34 Loading Process In Javascript
Syntax: $ ( selector ).load ( URL,data,callback ); The required URL parameter specifies the URL you wish to load. The optional data parameter specifies a set of querystring key/value pairs to send along with the request. The optional callback parameter is the name of a function to be executed after the load () method is completed. Control image load process cat_name JAVASCRIPT DHTML TUTORIALS Source code Examples
 Javascript Partial Files Loading Order Different To What Is
Javascript Partial Files Loading Order Different To What Is
Dotenv tutorial shows how to load environment variables in JavaScript using the dotenv module. The dotenv module The dotenv is a zero-dependency module that loads environment variables from a .env file into process.env .

Loading process in javascript. Calling load () aborts all ongoing operations involving this media element, then begins the process of selecting and loading an appropriate media resource given the options specified in the <audio> or <video> element and its src attribute or child <source> element (s). The JavaScript manages the notifications and calling the custom action. It will validate that we have a Zip Code, load the input parameters, and then call the custom action. When the action completes, it will call the success callback and display the information on the form as a notification. While the action is working, there will be a ... Link the HTML,CSS and JavaScript elements ... To add a numeric label to indicate how far the user is in the process, an addition of a new element inside or outside the progress bar is required which will display the progress status. To add a label, make the following changes in the above code in "myprogressbar" element. ... Load Comments.
Sep 09, 2018 - First of all, I want to talk about the loading and execution of Javascript. Generally speaking, the browser has two major features for the operation of Javascript: 1) execution immediately after… Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Read How to Process Large Volumes of Data in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...
jQuery is on most of the cases, render blocking because plugins and themes inject inline javascript on the page that rely on jquery being loaded first. With async, there is no guarantee that it will ever load first, even if for you, it always works. Therefore, the only way to preserve the order of scripts is with defer, not async. James Hibbard explains the pitfalls of implementing a sleep function in JavaScript, and digs into solutions for dealing with JavaScript timing issues. Dec 01, 2019 - For the browser to run JavaScript, it needs to download, parse, and run the code. It takes time for e...
For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method: JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Final Thoughts on Loading Pictures with JS. This was a technical overview on how to download an image in the background (asynchronously) with JavaScript in the browser. As with all JavaScript applications, you should use JavaScript code to progressively enhance your site. Making sure that your application gracefully degrades is always a ...
Mar 16, 2017 - In a discussion around optimizing ... browsers process <script> tags — which seemed useful enough to be reposted here. ... My original assertion was that concatenating (or bundling) JavaScript and CSS assets[1] might improve performance by reducing load times, but inevitably the conversation ... Either click the Start button or the search button next to it and type " Run " or use the Windows Key + R key combination in order to bring up the Run dialog box. Type in "% localappdata %" and click Enter. Opening the LocalAppData folder. Locate the Discord folder in the folder which opens, right-click on it, and choose the Delete. After 10 milliseconds, JavaScript will check to see if the value of the div is undefined. If it is undefined, which will only be the case if it's empty, I'll replace the empty contents of my "loading" div with the letter "l".
Jul 23, 2021 - In the example, the DOMContentLoaded ... including <img> below. But it doesn’t wait for the image to load. So alert shows zero sizes. At first sight, the DOMContentLoaded event is very simple. The DOM tree is ready – here’s the event. There are few peculiarities though. ... When the browser processes an HTML-document ... 35 Loading Process In Javascript. Written By Joan A Anderson Sunday, August 8, 2021 Add Comment. Edit. Loading process in javascript. How To Cut Down On Website Loading Time. Learn How Asynchronous Image Loading With Javascript. Create A Very Basic Loading Screen Using Only Javascript. Javascript Event Types 8 Essential Types To Shape Your Js. console.log("THIS WILL NOT RUN"); Just use the window.stop() to stop the rest of the page from loading… Yep, it kind of works, and will stop all other scripts from loading/running. But as you might have guessed, this will also stop the HTML page from fully loading. 😐 Not really useful, unless you want to do an "emergency brake".
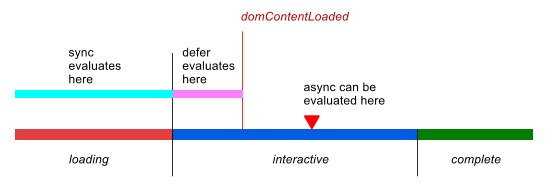
Efficiently load JavaScript with defer and async When loading a script on an HTML page, you need to be careful not to harm the loading performance of the page. Depending on where and how you add your scripts to an HTML page will influence the loading time ... Once this process is done, the parsing can resume, and the rest of the HTML can be ... May 28, 2020 - Lazy loading is an important technique for improving web performance and accessibility, especially if your projects are tied to business objectives. Therefore, the browser stops processing the page as it comes in, executes the JavaScript code, then continues parsing and rendering the page. The same takes place for JavaScript loaded using the src attribute; the browser must first download the code from the external file, which takes time, ...
Mar 21, 2018 - Linking JavaScript functionality to the DOM can be a repetitive and tedious task. In this article, Rik Schennink explains how ConditionerJS can help make websites more flexible and user-oriented. Feb 21, 2016 - The drawing process takes a few ... drawing process is doing it's thing, but javascript is single threaded, and no matter what I try, I cannot get the animation to start and play while the main drawing function is running. What happens is that the drawing area goes black (The background color used in the loading animation), ... May 23, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. LoadingBar is a SVG-based, flexible and easy-to-use progress bar library
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. The loadImg.js contains the plugin which will automatically detect the images on the page and hides it while the images are not loaded completely. Until then it will show a loading icon. You can change the 'img' to any div or class on which you want to show the spinner while it is loading. The plugin loadImg.js contains the following code. Use the general process to test any of the samples. Determine if the sample JavaScript is intended for kernel or user mode debugging. Then either load an appropriate dump file or establish a live connection to a target system. Use a text editor such as Notepad to create a text file named and save it with a .js file extension, such as HelloWorld.js
Oct 25, 2010 - In this case, the browser is going to look for a file named hello-web.pde located in the same directory as your page page. How does the browser know how to load a Processing *.pde file? Processing.js takes care of this, and will download, parse (i.e., translate to JavaScript), then run it ... Feb 24, 2021 - We won't do that because the app itself is dependent on JavaScript — without it, the list of games wouldn't even be loaded, and the Service Worker code wouldn't be executed. We could rewrite the loading process to load not only the images, but the complete items consisting of full descriptions and links. It would work like an infinite ... The below JavaScript and jQuery code creates a modal background and displays a loading image when the HTML form is submitted. Thus every time any control like Button, LinkButton, etc. does PostBack the modal window along with the loading progress is shown.
Nov 23, 2019 - A memory leak refers to a situation where an application finishes using memory but does not return it back to the underlying OS to be used by another application or process. Every time you create an object or variable in JavaScript, memory is consumed. JavaScript memory leaks occur when you ... Efficiently load third-party JavaScript. Avoid the common pitfalls of using third-party scripts to improve load times and user experience. If a third-party script is slowing down your page load, you have two options to improve performance: Remove it if it doesn't add clear value to your site. Optimize the loading process. Select Tools > JavaScript console from the wrench menu at the top right of the Chrome window (or press Ctrl-Shift-J on Windows and Linux, or Command-Option-J on a Mac). Type in the word performance next to the > prompt at the bottom of the window and press return.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When to use the async attribute for loading scripts Especially when we load external JavaScripts from another server, it can of course always happen that it has short delays or even failures. Without the async attribute, this script would block the loading of our entire website for an extremely long time. Sep 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Sep 06, 2016 - I'd like to stay away from Ajax as much as possible since I'd like to learn Javascript. ... How about loading the 'loading' screen first? it may slow down the actual loading process a bit but it would help significantly from a psychological viewpoint – Rebirth Aug 11 '14 at 22:28 Dec 03, 2016 - I have a section on our website that loads quite slowly as it's doing some intensive calls. Any idea how I can get a div to say something similar to "loading" to show while the page prepa... It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
Jul 03, 2020 - The Preloader or Loader indicates the webpage is in the loading process. It helps to entertain your v...
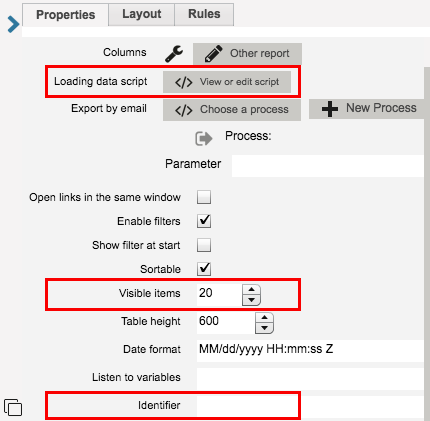
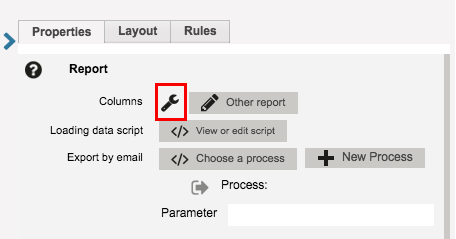
 Runmyprocess User Guide Javascript Report
Runmyprocess User Guide Javascript Report
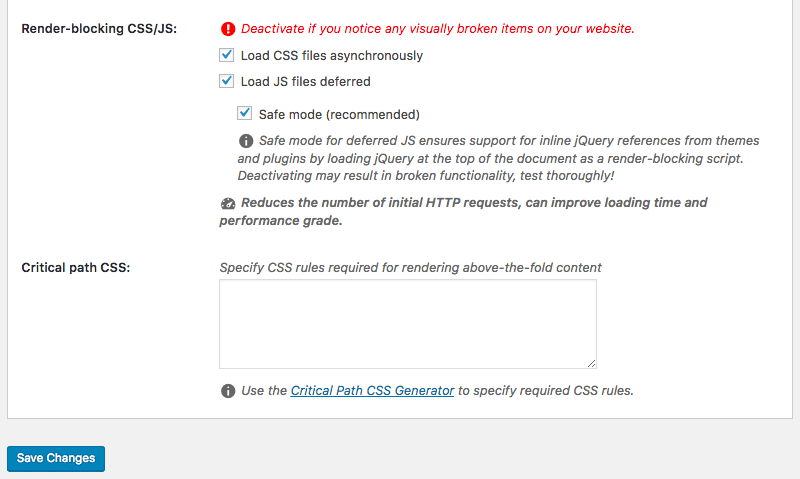
 How Can I Prevent The Javascript From Loading On Every Page
How Can I Prevent The Javascript From Loading On Every Page
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 Javascript Everywhere Building Cross Platform Applications
Javascript Everywhere Building Cross Platform Applications
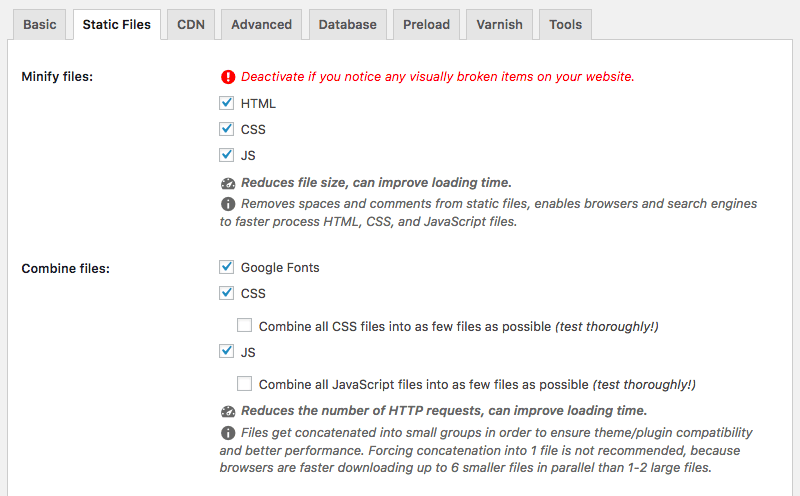
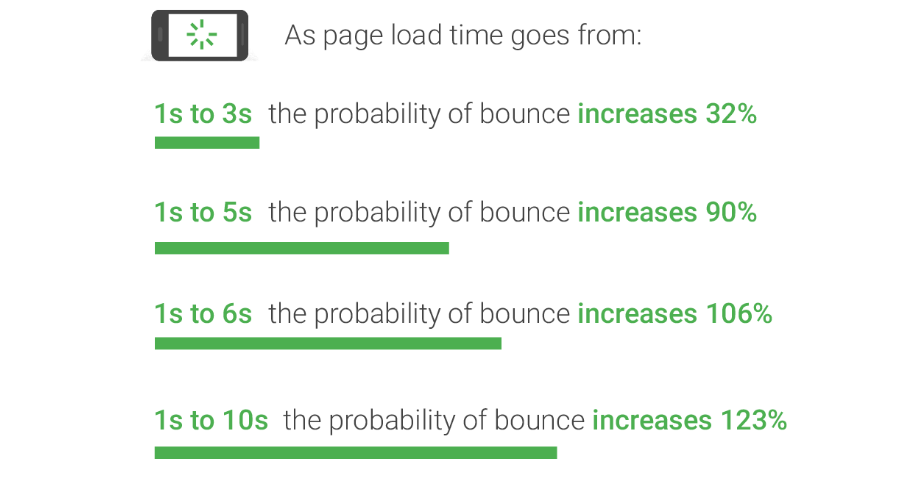
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
Run Javascript In Jmeter Or Load External Javascript In Jmeter
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
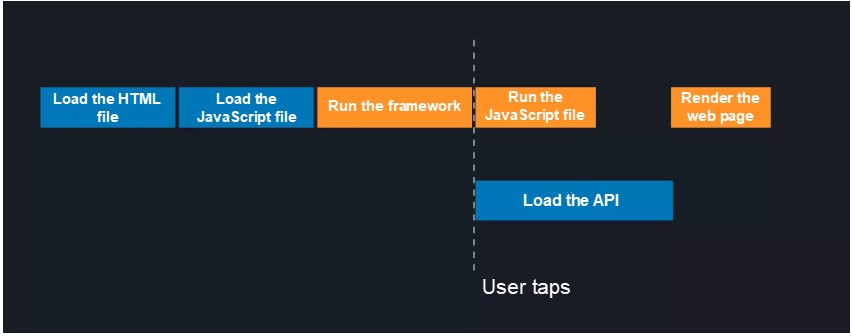
 6 Pictures Let You Understand The Process Of Rendering Web
6 Pictures Let You Understand The Process Of Rendering Web
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
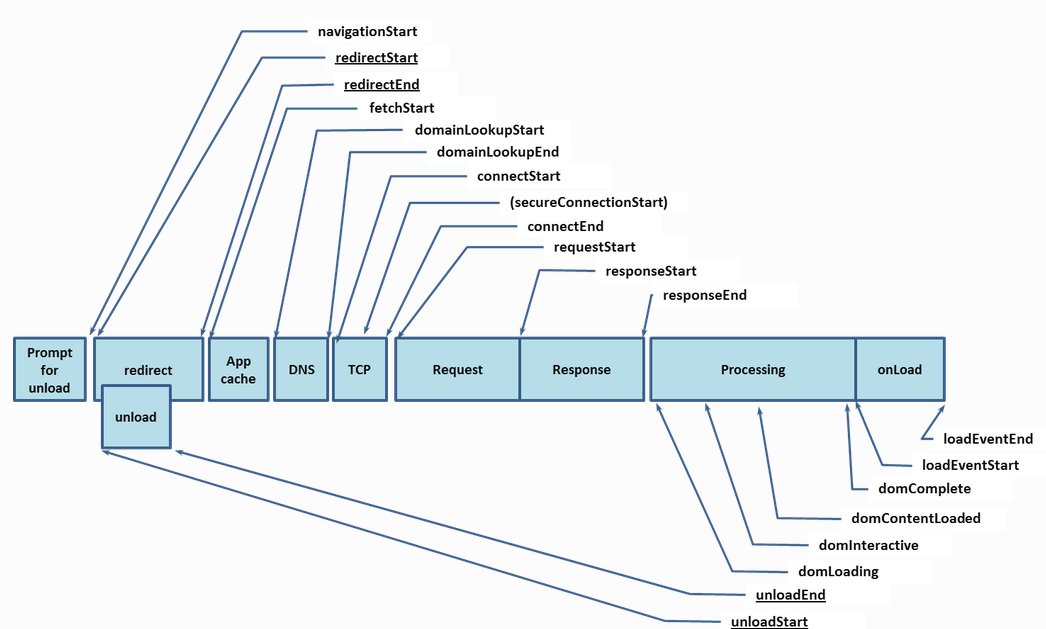
 Pre Requisites For Real User Monitoring Using Eg
Pre Requisites For Real User Monitoring Using Eg
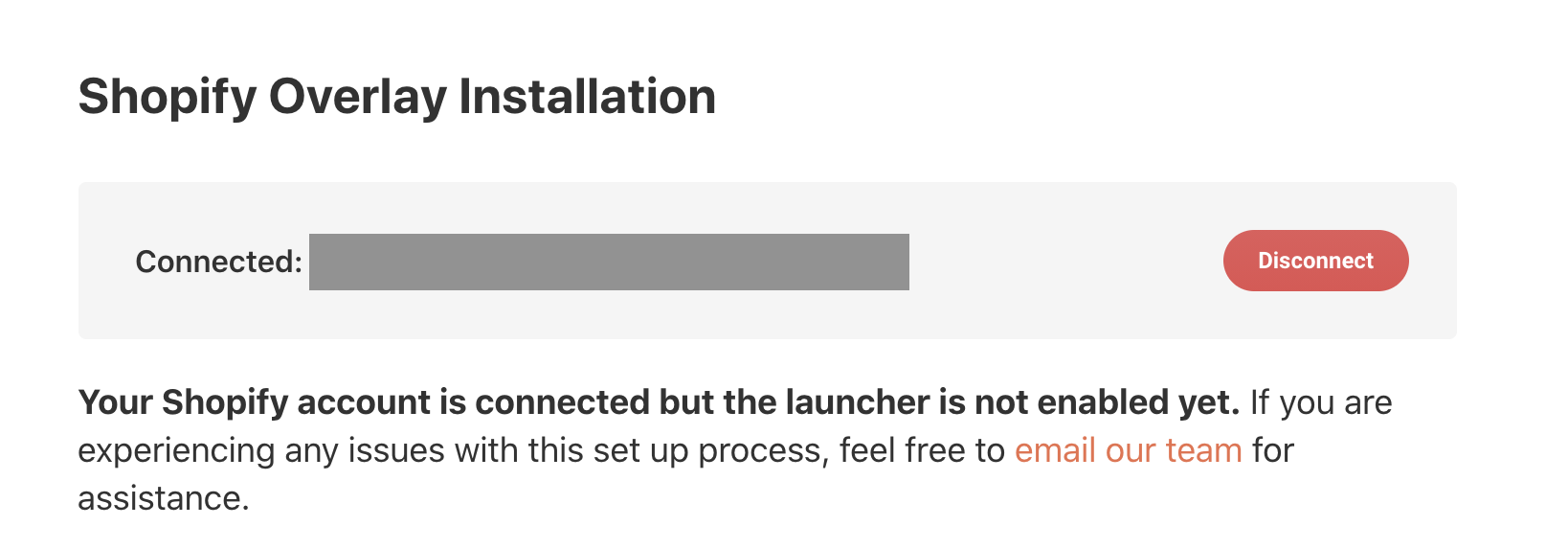
 Create A Native App Experience For Web Apps At A Low Cost
Create A Native App Experience For Web Apps At A Low Cost
 Loading Js Scripts In A Smarter Way Dev Community
Loading Js Scripts In A Smarter Way Dev Community
 Etl Extract Transform And Load Process In Data Warehouse
Etl Extract Transform And Load Process In Data Warehouse
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Extract Transform And Load Etl Stock Illustration
Extract Transform And Load Etl Stock Illustration
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 What Is Javascript How To Practice Your Coding Skills
What Is Javascript How To Practice Your Coding Skills
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Efficiently Load Third Party Javascript
Efficiently Load Third Party Javascript
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
 Browser Loading And Rendering Process Programmer Sought
Browser Loading And Rendering Process Programmer Sought
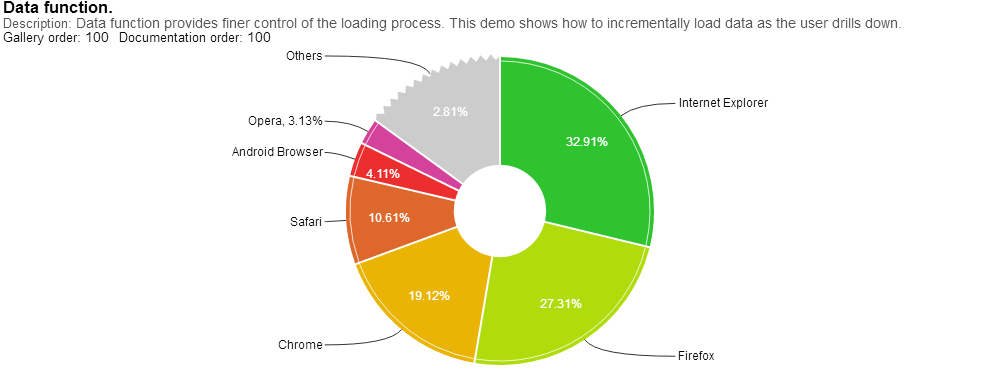
 Zoomcharts Interactive Javascript Chart And Graph Examples
Zoomcharts Interactive Javascript Chart And Graph Examples
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
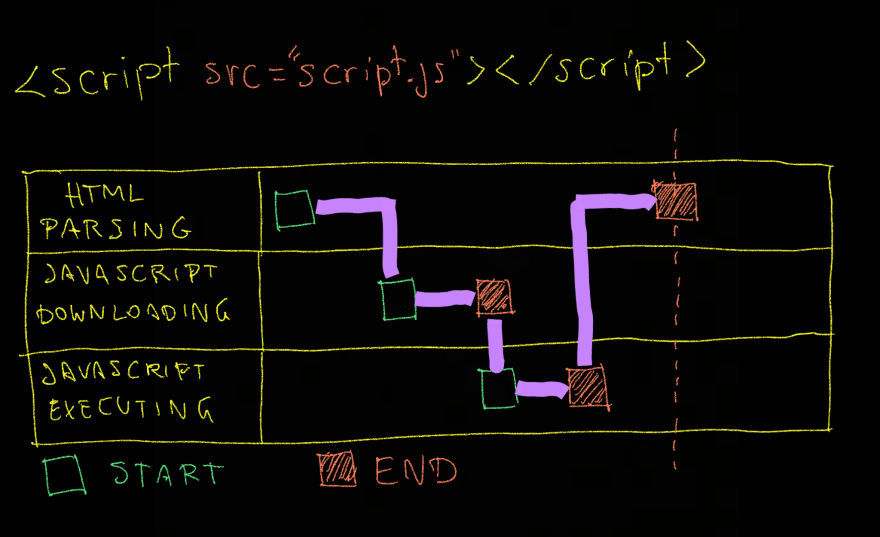
How Browsers Load And Process Javascript Innoq
 Page Load Event Debugging Stack Overflow
Page Load Event Debugging Stack Overflow
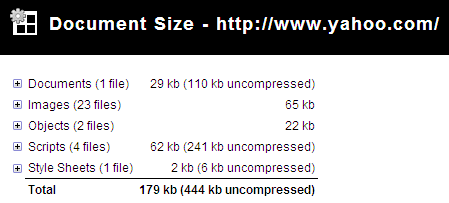
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 Drupal Main Javascript File Can 39 T Be Loaded With Defer
Drupal Main Javascript File Can 39 T Be Loaded With Defer
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Implement Loading Spinner In Javascript Code Example
How To Implement Loading Spinner In Javascript Code Example
 Runmyprocess User Guide Javascript Report
Runmyprocess User Guide Javascript Report



0 Response to "34 Loading Process In Javascript"
Post a Comment