26 Get Innerhtml By Class Name In Javascript
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Show My Name button text field has id name when we click on Show My Name button. The action was taken by the onclick method and executes the output inside the function. This has happened because of the content variable we passed to innerHTML property.
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .

Get innerhtml by class name in javascript. May 06, 2017 - Is there a way to select which ... the $('main').find('.one_price') but can not seem to get the value inside the class from this approach any ideas – user3142655 Sep 24 '14 at 21:13 · if by "called" you mean the name attribute, you may enjoy luck with $('div[name="main... In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: May 18, 2020 - Get code examples like "javascript get element by class name change innerhtml" instantly right from your google search results with the Grepper Chrome Extension.
Mar 29, 2020 - Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container. The following example shows only the innerHTML of the element with the CSS class note inside the container: Operational details. What exactly happens when you set value of innerHTML?Doing so causes the user agent to follow these steps: The specified value is parsed as HTML or XML (based on the document type), resulting in a DocumentFragment object representing the new set of DOM nodes for the new elements.; If the element whose contents are being replaced is a <template> element, then the <template ... Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
Jun 25, 2020 - This is going to be a multi-part Video + article tutorial series on JavaScript DOM. You're reading P... How to get innerHTML of a specific HTML element through a class in jQuery? Code language: HTML, XML (xml) How it works: First, select the Rate button by its id btnRate using the getElementById() method.; Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed.; Third, call the getElementsByName() in the click event handler to select all radio buttons that have the name rate. ...
Jim explores various digital analytics topics ranging from tag management to testing strategy to building a data-driven culture. If you want to put HTML in the JavaScript you would do something like this. <script>document.getElementsByClassName('myclass').innerHTML='<p>This is some text.</p>'] JavaScript Get Elements by Class Name is Different Than JavaScript Get Element by id. The important thing to note is that targeting a class name is different than targeting an id. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.
HTML Web Development Front End Technology. The HTML DOM getElementsByClassName () method is used for getting the collection of all the elements in the document having a given class name. It returns all the given elements as a NodeList object. You can access any element in the returned object using the index number. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... Jun 23, 2015 - This is the basic format of the code the table is contained within a div named ..... My Code
If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists. JavaScript Learn JavaScript ... id innerHTML innerText insertAdjacentElement() insertAdjacentHTML() insertAdjacentText() ... The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Mar 25, 2018 - I am new to JavaScript and I watched some tutorials on it. In one of them i was taught how to change HTML using JavaScript by this command …
To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Our mission is to provide a free, world-class education to anyone, anywhere. The Element method getElementsByClassName () returns a live HTMLCollection which contains every descendant element which has the specified class name or names. The method getElementsByClassName () on the Document interface works essentially the same way, except it acts on the entire document, starting at the document root. In Static Methods. Retrieving the class name in static methods is pretty straightforward. Because JavaScript represents classes as functions, you can access the name property to retrieve the name of the class.. Retrieve the class name in static methods by either using this.name or Class.name:. class User { /** * Returns the string 'User'.
It is simple and doesn't need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function. Definition and Usage. The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the textContent property, however there are some differences: ... querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
Mar 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. onCLick() event is used in this approach.; This $(this).attr('class') method returns the class of the element on which event occurred. Whichever element has fired the event we can detect its class. Use onCLick = function($(this).attr('class')) to get the class name of the element which has fired the event.. Example: This example implements the above approach. In order for the following <div>'s content to be retrieved, it would have to be the first one with class="demo-container" in the document: ... This method uses the browser's innerHTML property. Some browsers may not return HTML that exactly replicates the HTML source in an original ...
$("#myID").html(" New inner html "); //replace element innerHTML in jQuery Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ...
Get and Replace HTML content with innerHTML. innerHTML is a JavaScript property that can be used to get the HTML content added into a HTML element in web page, and also it can be used to replace the content into a HTML element with other content. 1. Syntax, get content with innerHTML: The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName () selector is used to select elements of specific class.
In JavaScript, the getElementBy methods provide easy access to any element or groups of elements in a document without relying on parent/child relationships of nodes. The three most commonly used ways to access elements are getElementById getElementsByTagName getElementsByClassName getElementById ... Example: return all class innerhtml in javascript // It will retrun all innerHTML value into console.log var elts = document.getElementsByClassName('nice-name'); for The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Using Plain JavaScript. No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName . This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle. Here's the code and how to ... Ok. after opening a brace before the if statement and taking out the else statement thanks to pactor21 at webdeveloper , I got the first inserted row and last inserted row containing cells of className 'rowsubtotal' innerHTML to match the innerHTM of cell id 'subtotal' in the table but any rows in between row index 0 and row index -1 or last are unchanged. Use document.getElementsByClassName('class_name') to Get Input Value in JavaScript. We give the class property to our Dom input element, and then use document.getElementsByClassName('class_name') to select DOM input element, but if we have different Dom input elements with the same class name, then it will return an array of Dom inputs, so we ...
Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button. In this example, we are dynamically writing the html form inside the div name having the id mylocation. We are identifing this position by calling the document.getElementById () method. <script type="text/javascript" >.
 Getelementbyid In Vba Vba And Vb Net Tutorials Education
Getelementbyid In Vba Vba And Vb Net Tutorials Education
 Is It Possible To Get The Inner Html Of Element Using Angular
Is It Possible To Get The Inner Html Of Element Using Angular
 Data Scrapping For Getting Inner Html Of A Tag Help
Data Scrapping For Getting Inner Html Of A Tag Help
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
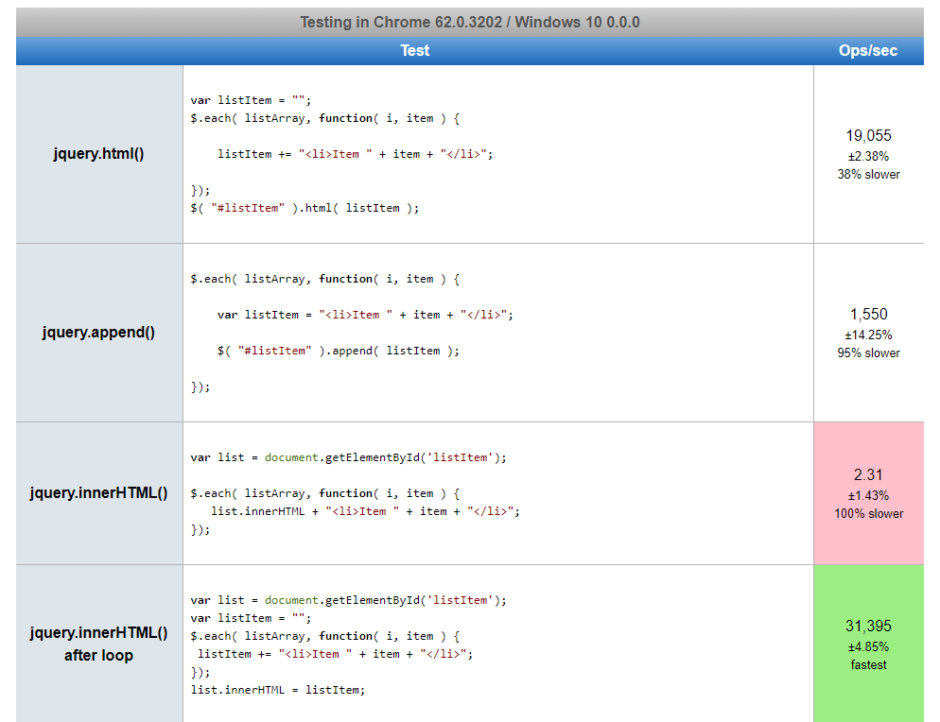
 Jquery Html Vs Append Vs Innerhtml Difference And Performance
Jquery Html Vs Append Vs Innerhtml Difference And Performance
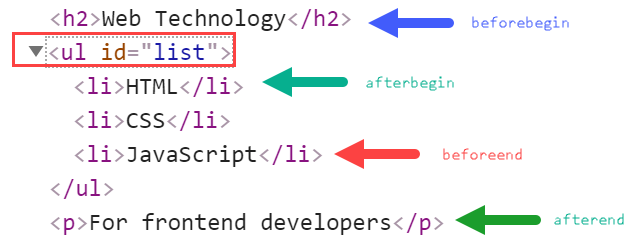
 Lodop Before Css Style After Before And After Adding
Lodop Before Css Style After Before And After Adding
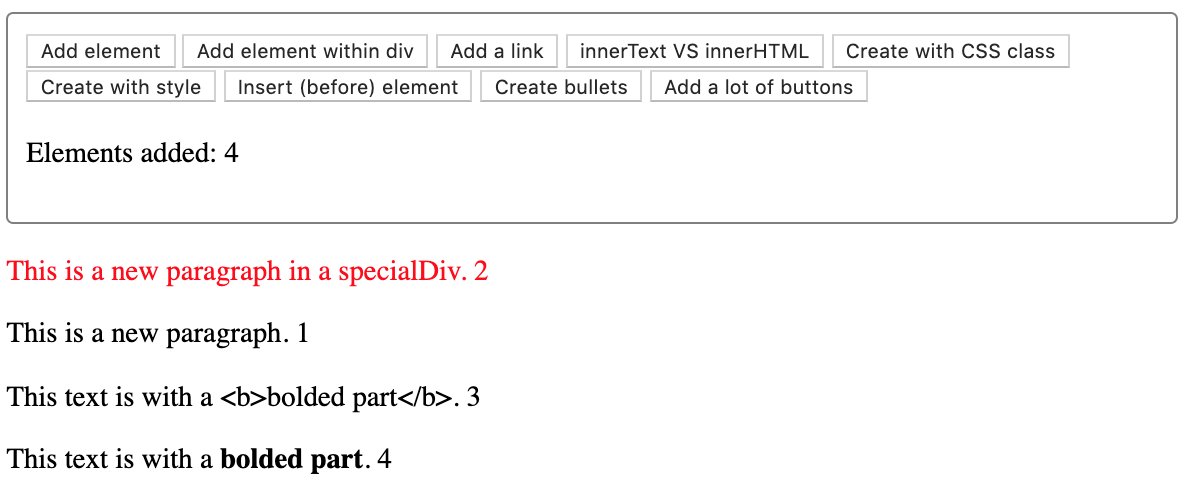
 How To Createelement In Javascript
How To Createelement In Javascript
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
Node Properties Type Tag And Contents
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 Pull Page Data Into A Custom Variable In Google Tag Manager
Pull Page Data Into A Custom Variable In Google Tag Manager
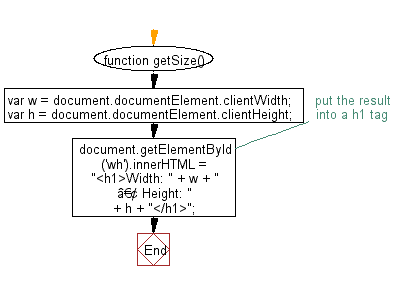
 Javascript Dom Get The Width And Height Of A Window Online
Javascript Dom Get The Width And Height Of A Window Online
 Get Child Class Name Javascript Code Example
Get Child Class Name Javascript Code Example
 Using Getelementbyid Function With Innerhtml Property In
Using Getelementbyid Function With Innerhtml Property In
 Changing Innerhtml To Value From Div S Id Captured By It S
Changing Innerhtml To Value From Div S Id Captured By It S
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
 Data Scrapping For Getting Inner Html Of A Tag Help
Data Scrapping For Getting Inner Html Of A Tag Help
 Using Jquery Each Function To Loop Through Arrays Objects
Using Jquery Each Function To Loop Through Arrays Objects
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Form Validation Unable To Get Property Innerhtml Of
Form Validation Unable To Get Property Innerhtml Of
 A Complete Beginners Guide To Javascript Part 2 Dom And
A Complete Beginners Guide To Javascript Part 2 Dom And
Missing A Way To Retrieve Innerhtml Of The Original Element

0 Response to "26 Get Innerhtml By Class Name In Javascript"
Post a Comment