23 Javascript Browser History Back
The back() method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser, or history.go(-1). This method will not work if the previous page does not exist in the history list. To protect the privacy of the users, there are limitations to how JavaScript can access this object. ... The history.back() method loads the previous URL in the history list. This is the same as clicking the Back button in the browser.
 Web Browsing History Wikipedia
Web Browsing History Wikipedia
Call history.back () and then window.close (). If the browser is able to go back in history it won't be able to get to the next statement. If it's not able to go back, it'll close the window. However, please note that if the page has been reached by typing a url, then firefox wont allow the script to close the window.

Javascript browser history back. JavaScript History is a built-in Interface (object type) which is used to access the browser window session history. It contains the list of URLs visted by a user in a particular browser window, tab or frame, represented by the window object. The history object is a property of the JavaScript window object, and can be accessed through the ... Definition and Usage The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Simply pass the new hash to the function, and it'll store it for you and then change the hash (which is then put into the browser's history). I also utilise an in-page back button that moves the user between pages using the lasthasharray. It looks like this:
History.state The History.state property returns a value representing the state at the top of the history stack. This is a way to look at the state without having to wait for a popstate event. To protect the privacy of the users, there are limitations to how JavaScript can access this object. ... The history.back() method loads the previous URL in the history list. This is the same as clicking the Back button in the browser. 21/9/2009 · You can't override the behaviour that if a user follows a link to your page, clicking Back will take them off it again. But you can make JavaScript actions on your page add entries into the history as though they were clicks to new pages, and control what happens with Back and Forward in …
The history object offers two useful methods for cycling through user history, back () and forward (). Calling history.back () will take the user one step back in the browser's history. This has... To protect the privacy of the users, there are limitations to how JavaScript can access this object. ... The history.back() method loads the previous URL in the history list. This is the same as clicking the Back button in the browser. The window.history object allows you to access the history stack of the browser. To navigate to a URL in the history, you use the back (), forward (), and go () methods. The history.length returns the number of URLs in the history stack. Was this tutorial helpful ?
Which is actually right, but somehow, history.back() is an exception. try this.history.back() use javascript:void(back()) in firefox, or something like window.back?back():history.back() keep you own page history stack using push() and pop() to change location of frame. That is only good if you have to show a drop down when a user click on a ... Using a history property you can go back to the previous browsing history using JavaScript. The history object models the browsing history of a window. A list of documents, document states, and the length property of the history object specifies the number of elements in the browsing history list. In this article, we will redirect the browser window back using JavaScript. There are two approaches used to redirect the browser window back. Approach 1: Using history.back () Method: The back () method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this ...
HTML and JavaScript code for back button in to go previous pages We can show a back button using html code in our pages which can take the browser window to the previous page. This page will have a button or a link and by clicking it browser will return to previous page. This can be done by using html or by using JavaScript in the client side. In this tutorial you will learn about the JavaScript window history object. ... The history property of the Window object refers to the History object. It contains the browser session history, a list of all the pages visited in the current frame or window. Sep 21, 2009 - Since this is not in a web browser, there is no back button. And since I am not technically using the internet, the javascript:history.go(-1); code doesn’t work either, becasue there is no stored history in a widget. Basically, I have a local HTML file, that links to a PHP file on a server, ...
Sep 07, 2018 - Property of JavaScript history object : length: It returns the length of the history URLs visited by user in that session. ... go(): It loads the given page number in browser. history.go(distance) function provides a same effect as pressing the back or forward button in your browser and specifying ... One major issue with JavaScript-based applications is that they break the Back button. If you update content on the page with JavaScript rather than loading a new page from the server, no entry made is in the browser history; so when the user clicks Back, expecting to go back to the previous state, they end […] Re: can javascript clear browser history? Here is a solution that worked for us like a charm. Add the following javascript code on every page "history.go (1)". The way this works is that when you first arrive at a page, there is no forward page to go to, so the history.go (1) does not do anything.
27/8/2010 · function goBackOrClose() { window.history.back(); window.close(); //or if you are not interested in closing the window, do something else here //e.g. theBrowserCantGoBack(); } Call history.back() and then window.close(). If the browser is able to go back in history it won't be able to get to the next statement. Get Pure JavaScript now with O’Reilly online learning · O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers Unexpected value 'BrowserAnimationsModule' declared by the module 'AppModule'.
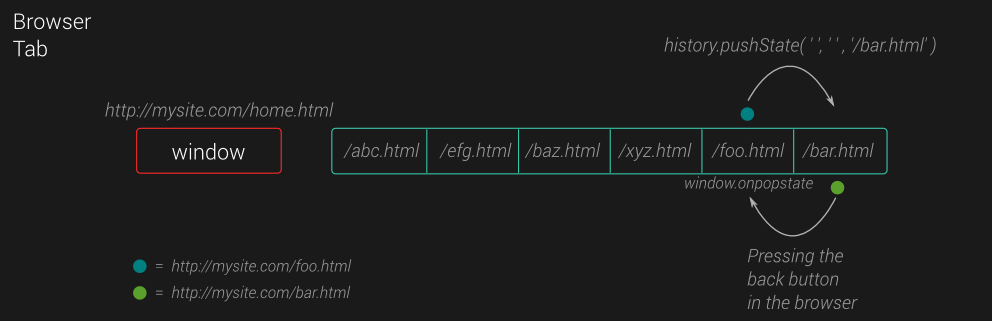
You can run history.pushState () as many times as necessary, or modify the current state using history.replaceState (). When the user clicks back (or forward), the window.onpopstate event is fired.... Jan 30, 2017 - These are then returned to the script when the user (or script) goes back in the history, thus enabling authors to use the »navigation« metaphor even in one-page applications. ... Die Zahl der History-Zustände vor dem aktuellen Browserfenster. Ausgangspunkt ist 1. The JavaScript history back method finds the URL of the previous page and loads it. Basically, JavaScript back method does the exact same function as pressing the browsers BACK button. Let's see an example on how to use history.back () correctly:
The History.back () method causes the browser to move back one page in the session history. It has the same effect as calling history.go (-1). If there is no previous page, this method call does nothing. This method is asynchronous. Disable Browser Back Button Script. The following JavaScript code snippet must be placed in the HEAD section of the Page where the User must be prevented from going back. <script type="text/javascript" >. function preventBack () {window.history.forward ();} setTimeout ("preventBack ()", 0); window.onunload=function() {null}; Nov 12, 2011 - Is there a function I can attach as a click event of a button to make the browser go back to previous page?
history.pushState([ data], [ title], [ url]); The first parameter is the data we'll need if the state of the web page changes, for instance whenever someone presses the back or forwards button in their browser. Note that in Firefox this data is limited to 640k characters. The assign method loads the resource at the new URL and preserves the previous entry in the browser's navigation history. This means the user can hit the back button and go to the original page. The replace method does the same thing, except the original or 'current' resource is not retained in the browser's history. Nov 15, 2011 - Until recently, we developers ... of the browser. We could check the number of items in the history and push users forwards and backwards, but this provides little benefit to the user. With the rise of more dynamic web pages, we need more control. Thankfully, HTML5 gives us that control by extending the JavaScript History ...
For reaching the back page on button click, use the concept of −window.history.go(-1)Example Live Demo<!DOCTYPE html> ... Implement Onclick in JavaScript and allow web browser to go back to previous page? Javascript Web Development Object Oriented Programming. For reaching the back page on button click, use the concept of − ... Jun 17, 2021 - The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in). When the back button is pressed, the browser tries to keep history, so you have to delete it immediately. Let's define the popstate event using the on method to cope with this. The popstate event is an event that fires when trying to manipulate the browser history. Fires when the browser's Back or Forward button is pressed.
Works identically to the Back button of the browser application. If no previous page exists in the history, the back method has no effect. The window.back method is equivalent to the history.back method, but the window.back method is not supported by all commonly used browsers.Use the history.back for cross-browser functionality. I want using JavaScript to see if there is history or not, I mean if the back button is available on the browser or not. The three original history methods are back () (sends a visitor one step back in the browsing history), forward () (sends a visitor one step forward) and go () (takes a numeric offset that tells...
History API The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack. Clear Browser History using Javascript If you need to clear the Browser History, after arriving on a particular page (e.g. arriving to Login page after Logout), below is the wicked way. This script needs to put in only on one page, from where you do not want to move back. The back() method loads the previous URL in the history list. ... No return value. ... The following code shows how to Create a back button on a page.
30/9/2019 · There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go() method: The go() method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. Manipulate and navigate the browser history using JavaScript and the window.history object. This video covers history.length, history.back(), history.forward...
 How To See Or Clear The Browsing History On Your Playstation 4
How To See Or Clear The Browsing History On Your Playstation 4
 Dynamically Change Url Using Push And Pop State By Sean
Dynamically Change Url Using Push And Pop State By Sean
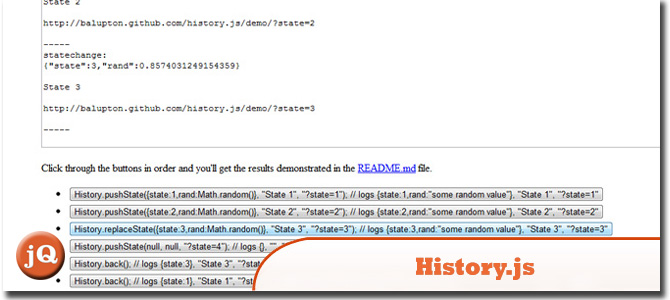
 10 Jquery History Back Button Plugins Sitepoint
10 Jquery History Back Button Plugins Sitepoint
 The Weird History Of Javascript
The Weird History Of Javascript
 Disable Browser S Back Button How To Disable Browser Back
Disable Browser S Back Button How To Disable Browser Back
Chapter 5 Accessing Window Elements As Objects
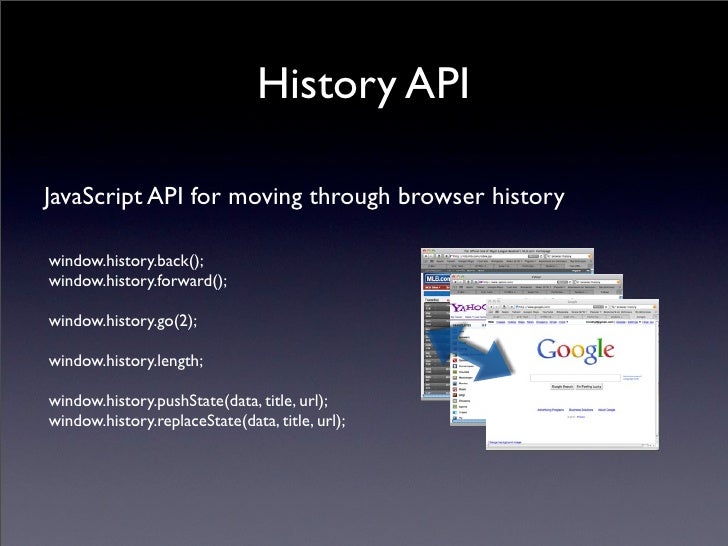
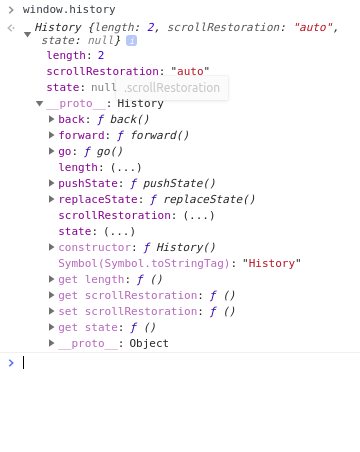
 History Api Javascript Api For
History Api Javascript Api For
 Web Technologies Tehnologii Web Ppt Download
Web Technologies Tehnologii Web Ppt Download
 History Replacestate Still Adds Entries To The Browsing
History Replacestate Still Adds Entries To The Browsing
 How To Clear Your Browser History Delete Your Browsing
How To Clear Your Browser History Delete Your Browsing
 How To Get Browser Previous Url Or History Url Using Javascript Coding Tips Jquery For Beginners
How To Get Browser Previous Url Or History Url Using Javascript Coding Tips Jquery For Beginners
 How To Check If The User Can Go Back In Browser History Or
How To Check If The User Can Go Back In Browser History Or
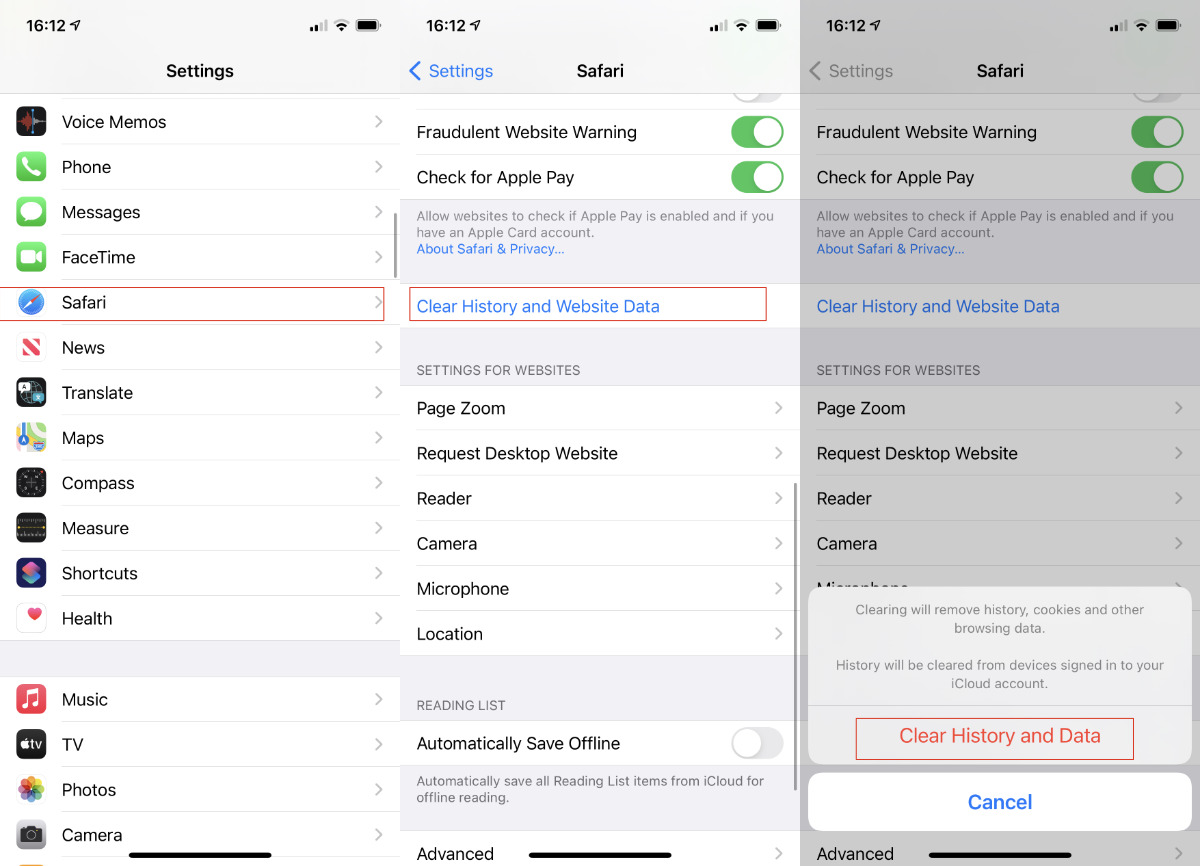
 How To Clear Browsing History On Safari On Iphone Or Mac
How To Clear Browsing History On Safari On Iphone Or Mac
 10 Jquery History Back Button Plugins Sitepoint
10 Jquery History Back Button Plugins Sitepoint
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
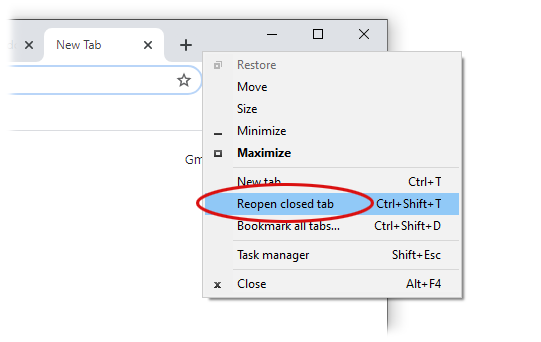
 How To Restore Tabs On Chrome Restore Your Last Session And
How To Restore Tabs On Chrome Restore Your Last Session And
 History Javascript Api The Html5 History Api Allows To
History Javascript Api The Html5 History Api Allows To
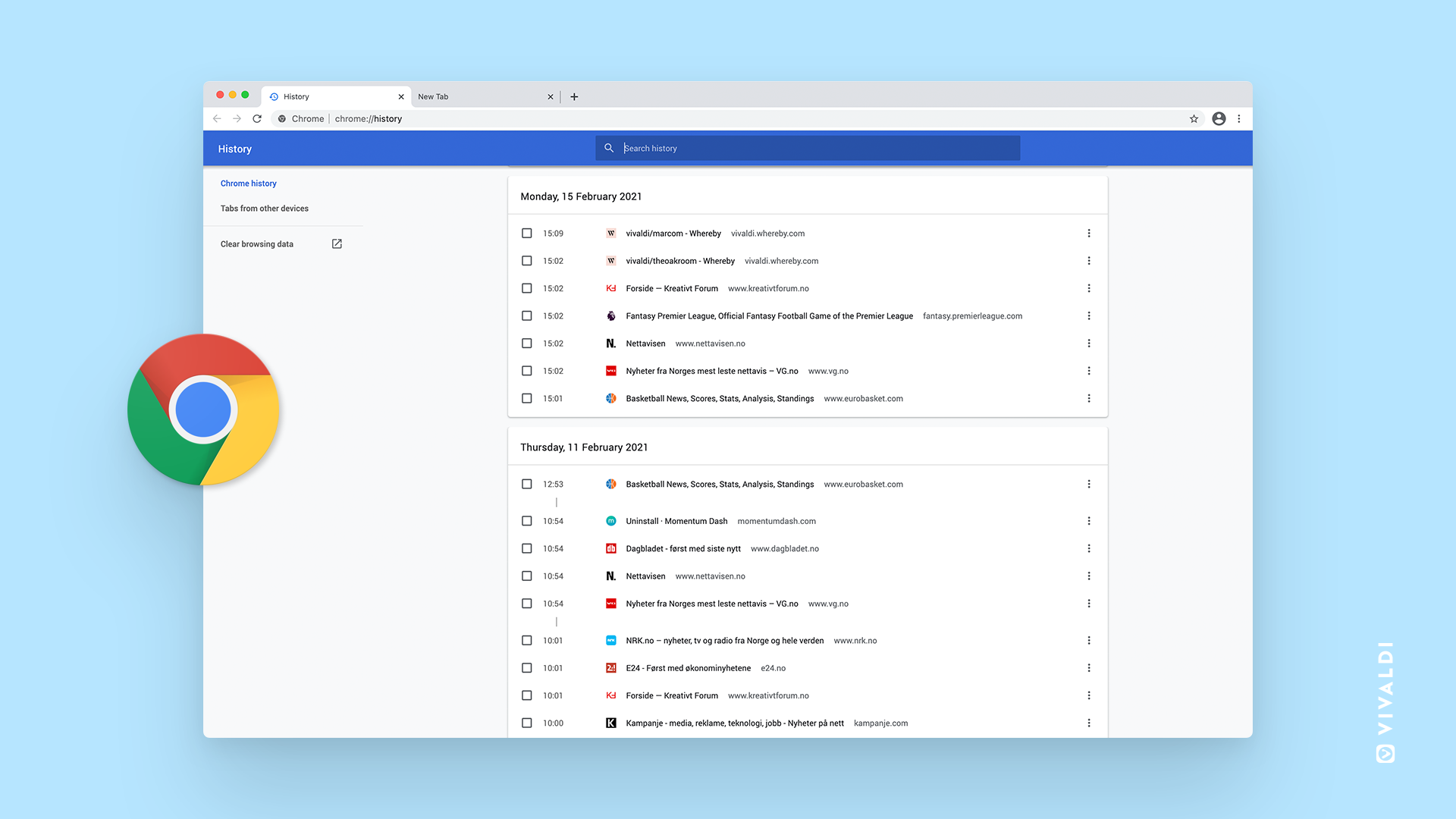
 View And Delete Browsing History In Chrome Firefox And Vivaldi
View And Delete Browsing History In Chrome Firefox And Vivaldi
 Working With History Pushstate And Replacestate In
Working With History Pushstate And Replacestate In
 Working With History Pushstate And Replacestate In
Working With History Pushstate And Replacestate In


0 Response to "23 Javascript Browser History Back"
Post a Comment