21 Javascript Log All Events
In the console log you will see all events you select (see below "how to use") and shows the object-type, classname(s), id, <:name of function>, <:eventname>. The formatting of the objects is css-like. ... Monitor all JavaScript events in the browser console. 55. A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: onclick= JavaScript. Examples of HTML events: When a user clicks the mouse. When …
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
Log custom user events In addition to collecting JavaScript console logs, you can log custom events to track any type of activity that is important to your business, whether it's related to user experience or revenue.
Javascript log all events. React Event Object. Event handlers have access to the React event that triggered the function. In our example the event is the "click" event. Notice that once again the syntax is different when using arrow functions or not. With the arrow function you have to send the event argument manually: The event constructor also accepts an object that specifies some important properties regarding the event. bubbles. The bubbles property specifies whether the event should be propagated upward to the parent element. Setting this to true means that if the event gets dispatched in a child element, the parent element can listen on the event and perform an action based on that. Discord all events! A quick and dirty fleshing out of the discord . js event listeners ( not tested at all !) listed here - > https : / / disc or d. js . org / # / docs / main / stable / class / Client Learn from this , do not just copy it mofo !
Essentially, all fvlogger does is append new elements to a specific element in the document. These new elements contain the logging messages that will assist you in debugging your script (s). The four functions used to create the log messages are: debug (msg), info (msg), warn (msg), and error (msg). A parent IPerfEvent is an event where no other IPerfEvent is still running at the point of this event being created and it's parent property is not null or undefined. Since v2.5.7: boolean false: idLength: Identifies the default length used to generate new random session and user id values. 2. You should probably pick the events you want to listen to, put them into an array and iterate over each: ['click','mouseover'].forEach (function (ev) { el.addEventListener (ev, function () { console.log ('event:', ev) }) }) Share. Improve this answer. edited Apr 18 '17 at 22:31. answered Dec 5 '14 at 18:00.
Javascript - How to list all active event listeners on a Web page, events defined by addEventListener or in an event attribute ... all events defined with the method addEventListener are missing, they are not stored in the object's event attributes on<event> (onclick, onload, ... console.log(events[evt][i]); ... JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. When one of the specified events occurs on the specified object, the Event object is logged to the console. You can specify a single event to monitor, an array of events, or one of the generic events "types" mapped to a predefined collection of events. See examples below. The following monitors all resize events on the window object.
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log(). Event reference. Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events from the operating system), and other causes.
bluerivermountains - Matthias Kupperschmidt • 326d. Let's look at how to debug all JavaScript events and log them to the console with a nifty trick.It's for example important when debugging a web page …. Read more on bluerivermountains . Debugging. The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and ... 24/9/2020 · Listen for all events in JavaScript There is a handy API in Chrome Developer Tools that makes this easy. The monitorEvents API allows you to log any occuring JavaScript event to the console in Chrome. You just have to give it an element and optionally the event you want to listen to:
JavaScript Event Madness! Capturing *all* events without interference. The following is a guest post by Matthias Christen and Florian Müller from Ghostlab. Ghostlab is cross-browser cross-device testing software for Mac and PC. One of the things I'm very impressed Ghostlab can do is sync the events from one browser to all the others. 13/8/2019 · // doing: document. body. setAttribute ("onclick", 'console.log("body was clicked", event)'); // is the same as doing: document. body. onclick = event => {console. log ("body was clicked", event);}; Remember, the fact that there are two ways to register an event handler to an … JavaScript Keyboard Key Event The following JavaScript code, when a keypress event fires, you will get all event properties. For example, when you pressing "1", you will get "49" value. It is recommended to write logic on an event.which instead of event.keyCode and event.charCode.
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: 14/8/2010 · With firebug or web inspector you can use monitorEvents: monitorEvents (myDomElem); This prints all events emitted by myDomElem to the console. Use unmonitorEvents to stop monitoring events. If you're interested in getting events after the DOM has been manipulated, take a look at Mutation Events. Edit: Let's look at how to debug all JavaScript events and log them to the console with a nifty trick.It's for example important when debugging a web page … Read more on …
The Console method dir() displays all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the object. Here is how to use it: console.dir(car) Output of the Console.dir() Method. log Object in Console in Javascript JSON.stringify() - Console Log object in Javascript In the Debugger pane, choose Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, choose Expand (). DevTools reveals a list of mouse events, such as click and mousedown. Each event has a checkbox next to it. DOMContentLoaded event triggers on document when DOM is ready. We can apply JavaScript to elements at this stage. All scripts are executed except those that are external with async or defer; Images and other resources may still continue loading. load event on window triggers when the page and all resources are loaded. We rarely use it, because ...
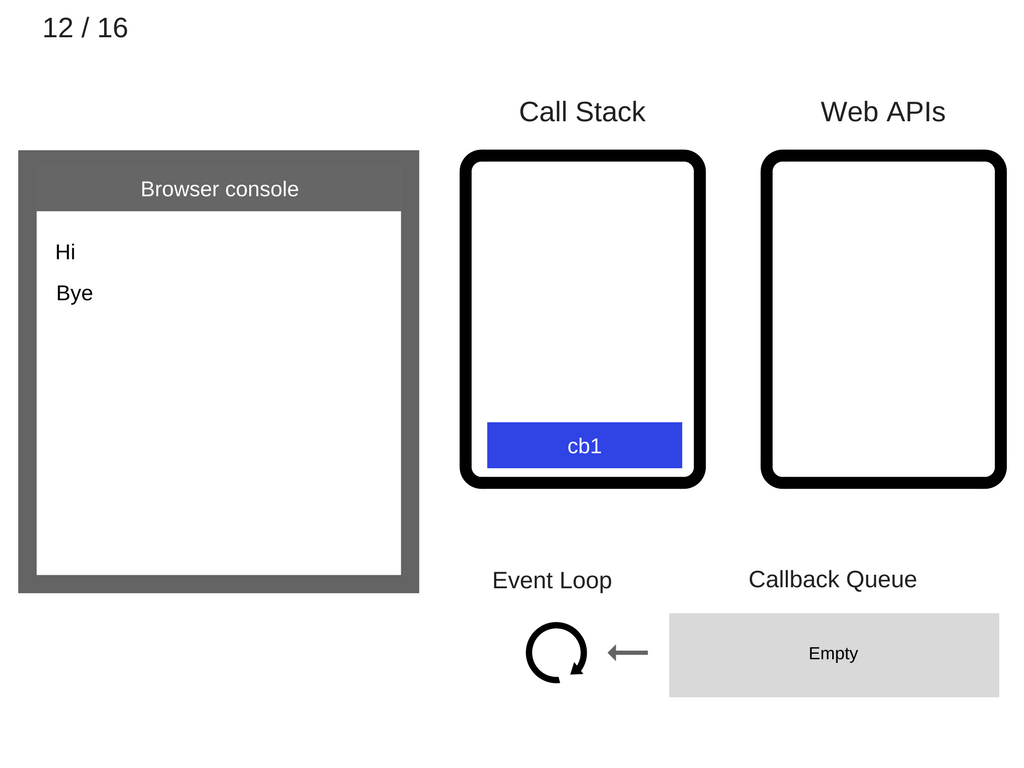
The event loop checks whether or not JavaScript is ready to receive the results from the queued work. When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute. All events bubble by default. You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener (type, listener, useCapture). If useCapture is set to false, the event handler is in the bubbling phase. Otherwise it's in the capture phase. RRP $11.95. Get the book free! If there's one reason to rely on a JavaScript library such as jQuery, it's event handling. Most libraries abstract events into a uniform set of objects and ...
First, select the text box with the id message by using the getElementById () method. Then, register a keydown event listener and log the key and code of the key that has been pressed. Blocking the event loop. Any JavaScript code that takes too long to return back control to the event loop will block the execution of any JavaScript code in the page, even block the UI thread, and the user cannot click around, scroll the page, and so on. Almost all the I/O primitives in JavaScript are non-blocking.
 Powering Up Your Outsystems Applications Part 2
Powering Up Your Outsystems Applications Part 2
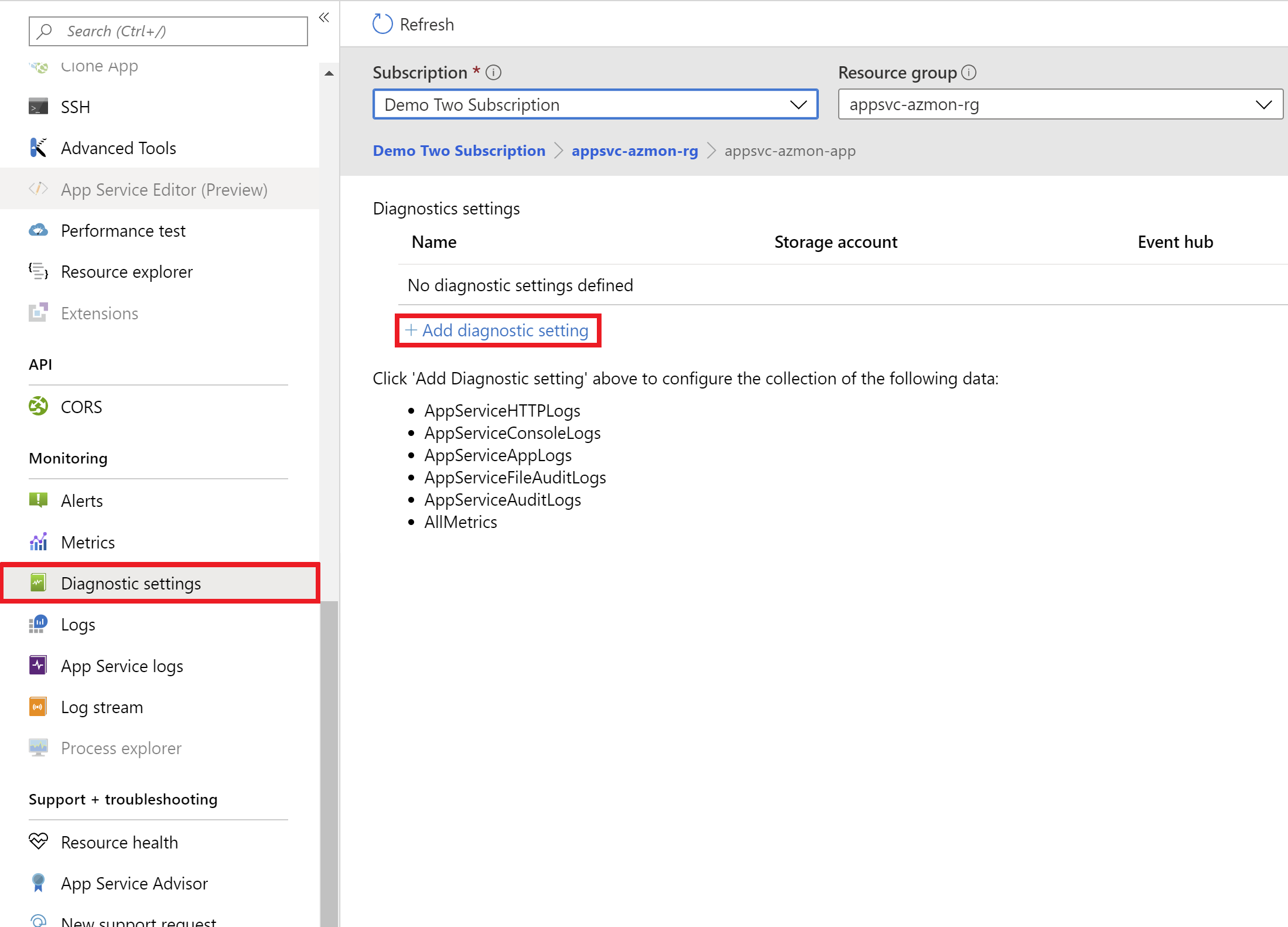
 Enable Diagnostics Logging Azure App Service Microsoft Docs
Enable Diagnostics Logging Azure App Service Microsoft Docs
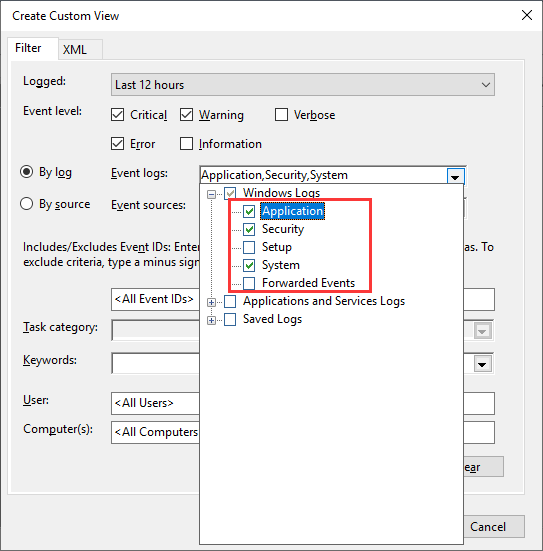
 How To View Windows 10 Crash Logs And Error Logs 2021 Updated
How To View Windows 10 Crash Logs And Error Logs 2021 Updated
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools

 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 A Simple Guide To Log Javascript Events To The Console For
A Simple Guide To Log Javascript Events To The Console For
Learning About The Input Event From Angular 2
 Node Js Logging Tutorial Stackify
Node Js Logging Tutorial Stackify
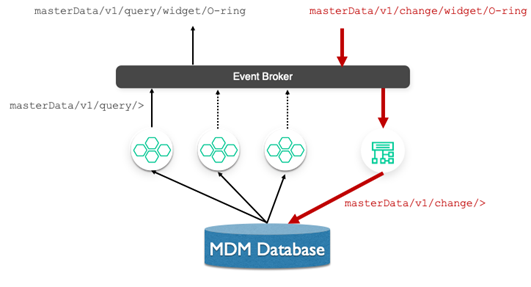
 What Is Event Driven Architecture Solace
What Is Event Driven Architecture Solace
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
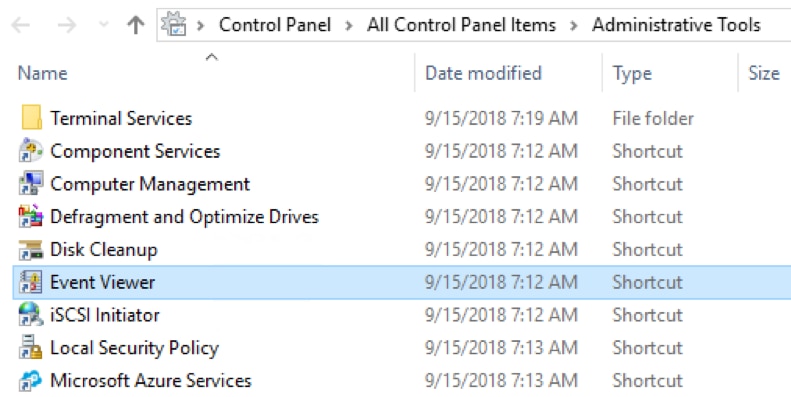
 Windows Logging Basics The Ultimate Guide To Logging
Windows Logging Basics The Ultimate Guide To Logging
 How Do You Log All Events Fired By An Element In Jquery
How Do You Log All Events Fired By An Element In Jquery
 Understanding Events In Javascript By Gemma Stiles Medium
Understanding Events In Javascript By Gemma Stiles Medium
 Node Js Streams Tutorial Filestream Pipes
Node Js Streams Tutorial Filestream Pipes
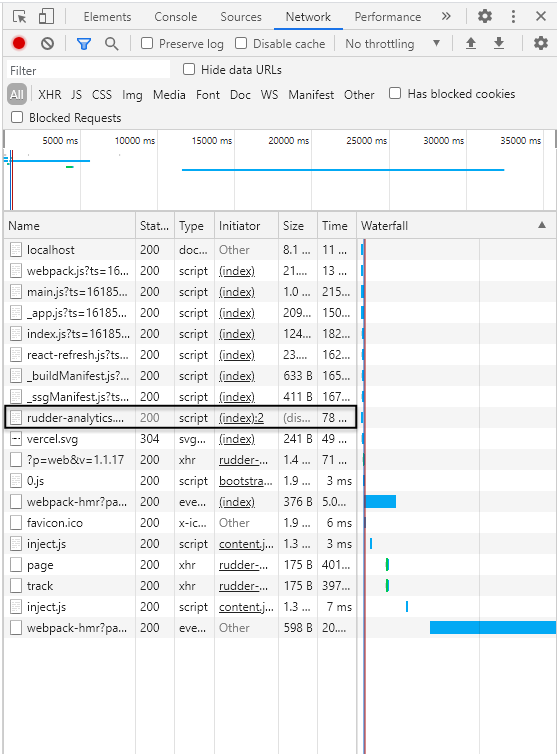
 How To Event Stream From Your Next Js App Using Open
How To Event Stream From Your Next Js App Using Open
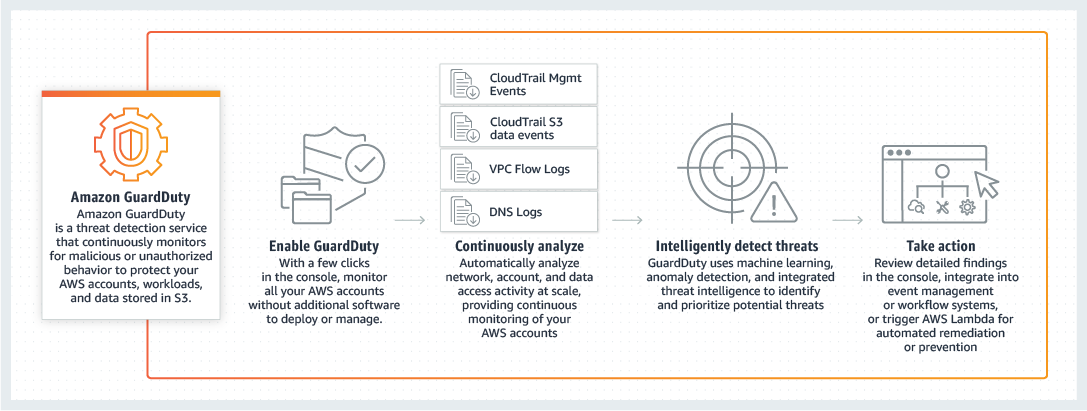
 Amazon Guardduty Intelligent Threat Detection Aws
Amazon Guardduty Intelligent Threat Detection Aws
How To Log All Javascript Events To Console For Debugging
Concurrency Model And The Event Loop Javascript Mdn
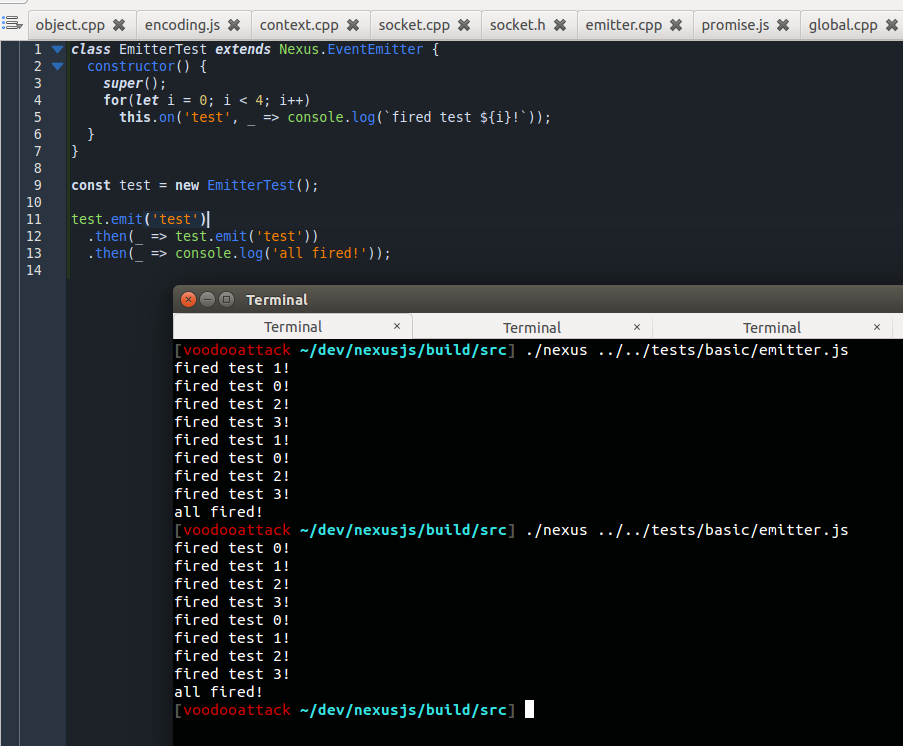
 Concurrent Javascript Part Iii Events By Abdullah Ali
Concurrent Javascript Part Iii Events By Abdullah Ali
0 Response to "21 Javascript Log All Events"
Post a Comment