33 Simple Calculator In Html Using Javascript
Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table ... 17/3/2020 · Copy the JavaScript code and then Paste your HTML editor into the upper </body>. Javascript Code:-. <script> function calcNumbers (result) { form.displayResult.value=form.displayResult.value+result; } function myFunction () { document.getElementById ("myForm").reset (); } </script>.

Simple Interest Calculator in JavaScript By Nandakumar Edamana | 2016-01-26T16:50:43+05:30 | nanco. Let us create a simple web app that helps to calculate simple interest. The code is given below. You can paste it into a text editor (e.g.: gEdit or Notepad), save it with a filename that has the extension .html (e.g.: simpleint.html), open it in ...

Simple calculator in html using javascript. Browse other questions tagged javascript html calculator or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... Simple JavaScript Calculator. 1. VAT Calculator with Javascript. 4. Javascript calculator with basic arithmetic operations. This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using ... We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. ... How to build an HTML calculator app from scratch using JavaScript. ... Since calculator.datasetrepresents the state of the calculator, let's use a variable called stateinstead.
You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it's time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the "auto" height. How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build one now. Step 1 - HTML: We create a form in order to enter the preferred amount: 23/2/2017 · Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
Using HTML we are designing the simple structure and giving style using CSS(internal CSS). At the time of input we are calling calculate() function and displaying the result. The calculate() function takes input using HTML attribute named - onchange (the onchange attribute fires the moment when the value of the element is changed). Creating a simple, stylish calculator using HTML, CSS and JavaScript. 15,007,773 members. Sign in. Email. Password Forgot your password? Sign in with . Search within: Articles Quick Answers Messages. ... Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click.
In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html I created a very basic JavaScript calculator. While writing, I couldn't help but think that there must be easier, faster and less redundant ways to write this. For example, when I have to update the display, I have to call the refreshScreen function, which then takes the previous HTML, adds the new stuff to it, and then sets it as the new HTML. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
3/7/2020 · First, create the root folder which holds everything and name it as "Calculator" Then open this folder in visual studio code; Then directly inside the root folder, create a file named "index.html" --> This holds our HTML. Then again directly inside our root folder, create two folders: Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. This will be our output screen where all text will be shown. And we use the return keyword to represent current status. Below is the javascript code you need. Basic JavaScript Calculator Source Code Given Here Below. The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ...
2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The Boilerplate Code <!DOCTYPE html> <html … Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Now we perform some operation in the JavaScript program, as shown below. 22/6/2021 · Open the index.html file and paste the following code: Related: Steps to Understanding Basic HTML Code <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title> Simple Calculator using HTML, CSS and JavaScript </title> <link rel="stylesheet" href="styles.css"> </head> <body> <table class = "calculator" > <tr>
In this tutorial of HTML CSS and JAVASCRIPT. We will be creating a basic calcluator having operations of Addition, Subtraction, Multiplication, Division and Modulus. So, after creating a structure of our calculator we will give it some styling. Have you ever wanted to design a simple calculator using HTML, CSS and most of all Javascript to handle the calculations? In this tutorial I’ll guide you through designing yours with the best design you might have imagined. Before we continue with this tutorial, I’d assume you have a basic knowledge of HTML, CSS and Javascript. In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS.
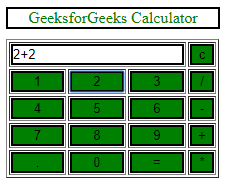
Let's create a cool calculator with HTML, CSS, JavaScript. This project is aimed to help beginners, who just started their javascript / frontend developer jo... Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Things to fix:1) Assign to value, not innerHTML, when referring to an inputelement. (They have no content, hence no innerHTML. 2) Start a function declaration with the keyword function. 3) It’s parseFloat, not parsefloat. JavaScript is case-sensitive. Minimally fixed code: function showresult(choise){var n1=parseFloat(document.
Make A Calculator In JavaScript. This tutorial explains how to create simple calculator application using jquery, html and css. Making a calculator in JavaScript is not have been taught so far.As it supports mathematical calculations. With the help of JQuery, HTML and CSS we can build few tiny applications which run completely inside the browser. Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows —
 How To Create A Calculator Using Html Css And Javascript
How To Create A Calculator Using Html Css And Javascript
 Design A Simple Stylish Calculator Using Html Css And
Design A Simple Stylish Calculator Using Html Css And
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 Javascript How To Make Calculator In Javascript With Html
Javascript How To Make Calculator In Javascript With Html
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
 Calculator In Javascript With Bootstrap 4 W3hubs Com
Calculator In Javascript With Bootstrap 4 W3hubs Com
 How To Make A Calculator Using Javascript And Html Maurice
How To Make A Calculator Using Javascript And Html Maurice
Dina Blaszczak Calculator Js App
 Make Calculator Using Html Css And Javascript Codeandcourse
Make Calculator Using Html Css And Javascript Codeandcourse
 Html And Javascript Making A Simple Addition Calculator
Html And Javascript Making A Simple Addition Calculator
 How To Build A Simple Calculator Using Html Css And Js
How To Build A Simple Calculator Using Html Css And Js
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Create Simple Calculator Using Jquery Html And Css Dotnet
Create Simple Calculator Using Jquery Html And Css Dotnet
 Question Create A Calculator Using Js And Html Chegg Com
Question Create A Calculator Using Js And Html Chegg Com
Javascript Calculator How To Build A Calculator From Scratch
 Simple Calculator Using Javascript How To Build A Simple Calculator Using Javascript
Simple Calculator Using Javascript How To Build A Simple Calculator Using Javascript
 Simple Calculator Using Bootstrap And Javascript Free
Simple Calculator Using Bootstrap And Javascript Free
 Javascript Code To Design Calculator
Javascript Code To Design Calculator
Github Mr Viv1gupta Simple Calculator Javascript A Simple
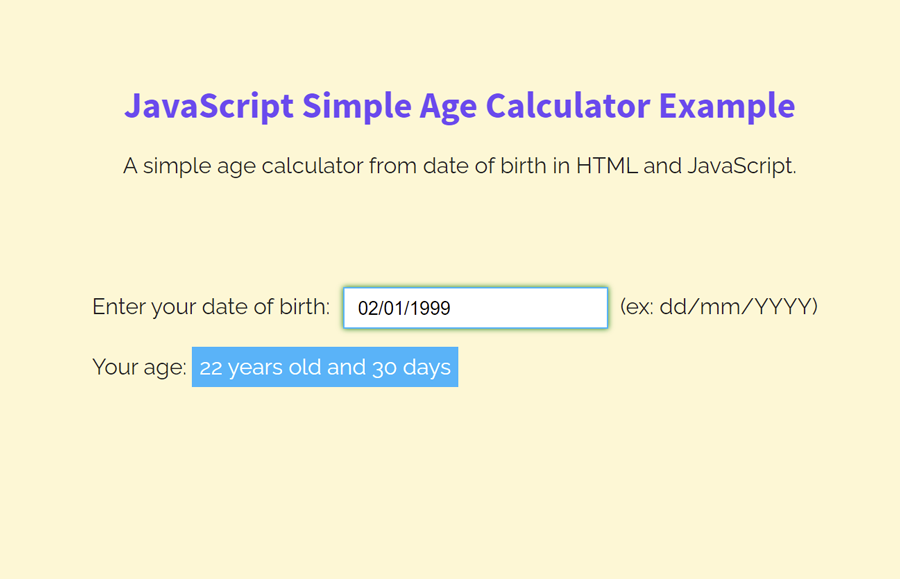
 Simple Age Calculator In Html Amp Javascript Codeconvey
Simple Age Calculator In Html Amp Javascript Codeconvey
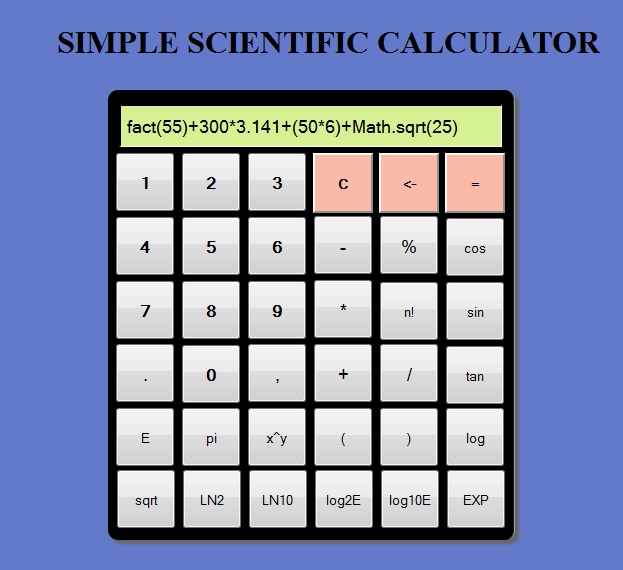
 Simple Scientific Calculator Using Html Javascript And Css
Simple Scientific Calculator Using Html Javascript And Css
 How To Create A Calculator With Javascript Html And Css
How To Create A Calculator With Javascript Html And Css
 Calculator Using Html Css Make Simple Html Caculator Niljadav
Calculator Using Html Css Make Simple Html Caculator Niljadav
How To Create A Basic Calculator Using Html Css And
Creating Calculator Using Html Css And Javascript Codeproject
 How To Make A Calculator Using Only Html And Css Dev Community
How To Make A Calculator Using Only Html And Css Dev Community
 Implementing A Simple Calculator Using Javascript Html And
Implementing A Simple Calculator Using Javascript Html And
 How To Make A Basic Calculator With Javascript Quora
How To Make A Basic Calculator With Javascript Quora
 Create A Calculator With Html Css And Vanilla Javascript The Html Amp Css
Create A Calculator With Html Css And Vanilla Javascript The Html Amp Css
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting

0 Response to "33 Simple Calculator In Html Using Javascript"
Post a Comment