22 Javascript Document Images Src
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... var x = document.images[0].src; The result of x will be: Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. Here, showing parts of implement to change multiple images. Firstly, the visible code of image and input button ...
 How To Change The Src Attribute Of An Img Element In
How To Change The Src Attribute Of An Img Element In
30/5/2019 · A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript document images src. changing a src of an image in javascript. javascript set srs of image. get img tag using src javascript. get img tag src javascript. javascript change image type in url. js src attribute for image. edit src in javascript. src attribute to the img element in javascript. setting image src in javascript. Change the Source of an Image Using the src Property in JavaScript. To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. document ... var img = new Image(); img.src=fred; document.body.appendChild(img);---but that displays the image at the end of the document. On some of the more recent browsers new Image() is very like document.createElement('img') and does return an object with all of the characteristics of an IMG element. But they are not required to be
Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: <script> function changeImage(imgName) { image = document.getElementById('imgDisp'); image.src = imgName; } </script> The function name is changeImage. Remember the value you passed in step 3? Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. In the above example, we have got the first image src and set the src to the second image. Conclusion. In this article, you have learned how to get the image tag src and set the image tag src using jQuery attr() with example. You may like. How to Get the Current Page URL in jQuery; jQuery Ajax Get() Method Example
20/7/2021 · Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. Syntax. Return the src property. var v = imageObject.src . Set the src property. imageObject.src=URL Property Values 30/6/2012 · Making a traffic light test: The first click switches the light to green. The second click doesn't work. The code seems good. After the first click the redLight.png gets replaced by greenLight.png ...
Also, one way to solve this is to use document.createElement and create your html img and set its attributes like this. var image = document.createElement ("img"); var imageParent = document.getElementById ("Id of HTML element to append the img"); image.id = "Id"; image.className = "class"; image.src = searchPic.src; imageParent.appendChild ... 4. Create Image Element in JavaScript. Create an image element using the createElement() method on the document object. Then, set an image URL to its src attribute. const img = document.createElement("img"); img.src = "https://picsum.photos/200/301"; document.body.appendChild(img); The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ...
An HTMLCollection providing a live list of all of the images contained in the current document. Each entry in the collection is an HTMLImageElement representing a single image element. Usage notes The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage').src='pic_bulbon.gif'" > Turn on the light </ button >
4 Answers4. var allImages = document.getElementsByTagName ('img'); for (var i = 0; i < allImages.length ; i++) { // to open all photos in new tabs: // window.open (allImages [i].src, '_blank'); allImages [i].src = 'url_to_cat_image'; } If you want each photo to be a different image, just replace the url_to_cat_image with a function that returns ... Returns the original width of an image: src: Sets or returns the value of the src attribute of an image: useMap: Sets or returns the value of the usemap attribute of an image: vspace: Not supported in HTML5. Use style.margin instead. Sets or returns the value of the vspace attribute of an image: width: Sets or returns the value of the width ... Use the document.images property in JavaScript to get the number of tags in a document.ExampleYou can try to run the following code to implement document ...
As long as the script is after the img, then: var youtubeimgsrc = document.getElementById ("youtubeimg").src; See getElementById in the DOM specification. If the script is before the img, then of course the img doesn't exist yet, and that doesn't work. This is one reason why many people recommend putting scripts at the end of the body element. Create a zoom effect by resizing images and automating the task during images uploads in JavaScript, and more effectively and faster in Cloudinary. Products Programmable Media Powerful image and video APIs for editing, hosting, and global content distribution for Websites and Cloud Apps. 18/6/2013 · Hello, I have the below code. When myFunction is called, I want to see the slide show start but it does not. Document.write is correct? Please help.
7/12/2020 · In this JavaScript tutorial, you’re going to learn 14 common scenarios you’ll probably run into if you have not already when working with images. Alternatively, you can set an src attribute to ... Images take time to load however. If the images are very big, they won't be loaded by the time they are added to the DOM. We can detect this event using onload. img1.onload = function() { console.log ("Image 1 ready to append"); document.body.append (this); }; Note that the order of your code does matter. The onload function has to be defined ... The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
Now change the second line of your Javascript to this: var imgs = document.getElementsByTagName ( 'img' ); After the innerHTML line, change the 0 into a 1. So this: document.getElementById ("label_1").innerHTML = imgs [1].src; You should find that the file path and image name of the second picture ends up in the label. In this case, every image has a fixed width and height, as does the frame that's drawn around them. You could enhance the script so that it uses the image's width and height to make the frame fit perfectly around it. The code below should be self-explanatory. We loop through the document.images container and add new canvas elements accordingly. //Get our img element by using document.getElementById var img = document.getElementById("myImage"); //Set the src property of our element to the new image URL img.src = 'img/new-image.jpg'; In this case, we have broken the process up into two steps: We retrieved the img element from our HTML DOM by using the method document.getElementById().
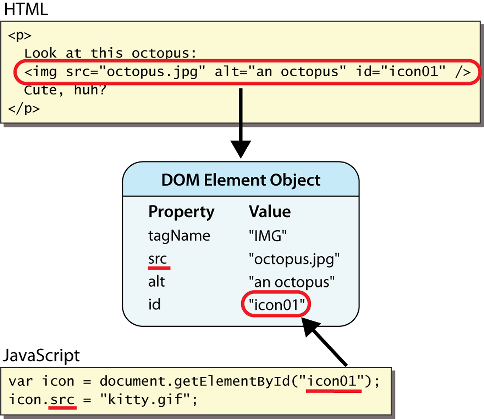
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 Open Vs Closed Shadow Dom Out Of The Four Specifications
Open Vs Closed Shadow Dom Out Of The Four Specifications
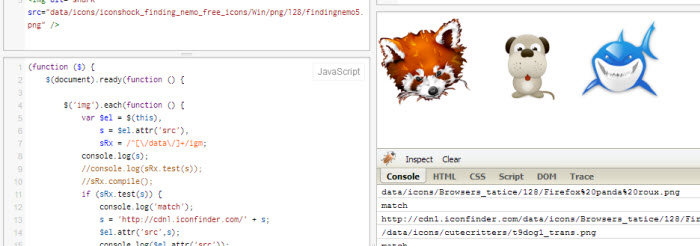
 Update Images With A Specific Src Relative Path With
Update Images With A Specific Src Relative Path With
 Calameo Gt Lt Img Src X Onerror Prompt 1 Gt
Calameo Gt Lt Img Src X Onerror Prompt 1 Gt
 How To View Source From Safari On An Ipad Or Iphone Osxdaily
How To View Source From Safari On An Ipad Or Iphone Osxdaily
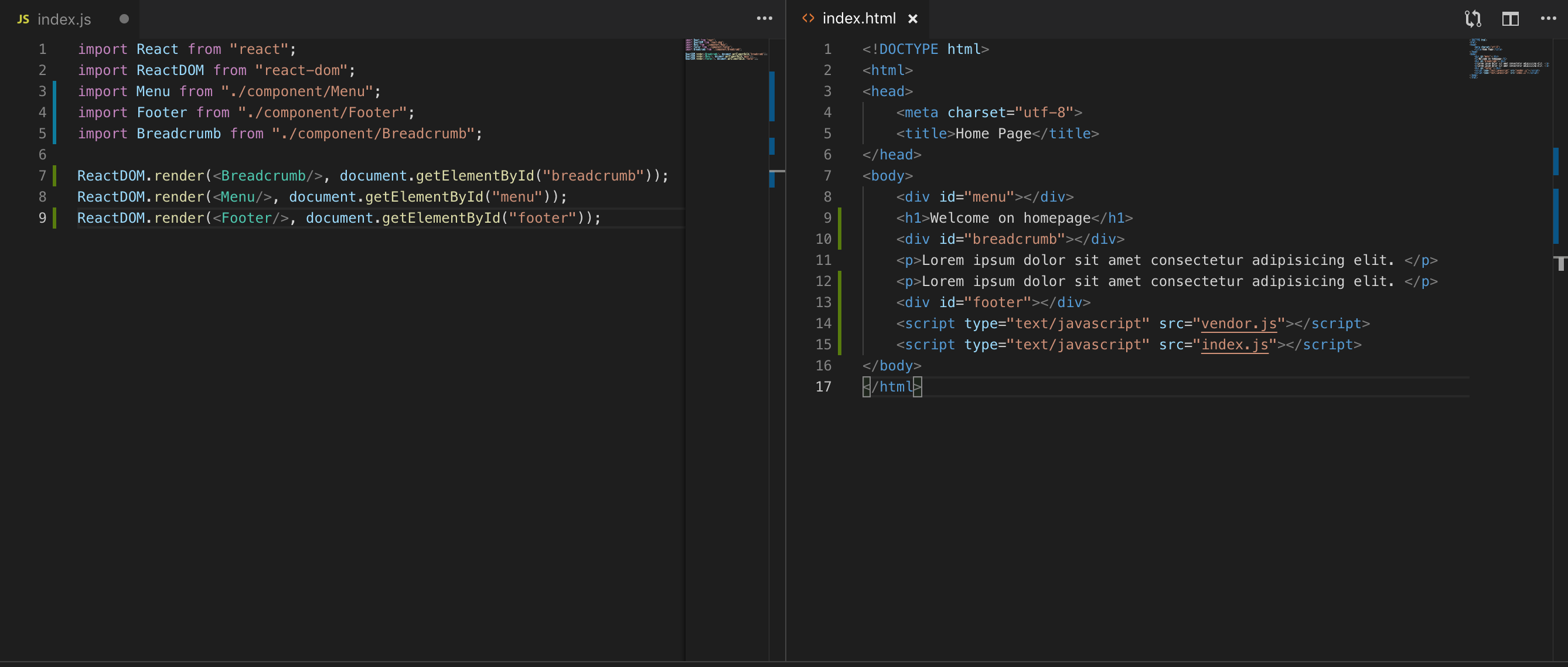
 Multi Page Application With React By Przemek Nowicki Itnext
Multi Page Application With React By Przemek Nowicki Itnext
 Csse 290 Web Programming Lecture 15 Document Object Model
Csse 290 Web Programming Lecture 15 Document Object Model
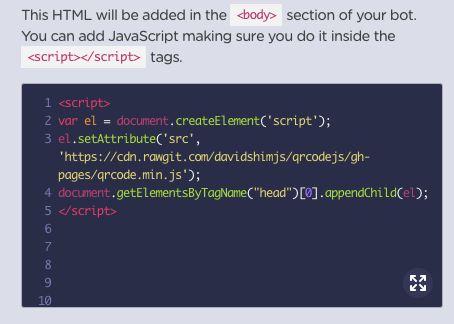
 Javascript In Landbot V3 Landbot Help
Javascript In Landbot V3 Landbot Help
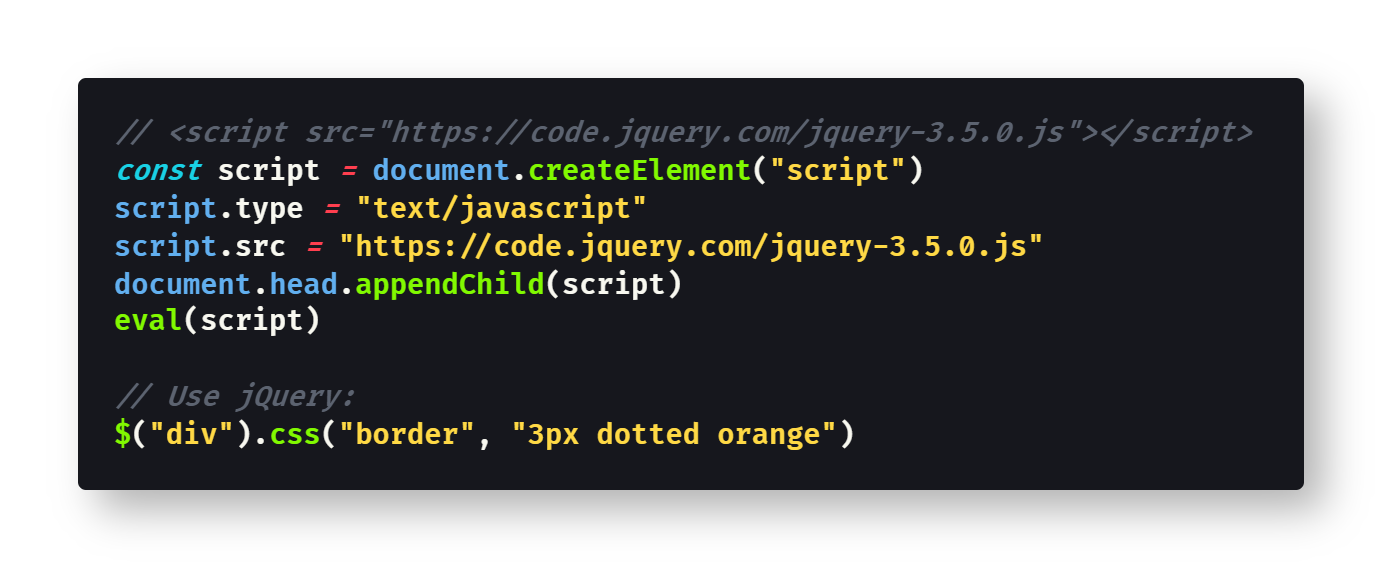
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 How To Add Syntax Highlighting To Source Code In Google Docs
How To Add Syntax Highlighting To Source Code In Google Docs
Html Gt Lt Head Gt Lt Script Language Javascript Src 39 Scripts
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
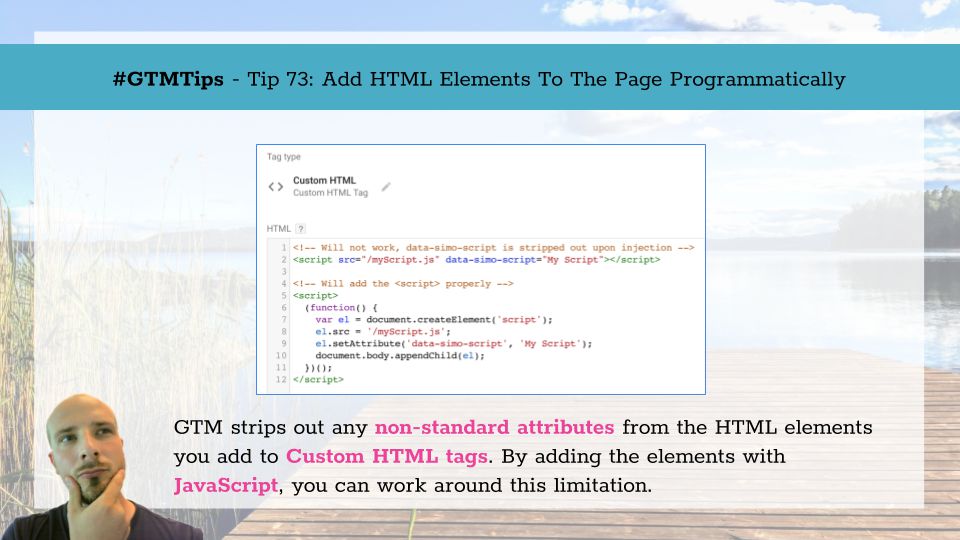
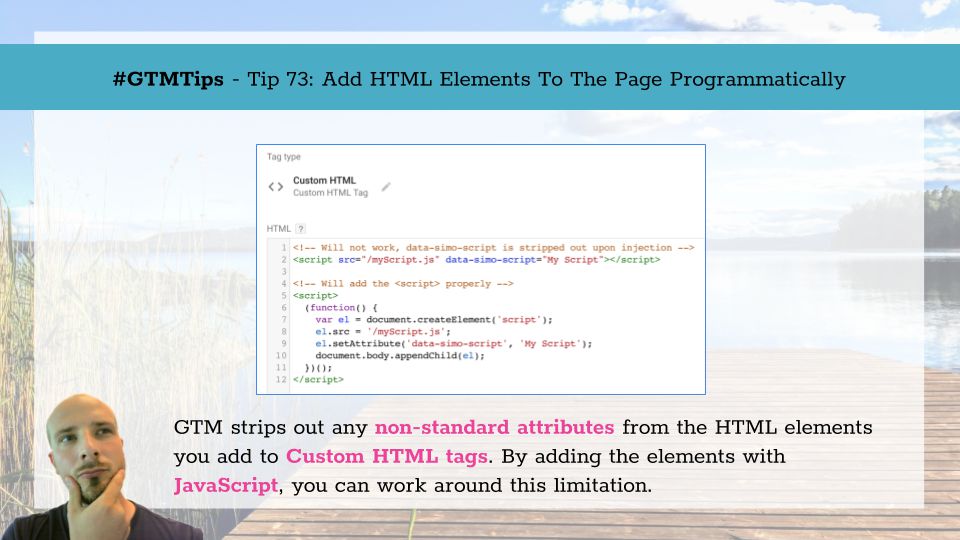
 Gtmtips Add Html Elements To The Page Programmatically
Gtmtips Add Html Elements To The Page Programmatically

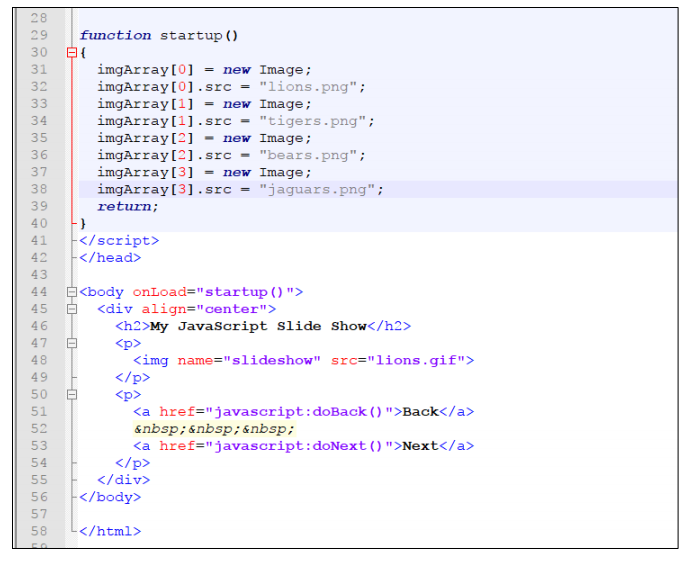
 Html Gt 中 Lt Head Gt Lt Title Gt Html 申 Lt Script Gt Var Imgarray 3
Html Gt 中 Lt Head Gt Lt Title Gt Html 申 Lt Script Gt Var Imgarray 3
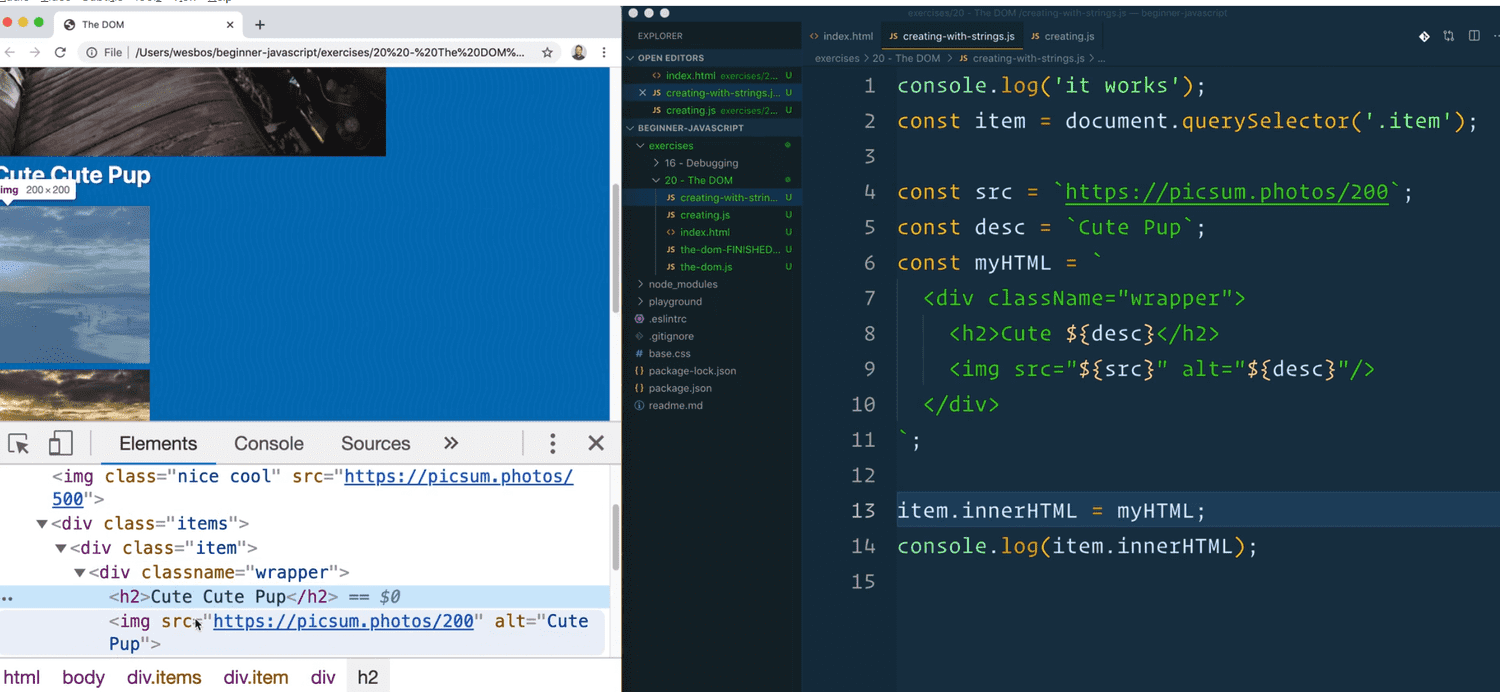
 Html From Strings And Xss Beginner Javascript Wes Bos
Html From Strings And Xss Beginner Javascript Wes Bos
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 57 Browser Support For Script Src Elem Content Security
57 Browser Support For Script Src Elem Content Security
 Lazy Loaded Images Good Way Program With Javascript Part 2
Lazy Loaded Images Good Way Program With Javascript Part 2

0 Response to "22 Javascript Document Images Src"
Post a Comment