23 What Does Console Log Mean In Javascript
May 26, 2011 - Console.Log : Say Goodbye to JavaScript Alerts for Debugging! This sandbox called console has a program that displays things on screen. This program is called log () Since log () belongs to console we ask log to display things for us by calling console first, then a DOT, then the word log (): console.. log (); Inside of the parentheses we add the things we want to display on screen, like for example.
What Is The Core Meaning Of Console Log In Js Quora
In this tutorial, you will learn about JavaScript console with the help of examples.

What does console log mean in javascript. Debugging your JavaScript code: console.log Vs debugger What is debugging: Debugging is the act of looking over codes, understanding what it is doing and figuring out why it is not executing as expected or not executing at all or maybe a user interaction with the application or website is triggering a weird behaviour. A Proxy is created with two parameters:. target: the original object which you want to proxy; handler: an object that defines which operations will be intercepted and how to redefine intercepted operations.; For example, this code defines a simple target with just two properties, and an even simpler handler with no properties: Console.log () Method - Log an Object in console Console.log () method is one of the most popular and widely used method to do this job. Using console.log () method, you can print any object to the console. This method will also work on any present browser.
Apr 17, 2019 - by Yash Agrawal How to use the JavaScript console: going beyond console.log()One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s Apr 01, 2016 - JavaScript console log: find out how to easily print to console javascript. JavaScript console log examples and methods to print in JavaScript included. 6 days ago - The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.
In JavaScript, and Java too. Lots of languages, actually… The console log is a place where program output goes that is not the screen for the user to see. In short, it's a log. The console is a place where you can display messages as your application is running and where you can manipulate the contents of a web page. You can tell your code to log messages to the console and they will appear when you have instructed them to. undefined is one of JavaScript's primitive types. A variable is undefined when the variable has been declared, but not assigned a value. It doesn't mean that the variable does not exist. It means that the variable exists because it has been created, but does not have a value. In the following example, we declare snack and print snack.
Jul 18, 2015 - What is an example of when or why you might want to use console.log? What is the practical purpose? All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log(). let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers console.log has nothing to do with jQuery. It is a common object/method provided by debuggers (including the Chrome debugger and Firebug) that allows a script to log data (or objects in most cases) to the JavaScript console. It does output the correct number in the console. It shows the number in the color black. For some reason, even though the correct number is outputted, my function doesn't work. But if I write the following: currentImageIndex = 5, the function will work. I notice the number shows up as the color blue in the console log.
3 Answers3. Your object contains a circular reference. If you tried to print (or serialize) this object you would end up in an infinite loop. {content: {content: {content ... Instead, your system was smart enough to notice the circularity and protect itself against it. It means that you have defined a circular reference. Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. For example like this: The console.log() method is used to write a message to the console. It can be used to write:
Jul 29, 2017 - Note that the Console will also print the result of evaluating an expression, which will read as undefined when the expression does not explicitly return something. Rather than have pop-up alerts that we need to continue to click out of, we can work with JavaScript by logging it to the Console ... Apr 17, 2014 - The Javascript command console.log allow us to “Print Out” to the console. When you need to see what the computer is processing you have to ask it to show you. The correct way to write the code is like this: console.log("show everything between these parentheses") This command will log ... console.log(square) console.log(square(5)) const square = function(n) { return n * n; } The arguments of a function are not limited to strings and numbers. You can pass whole objects to a function. The showProps () function (defined in Working with objects) is an example of a function that takes an object as an argument.
Learn to use and read output from the console.log() method in JavaScript. Handy for reading values during application development, helpful for debugging, see... Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. The value of this inside a function is usually defined by the function's call. So, this can have different values inside it for each execution of the function. In your index.js file, write a very simple function that simply checks if this is equal to the global object. function rajat () {. console.log (this === global) }
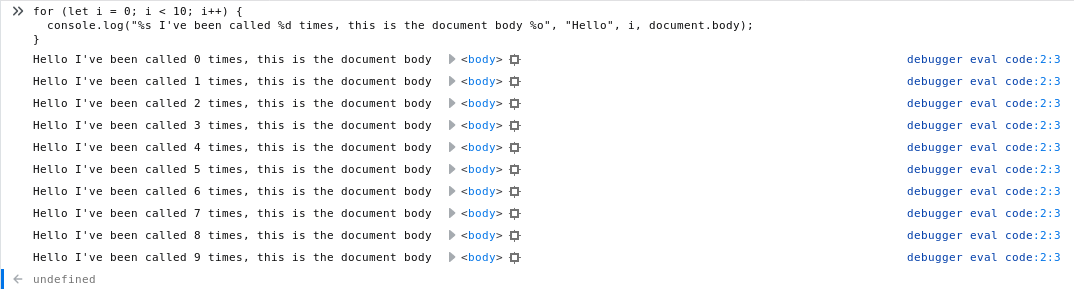
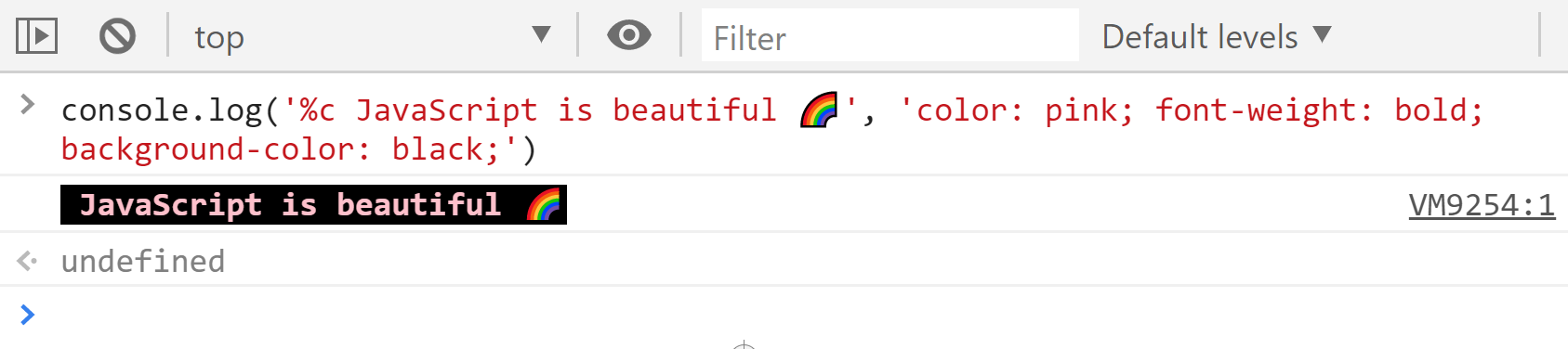
console.log(mod(1, 12)); console.log(mod(13, 12)); console.log(mod(13, -12)); Then we should get: 1 1-11. This is what we expect. In JavaScript, the percent sign is the remainder operator. It gets us the remainder of the number when we divide the left operand by the right operand. console. log ('the word is %s', 'foo'); // output: the word is foo ...the use of such a string does not currently work as intended as a parameter for console.assert in all browsers: Mar 01, 2017 - Go beyond silly alert statements and learn how to use the console to get a better view into what your code is doing.
For debugging purposes, you can call the console.log() method in the browser to display data. You will learn more about debugging in a later chapter. ... JavaScript does not have any print object or print methods. The JavaScript [object Object] is a string representation of an object. To see the contents of an object, you should print the object to the console using console.log () or convert the object to a string. Or, you can use a for…in loop to iterate over the object and see its contents. Are you interested in learning more about JavaScript? 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
function alert () { console.log (this.name + ' is calling'); } A function with a "this" reference In the function above, the this keyword is referring to an object to which it is bound so it gets the "name" property from there. But how do you know which object the function is bound to? A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page. Introduction to Javascript console log. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
Console Object: The Console object provides access to the browser's debugging console, which can be seen using F12 or ctrl+shift+j.Console object contains many methods, log() and dir() are most used among. The console.log() method prints out a toString representation of the object in the console to the user. Syntax: console.log(object) or console.log("string", object) Jul 16, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. class Counters extends Component { render() { console.log ("Reset Button", value) return (<div> <button onClick={this.props.onReset} className="btn btn-danger btn-sm "> Reset </button>))} </div>); } } Or else we can write our own component to use console.log. The reason why it renders the console.log on the browser is because of JSX.
Thanks for the A2A! [code]console.log[/code] is used for debugging your Javascript (kinda!). This is what an amateur Javascript programmer would use to debug simple code snippets. It is a much better alternative to [code]alert();[/code] because t... The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m.
 Console Api Reference Chrome Developers
Console Api Reference Chrome Developers
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Keeping It Simple With The Javascript Console Logrocket Blog
Keeping It Simple With The Javascript Console Logrocket Blog
 Where Is The Console And Its Log Platformio Community
Where Is The Console And Its Log Platformio Community
 There S More Than Just Console Log Other Useful Ways To
There S More Than Just Console Log Other Useful Ways To
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
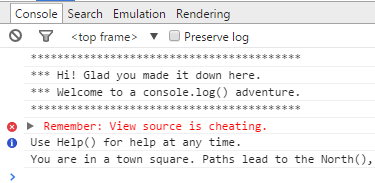
 A Console Log Adventure Secretgeek Net
A Console Log Adventure Secretgeek Net
 How To Stop Using Console Log And Start Using Your
How To Stop Using Console Log And Start Using Your
 Console Output Of Strings Can Be Confusing For Beginners
Console Output Of Strings Can Be Confusing For Beginners
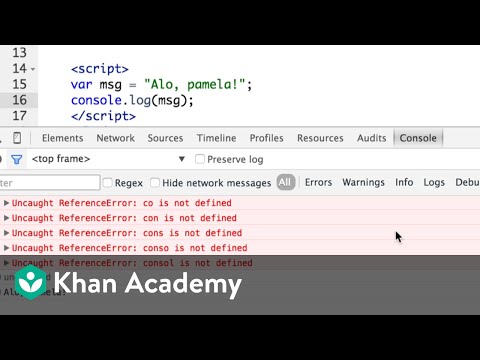
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
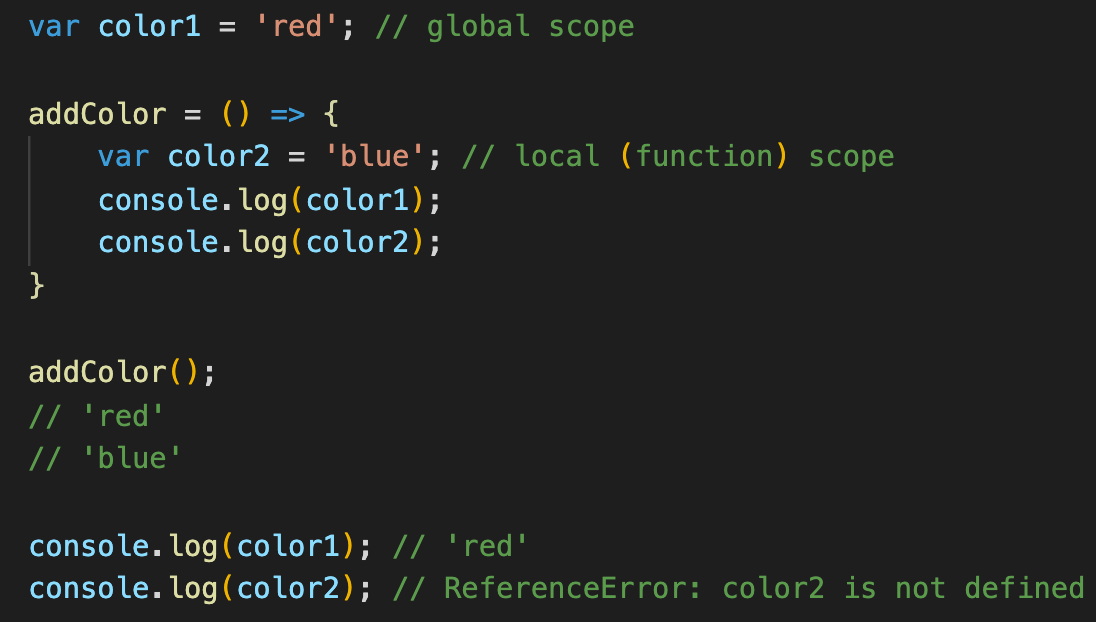
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
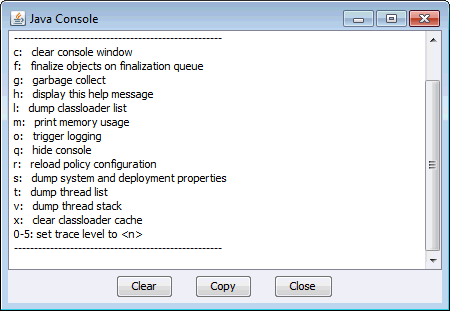
 Java Console Tracing And Logging
Java Console Tracing And Logging
 Different Use Cases Of Console Log You Should Use When
Different Use Cases Of Console Log You Should Use When
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Console Output Of Strings Can Be Confusing For Beginners
Console Output Of Strings Can Be Confusing For Beginners



0 Response to "23 What Does Console Log Mean In Javascript"
Post a Comment