33 Page Loading Animation Javascript
Browsers give us a handy JavaScript load event when content has finished loading. That event will fire for elements such as images and scripts. We can use this to control when our animations play. We're going to make use of some JavaScript to listen for a load event, and make use animation-play-state to pause our animations until the event. Dec 28, 2020 - In this tutorial, I'm going to show you how to add a loading animation to your website and remove it when everything is loaded. Let's check it out! (All source code at the end of…
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
The loader in this demo isn't actually using JavaScript for the main animation, it's using SVG animation. JavaScript is being used for the fade-out after the page loads. Personally, I like using SVG animations (or even CSS animations stored inside the SVG file) because it keeps everything self-contained as a single image file.

Page loading animation javascript. The use of loading animations is ideal for bridging waiting times on websites and in web applications. Here you will find a selection of the most creative and inspiring loading animations! Since the functionality and appearance of animations can be significantly improved by JavaScript, some come with JavaScript. 31/1/2018 · To achieve this, I just wanted to write a quick and dirty front end script, that would check to see if the content was loaded, and show a slightly animated loading screen if it isn’t loaded yet. Here’s my pseudo code: Basically I want to check the DOM, to see if the content has loaded, and if not, I’ll add some “loading” text to the dom. Mar 25, 2021 - Free CSS & JavaScript Snippets for Creating Animated Loaders · While we have had a chance to see some pretty interesting static loading pages in the past, adding the dynamic elements into the mix is always a good idea when you want to occupy the users’ attention.
12 CSS spinners with CSS animation optimized in size, speed and dev-friendly for your next web project Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance.
Jul 03, 2020 - Today in this blog, I'll share with you this program (Loading Screen Animation). In the program, on the webpage, when you refresh your web page and the page's content is starts loading, at that time, there is shown a small preloader, and after loading content the loader will be hidden automatically. Example Explained. The border property specifies the border size and the border color of the loader. The border-radius property transforms the loader into a circle.. The blue thing that spins around inside the border is specified with the border-top property. You can also include border-bottom, border-left and/or border-right if you want more "spinners" (see example below). Add loading animation screen to website in just 2 minutes using event listener to hide the loader automatically when loading is completed. Source code: https...
Pre-Page Loading Animation Using CSS3 and JavaScriptIn this tutorial, we are looking at the page loaders. In this video, we will create a page loader using H... Apr 20, 2011 - Seems really good, just; I’d ... id=”loader”> Otherwise it wouldn’t be animated. ... Been trying to find a way without JavaScript, but until then, your solution will do the trick. Thanks. ... This doesn’t seem to work with swf content embedded on the page... The loadImg.js contains the plugin which will automatically detect the images on the page and hides it while the images are not loaded completely. Until then it will show a loading icon. You can change the 'img' to any div or class on which you want to show the spinner while it is loading. The plugin loadImg.js contains the following code.
JavaScript GreenSock Animation Platform What You'll Be Creating In today's tutorial, we'll learn how to create a JavaScript page loading animation with GSAP, one of the most dominant and popular JavaScript animation libraries available. To better understand what we're going to build, check out the demo page. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. ... The callback gets one argument - the time passed from the beginning of the page load in microseconds. This time can also be obtained by calling performance ... Mar 11, 2016 - This is a little hard to explain, So I'll try my best So while a HTML page loads, I'd like there to be a cool loading screen going on. When it finishes loading, I want the loading screen to clear ...
CSS allows us to animate HTML elements without making use of JavaScript. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold the styles that the element will have at certain times. For proper understanding, I will be explaining the basic properties we will be using. 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. 49. I would like to display a loading bar before the entire page is loaded. For now, I'm just using a small delay: $ (document).ready (function () { $ ('#page').fadeIn (2000); }); The page already uses jQuery. Note: I have tried this, but it didn't work for me: loading bar while the script runs. I also tried other solutions.
Apr 17, 2016 - What exactly do you want to track? Unless you're requesting information after the page has loaded (and AJAX is pretty much the only way to do that without using a plugin), why would you need a "loading" image at all? ... Samir Talwar: A heavy JavaScript application actually. Thanks, I get the idea. 28/11/2018 · This simple loading animated gif is perfect for catching the user’s attention by transferring the positions of graphics in a due order. The beauty of this loading icon lies in its simplicity. It is intuitive and it will keep the users occupied rather than letting them leave the page in frustration. Loading Screen Animation – Hourglass For even more examples of creative loaders, you can also explore this showcase of the best website preloaders made with animated Gifs, CSS3, Canvas, or other Javascript-based techniques, learn from this post about creating animated loaders using nothing but CSS, and read through this post about ...
Animation kick-off Here is a basic method to kick off a page load transition, using JavaScript to change the classList property of the root element, which then results in changing the style of an element. Screen Loading Animation in HTML CSS [Source Codes] To create this program (Preloader or Loader). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. how to combine CSS3 with JavaScript for this technique. Open the starting files and follow the steps below. 1. Add HTML and CSS for loading overlay. In our index.html is an existing CSS3 preloader #loader on a white background, but we want to create a high contrast between preload screen and the content.
Check out my courses and become more creative!https://developedbyed /🎁Support me on Patreon for exclusive episodes, discord and more!https://www.patreon.... Manual Animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj. Jun 03, 2021 - Smooth play fill loader with HTML, CSS and JavaScript. ... Everybody loves LEGO and nobody likes waiting. ... Page loaders pure CSS. ... Simple floating loading animation mas with CSS in a flat design feel.
16/2/2014 · Stick that in your <head> tag, then add some CSS to hide everything on the page except for your loading animation. For example:.loading > body > * { display:none; } .loading body { background:#fff url(../images/loading.gif) no-repeat 50% 50%; } Then add some JavaScript to clear the html tag's class name when the page has finished loading: The Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. Step 1: Copy and paste the example code from above in a text editor and save it with .html extension. Step 2: Open the .html file you saved then open your browser's developer tool, go to the networks tab and set throttling to Slow 3G. Here's a GIF to show you how to do it: Step 3: Reload the page using ctrl + f5.
(Optional) Animated Patterns ( such as bubbles ) - based on SMIL ( not supported in IE / Edge) SMIL can help keep complicated animation minimized and the patterns still look ok in IE without animation, so you can consider using them even you want to support IE >= 10. otherwise, use your own GIF for IE>=10 compatibility in animated fill patterns. A highly configurable JavaScript/CSS spinner that can be used as a resolution-independent loading indicator. If you want to create Loading animation in CSS. Here is a collection of 20 Best HTML CSS Loading Animation Preloaders for the website. These are the Best HTML CSS Loading Animation Preloaders with pure CSS/CSS3 for your next project.. You can use Best HTML CSS Loading Animation Preloaders for inspiration. These are so smooth and has the perfect flow to make it.
A set of 126 beautiful, creative, animated loading spinners for content loaders, page preloaders, skeleton loaders (screens). ... Yet another collection of 3 animated loading spinners written in pure CSS/CSS3. Easy to implement via plain HTML. ... Loading-Visualization is a JavaScript/CSS library ... Play with the animation-duration and animation-delay property values to modify the animations according to your needs. On mobile screens you might want to limit the number of animations that occur (e.g. remove footer animations). The demo animations work well especially on screens where all page contents are visible. More CSS Animation Learning Step 4.1. Code the loading animation you need. The animation can be HTML+CSS+JS or a gif image. Here as mentioned earlier I'm using an animation designed by Prathamesh Koshti. You can get it from codepen. Copy the HTML to the body of index.html and CSS inside style tag inside the head tag. Step 4.2.
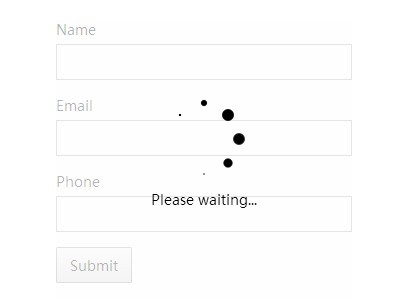
25/2/2016 · Here's a way to do a really simple "loading ..." animation, in just 5 lines of JavaScript i = 0; setInterval(function() { i = ++i % 4; $("#loading").html("Loading "+Array(i+1).join(".")); }, 800); Working JavaScript Demo on codepen.io For the lazy, who don't want to go over to codepen.io and see the actual working JavaScript demo. CSS3 and jQuery can load animations, but not all of them work in the older browsers. The JavaScript VML and canvas is supported by spin.js and activity indicator. jQuery plugin renders spinner using VML or SVG. It has the same functionalities with spin .js other than relying on jQuery. 11/8/2014 · a simple way to load another page and replace it with your current one is: <script> $(document).ready( function() { $.ajax({ type: 'get', url: 'http://pageToLoad.from', success: function(response) { // response = data which has been received and passed on to the 'success' function.
The author explains how to properly use jQuery in order to create a loading animation with your message. The technique is simple, the code is clean and styling is straight-forward, so you can easily adapt this code snippet to your needs as well as modify it. The solution looks good whether the user has disabled JavaScript or not. Page Loading
 25 Inspiring Loading Animations Css And Javascript
25 Inspiring Loading Animations Css And Javascript
 Css Loading Animations How To Make Them 15 Examples
Css Loading Animations How To Make Them 15 Examples
 Repeat Infinity An Animation After Loading The Page In
Repeat Infinity An Animation After Loading The Page In
 10 Best Loading Spinner Indicator Javascript Amp Css Libraries
10 Best Loading Spinner Indicator Javascript Amp Css Libraries
 How To Add A Pre Loader In Your Website Dev Community
How To Add A Pre Loader In Your Website Dev Community
 10 Best Loading Spinner Plugins In Javascript And Pure Css
10 Best Loading Spinner Plugins In Javascript And Pure Css
 Create A Full Screen Website Pre Loader In A Jiffy By
Create A Full Screen Website Pre Loader In A Jiffy By
 Loading Screen Animation Using Html Css Amp Javascript
Loading Screen Animation Using Html Css Amp Javascript
 How To Make Website Preloader Using Html Css Js Page
How To Make Website Preloader Using Html Css Js Page
 70 Bootstrap 4 Animations Examples Amp Tutorial Basic
70 Bootstrap 4 Animations Examples Amp Tutorial Basic
 Animejs Designs Themes Templates And Downloadable Graphic
Animejs Designs Themes Templates And Downloadable Graphic
 Adding A Loading Page To A Website
Adding A Loading Page To A Website
Page Transitions Salient Documentation
 How To Create A Beautifully Animated Loader In React Native
How To Create A Beautifully Animated Loader In React Native
 How To Add Loading Animation To Website In 2 Minutes Red
How To Add Loading Animation To Website In 2 Minutes Red
 Top 30 Most Captivating Preloaders For Your Website By
Top 30 Most Captivating Preloaders For Your Website By
 Collection Of Free Preloaders And Loading Animated Spinners
Collection Of Free Preloaders And Loading Animated Spinners
 How To Create A Page Load Animated Loader In React By Germa
How To Create A Page Load Animated Loader In React By Germa
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Web Animations Which Ones To Use And How To Add Them To Your App
Web Animations Which Ones To Use And How To Add Them To Your App
 Build A Javascript Page Loading Animation With Gsap
Build A Javascript Page Loading Animation With Gsap
 Adding A Loading Page To A Website
Adding A Loading Page To A Website
 Css3 And Jquery Loading Animations Examples And Plugins
Css3 And Jquery Loading Animations Examples And Plugins
 React Display Loading Screen While Dom Is Rendering
React Display Loading Screen While Dom Is Rendering
 Using Loading Animation On Websites And Apps Examples And
Using Loading Animation On Websites And Apps Examples And
 Top 30 Most Captivating Preloaders For Your Website By
Top 30 Most Captivating Preloaders For Your Website By
 Circular Water Fill Loading Animation Codemyui
Circular Water Fill Loading Animation Codemyui
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
 How To Add Loading Animation To Website In 2 Minutes Red
How To Add Loading Animation To Website In 2 Minutes Red
 Page Loader Animation Webflow University
Page Loader Animation Webflow University
How To Add Css Preloader To Your Website Tutorial
 Creative Css Loading Animations
Creative Css Loading Animations
0 Response to "33 Page Loading Animation Javascript"
Post a Comment