25 Convert Base64 To Image File Javascript
27/8/2020 · Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data – from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] I lately realized that people who are using my technique to convert a file to a base64 string in javascript are searching out for a solution to convert base64 to a file. This article mainly concentrates on converting the base64 back to the respective file with their respective formats. There are many ways to achieve it.
 Unable To Add Base64 Png Images To Jspdf Javascript Issue
Unable To Add Base64 Png Images To Jspdf Javascript Issue
10/12/2016 · This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server.

Convert base64 to image file javascript. convert image file to base64 javascript; convert image to base64 encoded string javascript; open image from imageurl data:image/jpg;base64 javascript; javascript load image from url to base64; javascript to convert image to base64; convert image into base64 javascript; convert png to base64 js; image to string javascript; convert image to base64 js 24/5/2020 · convert base64 to image file js; javascript convert base64 to image; convert text file to base64 to string in javascript; convert base64 to image in javascript; js base64 image to file; javascript image to base64; typescript load file from path and decode to base64; filepicker get file convert to base64 js; javascript read file from input and ... Convert image to Base64 online and use the result string as data URI, img src, CSS background-url, and others. Sometimes you have to send or output an image within a text document (for example, HTML, CSS, JSON, XML), but you cannot do this because binary characters will damage the syntax of the text document.
I have written this article especially focusing on new developers and anyone new wants to Save a base64 string as an image into a folder on the server using C# and then display it from the local folder. So let us start by creating an empty website and create a " Images " folder for saving the images. Open visual studio add new empty website. convert base64 to image in javascript/jquery - Stack Overflow 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side. You can do this by using Ajax Post method. This tool helps to convert base64 string / text to image. After converting image, you can download this as png file / picture. This tool helps you to convert your Base64 String to image with Ease. Base64 encoding tool supports loading the Base64 text File to transform to Image. Click on the Upload File button and select File.
Base64 is commonly used in a number of applications including email via MIME, and storing complex data in XML. One common application of Base64 encoding on the web is to encode binary data so it can be included in a data: URL. In JavaScript there are two functions respectively for decoding and encoding Base64 strings: The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement. Create a canvas, load your image into it and then use toDataURL () to get the Base64 representation (actually, it's a data: URL, but it contains the Base64-encoded image). 1. Approach: FileReader. Load the image as blob via XMLHttpRequest and use the FileReader API ( readAsDataURL ()) to convert it to a dataURL:
11/3/2016 · I had a very similar requirement (importing a base64 encoded image from an external xml import file. After using xml2json-light library to convert to a json object, I was able to leverage insight from cuixiping's answer above to convert the incoming b64 encoded image to a file object. Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. In both examples we'll use a file obtained from a file input field. how to convert base 64 string to image file and save it using javascript or jquery ... after converting the base 64 string into the image file and saving the file in the folder ... or can i can i call server side fucntion from client side and then save the file in the folder so thet i can convert base 64 string into image file.
Base64: Base64 is an encoding algorithm where we can convert any character, object, image, pictures, or any kind of file into alphabets which consist of digits, letters, signs, etc. Basically, base64 is useful only for the small size of data. 5/6/2013 · I have two base64 encoded in PNG, and I need to compare them using Resemble.JS I think that the best way to do it is to convert the PNG's into file objects using fileReader. How can I do it? To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
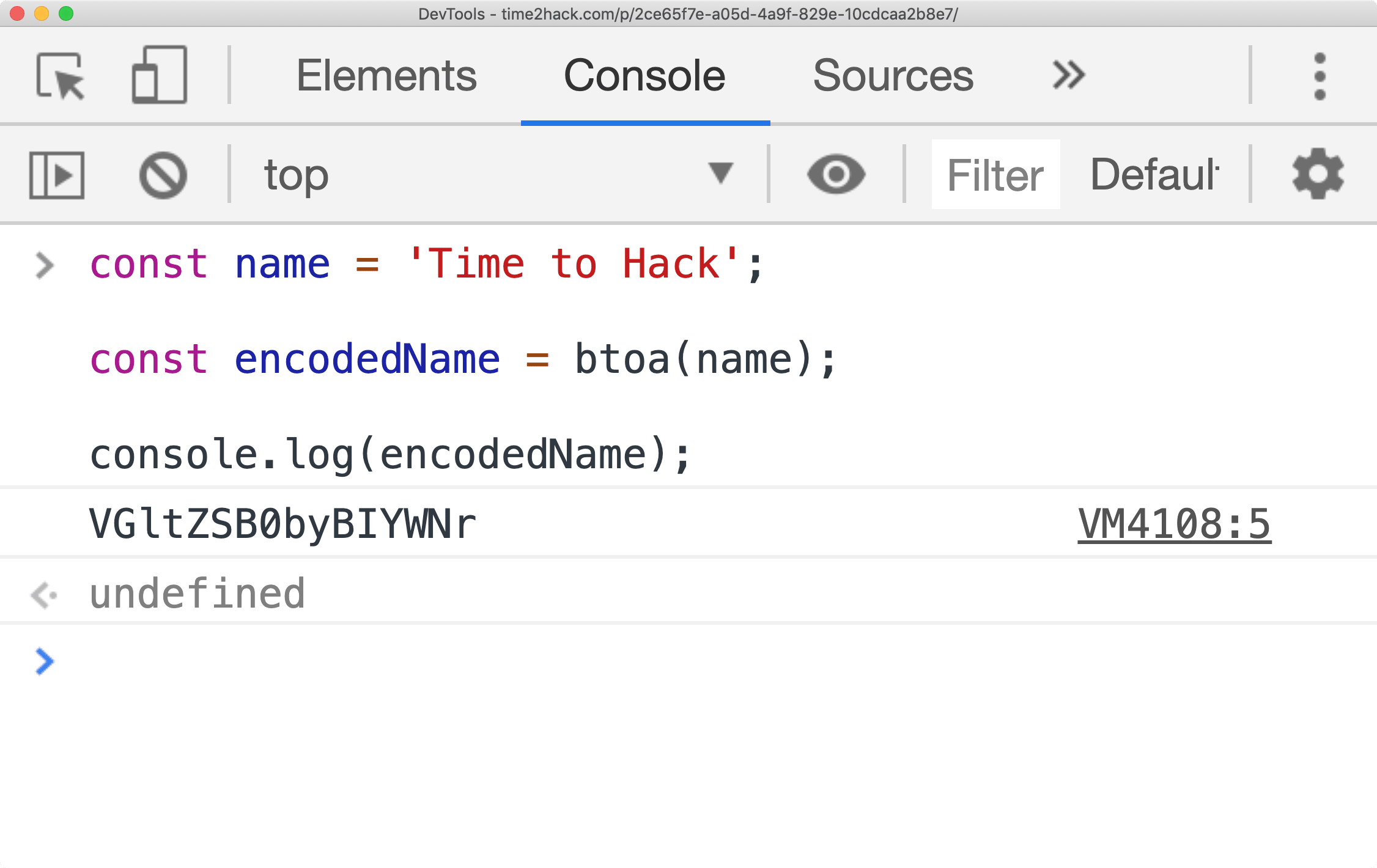
There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Get Base64 encode file-data from Input Form7 मार्च 2017How to convert Base64 String to javascript file object like as 26 नव॰ 2017How to convert image into base64 string using javascript7 नव॰ 2011getting base64 string from html file upload element1 अप्रैल 2015stackoverflow से ज़्यादा ... Convert Base64 To File Javascript - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode linuxbase ...
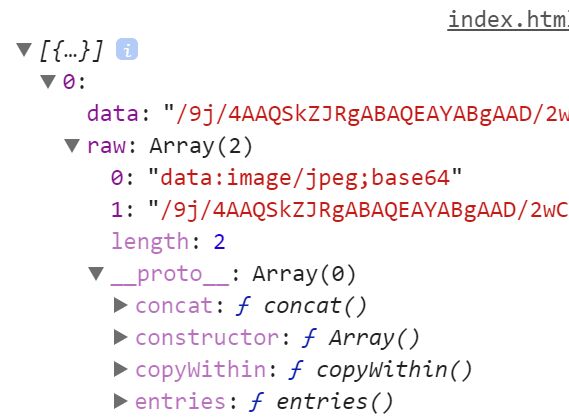
6/1/2021 · Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example. #JavaScript #Node #base64. There might be scenarios where you need to convert an base64 string back to a file. This article will show you how. The high level view. As an example, a base64 string representation of a png image looks like: data:image/png;base 64,iVBORw 0 KGgoAAAANSUhEUgA... To convert it back to an image, we need to: ... It gives you a Blob from Base64 data which you can store somewhere and reference it from client side javascript / html. It also answers the original question on how to get an image (file) from the Base 64 data: The important part is the Base 64 - Binary conversion:
Blob has a specific size and file type just like ordinary files and it can be stored and retrieved from the system memory. Blob can also be converted and read as Buffers. Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in ... Decode Base64 to file using the free online decoder, which allows you to preview files directly in the browser, as well as download them, get the hex dump for any binary data, and get summary information about the original file. JavaScript | Encode/Decode a string to Base64. 28, Apr 19. How to validate if input in input field has base64 encoded string using express-validator ? 29, Jul 20. Convert an image into grayscale image using HTML/CSS. 07, Dec 18. ... File uploading in React.js. Most visited in Web Technologies.
Function convert image to base64 using jquery (you can convert to vanila js). Hope it help to you! ... javascript: upload image file and draw it into a canvas. 2. Blob in FormData is null. 1. Conversion of Base64 String to byte array. 1. Upload Image from client side using only jquery and Web Service in ASP-2. Implementation. To convert a base64 string into a image file, we are going to require the following 2 methods. /** * Convert a base64 string in a Blob according to the data and contentType. * * @param b64Data {String} Pure base64 string without contentType * @param contentType {String} the content type of the file i.e (image/jpeg - image/png ... convert base64 to image in javascript/jquery - Stack Overflow 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side. You can do this by using Ajax Post method.
Here we are going to convert base64 string to image. image can be created in the formats like jpg, jpeg, png. for this process one module is required and that is 'fs' which is basically a node…
 How To Add An Image File To Three Js Using Base64 Encoding
How To Add An Image File To Three Js Using Base64 Encoding
 Convert An Image Into Base64 String Using Javascript Code Example
Convert An Image Into Base64 String Using Javascript Code Example
 Managing Image Uploads In Your Browser Base64 Vs Objecturls
Managing Image Uploads In Your Browser Base64 Vs Objecturls
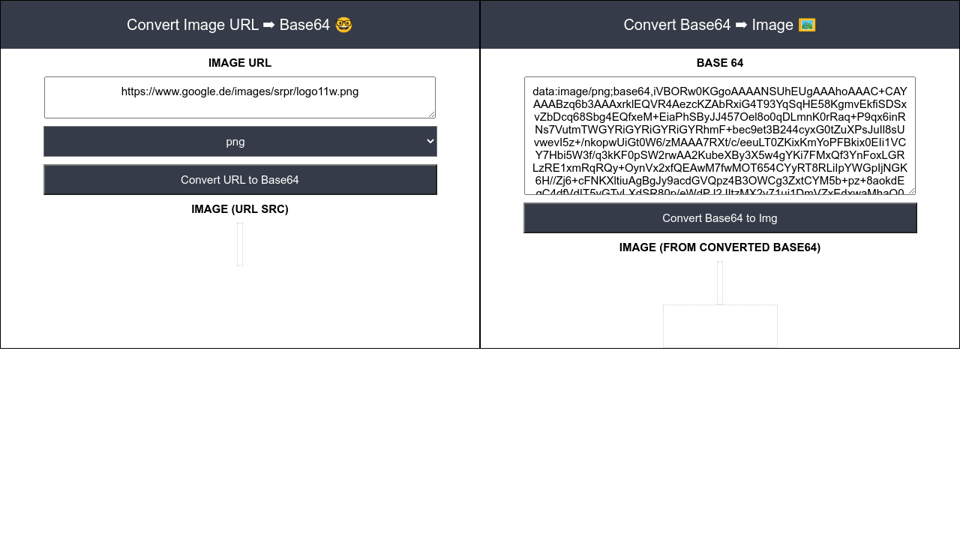
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 Base64 Encoding A Visual Explanation Lucidchart
Base64 Encoding A Visual Explanation Lucidchart
 Encode Base64 To Image Or File Tips Amp Tricks Appsheet
Encode Base64 To Image Or File Tips Amp Tricks Appsheet
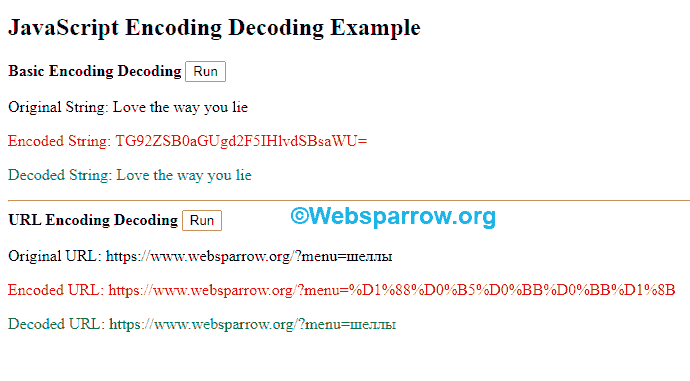
 Javascript Base64 And Url Encoding Decoding Example Websparrow
Javascript Base64 And Url Encoding Decoding Example Websparrow
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
 Base64 Sound File Play Base64 Audio Online
Base64 Sound File Play Base64 Audio Online
 How To Convert Image Or Any File To Base64 Javascript
How To Convert Image Or Any File To Base64 Javascript
 Base64 To File Base64 Decode Base64 Converter Base64
Base64 To File Base64 Decode Base64 Converter Base64
 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script
 Google Sheets Quick Start With Base64 With And Without
Google Sheets Quick Start With Base64 With And Without
 How To Convert The Image Into A Base64 String Using Javascript
How To Convert The Image Into A Base64 String Using Javascript
 Convert Image To Base64 String Using Jquery Shouts
Convert Image To Base64 String Using Jquery Shouts
 How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Uploaded Image To Base64 In Node Js Coding
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time

 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
 Convert Blob Data To Base64 In Javascript Velocity Bytes
Convert Blob Data To Base64 In Javascript Velocity Bytes
 How To Save React Base64 Image In Php
How To Save React Base64 Image In Php

0 Response to "25 Convert Base64 To Image File Javascript"
Post a Comment