25 Javascript Code To Enlarge Image Onmouseover
Javascript Image Rollovers. An image rollover is basically two different images. One is displayed after the page loaded up, the other one is displayed only when the user moves his mouse over the first one. Image rollovers are often used for a site's interface. Currently this is the most popular JavaScript function. 14/4/2013 · It is done with javascript: (this,140,212,280,425,0) represents the image's width and height, the first two numbers being the thumbnail size, the second two being the enlarged size. The image's smaller dimensions have to be included in the image <src> or else the larger version will appear by default.
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley"> Try it Yourself » More "Try it Yourself" examples below.

Javascript code to enlarge image onmouseover. 9/10/2012 · hi all,,, I displayed image in gridview from database. but image is small. i want to enlarge image on mouseover gridview field. this is my aspx code. XML. Copy Code. <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" Height="16px" style="text-align: center" Width="92px"> <Columns> <asp:ImageField DataImageUrlField="filepath" ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties <img onmouseover="bigImg (this)" onmouseout="normalImg (this)" border="0" src="smiley.gif" alt="Smiley" width="32" height="32"> <p>The function bigImg () is triggered when the user mouse over the image. This function enlarges the image.</p> <p>The function normalImg () is triggered when the mouse pointer is moved out of the image.
Here, the whole code of change image with onclick event. So, I am telling you about this code. Firstly, we created an Html code structure and also, created an image tag and button in the body section. Under, you can see this button and images code. After that, I have to add the image source path and put an id for getting the source code. Re: Show enlarge of images on mouseover using asp Dec 01, 2008 05:09 AM | venkatu2005 | LINK Hi the , Actually the image has been stored in Database in Binary form,, so Execute a JavaScript when moving the mouse pointer over an image: ... Try it Yourself » Definition and Usage. The onmouseover attribute fires when the mouse pointer moves over an element. Tip: The onmouseover attribute is often used together with the onmouseout attribute.
In another tutorial we looked at how to use the CSS background-image property and :hover selector to create an interactive image that changed when a user moved their mouse over the image. In that example, we started with a gray home icon and transformed it into an orange icon. http://demo.dougv /js_larger_image_tn_mouseover/ Step 5: Restoring The Original Image On MouseOut. Sometimes, you’ll want to be able to return to the original, “master” image when someone moves his mouse off one of the gallery icons. That’s easily accomplished by simply adding an onmouseout event to each thumbnail. JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called.
Enlarge image on hover creates a better user interface in any web application. You can easily add zoom effect to the image on mouseover with CSS and jQuery . In this tutorial, we'll provide a simple way and short code snippets to adding image hover zoom effect using jQuery and CSS. Approach: Get the selector of the required image using .getElementById (selector). Store the current height value in the variable using .clientHeight. Now change the width value to new using .style.height. It will proportionally increase and decrease the dimension of an image. Gradual Image Resizing on Mouse Rollover or, How To Do Google X Type Image Rollover Effects. Mouse over any of the graphics below (or the photo) to see an example of the images gradually getting larger or smaller, much like the GoogleX demo or the icons on the icon dock bar of a Mac OS X machine. An explanation of how this works is at the bottom of the page.
10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. […] Code Explanation for onmouseover Attribute in HTML: onmouseoverattribute used to trigger an event when the mouse pointer move over to the specified element. onmouseout attribute used to trigger an event when the mouse pointer left out from the specified element. mouseover JavaScript function used to change the text color to red.
jQuery has.mouseover()and.html(). You can tie the mouseover event to a function: Hides the current image. Replaces the current html image with the one you want to toggle. The onmouseover attribute is mostly used to render visual effects such as image swapping or color changes, and has been used in this way for almost as long as JavaScript has been around. You can use the Magic Zoom Plus API commands to control your images dynamically: MagicZoom.start (node) - Start Magic Zoom Plus instance by #id or reference to <a> tag. Without parameters, start all instances on the page. MagicZoom.stop (node) - Stop Magic Zoom Plus instance by #id or reference to <a> tag.
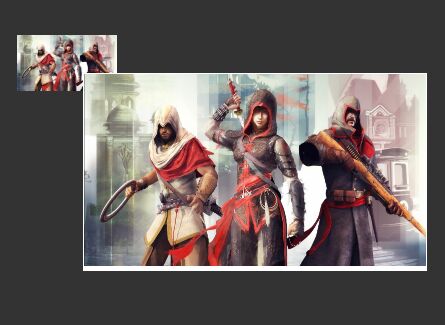
onmouseover='this.height += 100;this.width += 100'. That's the most basic version. Jump to Post. Answered by sagedavis 0 in a post from 13 Years Ago. adding 100 to the height and width, actually does not maintain the aspect ratio of the image (unless the image is already the same height and width. Home / ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / To enlarge the image on mouseover in a gridview. ... Please help in this scenario how I can give the code on MOUSEOVER event to enlarge the image when we bringing the mouse over the imagefiled. With thanks . Pol <asp > Reply; ash_forumsas... Member. 113 Points. Another solution is changing z-index on divs, with z-index you could locate an image over another and build a custom header layout too. Higher values put the image on the top. This is the trick: getElementById (--id--).style.zIndex += 1. I've enclosed the source code again with new modifications. Share.
Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ... Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead. In this video tutorial we will learn how to change image in the img tag on mouseover & mouseout events using JS.Onmouseover event -The onmouseover event occu...
onmouseover="writeText ('The Sun and the gas giant planets like Jupiter are by far the largest objects in our Solar System.')" onmouseover="writeText ('Until the 1960s, Venus was often considered a twin sister to the Earth because Venus is the nearest planet to us, and because the two planets seem to share many characteristics.')" 4/10/2009 · function actionWhenMouseOut(imgName) { var img = document.getElementById(imgName); img.style['width'] = "200px"; img.style['height'] = "200px"; } and then for every image you want this to occur add the attribute: <image id="image1" src="" onmouseover="actionWhenMouseOver(this.id)" onmouseout="actionWhenMouseOut(this.id)"/> jfunchio 0 Light Poster. I have this code that displays a thumbnail strip and then when you mouse over a thumbnail a bigger images shows up over the strip. The problem is it only is working on some of them and only when the mouse is over a certain part of the picture. When I click them however the picture shows up everytime.
 Smooth Image Zoom On Hover Effects With Css
Smooth Image Zoom On Hover Effects With Css
 Adding Hover Over Mouse Over Descriptions For Response
Adding Hover Over Mouse Over Descriptions For Response
 Emigrate Jonglerie Belicos Mouse Over Html Code Lmvdesigns Com
Emigrate Jonglerie Belicos Mouse Over Html Code Lmvdesigns Com
 How To Display Additional Information By Clicking Image
How To Display Additional Information By Clicking Image
 The 5 Mouseover Tips With Javascript
The 5 Mouseover Tips With Javascript
![]() 20 Websites With Creative Mouseover Effect Hongkiat
20 Websites With Creative Mouseover Effect Hongkiat
 Jquery Plugin To Enlarge Images On Mouseover Image Tooltip
Jquery Plugin To Enlarge Images On Mouseover Image Tooltip
Freeware Listing Of Java And Javascript At Freeware365 Web
 Jcm Gallery Zoom And Popover General Support Oscommerce
Jcm Gallery Zoom And Popover General Support Oscommerce
 Top 5 Best Javascript And Jquery Photos Magnifier Plugins
Top 5 Best Javascript And Jquery Photos Magnifier Plugins
 Hover Zoom Mouse Over Zoom Javascript Flyout Zoom Image Zoom
Hover Zoom Mouse Over Zoom Javascript Flyout Zoom Image Zoom
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 Call Javascript Function On Element Hover Code Example
Call Javascript Function On Element Hover Code Example
 Css Code For Image Zoom On Mouseover Shopify 08 2021
Css Code For Image Zoom On Mouseover Shopify 08 2021
 Css Code For Image Zoom On Mouseover Shopify 08 2021
Css Code For Image Zoom On Mouseover Shopify 08 2021
D3 Js Change Color And Size On Line Graph Dot On Mouseover
 Using Jquery To Enlarge Image On Mouseover Hover Stack Overflow
Using Jquery To Enlarge Image On Mouseover Hover Stack Overflow
 Expand Shrink Div On Hover Out With Jquery Stack Overflow
Expand Shrink Div On Hover Out With Jquery Stack Overflow
 Html Change Background Color Using Onmouseover Property
Html Change Background Color Using Onmouseover Property
 Javascript Built In Object And Dom Operation
Javascript Built In Object And Dom Operation
 Change Size Of Svg Clipping Mask On Mouseover Stack Overflow
Change Size Of Svg Clipping Mask On Mouseover Stack Overflow
 Css Code For Image Zoom On Mouseover Shopify 08 2021
Css Code For Image Zoom On Mouseover Shopify 08 2021


0 Response to "25 Javascript Code To Enlarge Image Onmouseover"
Post a Comment