21 Javascript Object Oriented Programming Example
In this lesson we will discuss, object reflection in JavaScript with an example. Object oriented programming languages like C# and Java, support reflection. Reflection allows us to inspect meta data of assemblies, modules and types. Since JavaScript is also an object oriented programming language, it also supports the concept of reflection. Jan 18, 2017 - (Object Oriented JavaScript: Only Two Techniques Matter) [sc:mongodb-book] Prerequisite: JavaScript Objects in Detail JavaScript Prototype Object Oriented Programming (OOP) refers to using self-contained pieces of code to develop applications. We...
Oop In Javascript Basic Concepts And Implementation
The object is the heart of object-oriented programming, not only for JavaScript but also for Java, C, C++, and others. Stop thinking about individual variables and functions and start thinking in terms of self-sufficient objects. Here's a list of concepts that are most often used when talking about object-oriented programming (OOP):

Javascript object oriented programming example. Hey gang, in this Object Oriented JavaScript series, I'll be walking you through object literals, classes, inheritance, method chaining in the prototype mod... Apr 27, 2016 - Douglas Crockford accurately described JavaScript as the world’s most misunderstood language. A lot of programmers tend to think of it as not a “proper” language because it lacks the common object-oriented programming concepts. I myself developed the same opinion after my first JavaScript ... Most Object-Oriented Programming articles show you examples without event listeners. Those examples can be easier to understand, but they don't reflect the work we do as frontend developers. The work we do requires event listeners — for a simple reason — because we need to build things that rely on user input.
This file is part of the first edition of Eloquent JavaScript. Consider reading the third edition instead. << Previous chapter | Contents | Cover | Next chapter >> ... ¶ In the early nineties, a thing called object-oriented programming stirred up the software industry. Jun 23, 2021 - Before discussing this JavaScript Object-Oriented topic, one should understand that what does make a programming language an Object-Oriented programming language? ... The ability of the object to take many forms. For example, the function can be overloaded with the same name but different ... Since JavaScript is an object-oriented programming language and so a programming language can be called object-oriented when it provides programmers with at least four basic capabilities to develop: Encapsulation: It is the capability for storing related information, whether data or methods, mutually in a single object.
Nov 27, 2019 - An object is a thing that we interact with, it has properties and methods. The object is the heart of object-oriented programming, not only for JavaScript but also for Java, C, C++, and others. Stop… Object-oriented JavaScript for beginners With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
Sep 13, 2017 - Are you familiar with the term "spaghetti code"? This is a metaphor you might hear from non-JavaScript developers in criticism of the language. It is code with no structure. It will consist... 14/2/2018 · Object-Oriented Programming is a popular style of programming that has taken root in JavaScript since the beginning. It's so deeply rooted in JavaScript that many of JavaScript's native functions and methods are written in the Object Oriented style; you'll also find many popular libraries written in the Object Oriented style as well. 🔥Get the COMPLETE course (70% OFF - LIMITED TIME): http://bit.ly/2keDCnaObject-oriented programming in JavaScript: learn all about objects, prototypes, prot...
21/7/2021 · Let’s dive into the details of each one of them and see how they are implemented in JavaScript. Object – An Object is a unique entity which contains property and methods. For example “car” is a real life Object, which have some characteristics like color, type, model, horsepower and performs certain action like drive. With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances. Basic computer literacy, a basic understanding of HTML and ... Object-oriented programming languages that make use of classes are often referred to as classed-based programming languages, but it is by no means a must to make use of classes to be object-oriented. JavaScript uses prototypes to define object properties, including methods and inheritance. Conclusion: JavaScript IS object-oriented.
JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ... Jan 09, 2020 - JavaScript — Object Oriented Programming using ES6 ... ES6(ECMAScript2015) is a major upgrade to JavaScript. In this article we will learn the new way of achieving Object Oriented concepts like class, object, static properties, constructor and inheritance with super and extends in JavaScript. Functional vs. Object-Oriented Programming in JavaScript. An introduction to the pros and cons of both. ... At the center of the code are "things" — for example, a person, a database connection, or an input field. The "things" we can actually work with are called instances.
Method overriding. Method overloading. Abstraction. Conclusion: 4 core principles of object-oriented programming in JavaScript. There are four core principles in object-oriented programming. Without them programming language can't be called object-oriented. These principles are encapsulation, inheritance, polymorphism and abstraction. Jul 29, 2018 - Everybody loves Object Oriented Programming (OOP). Hiding implementation details to decrease complexity? Less rewriting code? More maintainable projects? Count me in! Javascript isn’t the most… Topic 2: OOP in JavaScript. Like other programming languages, we can also use Object Oriented in JavaScript. In OOP, we create objects and use them. Anything became an object like you, your laptop ...
Home JavaScript Tutorials JavaScript and Object Oriented Programming (OOP) ... Credits: This tutorial is written and contributed by Tim Scarfe. Edited by JavaScriptKit for content/ structure. Please see footnote for more information on author. Ok. This is not the approach of the object-oriented JavaScript. It aims at using the object to implement real-life entities (which helps us easily achieve modularity) instead of thinking in terms of individual variables and function. In this OOP tutorial, we will take a look at this style of programming in JavaScript. Again this is not the advance topic of JavaScript but it relies under Object Oriented JavaScript & polymorphism is one of the tenets of Object Oriented Programming (OOP), we all know what is Polymorphism from other languages (like C#, Java etc) but we always think when to use it, why to use it and how to this, and most of us are still in ...
Feb 03, 2021 - Some of these complaints may be acceptable, but some others are prejudices, such as the claim that JavaScript has no types and that it is not an OOP language. Regarding the latter point, before affirming it you should ask yourself: what does make a programming language an Object-Oriented ... I am aware of general Object-oriented programming principles like Encapsulation, Inheritance, Polymorphism, Abstraction, etc. But would now want to understand these concepts from a JavaScript perspective. Could someone take a very basic example and run how these works in JS context (Encapsulation, Inheritance, Polymorphism, Abstraction) 2/5/2020 · Objects are a majo r part of JavaScript, as almost everything in it is an object. For example, functions, arrays, regular expressions, dates, and even data types like boolean and strings, if...
Therefore, as 3 is an instance of class object, (sub)class variable, (sub)class number, (sub)class integer, it will inherit the toString() and valueOf() methods provided by the class 'object'. Classes are not so important in JavaScript as they are in many other object oriented programming languages. JavaScript is not a class-based object-oriented language. But it still has ways of using object oriented programming (OOP). In this tutorial, I'll explain OOP and show you how to use it. According to Wikipedia, class-based programming is a style of Object-oriented programming (OOP) in which inheritance occurs via defining classes What is this tutorial about? Object oriented programming (OOP) is a means for dividing a program into objects with predefined properties and behaviors, known as methods. JavaScript is frequently used more as a procedural language, where a script proceeds through a series of steps. However, it is at heart an object oriented language (similar to ...
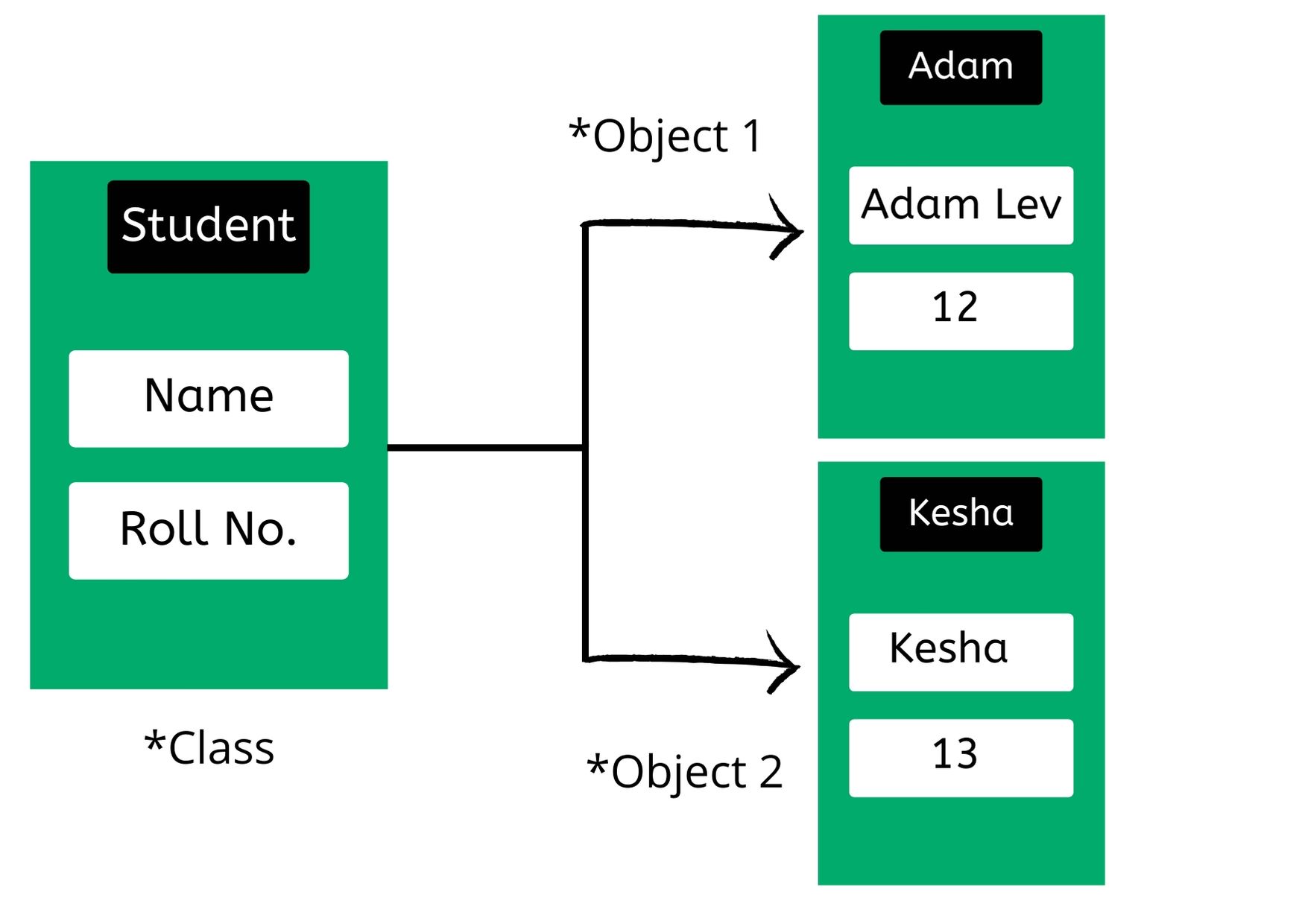
11/7/2020 · In the above example, we have created a Person object that has properties name, age, and height and a detail () method that returns the details of that object. The keyword this allows us to access the attributes of the current object. The properties of the object can be accessed using the dot operator, i.e., Person.name. 1 week ago - Object Oriented JavaScript(OOJS) Tutorial with Example ... Many times, variables or arrays are not sufficient to simulate real-life situations. JavaScript allows you to create objects that act like real life objects. A student or a home can be an object that have many unique characteristics ... Nov 15, 2018 - by Rainer Hahnekamp An introduction to Object-Oriented Programming in JavaScriptJavaScript and Object-Oriented ProgrammingThis article is for students of JavaScript that don’t have any prior knowledge in object-oriented programming (OOP). I focus on the parts of OOP that are only relevant ...
Object-oriented programming has several advantages over procedural programming: OOP is faster and easier to execute. OOP provides a clear structure for the programs. OOP helps to keep the Java code DRY "Don't Repeat Yourself", and makes the code easier to maintain, modify and debug. OOP makes it possible to create full reusable applications ... JavaScript has strong object-oriented programming capabilities, even though some debates have taken place due to the differences in object-oriented JavaScript compared to other languages. This article starts with an introduction to object-oriented programming, then reviews the JavaScript object model, and finally demonstrates concepts of object ... Class in a typical object-oriented language is a template for creating objects. It consists of fields which hold the state of instances of the class and methods which represent the behavior of instances of the class. Class is an abstract structure rather than specific instance. For example class Shape can represent set of shapes.
JavaScript supports Object Oriented Programming but not in the same way as other OOP languages(c++, PHP, Java, etc.) do. The main difference between JavaScript and the other languages is that there are no Classes in JavaScript whereas Classes are very important for creating objects.
 What Is Object Oriented Programming Oop
What Is Object Oriented Programming Oop

 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Javascript Four Principles Of Object Oriented Programming
Javascript Four Principles Of Object Oriented Programming
 Functional Programming Vs Oop Top 8 Useful Differences To Know
Functional Programming Vs Oop Top 8 Useful Differences To Know
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

 R Object Oriented Programming Geeksforgeeks
R Object Oriented Programming Geeksforgeeks
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Four Principles Of Object Oriented Programming
Javascript Four Principles Of Object Oriented Programming
 Object Oriented Programming In Javascript By Bryan Guner
Object Oriented Programming In Javascript By Bryan Guner
How Javascript Works 3 Types Of Polymorphism By
 Java Oop Cheat Sheet Object Oriented Programming Concept
Java Oop Cheat Sheet Object Oriented Programming Concept
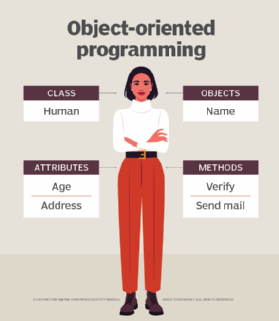
 Object Oriented Programming Concepts
Object Oriented Programming Concepts
 Object Oriented Programming With Javascript Oo Concept In
Object Oriented Programming With Javascript Oo Concept In
 Understanding Oop In Javascript Javascript Is A Powerful
Understanding Oop In Javascript Javascript Is A Powerful
 The Four Pillars Of Object Oriented Programming
The Four Pillars Of Object Oriented Programming
 Understanding Javascript S Prototypal Inheritance By Rajat
Understanding Javascript S Prototypal Inheritance By Rajat
0 Response to "21 Javascript Object Oriented Programming Example"
Post a Comment