34 Text Javascript Vs Application Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 'content-type' header should have media type 'text/javascript' (not 'application/javascript') even though it seems that 'application/javascript' is preferred over 'text/javascript'. See https://stackoverflow /questions/189850/what-is-the-javascript-mime-type-for-the-type-attribute-of-a-script-tag and references therein.
 Golang Vs Node Js Quick Comparison And Defining The Best
Golang Vs Node Js Quick Comparison And Defining The Best
JavaScript is an interpreted language that provides application developers some additional flexibility over Java implementations. JavaScript is relatively faster than Java because interpreters execute the source program code themselves. JavaScript supports features such as dynamic typing and smaller executable program size.

Text javascript vs application javascript. Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript MIME types are listed in the ... Oct 28, 2019 - I saw it here that type attribute has a default value text/javascript starting HTML5 so it has become optional. Nice. Less typing :). I hope some time down the line the default will become application/javascript in next version of HTML as per the RFC you've cited. Recently I've been playing around with iui and doing a webapp for the iPhone. Everything was working fine on the iPhone itself but I needed to do a little bit of debugging of the javascript …
Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ... JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. text / javascript (obsoleto): JavaScript; Definido y obsoleto en RFC 4329 para desalentar su uso a favor de la aplicación / javascript. Sin embargo, se permite text / javascript en HTML 4 y 5 y, a diferencia de application / javascript, tiene compatibilidad con varios browseres. El atributo "tipo" de la label en HTML5 es opcional y no hay ...
Programs or applications developed in Java will execute in a JVM (Java virtual machine) by which we can run the same program on multiple platforms and systems/devices etc. JavaScript is an object-oriented scripting language that allows you to create dynamic HTML pages with interactive effects within a webpage. Use application/javascript instead. text/javascript (Obsolete): JavaScript; Defined in and made obsolete in RFC 4329 in order to discourage its usage in favor of application/javascript. However, text/javascript is allowed in HTML 4 and 5 and, unlike application/javascript, has cross-browser support. What is the difference between application/x-javascript and text/javascript. While writing a web spider, I notice that different servers may send different content code. Also on one particular site, the text within the HTML for the tag indicates "text/javascript" while the server actually...
Earlier, javascript was able to create interactive pages for the clients. But, at present, it is able to build real-time games and applications, mobile applications, too. A PHP program is able to generate dynamic pages, send cookies, receive cookies, collect form data, etc. It is a single-threaded language. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Javascript Front End Technology Object Oriented Programming The text/javascript content type is obsolete. This was used in the early days of Html. application/x-javascript was an experimental content type (hence the x-).
Some other crucial differences are: JavaScript code is all-text and Java code must be compiled. Each language needs different plug-ins. JS code is run on a browser only, whereas Java creates web applications that run in a browser or virtual machine. However, for applications like JavaScript, it is excessive to say the list, that is why its little brother exists. 2. Visual Studio Code. A free version: lighter on the features; high in value. Visual Studio Code has neither a full work environment nor many work planning features. However, it is lighter and more customizable. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. // typeof y will return object.
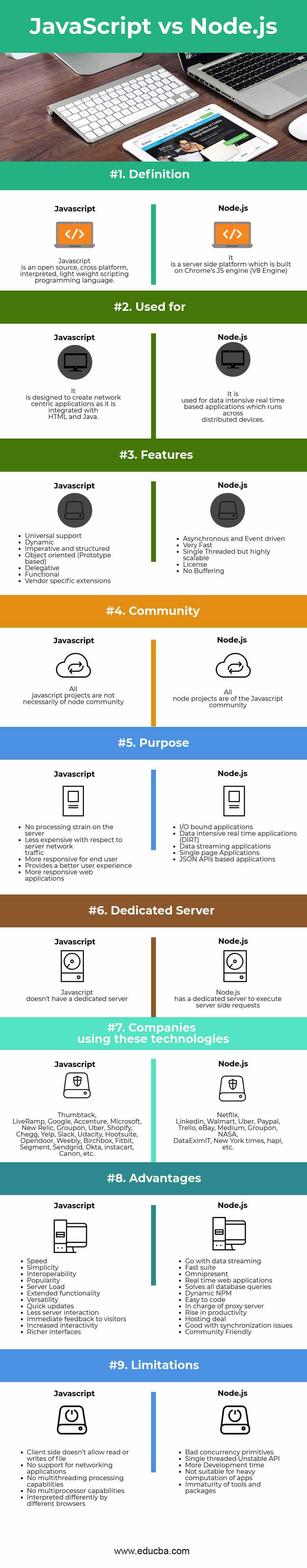
Differences Between JavaScript vs Node JS. JavaScript is a programming language, which runs in web browsers. Whereas Node.js is an interpreter or running environment for JavaScript, which holds a lot of requiring libraries and all. 2. Web Applications. As browsers and personal computers have continued to improve, JavaScript gained the ability to create robust web applications. Consider applications like Google Maps. If you want to explore a map in Google Maps, all you have to do is click and drag with the mouse. May 22, 2017 - Today, the recommended way to embed ... type="application/ld+json". So I guess it is save to say we can now trust browsers not to run it, as it is embedded this way on millions of sites. ... The language attribute is deprecated. Use type only. You don't need to specify type in HTML5, it's javascript per ...
Stick with text/javascript. application/javascript is the proposed type, and its compatibility is a long way off. If you stay with text/javascript, you're going to be fine. Search the group archives for "application/javascript" and you'll get a 2 weeks ago - Note: Use application/xml or application/xhtml+xml if you want XML's strict parsing rules, <![CDATA[…]]> sections, or elements that aren't from HTML/SVG/MathML namespaces. ... Per the HTML specification, JavaScript files should always be served using the MIME type text/javascript. Table of Contents. Step 1 - Create a new Web Site. Step 2 - Adding new items to the project. Step 3 - Creating a simple Web JavaScript Project. Adding JavaScriptcode in hello.js file. Adding some CSS styles. The finished JavaScript application in action.
JavaScript is the most popular programming language of HTML and the Web. JavaScript is an object-based scripting language which is lightweight and cross-platform. It is used to create client-side dynamic pages. The programs in JavaScript language are called scripts. TypeScript adds optional types, classes, and modules to JavaScript, and supports tools for large-scale JavaScript applications for any browser, for any host, on any OS. JavaScript Vs. Angular Js. JavaScript is a lightweight, object-oriented scripting language used to build dynamic HTML pages with interactive effects on a web page that runs in the client's web browser. It's a client-side scripting language that provides interactive effects to web pages to make them more dynamic.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: I think the 'content-type' header for js files should have media type 'text/javascript' (not 'application/javascript') ... Use of the "text" top-level type for this kind of content is known to be problematic. This document thus defines text/javascript and text/ ecmascript but marks them as ...
Aug 15, 2011 - application/ecmascript application/javascript application/x-ecmascript application/x-javascript text/ecmascript text/javascript text/javascript1.0 text/javascript1.1 text/javascript1.2 text/javascript1.3 text/javascript1.4 text/javascript1.5 text/jscript text/livescript text/x-ecmascript ... JavaScript enables dynamic interactivity on websites when it is applied to an HTML document. JavaScript helps the users to build modern web applications to interact directly without reloading the page every time. JavaScript is commonly used to dynamically modify HTML and CSS to update a user interface by the DOM API. text/javascript is obsolete, and application/x-javascript was experimental (hence the x- prefix) for a transitional period until application/javascript could be standardised. You should use application/javascript. This is documented in the RFC. As far a browsers are concerned, there is no difference (at least in HTTP headers).
1) text/html can often be malformed json and will go uncaught until you try parsing it. application/json will fail and you can easily debug whenever the json is malformed. 2) If you are viewing json in browser, having the header type will format it in a user-friendly formatting. text/html will show it more as a blob. Because JavaScript runs on a single event loop, a single bug can halt all JavaScript code on a web page. Java vs. JavaScript: Major similarities. As different as they are, there are some top level similarities worth considering, especially if you are looking at web development when comparing Java to JavaScript. Object-Oriented Programming (OOP). May 25, 2011 - Possible Duplicate: When serving JavaScript files, is it better to use the application/javascript or application/x-javascript what is difference between text/javascript and application/javascr...
Nov 28, 2015 - What is the difference between these headers? Content-Type: application/javascript Content-Type: application/x-javascript Content-Type: text/javascript Which one is best and why? Please do not say Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
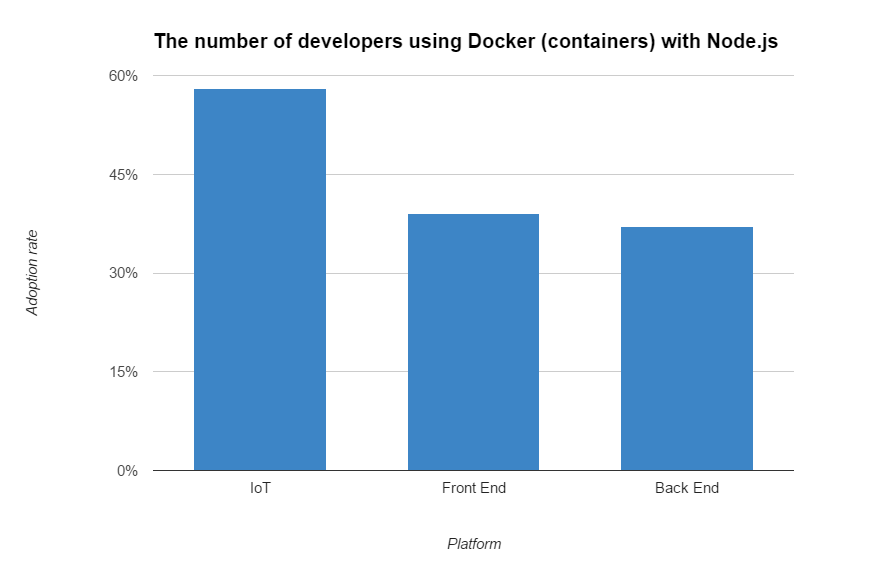
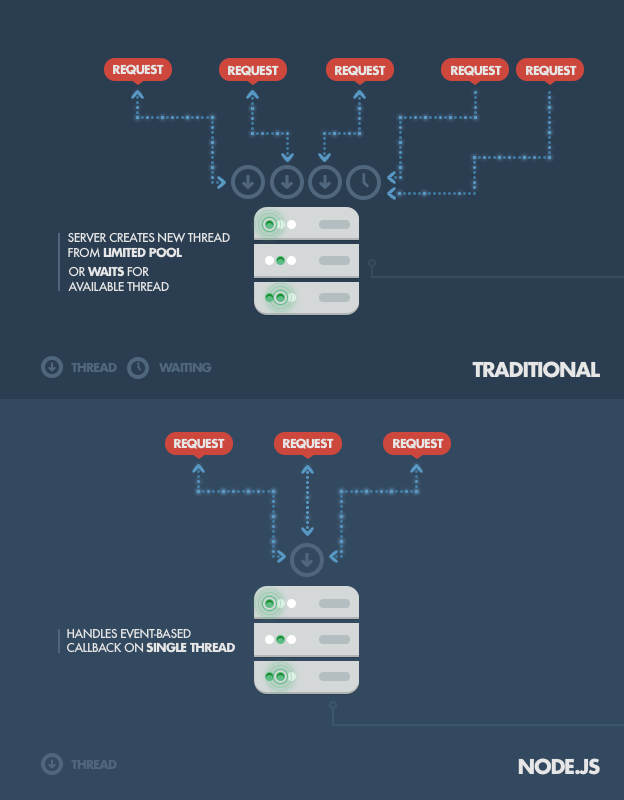
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Node Js Vs Python How To Select The Right One For Your Project
Node Js Vs Python How To Select The Right One For Your Project
Difference Between Javascript And Html Difference Between
 4 Reasons To Learn Machine Learning With Javascript Venturebeat
4 Reasons To Learn Machine Learning With Javascript Venturebeat
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Difference Between Node Js And Angularjs Difference Between
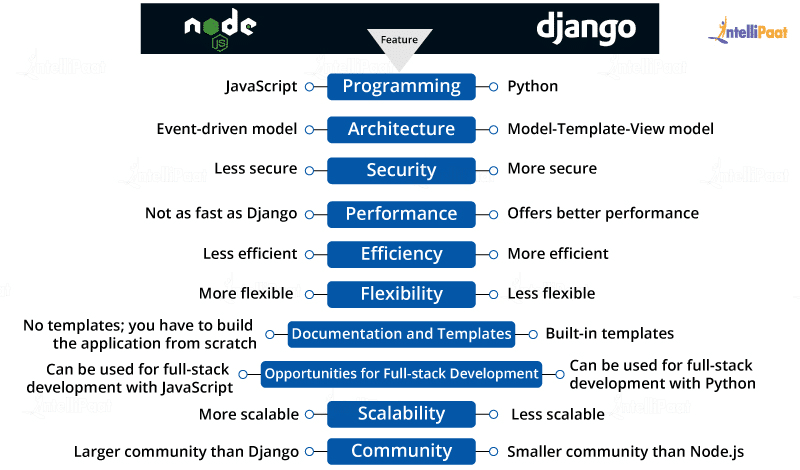
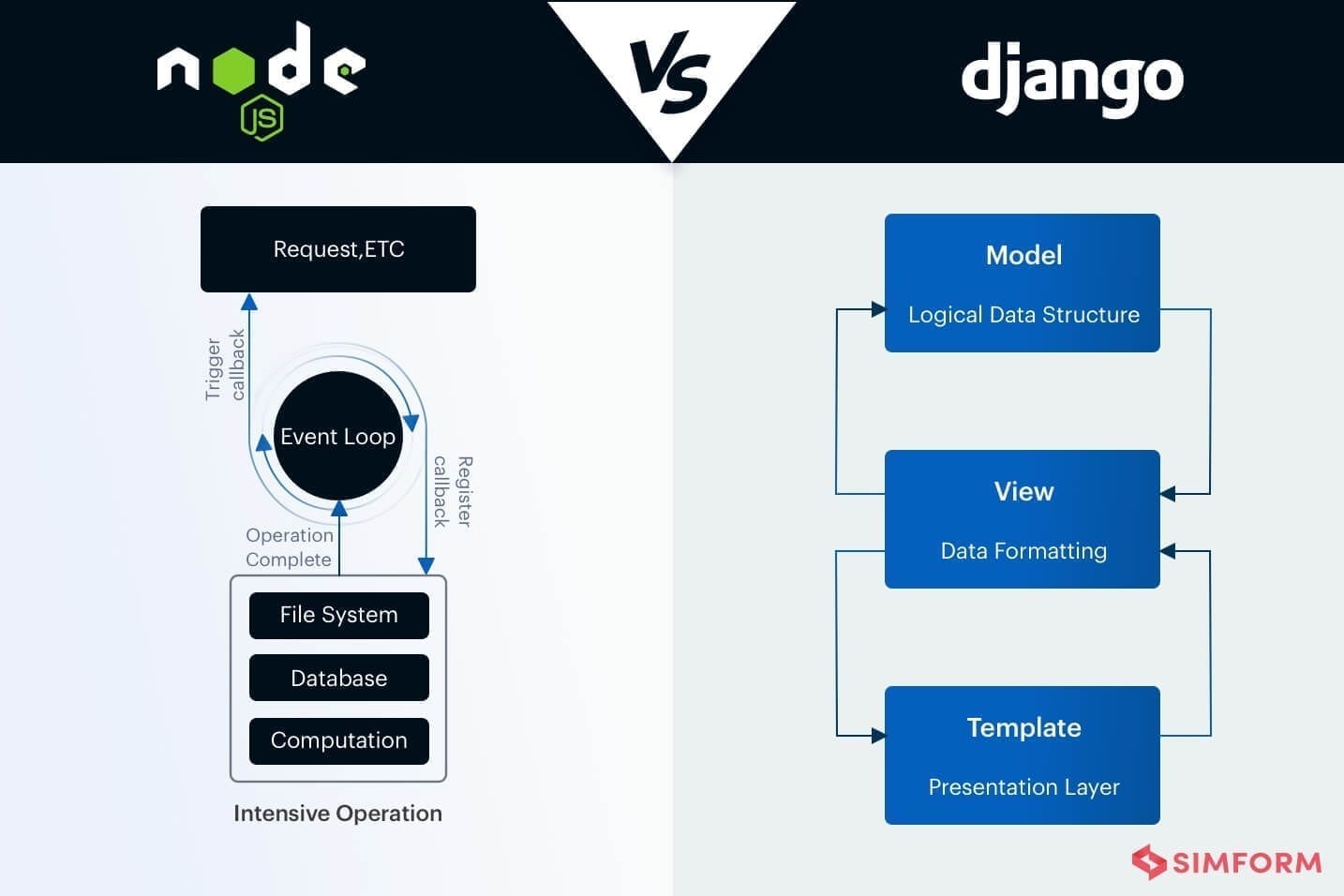
 Django Vs Node Js Key Differences Use Cases Amp More
Django Vs Node Js Key Differences Use Cases Amp More
 Javascript Vs Node Js Topmost 3 Comparison You Need To Know
Javascript Vs Node Js Topmost 3 Comparison You Need To Know
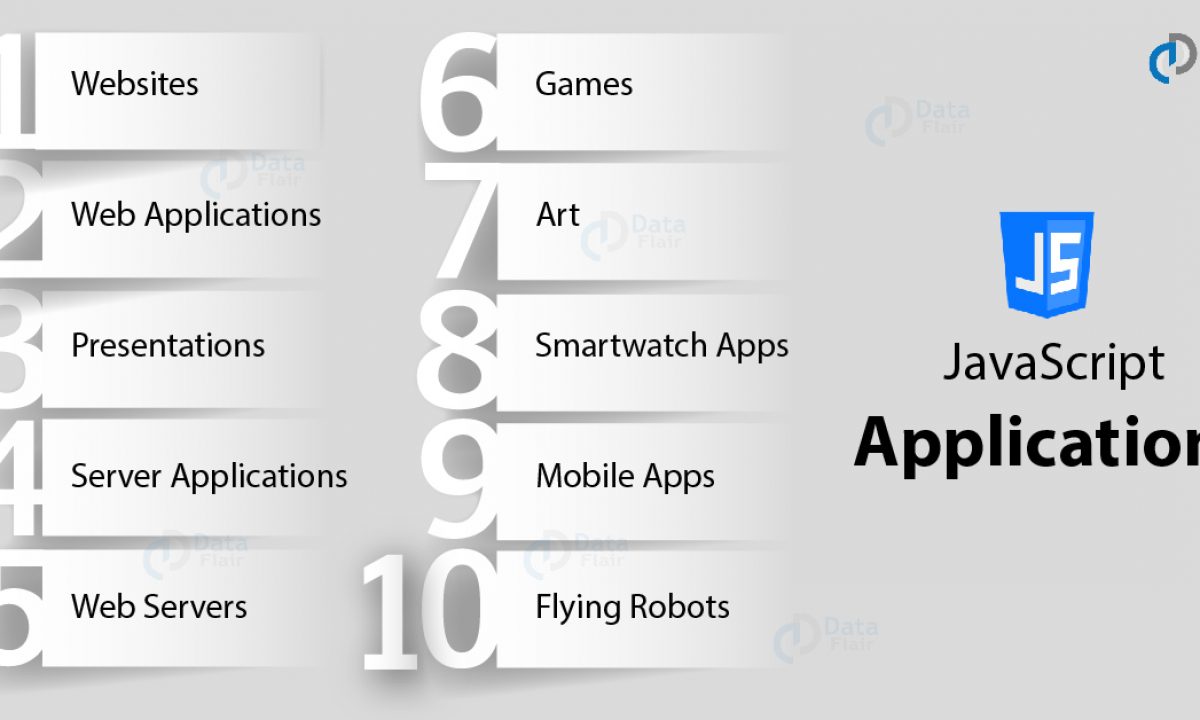
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Next Js Vs Gatsby Js Frameworks All You Need To Know By
Next Js Vs Gatsby Js Frameworks All You Need To Know By
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Javascript And Java See What S The Difference Digital
Javascript And Java See What S The Difference Digital
 Node Js Vs Angular How Are They Different
Node Js Vs Angular How Are They Different
Does Your Web App Need A Front End Framework Stack
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Node Js Vs Angular How Are They Different
Node Js Vs Angular How Are They Different
 Pure Node Js Node Js Without Frameworks An Overview
Pure Node Js Node Js Without Frameworks An Overview
 Javascript Vs Node Js Javatpoint
Javascript Vs Node Js Javatpoint
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is

 Nodejs Vs Django The Ultimate Web Applications Framework
Nodejs Vs Django The Ultimate Web Applications Framework
 Node Js Vs Django Key Differences Popularity Use Cases And
Node Js Vs Django Key Differences Popularity Use Cases And
 Javascript Vs Node Js Find Out Top 9 Phenomenal Differences
Javascript Vs Node Js Find Out Top 9 Phenomenal Differences
Reactjs Vs React Native Key Differences Pros And Cons
Javascript Vs Jquery Key Differences You Need To Know Edureka
 How To Optimize Javascript Performance Stackify
How To Optimize Javascript Performance Stackify
 Performance Differences In Next Js Vs Create React App
Performance Differences In Next Js Vs Create React App
 Type Text Ecmascript Vs Type Text Javascript Stack Overflow
Type Text Ecmascript Vs Type Text Javascript Stack Overflow
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference

0 Response to "34 Text Javascript Vs Application Javascript"
Post a Comment