31 How To Remove Hover Effect Using Javascript
On mobile devices, the hover effect doesn't make sense and it can cause issues if a user clicks on the button. So, we want to allow to hover only in allowed devices. We can use @media (hover:hover) to achieve it. Let's redefine the CSS: CSS. button.Change-Background{ background: transparent; } @media (hover: hover){ button.Change-Background ... The next functions remove the preview and the caption title when the hover is outside of the image area, along with the "mousemove" which allows the preview to move along in relation to where the ...
 Remove Hover Display On Menu When Responsive Html Amp Css
Remove Hover Display On Menu When Responsive Html Amp Css
When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in Javascript. 2 responses to "Change Background Color on Mouse Hover in JavaScript"

How to remove hover effect using javascript. Aug 30, 2014 - Hi, How can I remove the hover event in jquery after the click event is triggered… · unbind mouseenter and mouseleave To remove the CSS hover effect from a specific element, you can set the pointer-events property of the element (the hover behavior of which you want to disable) to “none”. In the example below, we have some buttons created with <div> elements. Revealing Icon CSS Hover Effect. In this first example, we'll explore the demo you've already seen: a hover effect where text is replaced by an icon with slide animation. Start with the Page Markup. We'll start with a plain unordered list which will represent a typical page menu. Each menu link will include two span elements.
as you click on button (on down stroke of key) this will remove the hover effect (blue LED glow) of surrounding container, and on upstroke of key, the hover effect (surround LED blue glow) returns Using CSS hover effects is a great strategy to create professional-looking websites with minimal effort. These are easier to use and help in providing an improved navigation experience for the users. CSS hover effects have a greater advantage over the non-CSS animations. How to remove hover effect using javascript
10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ... Jun 17, 2019 - Hello Support team How can i disable the hover effect (glow) on the buttons? Thanks, Tjeerd Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to change tabs on hover, with CSS and JavaScript. Hover Tabs. Move the mouse over one of the menu buttons to show the tab content: ... // Get all elements with ...
17/9/2019 · Here we are going to use JavaScript to solve the problem. Simply remove the class which is adding the hover effect to the element using JQuery by .removeClass () method. Example 1: This example using the approach discussed above. How to Disable a CSS :hover effect. "Click on the button to remove the CSS:hover effect."; 3/5/2010 · This is similar to aSeptik's answer, but what about this approach? Wrap the CSS code which you want to disable using JavaScript in <noscript> tags. That way if javaScript is off, the CSS :hover will be used, otherwise the JavaScript effect will be used. Example: Using Simple JavaScript to Change Text On Hover JavaScript can be quite useful to web developers and can assist them to accomplish many things that are just not possible using only HTML and CSS . Even though I'm not a big fan of JavaScript I've found it often comes in handy.
If you are one of those who are fascinated by the windows 10 hover effect and would like to re-create it then you have come to the right place! In this quick tutorial, I will explain how you can get the same effect using CSS and a little bit of vanilla js. Before starting with the explanation, let us first have a look at the final result. In MDB there are 3 types of the hover effects: overlay, zoom and shadow. Overlay. Overlay is an effect that covers with color and defined level of opacity the entire image. The same as with mask you can change the color and opacity by manipulating RGBA code. Our overlay hover effect relies on masks. Have a look at our masks docs to learn more Sep 03, 2014 - Hello everyone, I have a tricky problem. I have a pure-CSS menu which makes us of :hover to show it’s contents (standard nested unordered lists). Now, when the various menu items are clicked, I want to cancel the hover effect so it’ll disappear, using Javascript. Anyone have any ideas? Thanks.
Definition and Usage. The :hover selector is used to select elements when you mouse over them.. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link. Note::hover MUST come after :link and :visited (if they ... Hello readers, Today in this blog you'll learn how to create Buttons Shining Hover Effect using HTML & CSS. Previously I have shared an Animated Glowing Inputs Login Form in HTML & CSS, now it's time to create Buttons with Cool Shining Hover Effect using only HTML CSS. Generally, A button is a fundamental UI element that will heavily affect your interaction design of the website between ... Futuristic 3D Hover Effect. Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect. Can be used for many more use cases, you will probably have your own ideas. This is an experimental idea, you may want to flesh it out for use in production.
Nov 11, 2020 - noHover{ pointer-events: none; } To disable the hover effect, I've got two suggestions: if your hover effect is triggered by JavaScript, just use $.unbind('hover'); if your hover style is triggered by class, then just use $.removeClass('hoverCssClass'); Using CSS !important to override CSS will make your CSS very unclean thus that method is not recommended. You can always ... Disable Hover feature with Javascript ... the CSS:hover property from the element. Here we are going to use JavaScript to solve the problem. Approach 1: Simply remove the class which is adding the hover effect to the element using JQuery by .removeClass () method. Example 1: This ...
Requested URL not found! Don't worry though, we will help get you to the right place · © 2013 jQuery Foundation So if you want to stop a hover effect by JavaScript, the way to do it would be to manipulate the DOM and inject a transparent element so that it’s positioned between the element in hover and the mouse. Now the mouse will no longer be directly over it, and the state will deactivate. 12.4K views · Answer requested by Sep 25, 2015 - Note this doesn't maintain strict separation of concerns, e.g. keeping styling outside the scope of JS and keeping within CSS - the application/removal of classes and use of :hover state can remedy this – SW4 May 8 '15 at 7:40
How to write a:hover in inline CSS?, I am looking to disable the hover effect on my Petrowest logo that is on the top left hand side of the banner area, while keeping it still linked to The task is to remove the CSS:hover property from the element. Here we are going to use JavaScript to solve ... JavaScript Learn JavaScript ... Toggle Like/Dislike Toggle Hide/Show Toggle Dark Mode Toggle Text Toggle Class Add Class Remove Class Active Class Tree View Remove Property Offline Detection Find Hidden Element Redirect Webpage Zoom Hover Flip Box Center Vertically Center Button in DIV Transition on Hover Arrows ... Learn how to create a fading ... When mouse hovers on a link, suppose effect X takes place. How can I restore the original when the mouse has moved away? For instance, I tried to modify the link-behavior using javascript. The link changes on hovering mouse, but how can I revert the change? HTML code: Javascript Code:
So if you want to stop a hover effect by JavaScript, the way to do it would be to manipulate the DOM and inject a transparent element so that it's positioned between the element in hover and the mouse. Now the mouse will no longer be directly over it, and the state will deactivate. 12.4K views · Answer requested by 6/9/2019 · Select the element whose Hover effect needs to be unbinded. (Make sure Hover effect should be added by JQuery only, Hover effect added by CSS doesn’t work here). Use either.unbind () or.off () method. Pass the events that we want to turn off for that particular element. 6/7/2012 · var Button=document.getElementById('Button'); /* Clear all previous hover classes */ Button.classList.remove('HoverClass1','HoverClass2'); /* Set the desired hover class */ Button.classList.add('HoverClass1');
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Hey friends, today in this blog you'll learn How to Create a Portfolio Filter Using Html Css & Javascript . This Portfolio Filter are fully responsive for all devices. On the pc, there are 3 (three) images in a single row but on the mobile devices, there is only 1 (one) image in the single row. Nov 13, 2011 - I have some div elements and each of them have a hover effect applied by CSS. But I don't always want this hover effect; it should only activate under specific conditions. Now, how can I disable ...
Hover Effect Using CSS. CSS hover selector is used for making the hover effect on some text or link. It makes the page interactive and user friendly. This method changes the color of the text when you move the cursor to that particular text. If you are already using the jQuery library in your application, then you can simply use the following example: //Remove a CSS class using jQuery's removeClass () method. $ ('#example').removeClass ('admin'); As you can see, removing a class with jQuery is pretty straightforward. All we had to do was reference the element and then call the ... Nov 10, 2011 - I want to have a default action ... with Javascript enabled I want another action (actually... same action, but I want to add a small transition effect). So... How can I do this? I am using jQuery. ... Apply two classes to the relvant element. one contains the hover behaviour, ...
I have a div tag that uses css for its normal and hover state. However, I want my div tag to be modified with jquery when its clicked. So I'm using the addClass function. $('#ResumeEducation').click(function() { $(this).addClass('ResumeEducationjquery'); }); Now the jquery function works, only ... The command I'm using is: inserted within the "style" tags. ... go to the Applications folder to find and remove any existing Evoluent Mouse Early ... 2014 · The Wix platform is full of amazing design capabilities, such as the hover effect. ... not only available on a CDN, but prepares them for native JavaScript ES6 import usage.. ... columns, 366 fragment identifiers, 265 Fulciniti, Alessandro, 160 full-bleed effect… Mar 28, 2019 - What hover effect? Please provide more details. ... I don't think this is efficient. How can i improve? How does someone with crippling social anxiety get a job in tech? Recruiters? Friends? IRC?? New updates of Course. Guys I have a quiestion .... I interested in backend ..... but I know javascript ...
Supported Browsers: The browser supported by a:hover selector are listed below: Apple Safari 3.1; Google Chrome 4.0; Firefox 2.0; Opera 9.6; Internet Explorer 7.0. HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps.You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.. CSS is the foundation of webpages, is ... The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. Direction Aware Hover Effect Using Pure CSS May 22, 2021 · The built-in hover effect of ... 2019 · Hover effect Javascript library to draw and animate images on hover.. Nov 4, 2014 — the order of the elements will dictate which hover effect will occur.
So, to remove the previous active element, you need to click on a specific menu item. You can either directly use this JavaScript Menu Header example or simply use it as an inspiration where you can change the underline hover impact into others such as sliding, bouncing, and more.
 Webflow Bit 1 Hover Zoom Effect Webflow Blog
Webflow Bit 1 Hover Zoom Effect Webflow Blog
 Direction Aware Hover With Css3 And Jquery
Direction Aware Hover With Css3 And Jquery

 How To Disable Textbox Input Field Onclick Using Javascript
How To Disable Textbox Input Field Onclick Using Javascript
 React Slider With Parallax Hover Effects Codrops
React Slider With Parallax Hover Effects Codrops
 How To Unbind Hover Event Using Jquery Geeksforgeeks
How To Unbind Hover Event Using Jquery Geeksforgeeks
 A Quick Full Screen Hover Effect With Css And Javascript
A Quick Full Screen Hover Effect With Css And Javascript
 How To Remove Blue Highlight On Hover In Select Option
How To Remove Blue Highlight On Hover In Select Option
 Forcefully Remove Hover Css Effect Of Element Inherited From
Forcefully Remove Hover Css Effect Of Element Inherited From
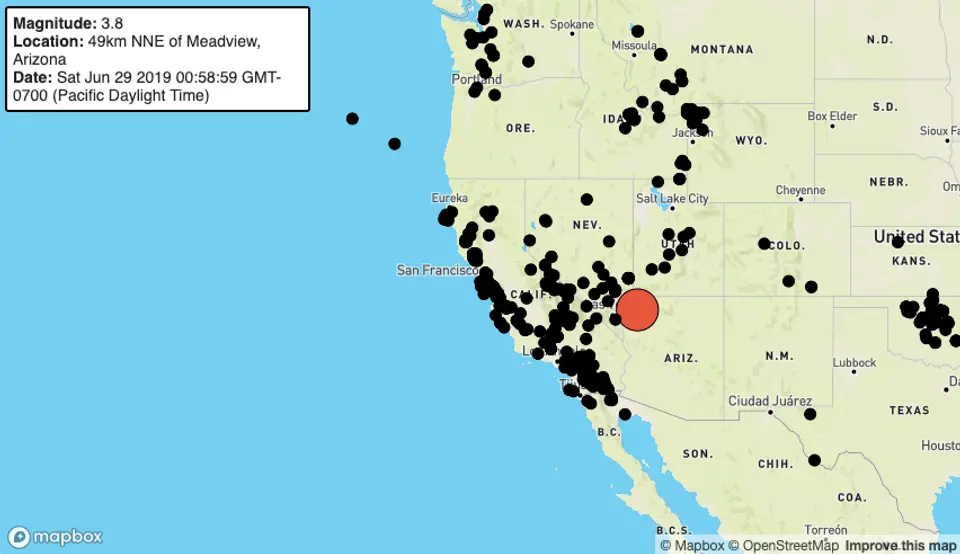
 Create Interactive Hover Effects With Mapbox Gl Js Help
Create Interactive Hover Effects With Mapbox Gl Js Help
![]() How To Change Icon Colors And Background Colors On Hover
How To Change Icon Colors And Background Colors On Hover
 Create Interactive Hover Effects With Mapbox Gl Js Help
Create Interactive Hover Effects With Mapbox Gl Js Help
 How To Remove Tooltip Which Appears When Mouse Over On Code
How To Remove Tooltip Which Appears When Mouse Over On Code
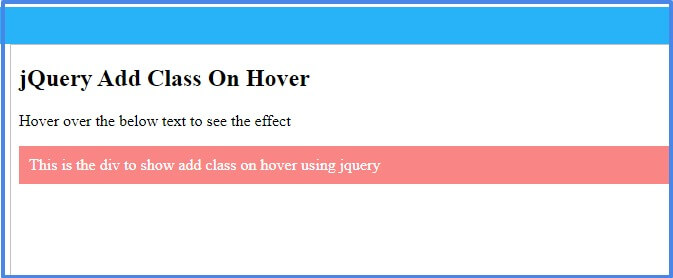
 Add Class On Hover And Remove On Mouseout With Jquery
Add Class On Hover And Remove On Mouseout With Jquery
 Jquery Bind Hover Effect Code Example
Jquery Bind Hover Effect Code Example
 Ideas For Proximity Feedback With Progressive Hover Effects
Ideas For Proximity Feedback With Progressive Hover Effects
 3 Alternatives For Hover Effects On Mobile Devices
3 Alternatives For Hover Effects On Mobile Devices
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
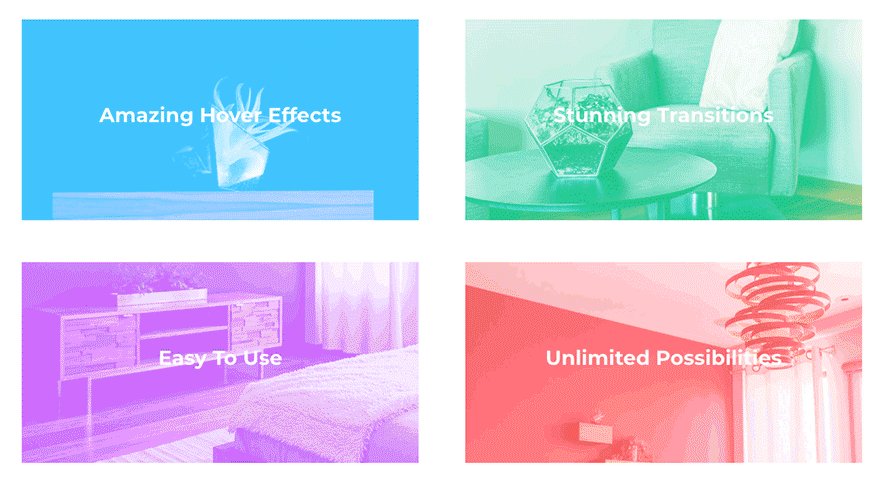
15 Cool Animated Css Hover Effects Csshint A Designer Hub
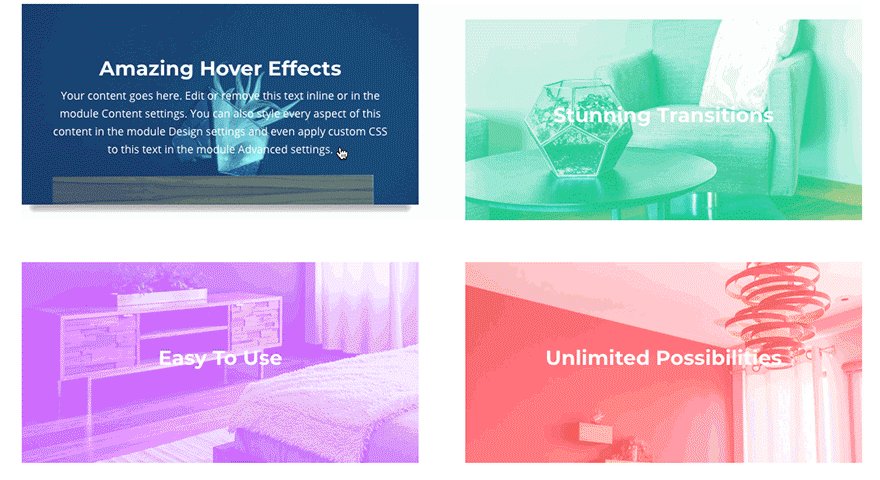
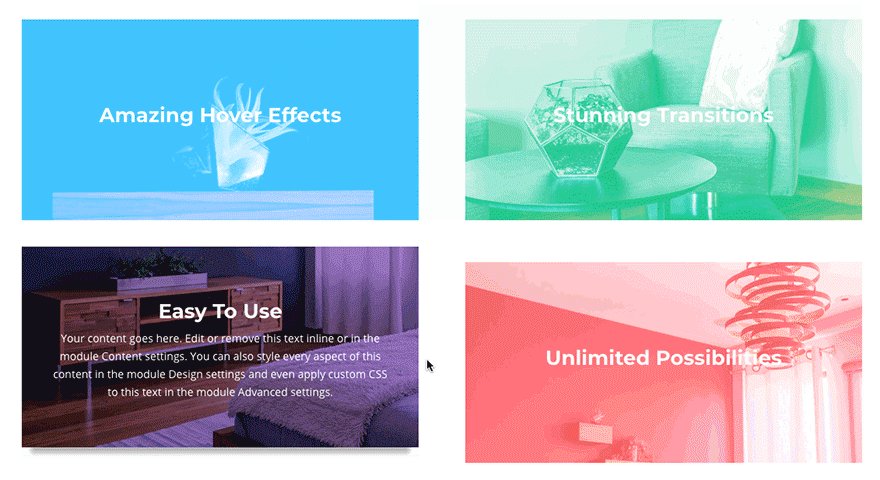
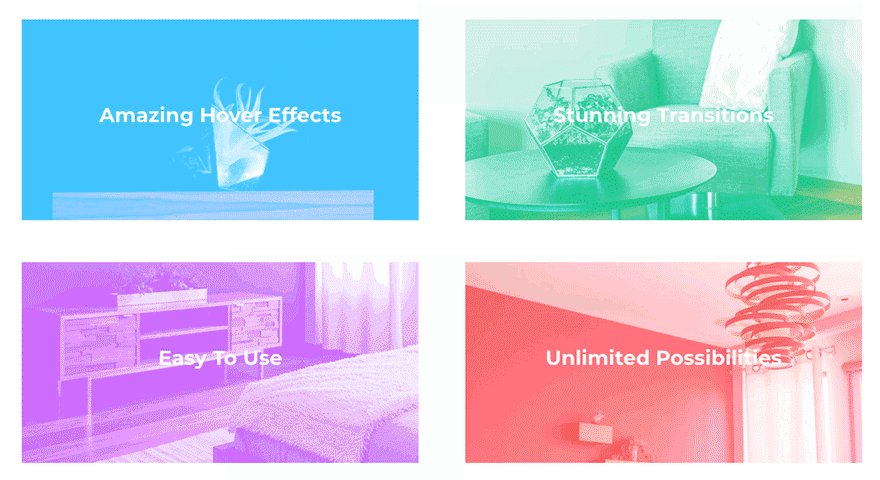
 Divi Hover Options Have Arrived Elegant Themes Blog
Divi Hover Options Have Arrived Elegant Themes Blog
 Pure Css Gradient Button With Hover Effect Codemyui
Pure Css Gradient Button With Hover Effect Codemyui
 Windows 10 Button Hover Effect Using Html Css And Vanilla
Windows 10 Button Hover Effect Using Html Css And Vanilla
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
 Remove Default Mouse Over Effect On Wpf Buttons
Remove Default Mouse Over Effect On Wpf Buttons
 A Click In Ios Safari Triggers A Hover State On Element
A Click In Ios Safari Triggers A Hover State On Element
 Deleting A Hover Press Focus State General Forum
Deleting A Hover Press Focus State General Forum
 Smooth Image Zoom On Hover Effects With Css
Smooth Image Zoom On Hover Effects With Css
 Css Dialog Box On Hover Code Example
Css Dialog Box On Hover Code Example
 Deleting A Hover Press Focus State General Forum
Deleting A Hover Press Focus State General Forum

0 Response to "31 How To Remove Hover Effect Using Javascript"
Post a Comment