27 How To Use Javascript In Browser
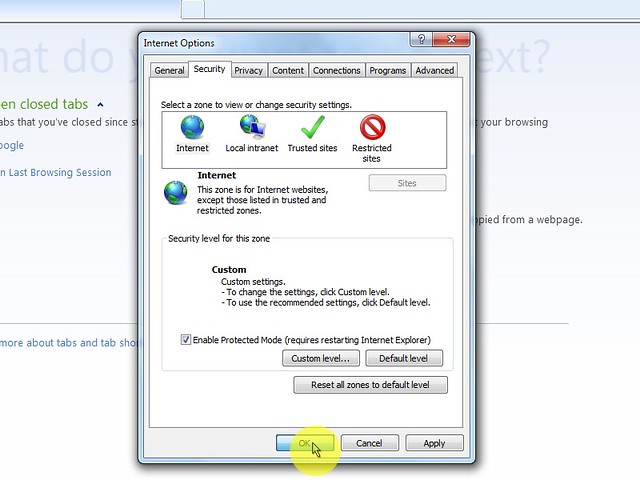
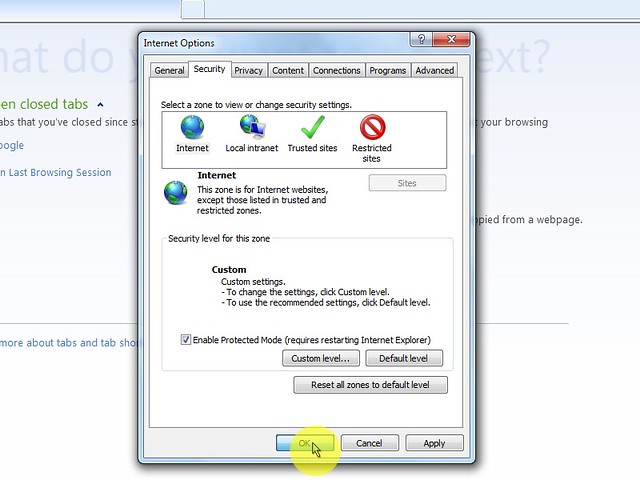
This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options. It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page.
In Chrome: Open Chrome DevTools -> Sources panel, browse in left navigation, or press Ctrl+O to open files included in the page.. Then you can edit the file and press Ctrl+S to save the change, and see what happens with the new codes. I usually do it with the help of break points.. If you are debugging and want to save the changes to your local file system, you could right click on the ...

How to use javascript in browser. Today we would like to demonstrate how the WebView control can be used to create your own browser in Windows 10. Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any ... event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. Within a browser, JavaScript doesn't do anything by itself. You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage.
10/12/2019 · In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl -click (macOS) javascript.enabled , and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). 1/2/2021 · To enable or disable JavaScript in Safari on an iMac or MacBook, follow these steps. Open Safari. In the menu bar, click the selector and choose Preferences. In the Security tab, next to Web content, click the check box next to Enable JavaScript box to toggle it on or off. Safari (iPhone & iPad) 15/6/2018 · Javascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript...
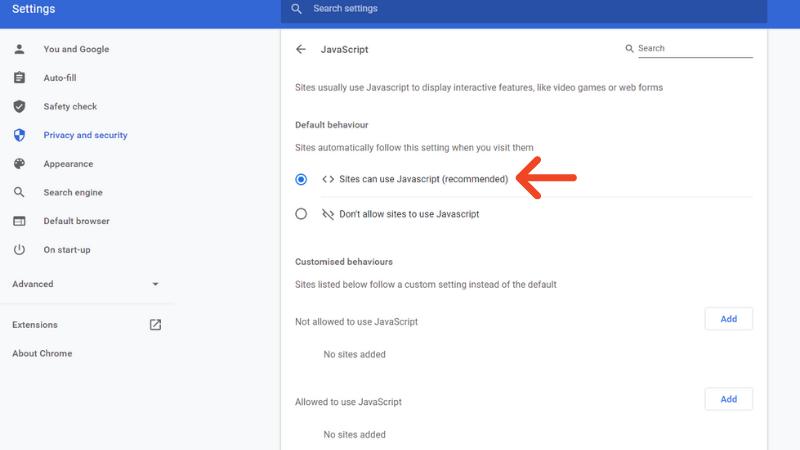
JavaScript is a wonderful technology to use on the web, and disabling it for all websites on your browser is never recommended. Most popular websites are JavaScript based, which means they make use of JavaScript to run interactive features that provide an enjoyable user experience. How to enable JavaScript in my browser. Nowadays, almost all web-developers use JavaScript in their web-pages. JavaScript is a client-side scripting language that runs on a client machine (such as a web-browser). It helps web-developers to create modern web-pages that allow users to interact directly with the web-pages, without reloading them. We will learn how to detect browser autofill using javascript. Here we are going to use 3 programming languages HTML, CSS, Jquery to solve this problem in the best and well-defined way. In all web browser autofill is the feature that automatically fills the form fields such as email, address, password, etc. which the user previously entered ...
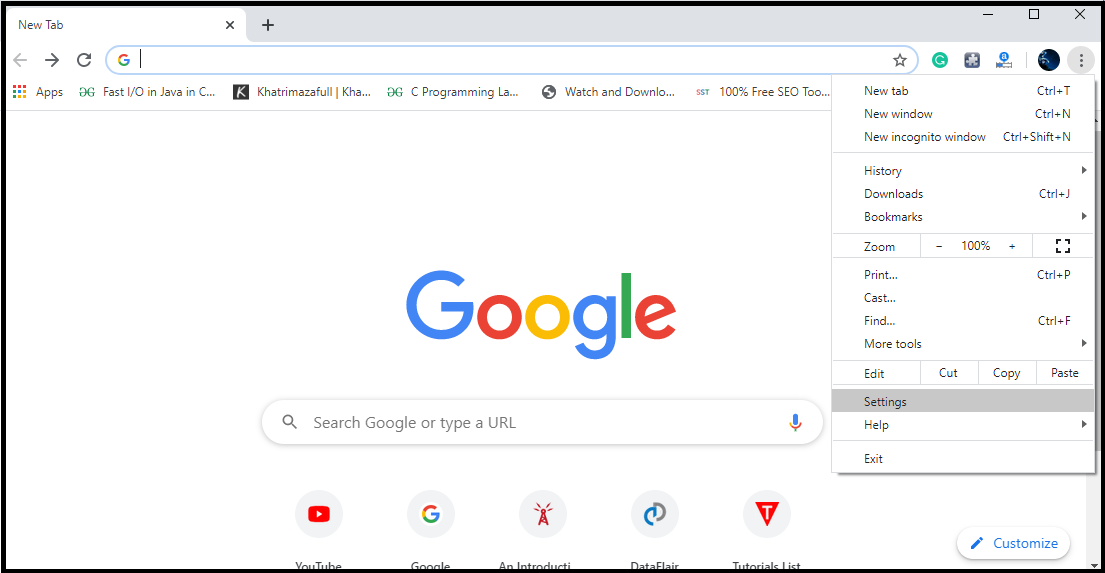
9/6/2021 · As with most modern browsers, JavaScript is enabled in the Microsoft Edge browser by default. To know if yours is working, you will need to access your Settings Menu. To achieve this, simply click on three tiny black dots at the top-right corner of your Edge window. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ...
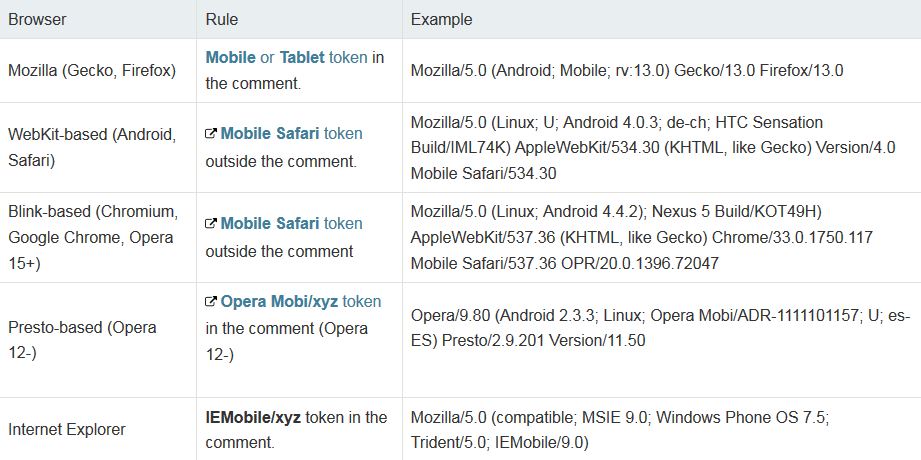
On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page.كيفية تمكين جافا سكريبت في المتصفح الخاص بك في الوقت الحاضر تقريبا جميع صفحات الويب تحتوي على جافا سكريبت، وهي لغة البرمجة النصية التي تعمل …ID - How to enable JavaScript in your browser and why Type javascript.enabled into the search bar below the URL bar. Make sure the "Value" section of the javascript.enabled item says "False". If it says "true", JavaScript is enabled. Delete and reinstall Firefox. Double-click javascript.enabled. Restart Firefox. In JavaScript has a navigator object that contains data about the browser being used. There are many properties in the navigator object. However,.userAgent property has a string contains data about the browser, operating system. Next, match () function is an inbuilt function in JavaScript.
You do not need to download JavaScript in the Google Chrome browser; it’s part of the browser. Follow this setting to enable JS in your browser on Windows 10, Windows 7, or macOS. Open the Google Chrome menu by clicking the menu button (⋮) on the right top of the browser. Instructions for enabling JavaScript vary by browser. Select your browser from the list to learn how. Internet Explorer. Click Tools > Internet Options. Click the Security tab > Custom Level. In the Scripting section, click Enable for Active Scripting. In the dialog box that displays, click Yes. Aside from in the browser page, you can also display text output in the browser console using JavaScript. Let's learn about that next. JavaScript display text using console.log() method. Every web browser has a developer console panel that you can use to write JavaScript code and manipulate the DOM API.
The mainstream use of import and export modules is in combination with a module bundler like Webpack, which combines all the modules into a single file, which you can serve to the browser. This is very useful for development to keep the files you work in small. You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> /* JavaScript module code here */ </ script > The script into which you import the module features basically acts as the top-level module. History Of JavaScript. The history of JavaScript can be traced back to the beginnings of Mosaic Netscape 0.9 in 1994. It quickly became the most popular browser version in the world at the time, which then allowed the company to create the programming language that would complement their existing platform Java. This is when JavaScript was born.
Run JavaScript File in FireFox Browser In order to Run javascript file in Firefox, you have similar options as chrome method given above. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console. Home > Style & Scripts > JavaScript > How to get browser name and version using JavaScript. How to get browser name and version using JavaScript / 23 Apr 2014 / Anil Kumar Panigrahi / 1 Comment. JavaScript. Hi friends, In this post I am going to explain about how to get the browser name and there version using simple JavaScript function. JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards.
JavaScript Browser Detection Demo. Save the file as browser_compatibility.html in your system. Just open the file in the browser, you will see the below picture in the browser. Note that the browser must support HTML specification. When the execution process is completed successfully we will get the following output (for Chrome browser): To use the experimental and non-standard CSS properties, we have to attach a prefix to the property accordingly: WebKit - For Chrome, Safari, and Opera. Moz - Mozilla Firefox. MS - Microsoft Internet Explorer or Edge. O - Older versions of Opera. So yes, we can detect which prefix the browser uses, and determine which engine the browser ... 6/2/2021 · There is a case when we want to detect a browser to handle particular feature in the application. In this article we will detect any browser using JavaScript. JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent;
23/6/2011 · There is more browser support for this, but I use ES6, so if you really want to make it work in older and any browser, try to transpile it using babel, or just simply use ES5: const aTag = document.getElementById("open-file-uploader"); const fileInput = document.getElementById("input-button"); aTag.addEventListener("click", () => fileInput.click()); JavaScript is a programming language that runs in web browsers. Most websites use JavaScript and Cytobank is no exception. Most actions and state changes that happen in the Cytobank interface are governed via JavaScript. The JavaScript console is a command line interface in your browser that can execute snippets of code.
 Javascript Toggle On And Off Webextension Get This
Javascript Toggle On And Off Webextension Get This
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Webassembly How And Why Logrocket Blog
Webassembly How And Why Logrocket Blog
 Using A Headless Browser To Capture Page Screenshots
Using A Headless Browser To Capture Page Screenshots
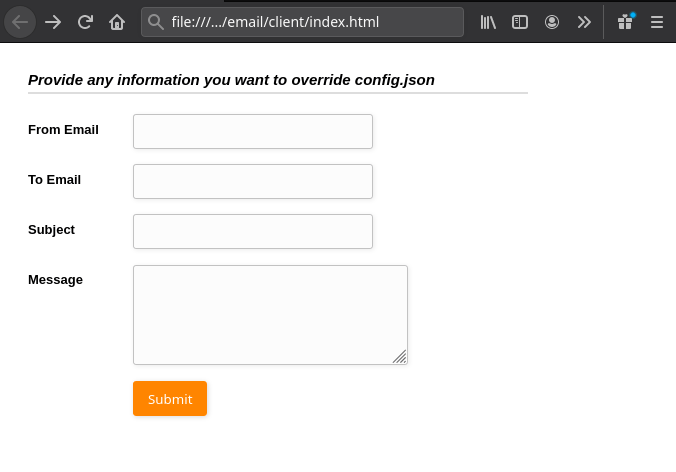
 How To Use An Email Api With Javascript Email Api Javascript
How To Use An Email Api With Javascript Email Api Javascript
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
 Universal Javascript Console For Browser Electron Nw Js
Universal Javascript Console For Browser Electron Nw Js
 Your Browser Is Currently Set To Block Javascript Jaap
Your Browser Is Currently Set To Block Javascript Jaap
 How To Enable Javascript In My Browser Javatpoint
How To Enable Javascript In My Browser Javatpoint
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
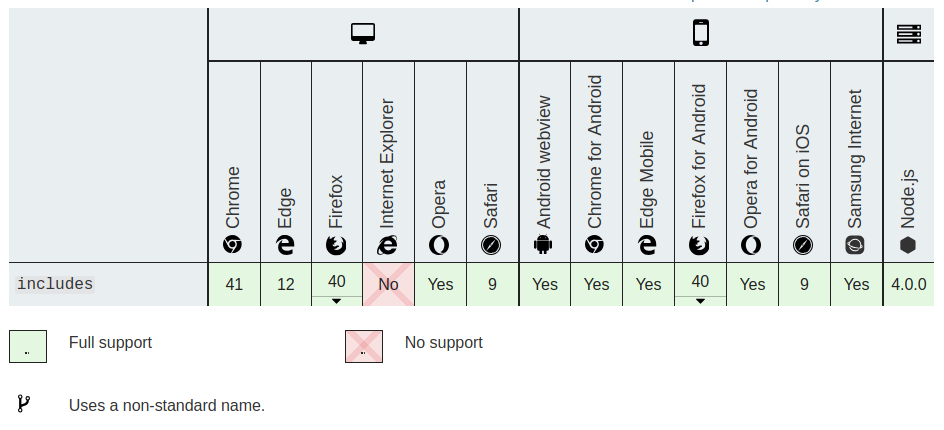
 Check If A String Contains A Substring In Javascript
Check If A String Contains A Substring In Javascript
 Let S Learn How To Use Javascript Responsibly And Stay Up To
Let S Learn How To Use Javascript Responsibly And Stay Up To
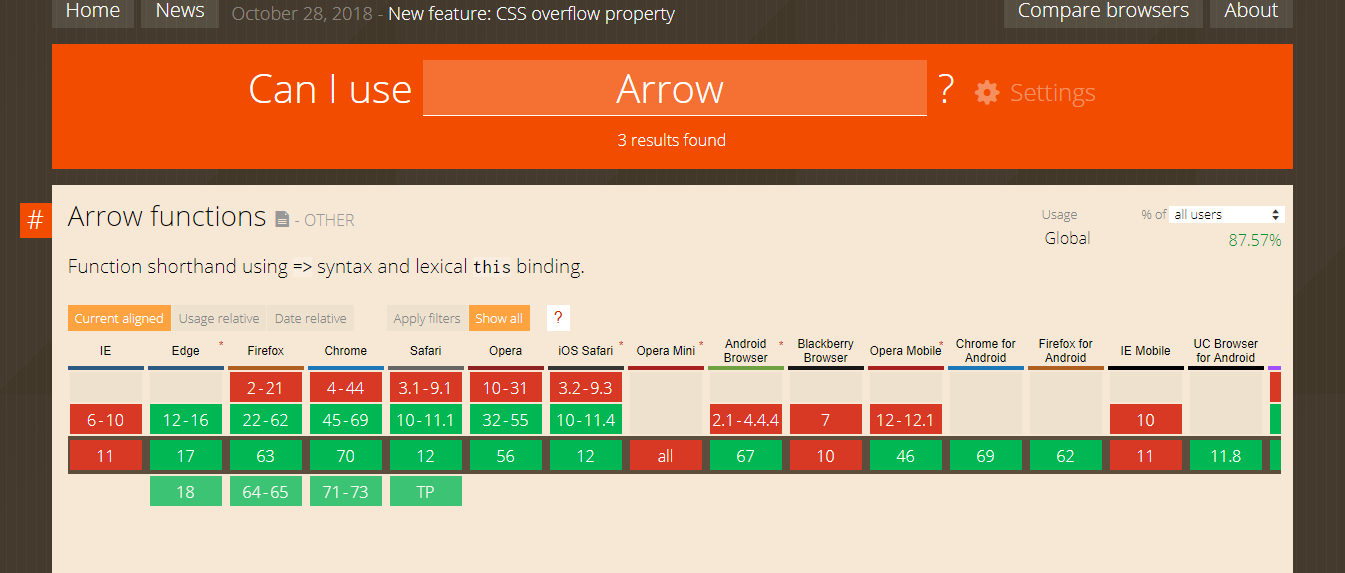
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Force Users To Enable Javascript In Browser Blogger
How To Force Users To Enable Javascript In Browser Blogger
 Fix Your Browser Does Not Support Javascript Error Message
Fix Your Browser Does Not Support Javascript Error Message
 How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
 Browser And Feature Detection Make Your Website Look Great
Browser And Feature Detection Make Your Website Look Great
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
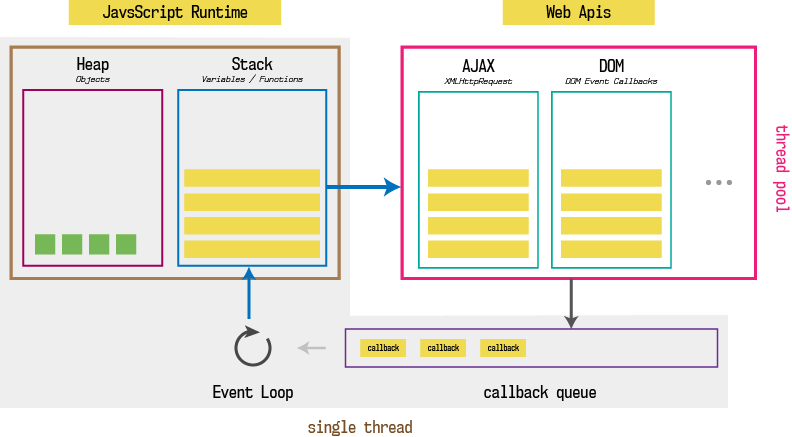
 How Does Javascript And Javascript Engine Work In The Browser
How Does Javascript And Javascript Engine Work In The Browser
 Fixing Javascript Cross Browser Compatibility Issues Dzone
Fixing Javascript Cross Browser Compatibility Issues Dzone
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
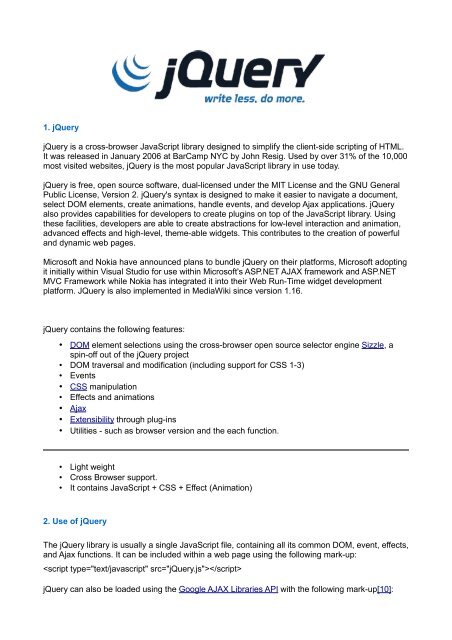
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library

0 Response to "27 How To Use Javascript In Browser"
Post a Comment