27 How To Call Jquery Function From Javascript
Call JavaScript function on SelectedIndexChanged of HTML DropDownList using jQuery The following HTML Markup consists of an HTML Select DropDownList. The HTML Select DropDownList has been assigned a jQuery OnChange event handler. ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview ... Call javascript function from codebehind in asp By: Suresh Dasari Aug 9, 2010 Categories: Asp , Javascript Here i will explain how to call javascript function from codebehind without assigning it to any control in asp . We can call javascript functions in two ways ...
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
I would really just like to call 1 function from the $(document).ready() call that lies in an external .js file that will process the code above so I don't have so much clutter in the page. This ...

How to call jquery function from javascript. Jan 16, 2017 - When multiple functions are added via successive calls to this method, they run when the DOM is ready in the order in which they are added. As of jQuery 3.0, jQuery ensures that an exception occuring in one handler does not prevent subsequently added handlers from executing. Mar 09, 2011 - How can I call the functions within jQuery from my original Javascript function? Thanks in advance. ... why did you put it in a jQuery? it wouldve worked the same if you dropped the $(), and wrote it as a simple javascript function. and this way you couldve called it easily as well. anyways, ... See more: ASP.NET. Javascript. I want to call a ascx page from Javascript function of aspx page. or. reload a ascx page via button click of aspx page. i used like this but no use. Copy Code. function refresh () { __doPostBack ('<%=upNotes.ClientID %>', 'addTocart'); }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way You can call your angularJS function from javascript or jquery with the help of angular.element (). In this article I will explain this with a simple short example.
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself. Jul 16, 2010 - Have you ever come accross a situation where you need to call Jquery from or within a Javascript function? Well, it's not that tough either. You can directly write your jQuery code within a JavaScript function. See below code. I have placed a button on my page which makes a call to a Javascript ...
Here Mudassar Ahmed Khan has explained with an example, how to call a JavaScript function on Selected Date event in jQuery DatePicker plugin. The jQuery DatePicker plugin supports various events and the event which is raised when a Date is selected in the Calendar i.e. when User clicks on the Date a JavaScript function will be called. TAGs: JavaScript, jQuery, jQuery Plugins, TextBox, DatePicker Dec 17, 2015 - Because the handler receives the clicked item in the this keyword as a bare DOM element, the element must be passed to the $() function before applying jQuery methods to it. XML data returned from an Ajax call can be passed to the $() function so individual elements of the XML structure can ... May 24, 2017 - The way to call a JavaScript function from a JQuery file is the same as calling a JavaScript function from a JavaScript file :) This is so because JQuery is a library based from JavaScript. Say, you want to call function foo from a JavaScript file, when the window loads.
Selecting elements Selecting one or several DOM elements to do something with is one of the most basic elements of jQuery. The equivalent to $ () or jQuery () in JavaScript is querySelector () or querySelectorAll (), which, just like with jQuery, you can call with a CSS selector. Nov 15, 2017 - Hello everyone, could you anyone help me with my rpblem please? I would like to call jquery function from JS (and additionally pass JS variables to jQuery). Here is my sample code: Thanks a lot for help :) 28/1/2015 · Solution. To call the function which is declared inside jQuery code, make it global access by adding the function to window object : <script> function submitSearchForm() { updateErrorMessage ( "Please enter a website url" ); } jQuery ( document ).ready ( function($) { //make it global access window .updateErrorMessage = function(msg) { $ ( ...
Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
When you call the $() function and pass a selector to it, you create a new jQuery object. Of course, in JavaScript, functions are objects too, so that means that $ (and jQuery, of course) has properties and methods, too. For example, you can refer to the $.support property for information on ... $().ready(function() { $('#desti').click(function(){ // I want to call Stack Overflow | The World’s Largest Online Community for Developers
But it doesn't work! I've seen an article how to call function in jquery from javascript. Is it possible? Useful Way to Call Controller Actions From HTML Using jQuery. In this topic, I am showing some useful ways to call controller actions to be executed and return results to your UI (view) page. $.get () method, $.post () method, $.ajax () method. When writing MVC code you cannot forget jQuery. jQuery provides a substantial contribution to make ... Typescript is compiled into javascript so this can be done as you would call a javascript function. Having said that, the structure can change a little from what you would expect, the best way I learnt how this worked was to compare the Typescript file to the javascript file that was compiled from it.
If you click on the alert button, it should popup the alert "Hello". This imply we can call the external JavaScript function from React. Execute the external autocomplete function In the old days... Solution 1. Accept Solution Reject Solution. jQuery is customized Javascript kind of! Just call the method as you do in normal Javascript. Permalink. Posted 6-Dec-10 20:27pm. Sandeep Mewara. Calling a JavaScript library function is quite easy. You need to use the script tag. As almost everything we do when using jQuery reads or manipulates the document object model (DOM), we need to make sure that we start adding events etc. as soon as the DOM is ready.
Call jQuery from Javascript function | Learning jQueryLearning jQuery. Have you ever come accross a situation where you need to call Jquery from or within a Javascript function? Well, it's not that tough either. You can directly write your jQuery code within a ... Mar 14, 2016 - Unlike many other programming languages, JavaScript enables you to freely pass functions around to be executed at a later time. A callback is a function that is passed as an argument to another function and is executed after its parent function has completed. Browse other questions tagged javascript jquery function or ask your own question. ... Hypothetically, should I pay off the smaller + higher interest rate loan first, or the larger + higher absolute interest cost? Who had the shortest time in going from imprisonment to head of state within ...
Mar 06, 2013 - Otherwise, jQuery is in javascript, so you can use normal javascript syntax within jQuery. – Evan Knowles Mar 6 '13 at 13:08 · +1. Exactly what OP wants: "the function Initiate() will call the function Hello() using jQuery, and do nothing else." – Ja͢ck Mar 6 '13 at 13:55 Step 1. Open Visual Studio 2017 and select "File" -> "New" -> "Project.". In the Template Project Window, select Visual C# >ASP.NET Web Application and then select "Web API.". Change the name of the project to "MyWebAPI" and click the "OK" button (see Figures 1 and 2). Figure 1: Creating a new Web API Project. The task is to execute a series of functions sequentially in JavaScript. That is, execute function two ONLY after the first function has completed its execution. Syntax: functionName(); Approach: This problem can be solved in multiple ways. We can fix (hard-code) a callback function at the end of function one.
Now assume that you have a JavaScript function named: my_js_function () Now you have to call a jQuery function from this my_js_function () In order to access a jQUery function from a JavaScript function, you can declare a variable and assign it to a jQuery function. Finally, just call it from a JavaScript function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. i have a javascript function that is on aspx( ) page function anchorclick(v, v2) { alert("Helo"); alert(v); alert(v2); } i am calling it in a Jquery using a sentax $anchor.attr('on...
Aug 30, 2014 - I’ve got two scripts that are loaded from external files. The first script needs to call a function from the other, but I don’t know how to make it happen. Right now I just get an error that the function doesn’t exist. // This script actually loads from an external file $(document).r... As opposed to a regular line of JavaScript calling a regular function: var x = document.getElementById ("orderedlist"); addClass () is a jQuery function, getElementById () is a JavaScript function. The dollar sign function makes the jQuery addClass function available. Using jQuery. At its core, jQuery is used to connect with HTML elements in the browser via the DOM. The Document Object Model (DOM) is the method by which JavaScript (and jQuery) interact with the HTML in a browser. To view exactly what the DOM is, in your web browser, right click on the current web page select Inspect.
I need to call the following c# method (defined in the Model class ) from a javascript function on Razor page . public string GetCustomerName(int customerId,int storeId) { return customerName;} javascript function . function DispalyCustomerName {var customerName=@Model.GetCustomerName(icustomerId,storeId); 30/1/2018 · jQuery Web Development Front End Technology. To call jQuery function with a JavaScript function, try the following code. Live Demo. <!DOCTYPE html> <html> <body> <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> $.myjQuery = function() { alert("jQuery"); }; $(document).ready(function() … If the JS function you need to call doesn't return any value, you can just render the function using JavaScript ActionResult: public ActionResult MyAction() { return JavaScript("window.alert('Hello World');"); } In case you have to return a value from JS function, the only solution here is to use a ViewBag.
Different between function calling in JavaScript and JQuery. A simple example to demonstrate how to call a function to create dynamic content after page loaded, both in JavaScript and jQuery. 1. JavaScript. To call a function after page loaded, JavaScript uses the " window.onload ", and " innerHTML " to create the content dynamically.
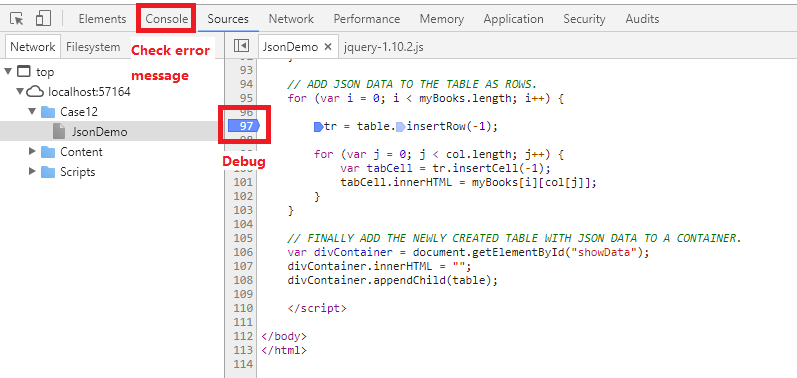
 Jquery For Complete Beginners Console Log Scrolltop
Jquery For Complete Beginners Console Log Scrolltop
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
Add Javascript To Widgets Elementor Developers
 Getting Loopy Ajax Powered Loops With Jquery And Wordpress
Getting Loopy Ajax Powered Loops With Jquery And Wordpress
 Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
 Four Steps For Beginning To Learn Jquery Dzone Web Dev
Four Steps For Beginning To Learn Jquery Dzone Web Dev
 Jquery Document Ready Explained Document Ready Function
Jquery Document Ready Explained Document Ready Function
 How To Call A C Static Method From Jquery Stack Overflow
How To Call A C Static Method From Jquery Stack Overflow
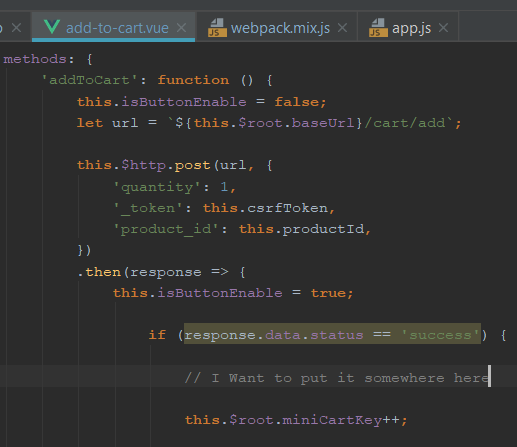
 Call Jquery Function In Vue File Bagisto Forum
Call Jquery Function In Vue File Bagisto Forum
 Jquery To Es6 And What If You Don T Need A Js Framework
Jquery To Es6 And What If You Don T Need A Js Framework
 Jquery Function With Html Control
Jquery Function With Html Control
 Plug In Implementation Of Jquery Table Data Paging
Plug In Implementation Of Jquery Table Data Paging
 How To Write A Javascript Function Inside The Functions Php
How To Write A Javascript Function Inside The Functions Php
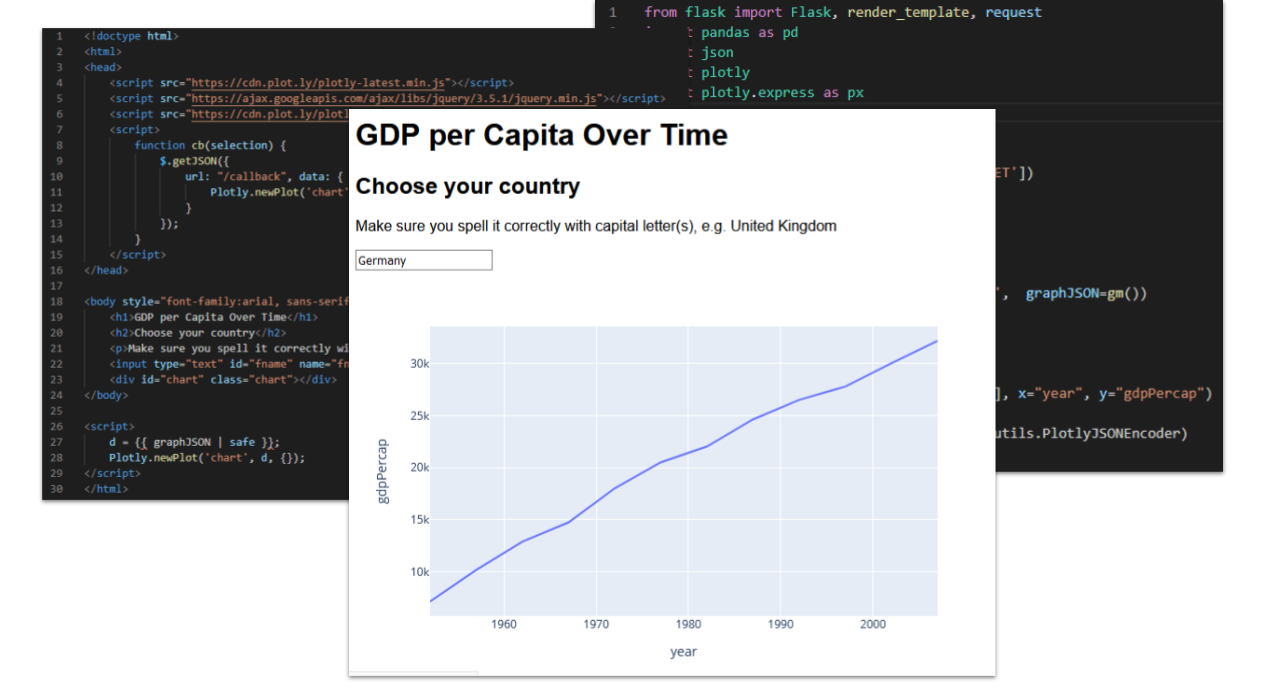
 An Interactive Web Dashboard With Plotly And Flask By Alan
An Interactive Web Dashboard With Plotly And Flask By Alan
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
 Error Jquery Function While Loading Xpages Stack Overflow
Error Jquery Function While Loading Xpages Stack Overflow
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Mvc And Jquery Function Call The Asp Net Forums
Mvc And Jquery Function Call The Asp Net Forums
 How To Call A Jquery Function After Page Document Load
How To Call A Jquery Function After Page Document Load
 Four Ways To Make An Api Calls In Javascript
Four Ways To Make An Api Calls In Javascript

0 Response to "27 How To Call Jquery Function From Javascript"
Post a Comment