24 Catch Javascript Errors Globally
When executing JavaScript code, errors will most definitely occur. These errors can occur due to the fault from the programmer's side or the input is wrong or even if there is a problem with the logic of the program. This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website.
No Way To Capture Exceptions Without Installing A Global
However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the try... catch, and the finally is up to you. Second caveat: try... catch is a great approach, but shouldn't be used for everything ever. For ...

Catch javascript errors globally. Javascript does not provide direct support for selectively catching exceptions; either you catch them all or you don't catch any. This makes it very easy to assume that the exception you get is the one you were thinking about when you wrote the catch block. May 18, 2020 - You can also reigster an ErrorHandler by passing a class which inherits Error class which is defined by default in Javascript. This way you can have the benefit of being able to use throw keyword and make your app catch the error and pass it to GlobalErrorHandler to handle it. Learn JavaScript - Unfortunately, window.onerror has historically been implemented differently by each vendor. The information provided in the Parameters...
A not always so popular but for the end user enormously important topic is the interception of errors. Even if an application has been thoroughly tested before deployment, it is always possible that the user may encounter errors. Advance JavaScript: closure in JavaScript. In this article, we will learn exception handling in JavaScript. We know that exception handling is a very important concept of any programming language, and JavaScript is not an exceptional case. We can implement our well-known try-catch block to catch exceptions in JavaScript. Mar 05, 2020 - I want to catch every undefined function error thrown. Is there a global error handling tool in JavaScript? The use case is to capture undefined flash function calls. #1 building How to catch unhandled Javascript errors Assign the window.onerror event to the event handler, such as:
Learn JavaScript Try, Throw, Catch, and Finally 30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a block of code for errors. A catch statement lets you handle that error. … The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control.
Normally, such .catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection. Mar 20, 2015 - The way we handle our JavaScript exceptions is to: ... Save it to our logs by sending an ajax request with the data and the exception information. I can finally log JS Exceptions! We decided to use window.onerror which is a DOM event handler that acts like a global try..catch. The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}).
In this article, we went through handling errors in JavaScript. It included describing how errors work in JavaScript and how to throw them. We've also covered the try…catch block and what purpose can the finally block serve. Jan 07, 2021 - Built-in error objects can be very useful for JavaScript error handling. Here's a quick overview of the JavaScript error object hierarchy! * By changing the global definition of addEventListener so that it automatically wraps * the callback we can automatically insert `try{ }catch(e){ }` around most code. var addEventListener = window .
There are three types of errors in programming: Syntax Errors, Runtime Errors, and Logical Errors. Syntax Errors Syntax errors, also called parsing errors , occur at compile time in traditional programming languages and at interpret time in JavaScript. When working with webpages Errors will happen. It is just a fact of life. There are a few ways that you can handle and capture those errors. window.onerror =... Jan 30, 2018 - The following global error handler will show how to catch unhandled exception −Example windo ...
Jan 07, 2019 - Sometimes it is necessary to execute ... is an Error or not. You can use the third, optional block finally for that. Often, it is the same as just having a line after the try … catch statement, but sometimes it can be useful. ... Asynchronity, one topic you always have to consider when working with JavaScript... Jul 12, 2021 - When using the inline HTML markup ... be named event, source, lineno, colno, error. In browsers that have not implemented this requirement, they can still be obtained via arguments[0] through arguments[2]. ... How to catch JavaScript Errors with window.onerror (even on Chrome ... Even though wrapping every piece of code we write in a try-catch block would certainly deal with unexpected errors, it isn't sustainable, and still opens the application up to unplanned-for issues. In a browser-based application, a global onError event handler is available that can be used ...
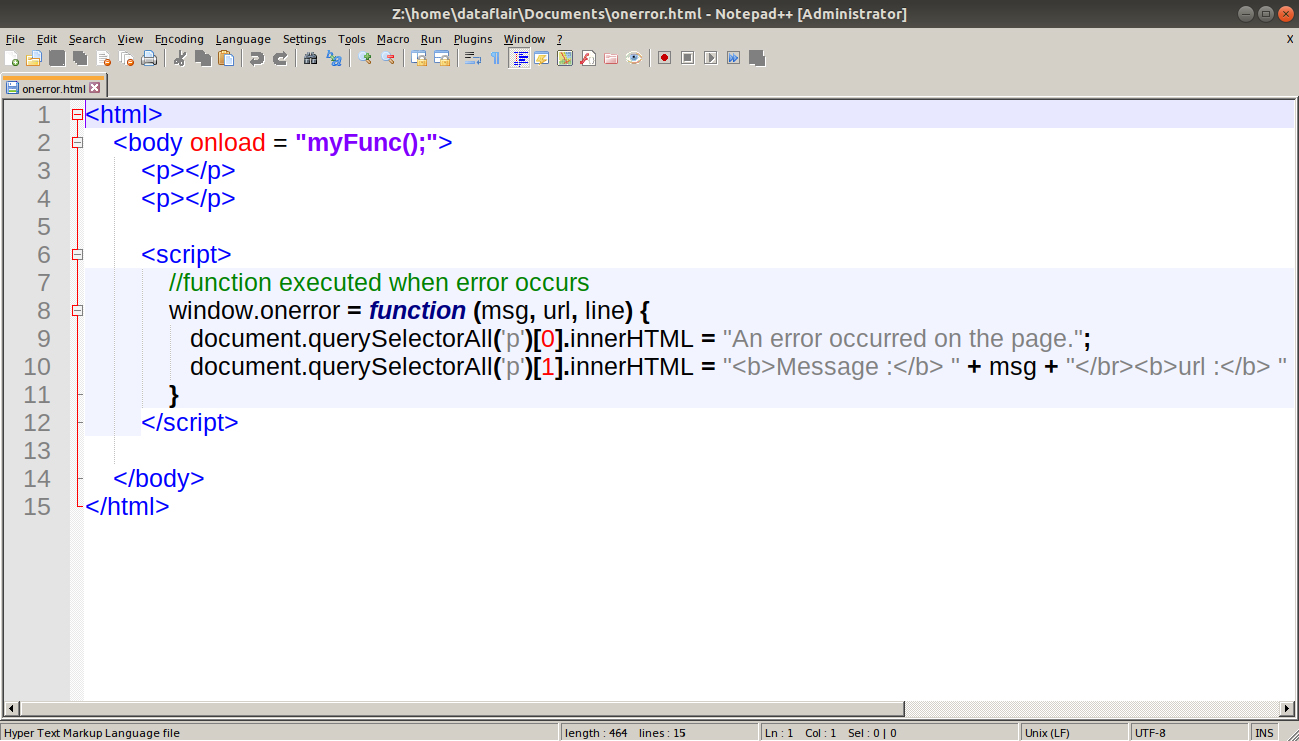
JavaScript | Errors - Throw and Try to Catch. 27, Mar 19. Generating Errors using HTTP-errors module in Node.js. 29, Jun 20. How to take HTML form data as text and send them to html2pdf ? 07, Jan 21. How to send a JSON object to a server using Javascript? 26, Sep 19. Thanks for writing this! Using promises as a wrapper around logic that could fail is a useful pattern. You can also listen for promise errors globally (rather than attaching a catch to each one) using the unhandledrejection global event.. It's also important to log these sort of failures back to a service like TrackJS to help you understand when things fail in production. 3/6/2009 · How to Catch Unhandled Javascript Errors Assign the window.onerror event to an event handler like: <script type="text/javascript"> window.onerror = function(msg, url, line, col, error) { // Note that col & error are new to the HTML 5 spec and may not be // supported in every browser.
Exception Handling in JavaScript The try-catch. As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. May 01, 2019 - The code base gets freed from try...catch blocks that get peppered all over which makes it easy to debug. The key is to treat error handling like event handling in JavaScript. Now that there is a way to unwind the stack with global handlers, what can we do with this? TutorialsTeacher is optimized for learning web technologies step by step. Examples might be simplified to improve reading and basic understanding.
In this post, we will learn how to use Try, Catch and Finally to handle JavaScript errors. Types of JavaScript Errors. Errors are actually a good thing. It can indicate to us that something went wrong, and helps us take a corrective action. It can happen due to various reasons at anytime. Apr 01, 2016 - is a special browser event that fires whenever an uncaught JavaScript error has been thrown. It’s one of the easiest ways to log client-side… Jan 26, 2021 - Error handling in Node js is one of the most important things to know as a developer using NodeJS to build amazing software. In this article, I will be showing you how to handle errors in NodeJS and also creating a global error handler to handle unfo...
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. Rob Gravelle resides in Ottawa, Canada, and has been an IT guru for over 20 years. In that time, Rob has built systems for intelligence-related organizations such as Canada Border Services and various commercial businesses. Nov 21, 2011 - I would like to catch every undefined function error thrown. Is there a global error handling facility in JavaScript? The use case is catching function calls from flash that are not defined.
After the catch block finishes—or if the try block finishes without problems—the program proceeds beneath the entire try/catch statement. In this case, we used the Error constructor to create our exception value. This is a standard JavaScript constructor that creates an object with a message ... This informs JavaScript to try and execute the given code statements and if any exception occurs, throw it, and the catch block will catch the exception, and then the code inside the catch block is executed. JavaScript try and catch Syntax: Let's see the syntax for the try and catch blocks: All modern Android apps need to do network requests. Retrofit offers you an extremely convenient way of creating and managing network requests.From asynchronous execution on a background thread, to automatic conversion of server responses to Java objects, Retrofit does almost everything for you. Once you've a deep understanding of Retrofit, writing complex requests (e.g., OAuth authentication ...
The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: try {. Block of code to try. The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. But, hopefully, there exists a try..catch syntax construct, allowing to catch errors, so the script can do something more reasonable. The syntax of try...catch¶ Two blocks are included in thetry..catch construct: try and catch:
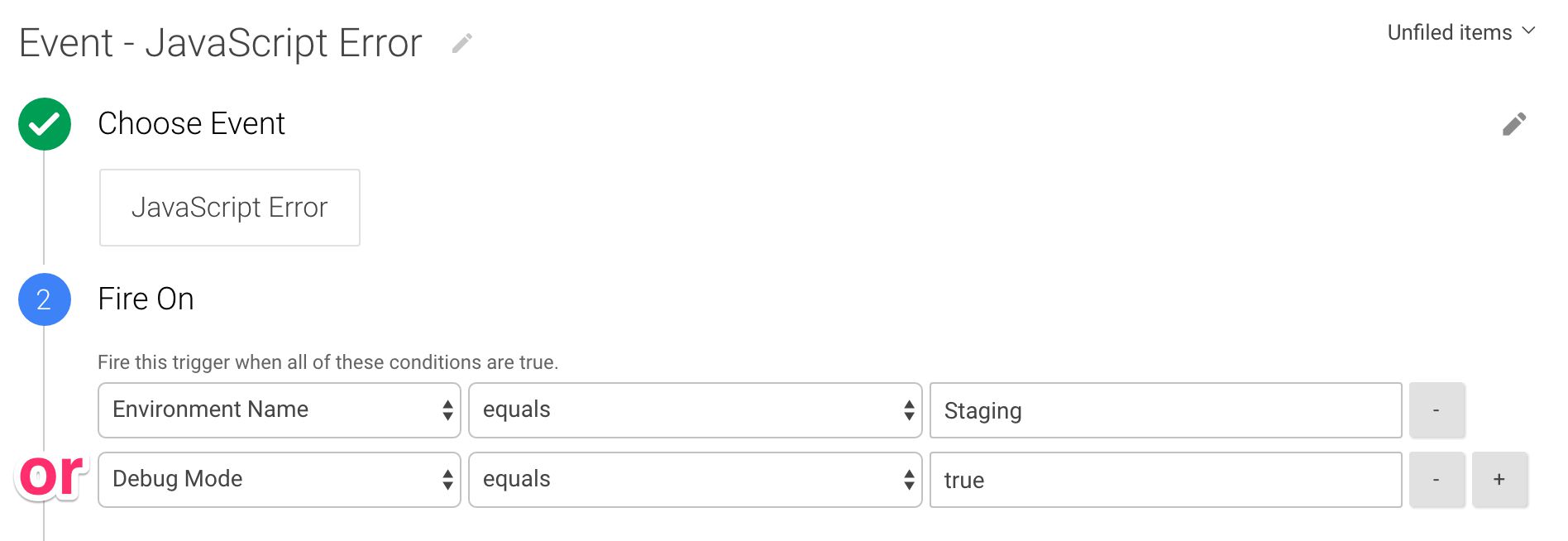
 Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
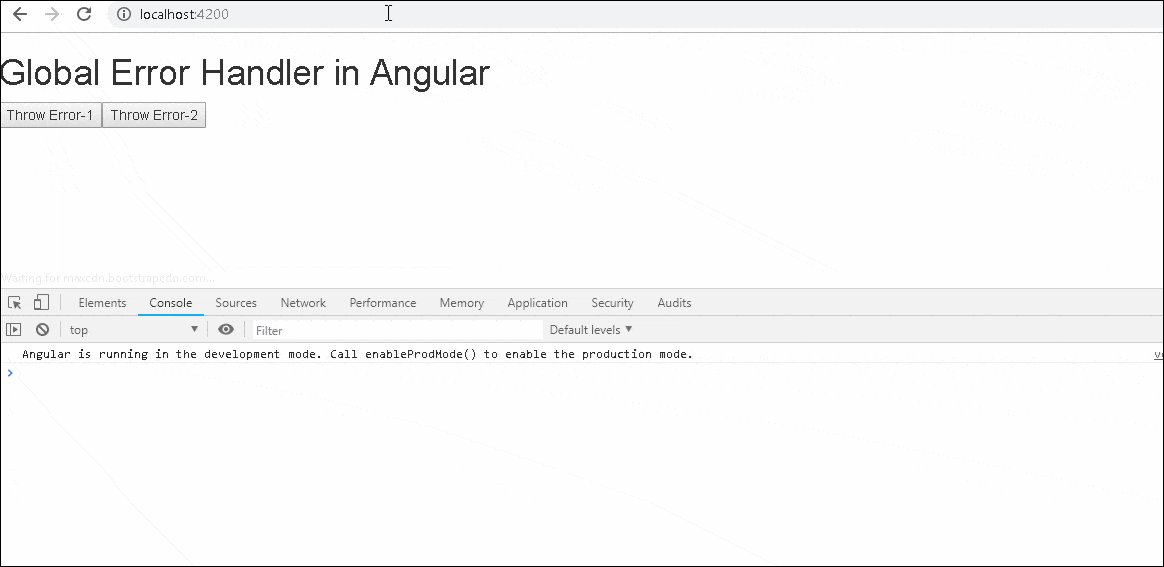
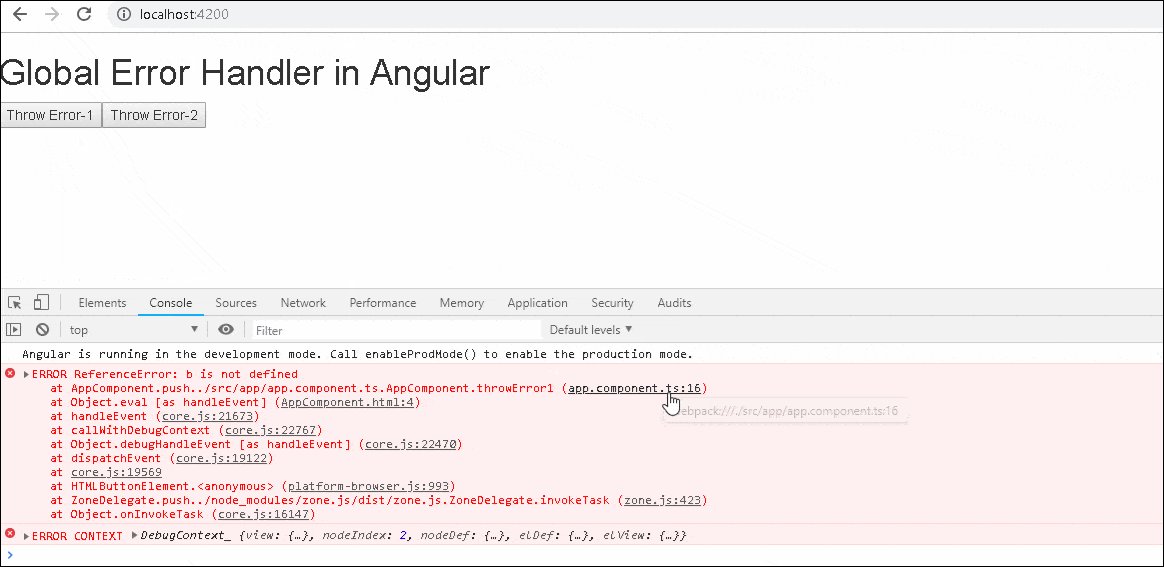
 Error Handling In Angular Applications Tektutorialshub
Error Handling In Angular Applications Tektutorialshub
Globally Capture Errors Issue 241 Nuxt Community Axios
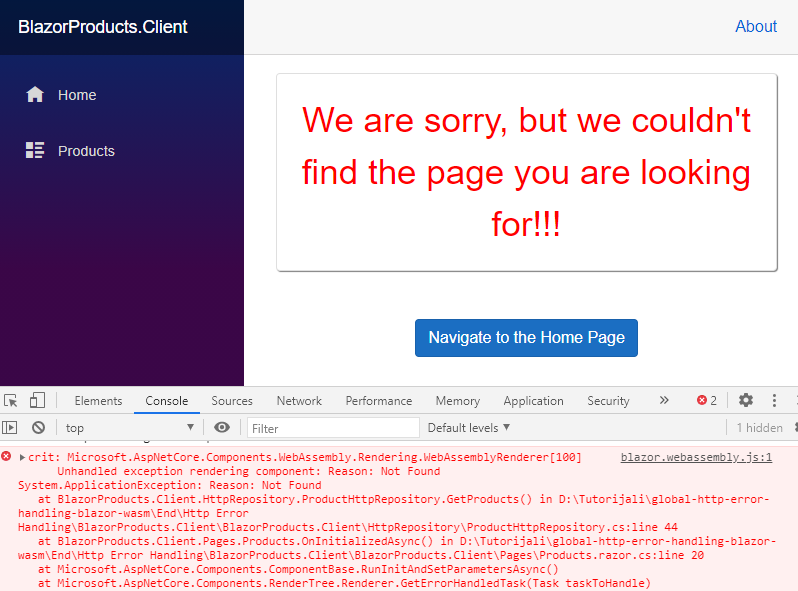
 Global Http Error Handling In Blazor Webassembly Code Maze
Global Http Error Handling In Blazor Webassembly Code Maze
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
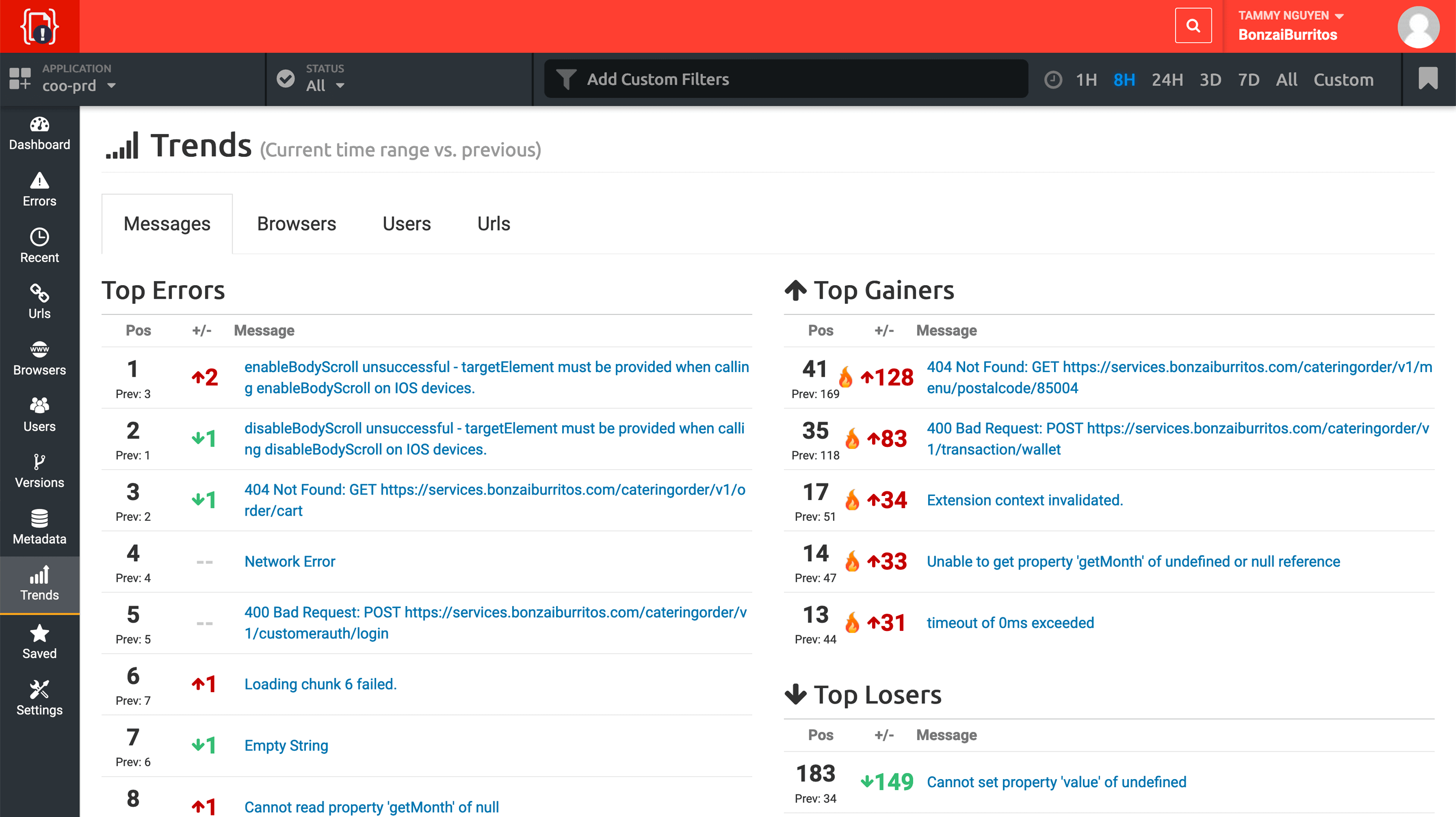
 Javascript Error Logging Trackjs
Javascript Error Logging Trackjs
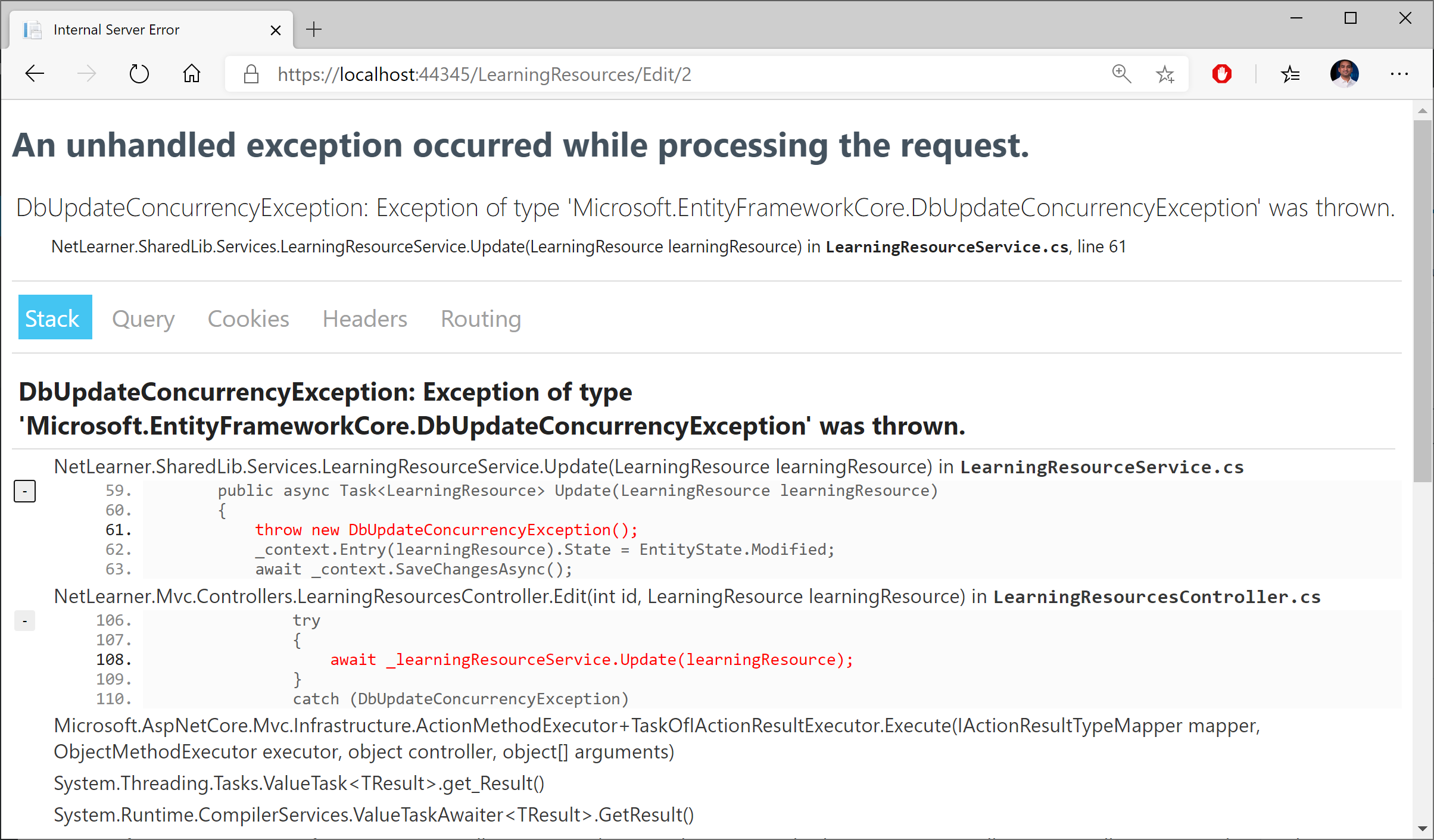
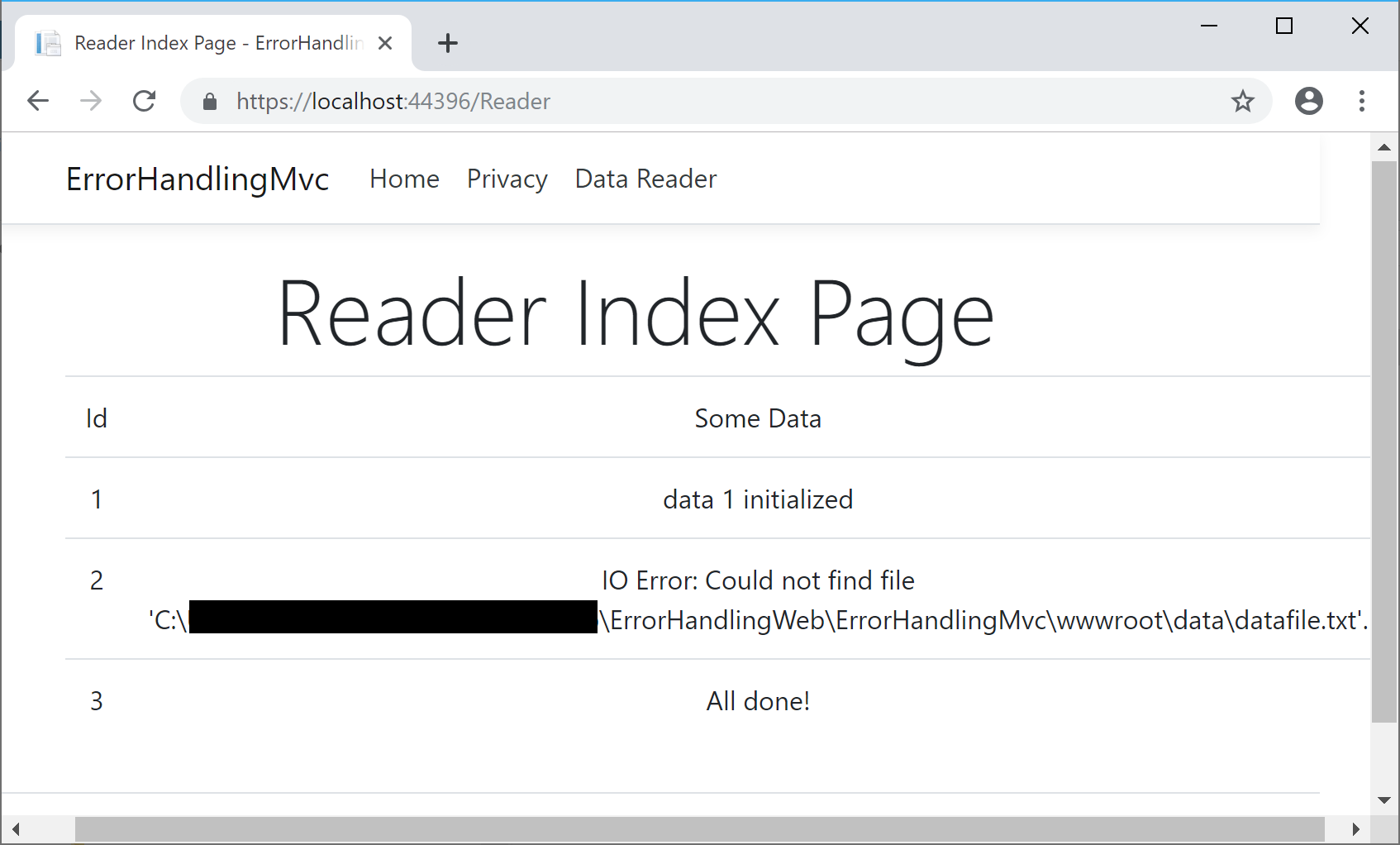
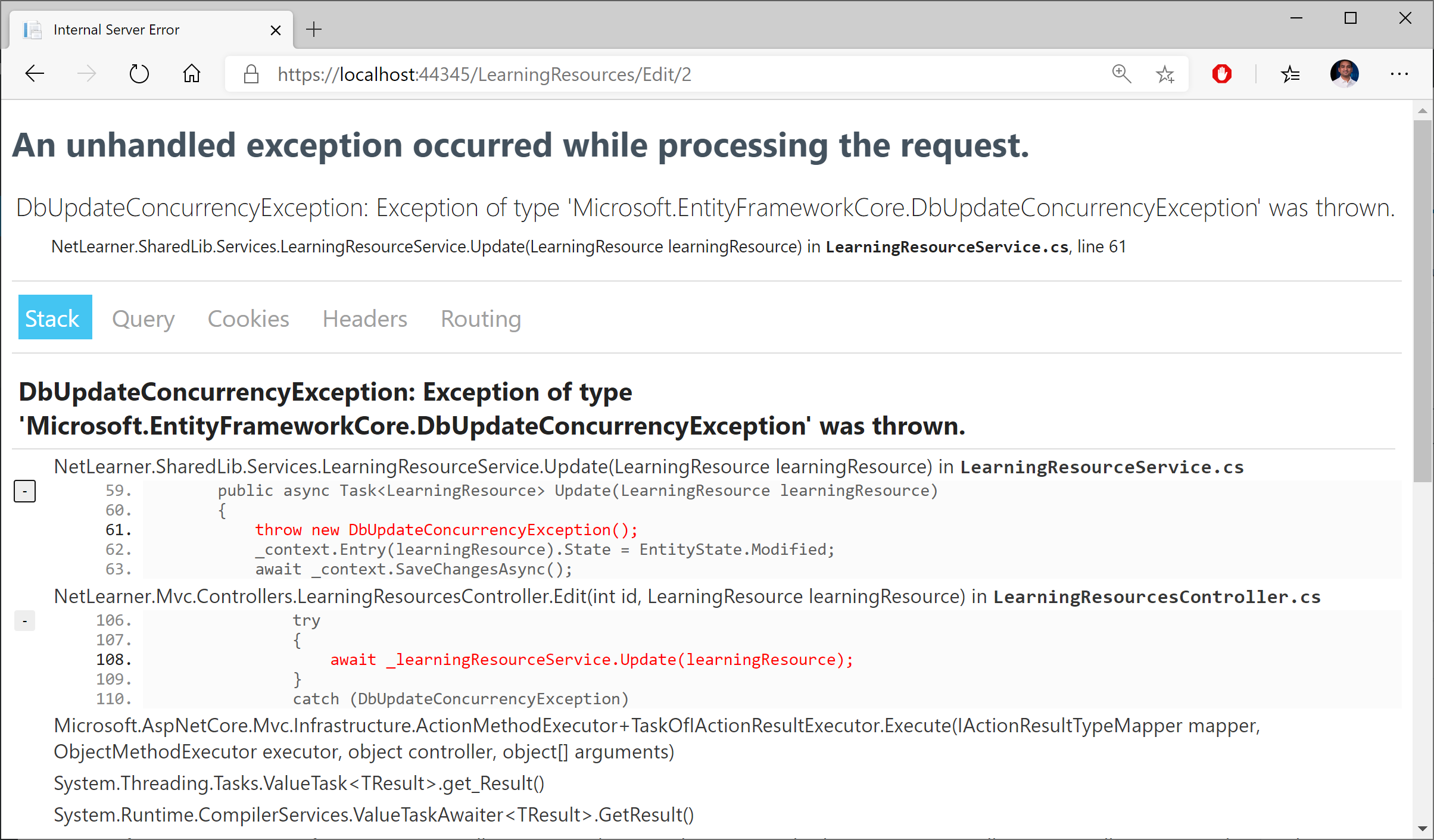
 Handling Errors In Asp Net Core Wake Up And Code
Handling Errors In Asp Net Core Wake Up And Code
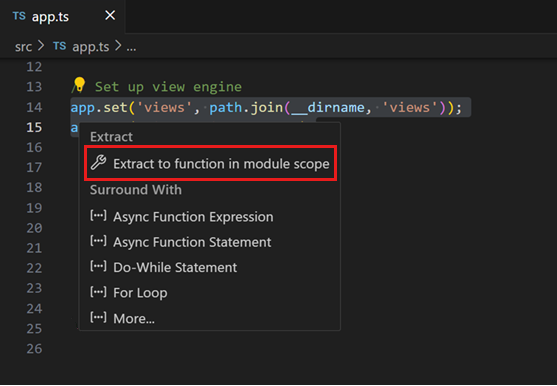
 Refactoring Source Code In Visual Studio Code
Refactoring Source Code In Visual Studio Code
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
Global Error Handler Issue 1688 Nuxt Nuxt Js Github
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 How To Handle Exceptions In Javascript Rollbar
How To Handle Exceptions In Javascript Rollbar
 Error Handlers Mulesoft Documentation
Error Handlers Mulesoft Documentation
 Lambda Node Js Error Handling An Overview Docs Dashbird
Lambda Node Js Error Handling An Overview Docs Dashbird
 Catch All Errors When Using Sentry Browserclient Sdks Sentry
Catch All Errors When Using Sentry Browserclient Sdks Sentry
 Introduction To Mule 4 Error Handlers Mulesoft Documentation
Introduction To Mule 4 Error Handlers Mulesoft Documentation
 Handling Errors In Javascript The Definitive Guide By
Handling Errors In Javascript The Definitive Guide By
 Handling Errors In Asp Net Core 3 1 Wake Up And Code
Handling Errors In Asp Net Core 3 1 Wake Up And Code
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
0 Response to "24 Catch Javascript Errors Globally"
Post a Comment