24 Javascript Get Page Url
During the work, sometimes we need to delete the last … Previous Post. Next Post 26/2/2020 · Write a JavaScript program to get the website URL (loading page). Sample Solution: HTML Code: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Write a JavaScript program to get the website URL (loading page) </title> </head> <body> </body> </html>. Copy. JavaScript Code:
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
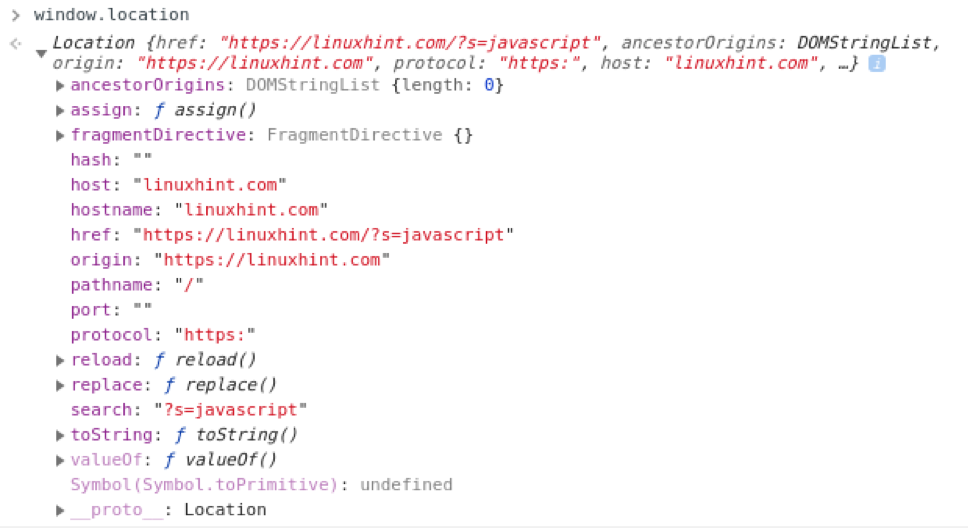
22/6/2009 · JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location;

Javascript get page url. 1 week ago - The URL interface is used to parse, construct, normalize, and encode URLs. It works by providing properties which allow you to easily read and modify the components of a URL. Apr 28, 2021 - This post will discuss how to get the current URL of the page with JavaScript and jQuery... The Location object in JavaScript contains information about the current URL of the document. How To Get URL Parts In Javascript - Host, Path, File, Query, ETC… By W.S. Toh / Tips & Tutorials - Javascript / May 27, 2021 May 27, 2021 Welcome to a quick tutorial on how to get the full URL and parts in Javascript.
URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. On a recent project, I needed to load the form on a contact page in a modal window on a different page. That's typically something you'd turn to jQuery for, but I want to show you can achieve the same effect with native JavaScript. Asynchronous HTML This approach uses XMLHttpRequest web API. While this API is supported back to IE 7, HTML requests are only supported in IE10 and higher. Get the Full URL of Current Page. You can get the full URL all the current with the user is on using the window.location.href property. The property can be used to get as well as set the current URL.
JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript. This might help you render or hydrate the new target URL. JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and ... URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
May 31, 2021 - In this tutorial, we'll take a look at how to get the current URL of a loaded HTML page, using JavaScript. Code Implementation with Javascript for getting title and URL of webpage. from selenium import webdriver #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke #actual browser driver = webdriver.Chrome(executable_path="C:\\chromedriver.exe") # to maximize the browser window driver ... A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Note - if you are looking to get the domain name from the current page being viewed in a browser you can simply use window.location.hostname. This tutorial is for those that need to extract the domain name from a URL that's part of a data source. First let's create a string with our URL: Javascript uses the document.referrer to get the url of the previous page, and the document.location to get the url of the current page. In addition, you can directly get the domain name of the current page by using document.domain. 1. Get previous page url javascript (i.e. Javascript get referrer url) with document.referrer I will recommend you to get page name from url by using client side language such as javascript. Try to write as less server side code as possible because if same thing can be achieved through client side language javascript then there is no need to write server side code and put burden on server. Now let's have a look over how to do so.
Jun 08, 2021 - The downside of using the GET method is that it’s visible to the visitor and it affects the link of the page. If you don’t prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters. document.referrer in many cases will get you the URL of the last page the user visited, if they got to the current page by clicking a link (versus typing directly into the address bar, or I believe in some cases, by submitting a form?). Specified by DOM Level 2. See the tutorial on JavaScript window location to learn about the other properties of location object. Related FAQ Here are some more FAQ related to this topic:
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: Aug 14, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The ............ property returns ... current page) ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
May 15, 2020 - Get code examples like "how to get current page url in javascript" instantly right from your google search results with the Grepper Chrome Extension. as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href;
Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ... Nov 09, 2020 - I’ll be very grateful if someone can help with this solution. I’m trying to get the hashtag from a url so when a link is clicked from page1 to page2, it can jump to the actual section on page2. Now this is easy for me if the link is http://www.example #anchor1 (I can easily extract the ... Nov 05, 2020 - Get Current URL in JavaScript, Get Current URL in Web Browser, get current browser URL, JavaScript Window Location, Get full web page URL from address bar.
Jul 22, 2019 - The ............ property returns ... current page) ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jul 17, 2021 - The Window.location read-only property returns a Location object with information about the current location of the document. The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Jun 12, 2021 - The Document.referrer property returns the URI of the page that linked to this page.
3 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively. For an external (cross-site) solution, you can use: Get contents of a link tag with JavaScript - not CSS It uses $.ajax () function, so it includes jquery. Suppose you have given an HTML page and the task is to get the file name of an HTML page with the help of JavaScript. There are two approaches that are discussed below: Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on "/" and pop () method to get the last ...
The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. Window Location The window.location object … The get() method of the URLSearchParams interface returns the first value associated to the given search parameter. Note: This feature is available in Web Workers Syntax Here we will explain how to get the current page URL, pathname, hostname, origin using the jQuery. Let's start the tutorial to find the current page URL and find the pathname, hostname, origin from the current page URL using jQuery with example. Let's see : Use the syntax $(location).attr("href"); For find the current page full URL
Jun 12, 2021 - The URL read-only property of the Document interface returns the document location as a string.
Get Previous Url Or Browsered Visited Page Url By Javascript
 Bom Location Object In Javascript
Bom Location Object In Javascript
 How To Get The Current Url In Javascript By Renat Galyamov
How To Get The Current Url In Javascript By Renat Galyamov
 Change The Url Without Reloading The Page Using Javascript
Change The Url Without Reloading The Page Using Javascript

 How To Extract Part Of The Url Path With Google Tag Manager
How To Extract Part Of The Url Path With Google Tag Manager
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
 How To Get Sharepoint Page Title And Url Programmatically
How To Get Sharepoint Page Title And Url Programmatically
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Url Js Javascript Library To Manipulate Page Url Jquery
Url Js Javascript Library To Manipulate Page Url Jquery
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
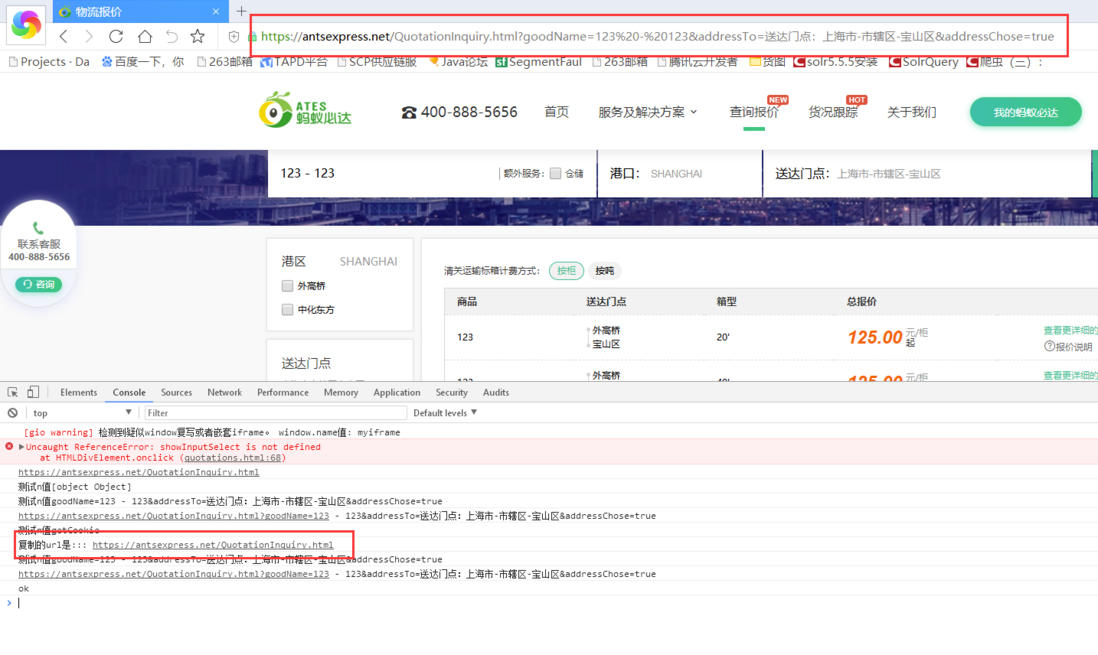
 How To Copy Page Url And Paste Input Text In Javascript Code
How To Copy Page Url And Paste Input Text In Javascript Code
Change Browser Url Without Refreshing Page Using Jquery And
 Passing Parameters To A Portal Entity Form Dxrms
Passing Parameters To A Portal Entity Form Dxrms
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression

 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
Javascript Modal Popup Window Codeproject
How To Redirect Page Url Using Html Javascript Jquery Php

0 Response to "24 Javascript Get Page Url"
Post a Comment