25 Html Load Javascript After Page Load
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Step 1: Copy and paste the example code from above in a text editor and save it with .html extension. Step 2: Open the .html file you saved then open your browser's developer tool, go to the networks tab and set throttling to Slow 3G. Here's a GIF to show you how to do it: Step 3: Reload the page using ctrl + f5.
 Efficiently Load Third Party Javascript
Efficiently Load Third Party Javascript
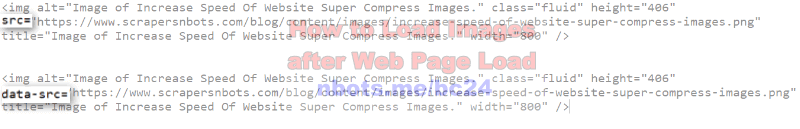
The first method of lazy loading images consist of just 7 lines of JavaScript, and is sufficient in optimizing the initial download time of the page while still loading all images automatically. Simply modify the images you wish to lazy load so their " src " property points to a blank or "loading spinner", and use a custom attribute ...

Html load javascript after page load. This post will discuss how to run JavaScript code after page load using pure JS and jQuery. JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. How To Run External JavaScript After the HTML Has Loaded. admin. JavaScript, Web Design. When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating. For this example, we have a HTML file that looks like this: <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <title>Run JavaScript After HTML … 7. The onload event fires at the end of the document loading process. At this point, all of the objects in the document are in the DOM, and all the images, scripts, links and sub-frames have finished loading, After onload you can use setTimeout to delay your function execution.. var myFunc = function () { alert ('After 3 seconds of page load ...
If you are using a inside than use onload attribute inside the tag to Execute JavaScript after page load. Run function after page is loaded I want to call a javascript function (setvisibility ) after the event of Page_Load ended , is there any way to do this I'm using SriptManager I try to use this Instead of of putting your javascript just above the </body> you can use the onload method of the window object to run js code after the window has loaded. There are some significant problems with ...
How to reload a page using JavaScript? How to write html code dynamically using JavaScript? How to add html elements dynamically with JavaScript? What Is The Disadvantages Using InnerHTML In JavaScript? What is Browser Object Model; How to detect the OS on the client machine in JavaScript? Difference between window, document, and screen in ... 27/9/2016 · Closed 14 days ago. I am using following code to execute some statements after page load. <script type="text/javascript"> window.onload = function () { newInvite (); document.ag.src="b.jpg"; } </script>. But this code does not work properly. The function is called even if some images or elements are loading. In this Javascript How-To Tutorial, we are going to learn a very useful technique. We will discuss multiple ways to One-time page refresh after the first-page load automatically using Javascript or JQuery. Javascript can be very useful for Frontend and Backend Development, The one language to rule them all, as they say.
I can get that, but to have it redirect after doesn't make sense to me. Why have the page at all if you don't want the user to spend time on it? And if the goal is to redirect on load, why not just use a window.onload event, since it's a cleaner implementation overall? - Matchu Jun 23 '09 at 18:04 The common ways to run Javascript after page load are: Add an event listener - document.addEventListener ("load", FUNCTION); Add onload to the body tag - <body onload="FUNCTION ()"> Defer the script - <script src="SCRIPT.js" defer> The load event in the window object. The load event in the window object waits until the DOM is fully loaded like all the resources including the images, iframes, etc is loaded. The load event is triggered after everything on a page is loaded. To do that, Let's add an event listener to listen for the load event in the global window object.
If we can not set an onload event at <body> tag, we can also use window.onload to set an event for our function in JavaScript. <!DOCTYPE html> <html> <title>How to change text on page load</title> <body> <p id="demo">Errorsea is the best website for web development</p> <script> function change_text(){ document.getElementById("demo").innerHTML = "Errorsea is the best platform to understand basic consepts of website development"; } window.onload=change_text; </script> </body> </html> 8/1/2020 · When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way. You also know that in HTML <body> tag holds the actual content that is used to display to the users. Using the onload with HTML <body> tag, you can execute the javascript function after the whole page is loaded. The onload event occurs whenever the element has finished loading. … Home » JavaScript » How to Call JavaScript Function on Page Load. How to Call JavaScript Function on Page Load. by MemoryNotFound · Published November 4, 2016 · Updated November 4, 2016. Discover more articles. ... The script.js is located in the same directory as the html page.
Efficiently load JavaScript with defer and async When loading a script on an HTML page, you need to be careful not to harm the loading performance of the page. Depending on where and how you add your scripts to an HTML page will influence the loading time. Published Mar 24, 2018 Note that the loadEventEnd event did not occur in this case, because the page was still being loaded when the timeline was rendered!. If you want work with loadEventEnd, make sure to get it after the load event has ended.For example: window.onload = function(){ setTimeout(function(){ var t = performance.timing; console.log(t.loadEventEnd - t.responseEnd); }, 0); } Efficiently load third-party JavaScript. Avoid the common pitfalls of using third-party scripts to improve load times and user experience. If a third-party script is slowing down your page load, you have two options to improve performance: Remove it if it doesn't add clear value to your site. Optimize the loading process.
To handle the page events, you can call the addEventListener () method on the document object: document .addEventListener ( 'DOMContentLoaded' , () => { // handle DOMContentLoaded event }); document .addEventListener ( 'load' , () => { // handle load event }); document .addEventListener ( 'beforeunload' , () => { // handle beforeunload event }); Run JavaScript after page loaded completely using jQuery There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page has loaded. You also know that in HTML tag holds the actual content that is used to display to the users. Using the onload javascript with HTML tag, you can call javascript function after page load complete. The onload javascript event whenever the element has finished loading and jquery call function after load HTML.
Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. Using this JavaScript function you can easily play the audio file after page loading. Feel free to write in the comment section and watch the video embedded on this page to learn how to set the time delay to play your audio file on the webpage. 31 responses to "How to Play Audio After The Page Loads in HTML With JavaScript" Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically
Referring to Chris's suggestion: $ (window).bind ("load", function () {. This is an excellent function to use and loads after ALL JavaScript and AJAX/JSON loads on the page. It also works in IE9. I develop front end SharePoint solutions and Chris' suggestion is the ONLY one that has worked for me for loading after the whole page. It looks like you can make inline script load after page load using async false? "To achieve a similar effect for dynamically inserted scripts use async=false instead. - This Boolean attribute is set to indicate to a browser that the script is meant to be executed after the document has been parsed, but before firing DOMContentLoaded." The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images:
Use the setTimeout() function in JavaScript to load a webpage after some interval. This function waits for some seconds and then loads the web page. Example. You can try to run the following code to learn how to load a webpage after 5 seconds −. Live Demo
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
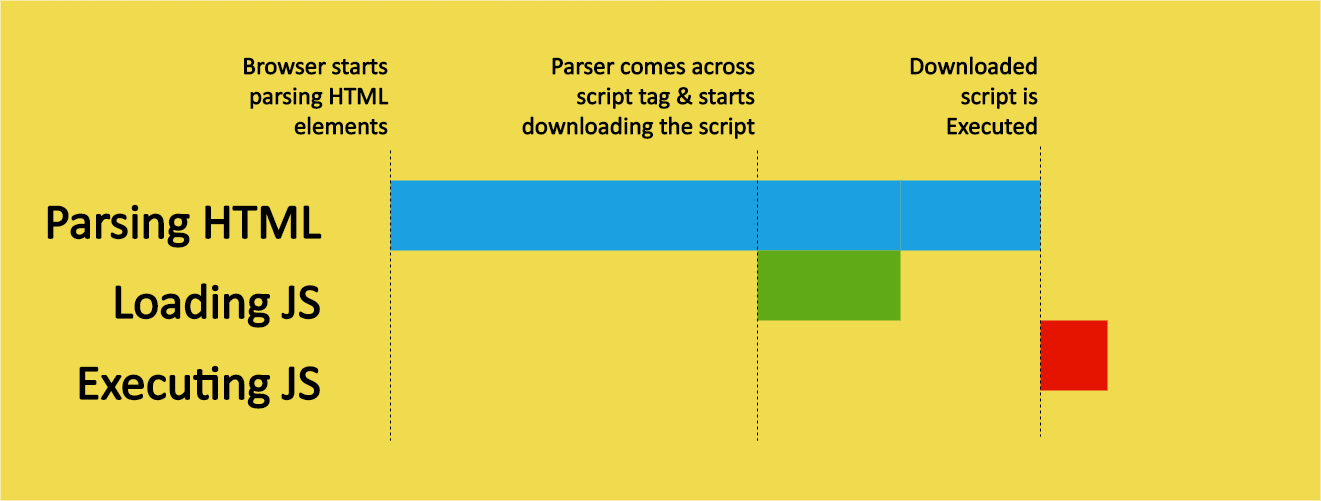
 Run Script After Page Load Complete Javascript Keep In Mind
Run Script After Page Load Complete Javascript Keep In Mind
 Improve Page Load Performance With These Different Script
Improve Page Load Performance With These Different Script
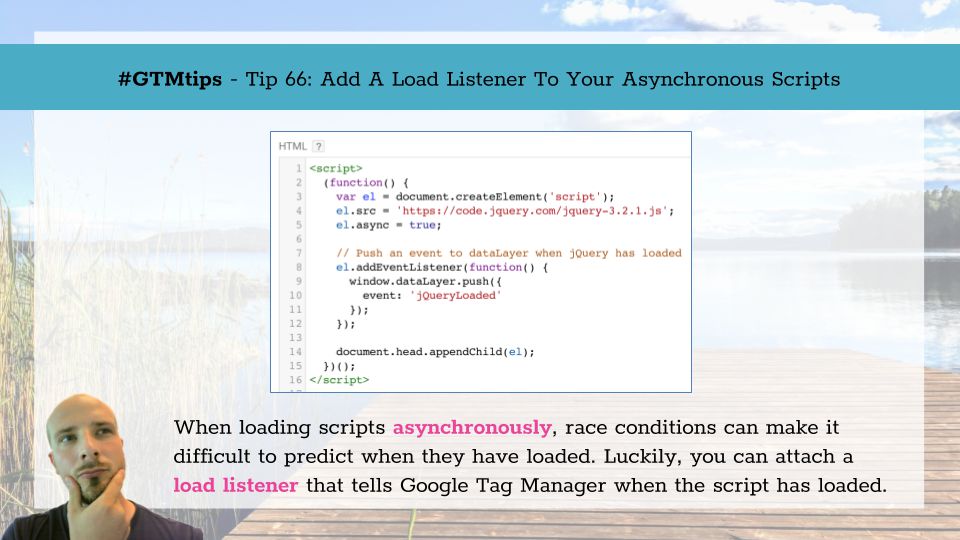
 Gtmtips Add A Load Listener To Script Elements Simo
Gtmtips Add A Load Listener To Script Elements Simo
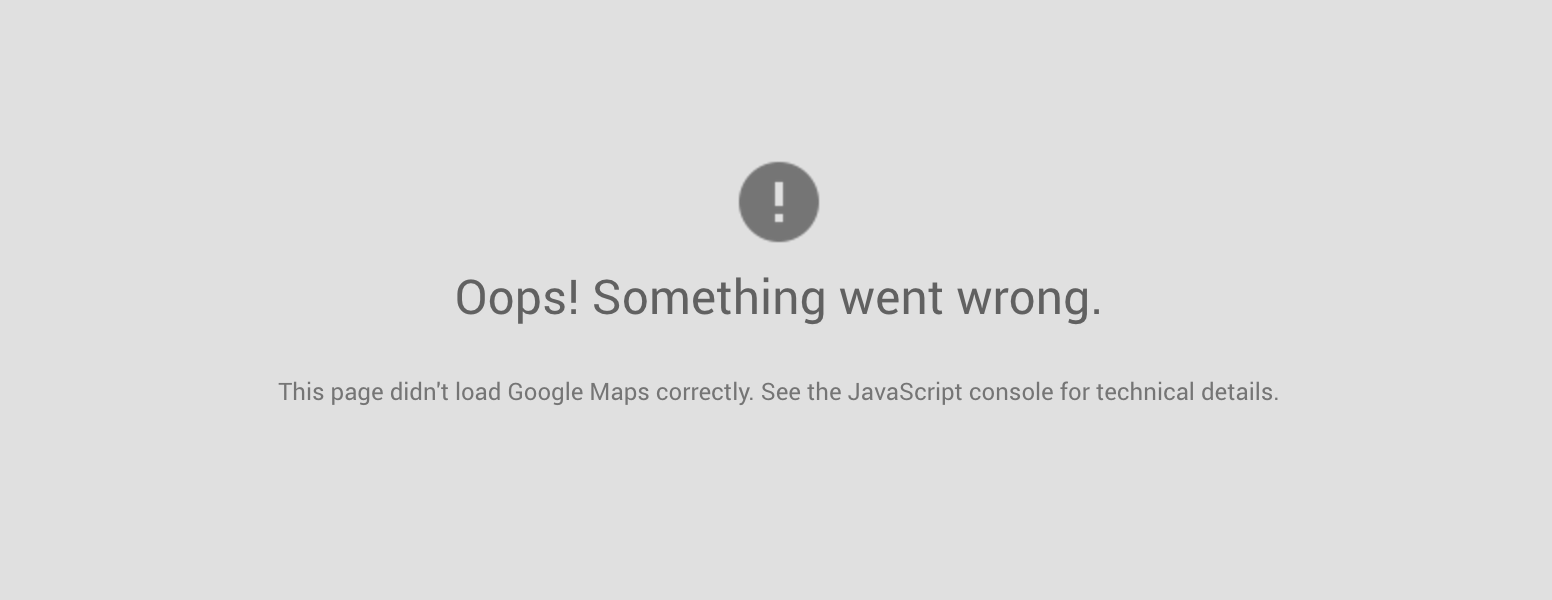
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 How To Track Any Run Javascript At Page Load It
How To Track Any Run Javascript At Page Load It
 Adding A Load More Button To Your Content Solodev
Adding A Load More Button To Your Content Solodev
 How To Make Javascript Execute After Page Load Onload Event
How To Make Javascript Execute After Page Load Onload Event
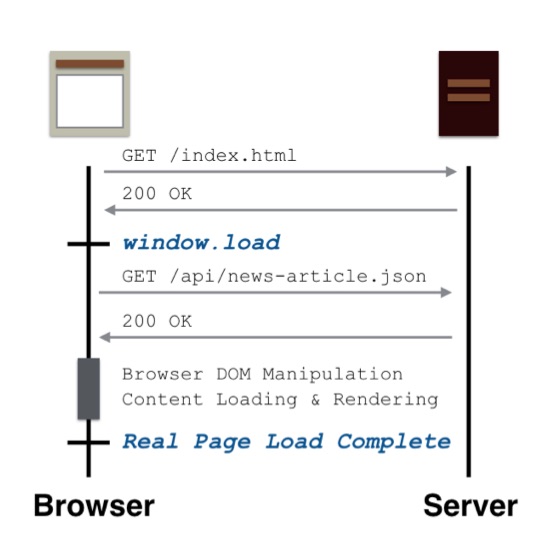
 Redefining Page Load In The Age Of Single Page Apps New Relic
Redefining Page Load In The Age Of Single Page Apps New Relic
 Removing A Div Class With Javascript Or Jquery On Page Load
Removing A Div Class With Javascript Or Jquery On Page Load
 Page Load Speed Seo Forum Webflow
Page Load Speed Seo Forum Webflow
 Create A Very Basic Loading Screen Using Only Javascript
Create A Very Basic Loading Screen Using Only Javascript
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Load All Webpage Images After Page Load 2021 Scrapers N
Load All Webpage Images After Page Load 2021 Scrapers N
 Flash Of Members Content On Page Load Community Help
Flash Of Members Content On Page Load Community Help
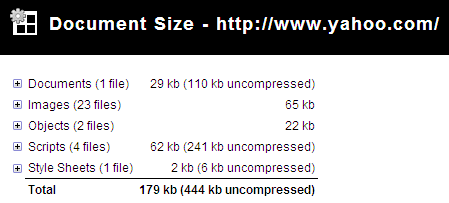
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
 How To Call A Jquery Function After Page Document Load
How To Call A Jquery Function After Page Document Load
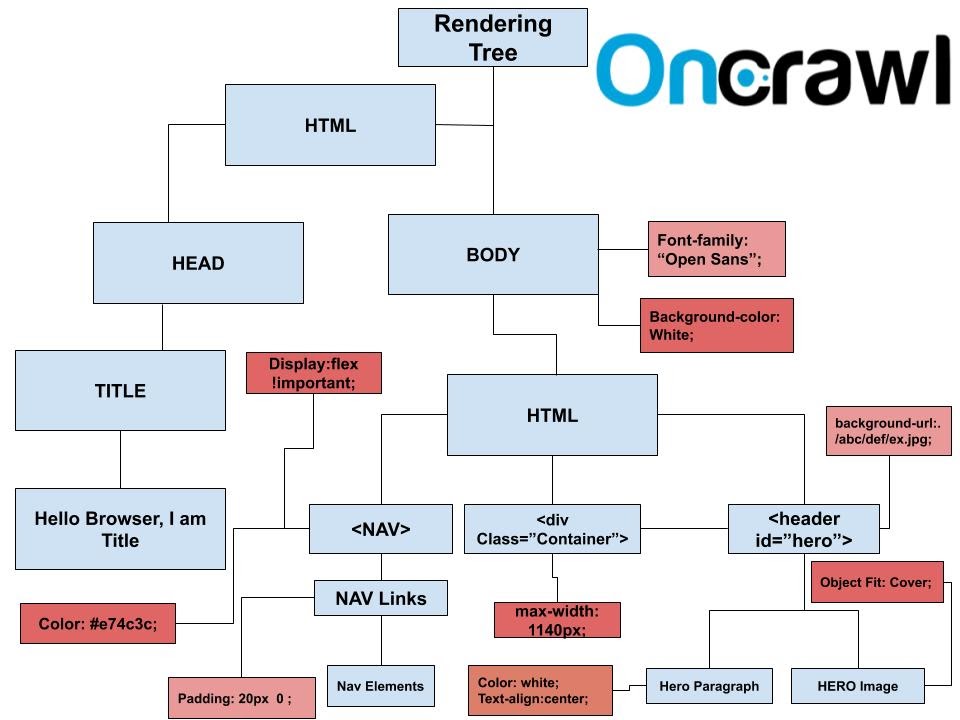
 Optimizing Javascript Assets For Page Speed Oncrawl
Optimizing Javascript Assets For Page Speed Oncrawl
 How To Speed Up Your Wordpress Site With Autoptimize
How To Speed Up Your Wordpress Site With Autoptimize
 Loading Order Of Content In Html Page Easy To Understand
Loading Order Of Content In Html Page Easy To Understand
 Learning Front End Use Javascript To Write Data To Html If
Learning Front End Use Javascript To Write Data To Html If
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
0 Response to "25 Html Load Javascript After Page Load"
Post a Comment