32 Google Maps Javascript Api Callback
Sep 12, 2017 - A simple class for loading the Google Maps Javascript API in browser async using ES6 and Promise - GoogleMapsApi.js To load the map without a callback, load the API synchronously/inline (without the async defer ), then call your initMap function on the load event. ( Note: FYI: Google changed all their examples to using asynchronous loading to improve the load times) ( Note2: Google has added a "sample" to their documentation describing synchronous loading)
 Google Maps Javascript Api Error Projectdeniedmaperror
Google Maps Javascript Api Error Projectdeniedmaperror
To remove the "For Development Purposes Only" watermark from the map, you'll need to add an API Key as a query parameter in the Maps JavaScript library URL. 2. Google is not defined. Scenario #1: When you are trying to create a Google Maps Map Object without including the Maps Javascript library, you will get the "Google is not defined ...

Google maps javascript api callback. When this callback function is called we resolve the initialization promise which signals to us that Google Maps is ready. Rendering a simple map. We now can use the init() function inside of our Vue.js component which should render the map. After initializing Google Maps we can create a new map with google.maps.Map(). Jun 08, 2018 - Adapted from a technical talk I gave at Frontend York about using the Google Maps JS badly on a website, the technical debt that can be accrued, and a few different modern techniques to use it well. Full code is available here. When we rely on Google Maps for it’s API (I.e. geocoding addresses, ... Feb 02, 2018 - Google Maps has become an essential piece for looking up business or residential addresses. With a few clicks, users can look-up any location in the world. Moreover, businesses benefit from it, as it provides higher visibility and also gives users a perspective on what the surrounding areas are.
Then, we define the initialize callback that the Google Maps JavaScript API can call when it's ready to load, and ensure it's a member of the window object so it's accessible to the API. var map; var mark; var initialize = function() { map = new google.maps.Map(document.getElementById('map-canvas'), {center:{lat:lat,lng:lng},zoom:12 ... Jul 01, 2016 - Finally, and most importantly, ... the callback parameter. This tells Google which of our functions it should trigger once the file has been fetched successfully. Google Maps JS API will still work without a valid key parameter. However, we would be issued with a JavaScript error console ... This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys
Before we get started you need to have a Google API key, So to do that we have to go to Google API Console and create a project (This project you create isn't just for Google Maps. It supports a lot of APIs). After creating a project you need to go to Maps JavaScript and enable it. From the credentials tab, you can create an API key. 1. It also fires every time the map needs to load _additional_ tiles. (on a pan, zoom, or resize). So if you only want it to fire the first. time, when the map has first loaded, you need to detach the listener. in the handler. 2. If one or more map tiles fail to load, this event won't fire. String. Dec 07, 2018 - I do custom wordpress temple site with google maps script, and php code. I have problem with loading of it, they do not always work, sometimes i must refreshing site ten times until it starts to wo...
Jul 28, 2016 - Since the Google Maps SDK script ... there is the callback parameter in the URL. To solve the problem, you need to understand the async mechanism in google sdk · The async attribute lets the browser render the rest of your website while the Maps JavaScript API load... Feb 08, 2021 - Asynchronous methods throughout Google Maps JavaScript API return Promises. ... Note: Starting in 2020, new APIs only support Promises. ... See this guide on using Promises or the examples below for making asynchronous method calls with Google Maps JavaScript API. Mar 19, 2018 - With this I have promise waiting ... in my google_maps_callback_helper class, which gives actual state of promise to map controller. So in case where map loaded before controller I have in connect already resolved promise, otherwise promise will be resolved later on. Cheers · Powered by Discourse, best viewed with JavaScript ...
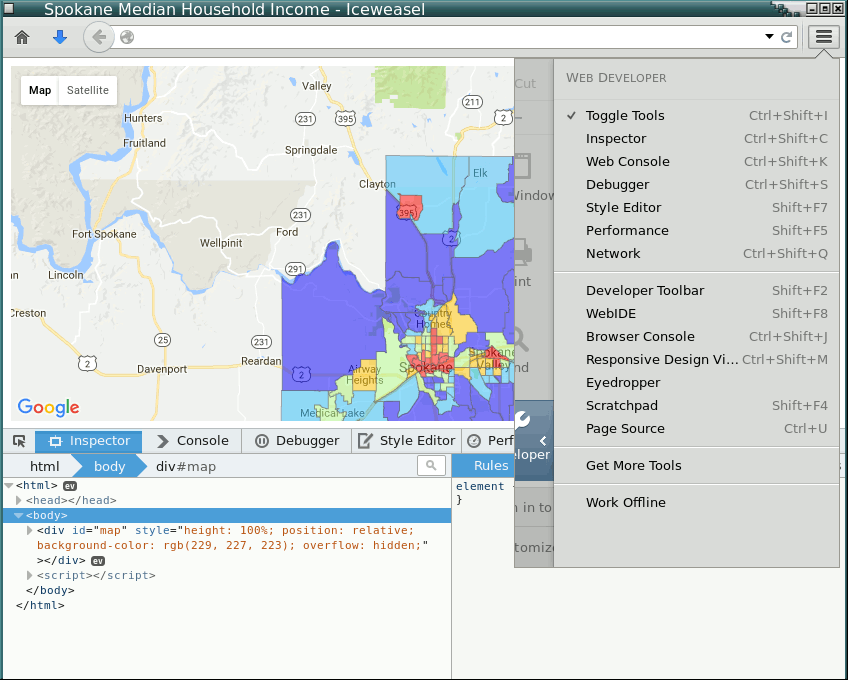
N.B. Just like the Google Maps API itself, this module is client-side only. ... Without this module, you would need to specify a named global callback, and pass said callback’s name as a parameter in the script tag’s src. For example: ※この投稿は米国時間 2021 年 6 月 24 日に、Google Cloud blog に投稿されたものの抄訳です。四半期毎のリリースで更新された Maps JavaScript API のバージョン 3.45 並びに、Weekly リリースの最新バージョンにおいても、非同期メソッドの既存のコールバック Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot:
Mar 23, 2018 - I’m working with Ionic 3 and I’m trying to integrate Google Maps Javascript API, I decide to integrate it manually because I need to use a custom configuration. index.html: The problem is that I don’t know how to handle the callback which is... Mar 05, 2017 - Subclassing anything in the Google Maps JavaScript API (for example, custom overlays). You must ensure your classes are defined after the callback has been executed. If you don't need to create another wrapper-callback, then "NO" there is no way to pass arguments right in the google maps API url - zerkms Jun 20 '12 at 22:34 Thanks for your answer. I basically went this route, but I didn't want to have the actual arguments inside wrapper() .
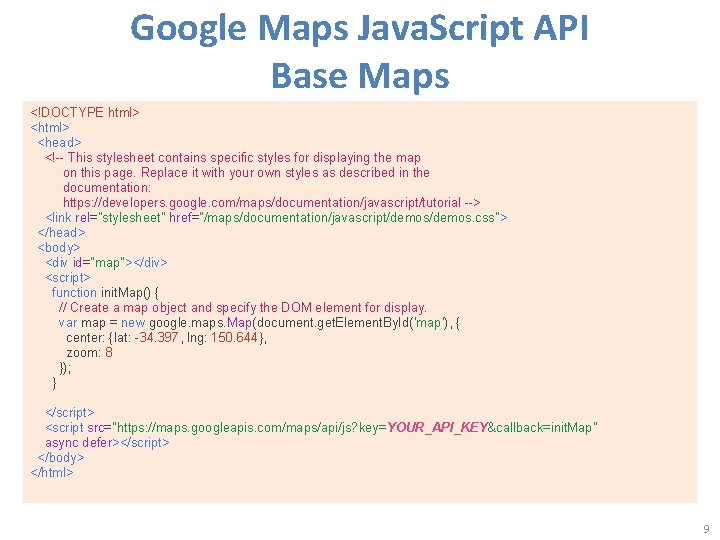
Follow the steps below to build a demo HTML page that loads Google Maps with the address hunting feature, powered by Google Maps Geocoding API. How to use the Google Maps Geocoding API with JavaScript 1. Create The Static HTML. We start with the boilerplate Google Maps HTML page. Jul 07, 2011 - Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch Google Maps JavaScript API Overview; Google Maps JavaScript API Code Samples; Google Maps JavaScript API Reference; About the examples in this topic. YOUR_API_KEY needs to be replaced by your own application API key. You can obtain an API key and configure it in the Google API Console.
Google Maps API throws "Uncaught ReferenceError: google is not defined" only when using AJAX. this is because I need to load the maps api asyncronously. However, this solution seems to fail for me. As I understand it, I have to append "&callback=initialize" to my api-url, such that it becomes: Promises provides many benefits such as reducing complexity through convenient syntax and eliminating deeply nested callbacks. The addition of Promises is part of a larger effort to support modern JavaScript programming practices and patterns in the Maps JavaScript API, including support for TypeScript and dynamically loading the Maps ... Get Started with Google Maps Platform API Picker Billing Account Credits Billing Reporting FAQ ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources; API Key Best Practices ...
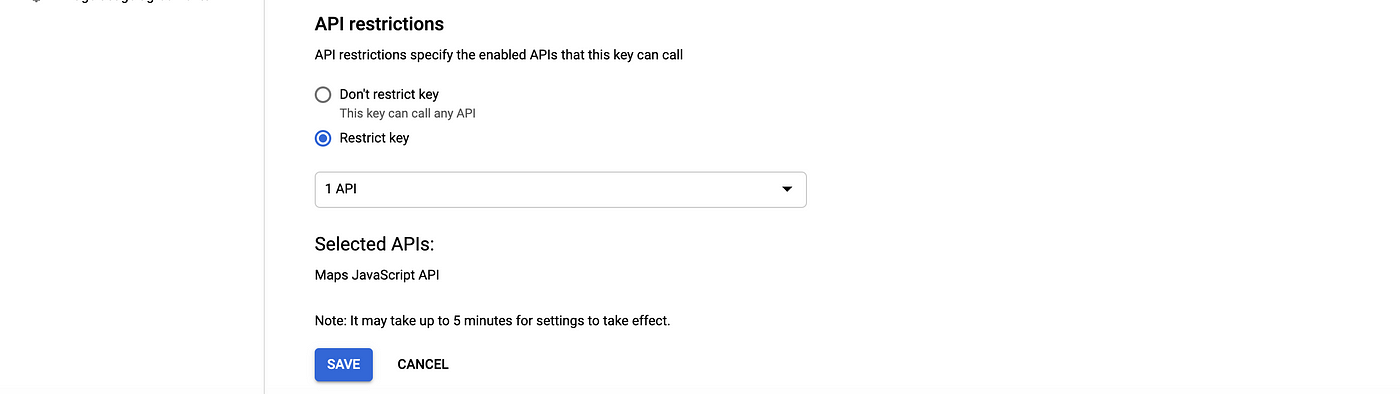
Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is required to use this release. key contains your API key. callback executes the initMap () function.
The fulfilled callback is passed the google.maps object. If loadGoogleMapsApi is called multiple times on a page, the fulfilled callback will be passed the previously-loaded google.maps object. Rejected if we weren't able to load the Google Maps API after options.timeout. See Usage. options is an optional object literal: Get User Current Location On Google Maps JavaScript. 4,040 views. 0 Comments. Google Maps API Javascript. 4,040. 1. Create an API key from Google Cloud Platform that you will need to access Google Maps API. 2. Replace your API key inside Google Maps JavaScript script tag at the bottom of the HTML code below. Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... However, you can do more for the key, Detailed guide for users of the standard Google Maps JavaScript API Go to the Google API Console . There have all of the credentials that you've created.
I am new to Javascript so probably I am asking something trivial, but I cannot see where there problem is. Or, better. Maybe I know where the problem is but I cannot find a solution. So, here we go... I have loaded an XML document containing a bunch of addresses. For each address I would like to put a marker on a map using the Google Maps API. Synchronous Loading. In this example, the Maps API is loaded synchronously. We omitted the async attribute from the script tag that loads the API, and we also omitted the callback parameter. When the API is loaded synchronously, subsequent script tags will not execute until the API is fully loaded. Because of this, the final script tag can call ... Jul 03, 2020 - N.B. Just like the Google Maps API itself, this module is client-side only. ... Without this module, you would need to specify a named global callback, and pass said callback’s name as a parameter in the script tag’s src. For example:
Live Location. We define map and mark variables to hold our map and marker objects so we can manipulate them on the fly as PubNub events will be coming in. Then, we define the initialize callback that the Google Maps JavaScript API can call when it's ready to load, and ensure it's a member of the window object so it's accessible to the API. window.google = window.google || {}; google.maps = google.maps || {}; (function() { var modules = google.maps.modules = {}; google.maps.__gjsload__ = function(name ...

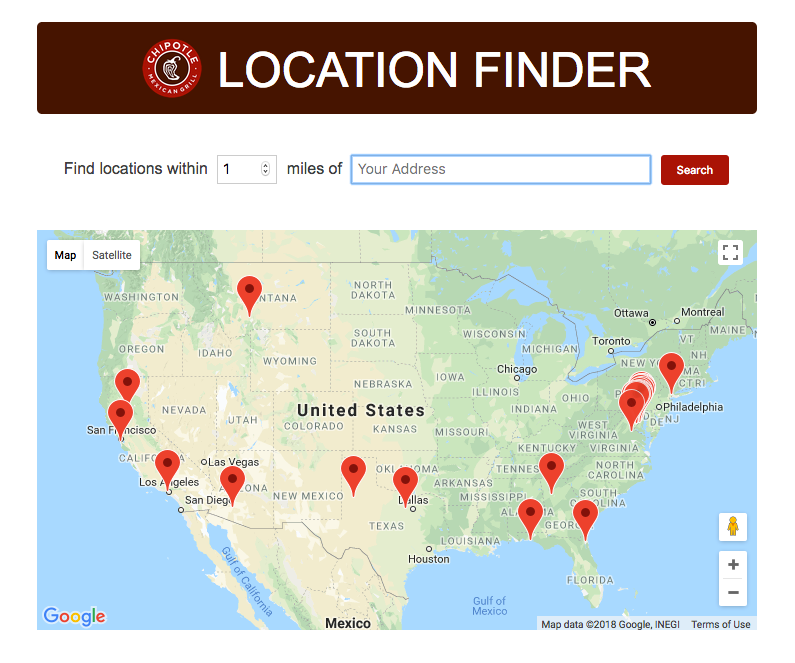
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
 How Can I Avoid Problems With Google Maps Javascript Api
How Can I Avoid Problems With Google Maps Javascript Api
 Google Maps Platform Api Checker Browser Addons Google
Google Maps Platform Api Checker Browser Addons Google
 Github Furcan Markers On Map Use Highly Customizable Maps
Github Furcan Markers On Map Use Highly Customizable Maps
Google Maps Adding Mapid For Styling Community
 Lazy Load Google Maps Api Risan Bagja Pradana
Lazy Load Google Maps Api Risan Bagja Pradana
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
 Integrate Google Map With Sapui5 Application Sap Blogs
Integrate Google Map With Sapui5 Application Sap Blogs
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Tamkang University Social Media Apps Programming Google Map
Tamkang University Social Media Apps Programming Google Map
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
Events Maps Javascript Api Google Developers
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api

 Store Locator And Google Map Error General Questions Cs
Store Locator And Google Map Error General Questions Cs
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
![]() Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 Setup Google Maps With Svelte 3
Setup Google Maps With Svelte 3
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 Fullstack React How To Write A Google Maps React Component
Fullstack React How To Write A Google Maps React Component



0 Response to "32 Google Maps Javascript Api Callback"
Post a Comment