22 Game Loop In Javascript
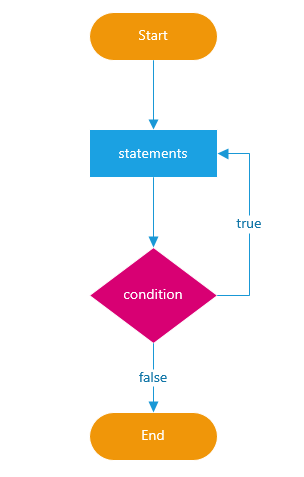
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object Code language: JavaScript (javascript) In this example, the count variable is set to 0 and is incremented by one in each loop iteration. The loop continues as long as the count is less than 10.. You often use the do-while statement in the situation that the body of the loop needs to execute at least one. This is an important feature of the do-while loop.. The most typical example of using the ...
 Javascript Do While Loop With Practical Usages
Javascript Do While Loop With Practical Usages
JavaScript game-loop. Open-source JavaScript projects categorized as game-loop | Edit details. JavaScript game-loop Projects. MainLoop.js. 1 435 2.0 JavaScript Provides a well-constructed main loop useful for JavaScript games and other animated or time-dependent applications.

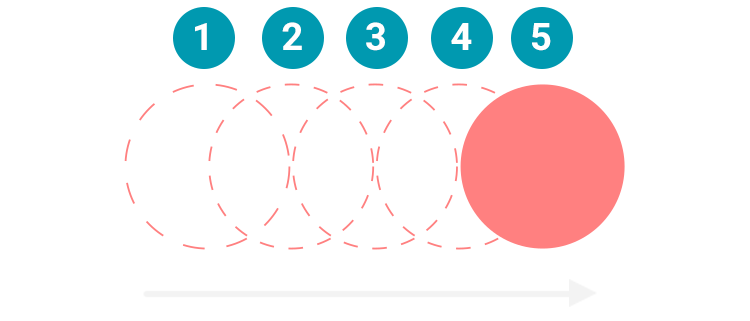
Game loop in javascript. NOTE: The open source projects on this list are ordered by number of github stars. The number of mentions indicates repo mentiontions in the last 12 Months or since we started tracking (Dec 2020). The latest post mention was on 2021-07-26. The "game loop" is a name given to a technique used to render animations and games with changing state over time. At its heart is a function that runs as many times as possible, taking user input, updating the state for the elapsed time, and then drawing the frame. ... Make a Game Loop in JavaScript(P1) game loop for javascript - server or browser. Contribute to sethvincent/gameloop development by creating an account on GitHub.
In games, the main loop is often called the game loop, and it is typically responsible for computing physics and AI as well as drawing the result on the screen. Unfortunately, the vast majority of main loops found online - especially those in JavaScript - are written incorrectly due to timing issues. It means that we can setup frames rate and be sure that each call will redraw a game state with the same interval. Lets see how we can create a game loop with its help: Set Interval Example. Cool ... A simple game loop can be created with HTML using only one DOM function: requestAnimationFrame. It is set up as a callback function, with the browser invoking it approximately 60 times per second.
There are a varied amount of ways to achieve this using JavaScript depending on your application. A setInterval () or even with a while () statement would do the trick. This will not work for a game loop. JavaScript interpreted by the browser, so it is prone to interrupts. 1 Answer1. Active Oldest Votes. 3. Constantly looping is probably unnecessary for a turn-based game. If the only time something is going to change is when a player moves, consider using setTimeout () or requestAnimationFrame (). Here's an approximate setup: A game loop in node.js capable of accurate frame rates. This is an alternative to setTimeout/setInterval loops which are accurate to within 16 ms. This is also an alternative to a pure setImmediate loop which is nice and accurate, but will use 100% CPU (well, 100% of one thread) even while idle.
The Game Loop. In board games, card games, and text-adventure games, the game updates only in response to player input, but in most video games the state updates continuously over time. Entities move, scores increase, health decreases, and objects fall, speed up, and slow down. Therefore we need a game loop that can update() and render() our ... In Javascript, you are using the browser's main loop and you are trying to do so effectively. Building a more optimized main loop in JavaScript Ultimately, in JavaScript, the browser is running its own main loop and your code exists in some of its stages. The “game loop” is a name given to a technique used to render animations and games with changing state over time. At its heart is a function that runs as ...
How to Make a Game Loop in JavaScript. The _"game loop"_ is a name given to a technique used to render animations and games with changing state over time. The "game loop" is a name given to a technique used to render animations and games with changing state over time. javascript game loop . javascript by TC5550 on Jun 04 2020 Comment . 0. Add a Grepper Answer . Javascript answers related to "javascript game loop" for loop tasks in javascript; forever loop in js; how to make a javascript for loop; Iterate with JavaScript For Loops; Iterate with JavaScript While Loops ... Game loop in Javascript. Ask Question Asked 7 years, 4 months ago. Active 7 years, 4 months ago. Viewed 283 times 3 \$\begingroup\$ I've been into javascript game programming with html5 and canvas lately. So far I've only been able to implement a game loop with setInterval, but I'm aware this means using fixed timestep.
The proper JavaScript game loop You need a way to give the browser some air while looping and time your game loop to be in-sync with the browser repaint. Luckily there is a solution. You can use window.requestAnimationFrame () to tell the browser you want to request a repaint for an animation, or in this case a game. JavaScript Rendering and Game Loop. Part 4 of the series "Snake Game with JavaScript " Source Code. Check It Out. On YouTube. In this part, we are going to finish the game by implementing things like elements rendering, projectors, and game loop. Let's jump in! Rendering. A setInterval() or even with a while() statement would do the trick. This will not work for a game loop. JavaScript interpreted by the browser, so it is prone ...
Add a game loop to repeat all operations. The creation of new generations of cells doesn't happen just once, it has to happen for hundreds of times. You need a way to keep calculating the current situation. A loop would be perfect for this. In games, a core loop like this is called a game loop. In reality the game loop is just a controlled infinite loop. It constantly checks for values to update and then redraws the the elements in the output screen (the canvas in our case). That's all there is to it really. The challenge is in the "controlled" part of the loop, so let's get to it. I use this game loop in my projects and thought I'd share it with Youtube. It's easy to integrate interpolation into this loop and it runs smoothly. It's sin...
Animation Loops in JavaScript using requestAnimationFrame Math for Game Developers - Jumping and Gravity (Time Delta, Game Loop) JavaScript Loops - Code This, Not That Making the Game Loop. To make a game loop, we need to clear out our canvas and redraw it every frame of our game. This is because in order to get things to move continuously, we have to draw them in new places every frame, and we don't want the previously drawn sprites or shapes to stick around. Javascript Game Development - The Game Loop. Arthur Schreiber · 2 February 2011. One of the most important parts of a game engine is the so called "game loop". It is the central piece of the game's engine and is responsible for trying to balance running a game's logic, and executing its drawing operations. ...
The "game loop" is a name given to a technique used to render animations and games with changing state over time. At its heart is a function that runs as many times as possible, taking user input,... 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... Loops in JS. What I really want to point here is that these statements do not perfectly suit requirements of game development. There are a lot of things that should be built around these statements manually; the main of them is frames synchronization (for more details on the synchronization please see Computer Graphics article).
There is a great method called window.requestAnimationFrame which lets you work with the natural rhythm of the browser to improve your UI updates and animati... Canvas / Javascript game loop template. GitHub Gist: instantly share code, notes, and snippets.
 Using For Loop To Print Grid In Javascript Stack Overflow
Using For Loop To Print Grid In Javascript Stack Overflow
 Create A Proper Game Loop Javascript Tutorial Spicy Yoghurt
Create A Proper Game Loop Javascript Tutorial Spicy Yoghurt
 Space Invaders Javascript Games Electron Js Canvas
Space Invaders Javascript Games Electron Js Canvas
 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Game Loop Tutorials Learn Hippani
 Build Your Own 2d Game Engine And Create Great Web Games
Build Your Own 2d Game Engine And Create Great Web Games
 Update Method Sequencing Patterns Game Programming Patterns
Update Method Sequencing Patterns Game Programming Patterns
 How To Write A Simple Ajax Game Loop In Javascript E1ven
How To Write A Simple Ajax Game Loop In Javascript E1ven
 How To Make A Simple Game Loop Using Vanilla Javascript By
How To Make A Simple Game Loop Using Vanilla Javascript By
Github Jtaks Jsloop Playing With Game Loops In Javascript
Tim Hiểu Vong Lặp Game Game Loop
 Javascript Game Foundations The Game Loop Code Incomplete
Javascript Game Foundations The Game Loop Code Incomplete
 Learn Javascript Through A Game Dev Community
Learn Javascript Through A Game Dev Community
 Loop Hero Review I Ve Somehow Gotten Hooked On An Rpg That
Loop Hero Review I Ve Somehow Gotten Hooked On An Rpg That
/cdn.vox-cdn.com/uploads/chorus_asset/file/22356284/Loop_Hero___Key_Art.png) Loop Hero Review The Game Is The Hero You Re Just The Dm
Loop Hero Review The Game Is The Hero You Re Just The Dm
 Strategic Roguelike Loop Hero Is Out Now Rock Paper Shotgun
Strategic Roguelike Loop Hero Is Out Now Rock Paper Shotgun
 Learn Animation Game Loop With The Html5 Canvas Youtube
Learn Animation Game Loop With The Html5 Canvas Youtube
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Creating A Game Loop In A Windows Store Game Using Html And
Creating A Game Loop In A Windows Store Game Using Html And


0 Response to "22 Game Loop In Javascript"
Post a Comment