functions are hereby granted to the public domain. Read below for how to implement these functions. // Standard javascript function to clear all the options in an HTML ... Reset (Clear) DropDownList selection (selected value) using JavaScript The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the Reset JavaScript function is executed. Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item).
Clear Options From Select Jquery Add And Remove Multiple Or Bootstrap Multi Select Search Clear Button Click Event Not Clear The Web Browser Cache Safari Office Of Information Clear Cookies Browsing History And Cache On Chrome Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Remove options from select list in JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Reset DropDownList Selection Using JavaScript. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the Reset JavaScript function is executed. Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item). Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. Javascript Web Development Front End Scripts Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button.
Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options <option value="WY">Wyoming</option> </select> Some options are not supported as data-*, for example disabled as it's not a Javascript option, but it's an HTML attribute. Nested (subkey) options. Sometimes, you have options that are nested under a top-level option. For example, the options under the ajax option: Apr 28, 2021 - This post will discuss how to remove all options from a drop-down list with JavaScript and jQuery... jQuery has .remove() method for removing elements from the DOM. We can use it to remove all options from a select element.
HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. JavaScript - Select/Unselect (Check/Uncheck) all CheckBoxes on Button Click. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. There are two JavaScript functions which will be called on ... 31/3/2016 · When the Button is clicked, the DeleteAllValues JavaScript function is executed. Inside this function, all the items (options) of the DropDownList control are removed (deleted) by setting its options length to zero. <select id="ddlFruits" style="width: 150px;"> <option value="1">Mango</option>
$ ("select [id$=ddlPeople] > option").remove (); "> option" matches all child elements. Because each item in the drop down list is rendered as an <option> tag, you need to clear the child <option> tags in order to clear the items in a drop down list.
 Linux Distro Review Intel S Own Clear Linux Os Ars Technica
Linux Distro Review Intel S Own Clear Linux Os Ars Technica
 Selected Value In Dropdown Won T Clear Jquery Stack Overflow
Selected Value In Dropdown Won T Clear Jquery Stack Overflow
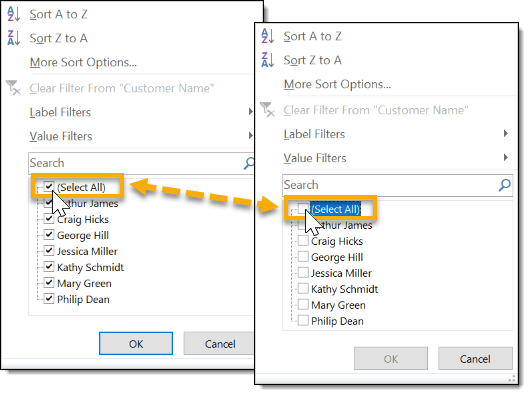
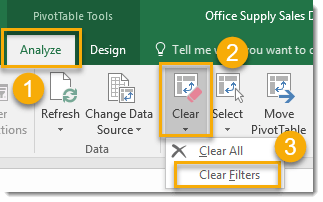
 101 Advanced Pivot Table Tips And Tricks You Need To Know
101 Advanced Pivot Table Tips And Tricks You Need To Know
 How To Remove All Hyperlinks In An Excel Sheet
How To Remove All Hyperlinks In An Excel Sheet

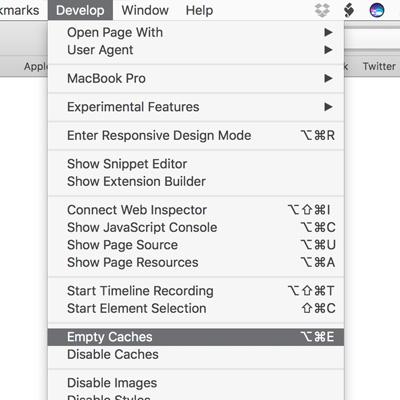
 Clear Your Cache In Safari Mac Os X Macos
Clear Your Cache In Safari Mac Os X Macos
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
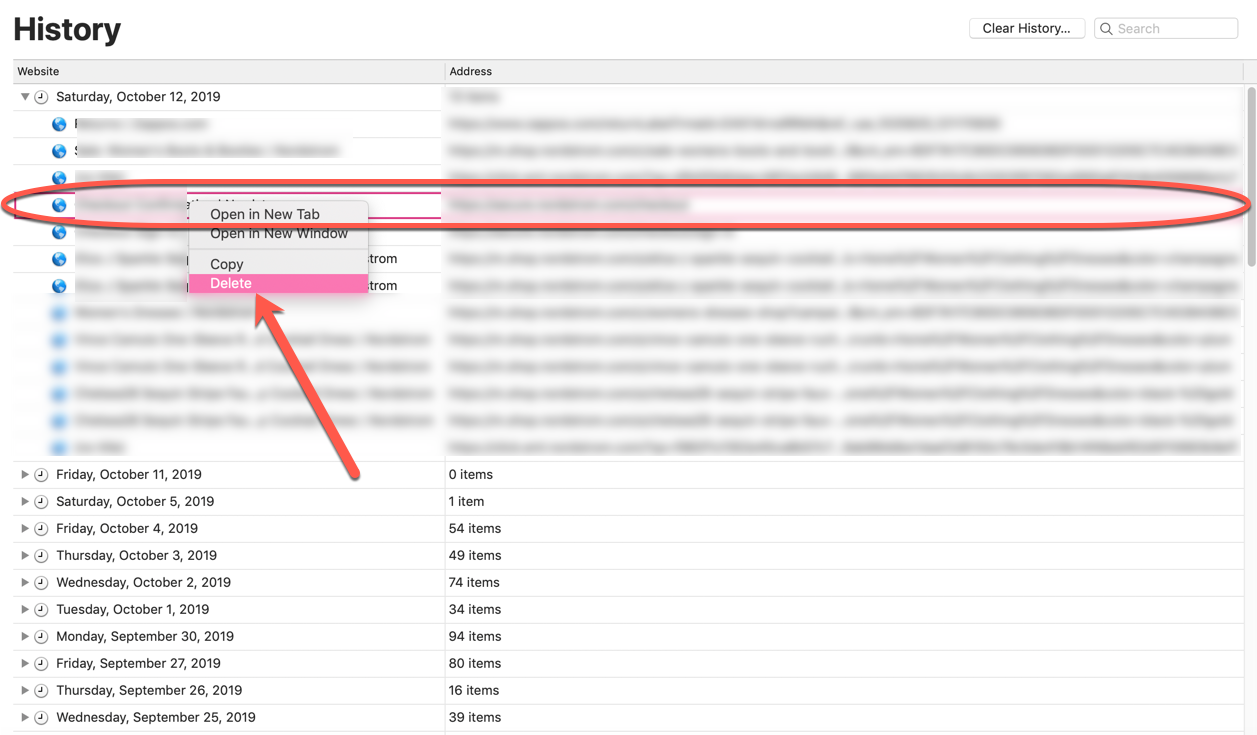
 Google Chrome Clear History And Delete Your Browsing Data
Google Chrome Clear History And Delete Your Browsing Data
 How To Clear Your Browser History Delete Your Browsing
How To Clear Your Browser History Delete Your Browsing
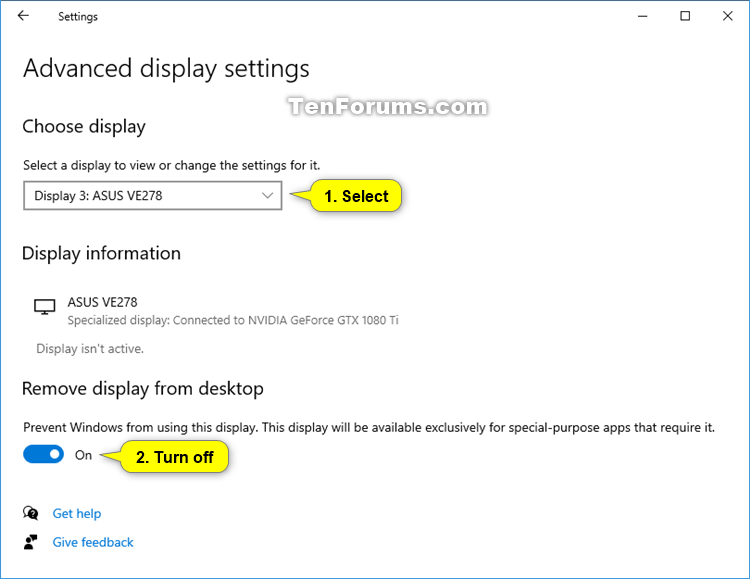
 How To Remove Display From Desktop In Windows 10 Tutorials
How To Remove Display From Desktop In Windows 10 Tutorials
 101 Advanced Pivot Table Tips And Tricks You Need To Know
101 Advanced Pivot Table Tips And Tricks You Need To Know
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 How To Delete Empty Rows In Google Sheets 3 Easy Ways
How To Delete Empty Rows In Google Sheets 3 Easy Ways
 How To Remove Netflix Recently Watched Shows
How To Remove Netflix Recently Watched Shows
 Jquery Clear All Input Fields Code Example
Jquery Clear All Input Fields Code Example
 Troubleshoot Viewing Pdf Files On The Web
Troubleshoot Viewing Pdf Files On The Web
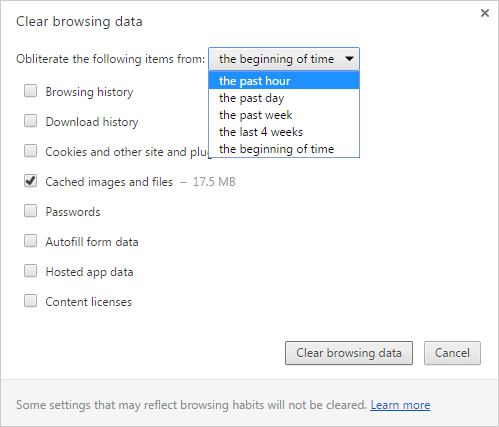
How To Clear Cookies Cache And History In Google Chrome
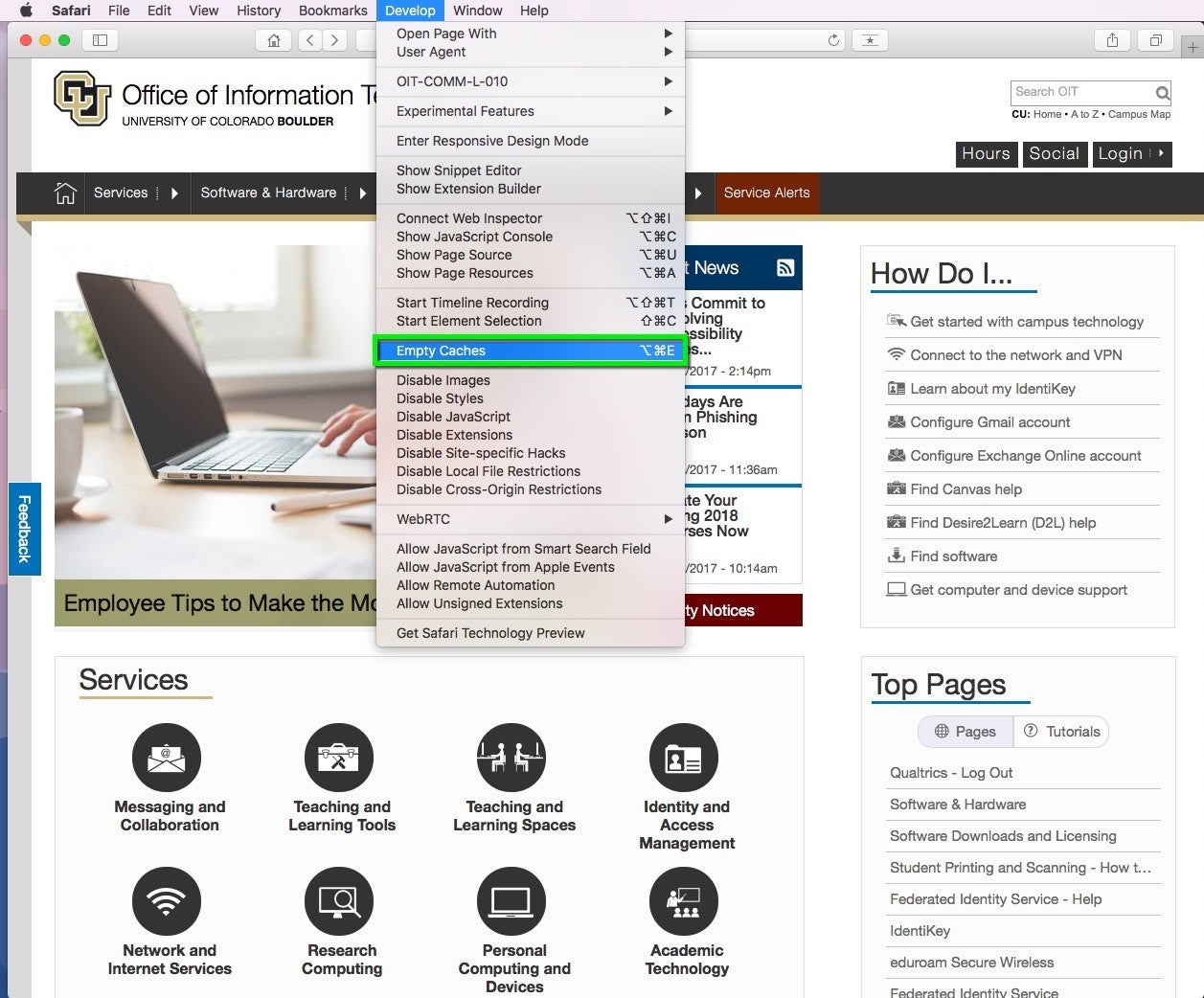
 Clear The Web Browser Cache Safari Office Of Information
Clear The Web Browser Cache Safari Office Of Information
 Console Features Reference Chrome Developers
Console Features Reference Chrome Developers
 How To Clear The Browser Cache General Questions Help
How To Clear The Browser Cache General Questions Help
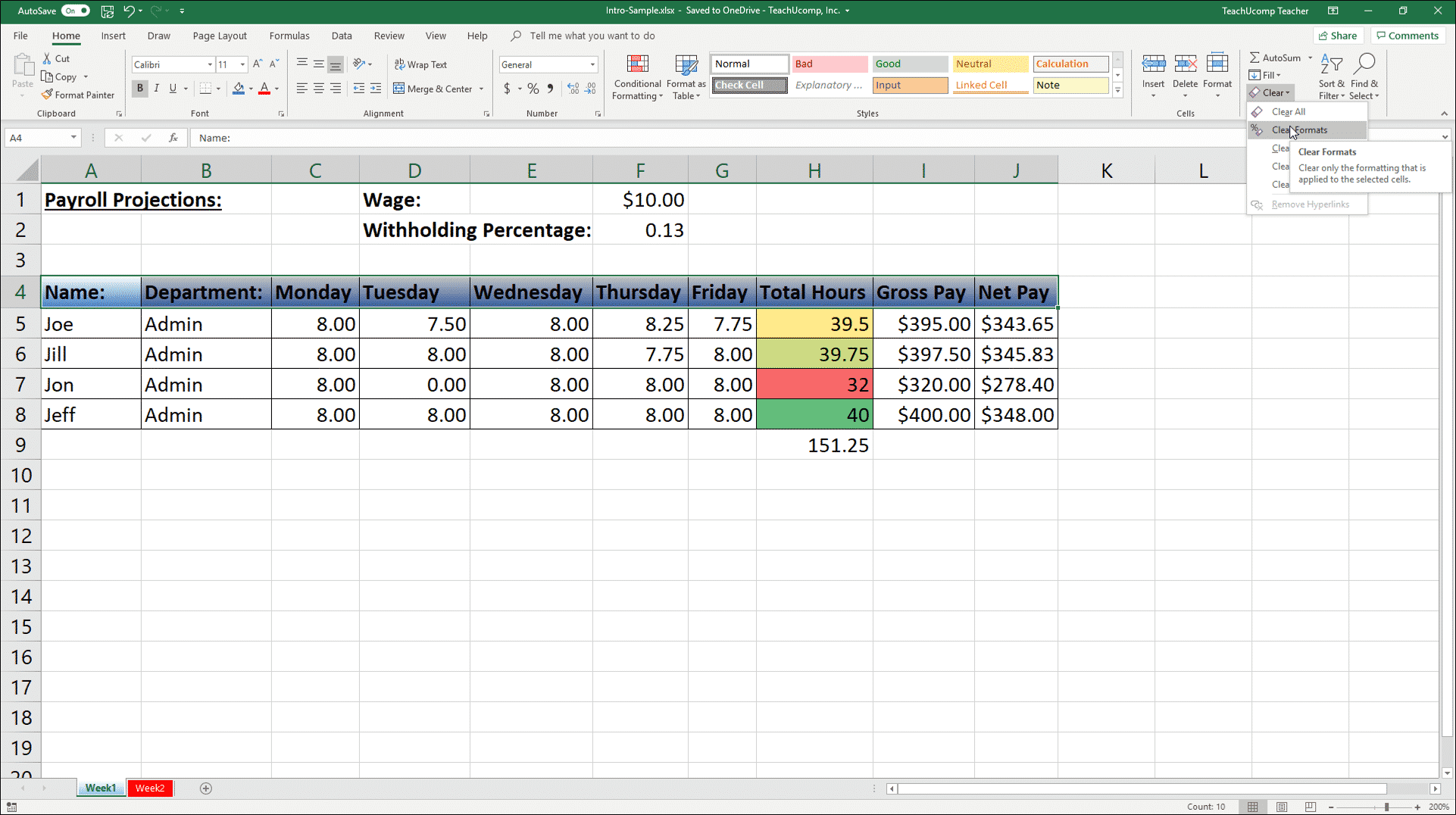
 Remove Cell Formatting In Excel Instructions Teachucomp Inc
Remove Cell Formatting In Excel Instructions Teachucomp Inc
 How To Clear Your Cache On Any Browser Pcmag
How To Clear Your Cache On Any Browser Pcmag
 9 Ways To Clear Your Browser S Cookies Wikihow
9 Ways To Clear Your Browser S Cookies Wikihow
 Clear Options From Select Javascript
Clear Options From Select Javascript
 Remove All Options Select Javascript
Remove All Options Select Javascript
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
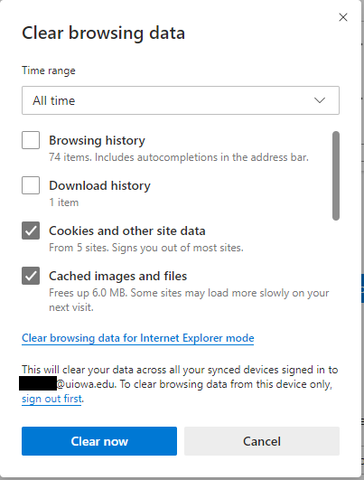
 How To Clear The Cache And Cookies In Your Web Browser
How To Clear The Cache And Cookies In Your Web Browser
 Hp Stream 7 And Hp Stream 8 Tablet Pcs Performing An Hp
Hp Stream 7 And Hp Stream 8 Tablet Pcs Performing An Hp




0 Response to "33 Javascript Select Clear Options"
Post a Comment