34 Javascript Dom Manipulation Techniques
The DOM Programming Interface. The HTML DOM can be accessed with JavaScript (and with other programming languages). In the DOM, all HTML elements are defined as objects. The programming interface is the properties and methods of each object. A property is a value that you can get or set (like changing the content of an HTML element). DOM Manipulation Methods in jQuery. jQuery provides various methods to add, edit or delete DOM element (s) in the HTML page. The following table lists some important methods to add/remove new DOM elements. Method. Description. append () Inserts content to the end of element (s) which is specified by a selector.
 15 Javascript Methods For Dom Manipulation For Web Developers
15 Javascript Methods For Dom Manipulation For Web Developers
DOM Manipulation With JQuery. To be clear, the DOM and HTML are not the same, although they should contain the same elements. The DOM is a modeled representation of HTML source code, and can be altered by client-side JavaScript. Below, we'll be looking at methods in the jQuery library for testing out some DOM manipulation techniques.
Javascript dom manipulation techniques. 15 JavaScript Methods For DOM Manipulation for Web Developers. By Preethi Ranjit in Coding. Updated on November 22, 2017. As a web developer, you frequently need to manipulate the DOM, the object model that is used by browsers to specify the logical structure of web pages, and based on this structure to render HTML elements on the screen. Hi!, the use of object generates a mutation of the style for each property associated to it, an object of 10 properties generates 10 mutations to the DOM when modifying style, forcing the browser to interpret the style property 10 times, instead using a string you will generate a single mutation to the element and therefore a single interpretation of the style. You will be able to refactor code using best practices and fix final bugs in the application. You will be able to create a general function for getting data from the seatReservations object and use DOM manipulation techniques and logical flow control structures to update the necessary elements on the web page.
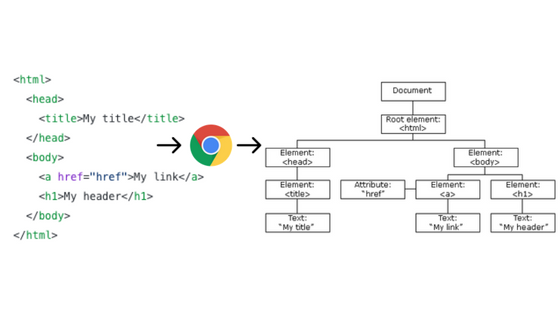
The most common thing you'll need, as a web developer, is a means to manipulate the document structure in some way without much hassle. For this purpose, we use the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that use the Document object.This JavaScript tutorial will discuss DOM in detail and walk you through the different methods of using them. To gain familiarity with the core DOM APIs, and the other APIs commonly associated with DOM and document manipulation The important parts of a web browser Web browsers are very complicated pieces of software with a lot of moving parts, many of which can't be controlled or manipulated by a web developer using JavaScript. The DOM defines a standard for accessing documents: "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." The W3C DOM standard is separated into 3 different parts: Core DOM - standard model for all document ...
Avoid straight forward DOM manipulation using JavaScript or Jquery. Try to use Framework's available features. I hope now everything is clear with the DOM manipulation concept in Angular. If you have any suggestions please leave it in the comment. Reference: Photo by Lynnea Tan on Unsplash. To get a job as a front end developer, we need to nail the coding interview. In this article, we'll look at some questions about DOM manipulation. Good understanding of AJAX and JavaScript Dom manipulation Techniques. Experience implementing complex interfaces across multiple platforms and browsers. Passion for semantics, usability, efficiency and performance based code - craftsmanship. Keen desire for innovation - to learn new languages and frameworks.
Packt - Learn DOM Manipulation with Easy Modern JavaScript-XQZT English | Size: 5.65 GB Category: Java Enhance your JavaScript skills by learning the fundamentals of the Document Object Model. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. Categories ↓ ↑ Selecting Traversing Manipulation Attributes Styles Ajax Events Effects Utilities. Manipulating DOM Elements. Adding, removing, copying DOM elements and related manipulations. ... Insert an HTML structure after or before a given DOM tree element. jQuery: $.after(), $.before(), $.insertAfter(), $.insertBefore. Strong knowledge of HTML, CSS, Bootstrap, Jquery, JavaScript, Responsive Designing, and writing cross-browser compatible code Good understanding of AJAX and JavaScript Dom manipulation Techniques Team player
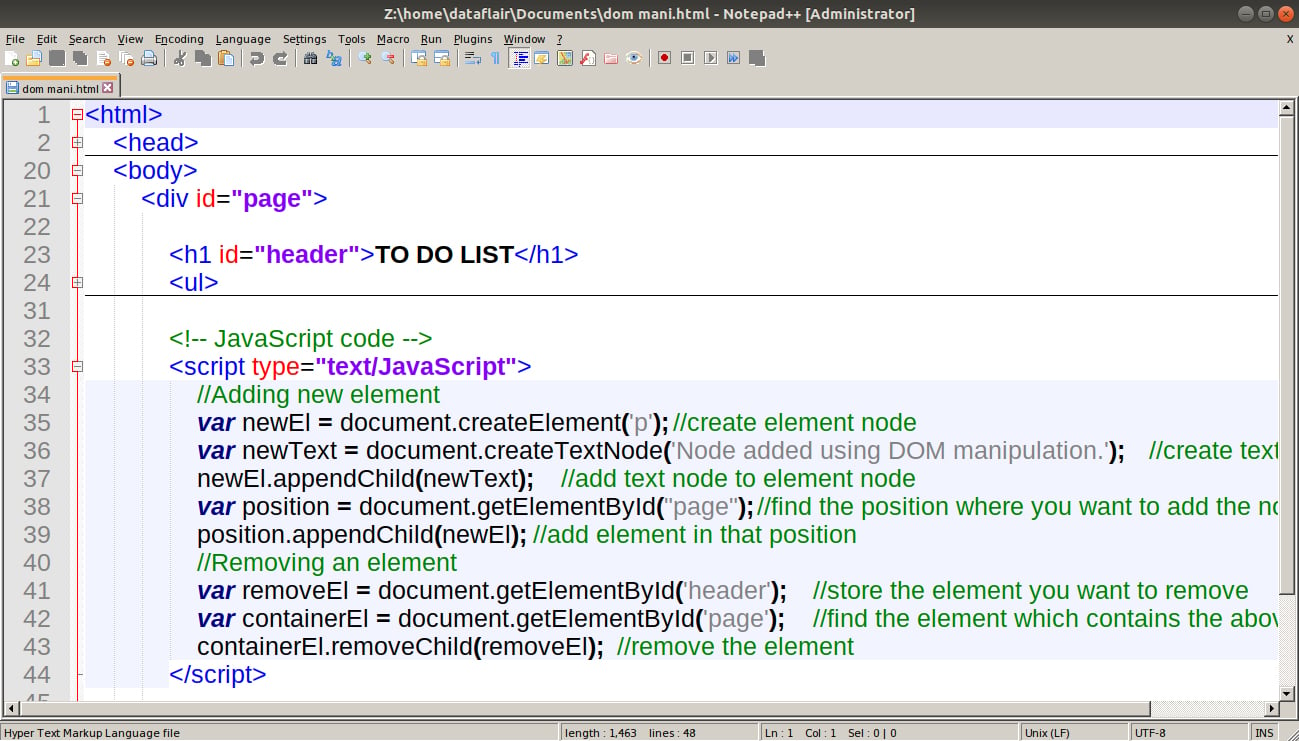
JavaScript manipulation of the DOM - Start creating Dynamic and Interactive Content. Learning how to interact with the DOM, will get you started quickly with more interaction on your webpages. The Document Object Model is a model of your HTML document represent within JavaScript as objects. The technique shows how DOM manipulation can be useful to modify the execution flow of scripts in the target page. Kuza55 and Stefano Di Paola discussed more ways in which the concept of DOM manipulation and DOM based XSS can be extended in [3]. Testing Tools and Techniques. Minded Security has been doing some significant research into DOM ... 31/5/2020 · How to manipulate DOM elements using JavaScript? Apart from accessing the elements, JavaScript provides some methods and properties which can manipulate or change the values of the DOM elements. Few of those methods and properties are: write; innerHTML; attributeName; Style.property; setAttribute; createElement and appendChild; removeChild; replaceChild
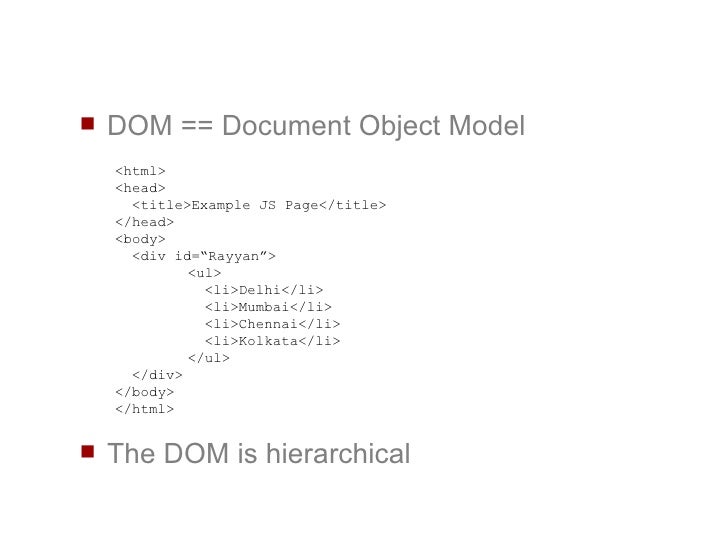
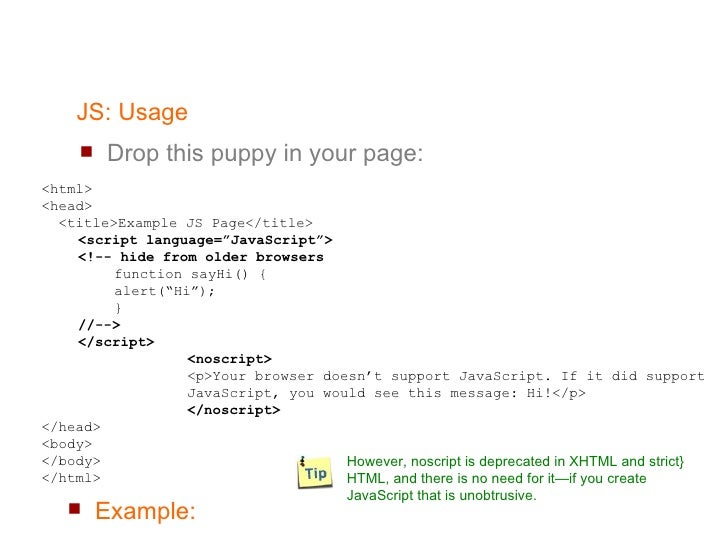
John Resig's blog (creator of jQuery) is a good resource for some more advanced DOM techniques. Taking a look into how JavaScript libraries' code to see how they do things. This will give you some ideas as to where to start. Of course, you need to have some knowledge & understanding of the DOM for this to be useful, first. Discusses JavaScript, Ajax, DOM Manipulation, jQuery, etc. Slideshare uses cookies to improve functionality and performance, and to provide you with relevant advertising. If you continue browsing the site, you agree to the use of cookies on this website. The Document Object Model ( DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This is what we use when we work with Javascript and interact in any way dynamically with the document. If you use Angular, Vue, React, or any other library or framework to create modern web applications ...
A list, with code examples, of some of the most common and useful DOM methods and techniques for manipulating page elements using JavaScript. ... stronger grasp of how the DOM is manipulated. Even if you rely heavily on JavaScript libraries, knowledge of essential DOM manipulation is a huge plus, as it helps you fully understand the different ... If you are including your JavaScript at the top of your file, many of these DOM manipulation methods will not work because the JS code is being run before the nodes are created in the DOM. The simplest way to fix this is to include your JavaScript at the bottom of your HTML file so that it gets run after the DOM nodes are parsed and created. DOM Mode. The DOM is the Document Object Model of a page. It is the code of the structure of a webpage. JavaScript comes with a lot of different ways to create and manipulate HTML elements (called nodes). Node Properties. attributes — Returns a live collection of all attributes registered to an element
DOM Manipulation with JavaScript July 7, 2021. Topics: Languages; The Document Object Model (DOM) is a tree-like structure showing a hierarchical relationship between different HTML elements. The DOM can be referred to as a programming API for HTML and XML documents according to w3 . It defines the logical structure of documents and the way ... You will be able to refactor code using best practices and fix final bugs in the application. You will be able to create a general function for getting data from the seatReservations object and use DOM manipulation techniques and logical flow control structures to update the necessary elements on the web page. You could absolutely build this app with traditional DOM manipulation techniques. But managing all of those individual pieces of functionality would become increasingly challenging. Every time a user clicks a button—to add a new item, delete an item, edit an item, and so on—you would need to target specific elements in the DOM an manipulate ...
JavaScript DOM Manipulation. In this tutorial you will learn how to manipulate elements in JavaScript. Manipulating DOM Elements in JavaScript. Now that you've learnt how to select and style HTML DOM elements. In this chapter we will learn how to add or remove DOM elements dynamically, get their contents, and so on. Adding New Elements to DOM This is a collection of JavaScript and DOM scripting tips that are applicable to all levels of JavaScript and front-end development. Almost all tips cover techniques and technologies that work in all browsers. $6.00. Minimum price. This section covers the JavaScript Document Object Model (DOM) and shows you how to manipulate DOM elements effectively. Section 1. Getting started. Understanding the Document Object Model in JavaScript. Section 2. Selecting elements. getElementById () – select an element by id.
THE PROBLEM: Native JavaScript is compiled into machine code by most scripting engines offering incredible performance boost, however interaction with host (browser) objects outside the javascript native environment raises unpredictability and considerable performance lag, particularly when dealing with screen-rendered DOM objects or objects which cause Disk I/O (such as WebSQL).
How Javascript Works The Internals Of Shadow Dom How To
 Learn Dom Manipulation In 18 Minutes Youtube
Learn Dom Manipulation In 18 Minutes Youtube
Javascript Dom Manipulation Performance
 Dom Manipulation Part 1 Theoretical Aspect Of Dom
Dom Manipulation Part 1 Theoretical Aspect Of Dom
 How To Do Dom Manipulation Properly In Angular Angular Indepth
How To Do Dom Manipulation Properly In Angular Angular Indepth
 Javascript Amp Dom Manipulation
Javascript Amp Dom Manipulation
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
 6 Jquery Inspired Native Dom Manipulation Methods You Should
6 Jquery Inspired Native Dom Manipulation Methods You Should
 Dom Manipulation Not Works In Component Stack Overflow
Dom Manipulation Not Works In Component Stack Overflow
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice

 Javascript Amp Dom Manipulation
Javascript Amp Dom Manipulation
 Javascript Dom Nodes Tutorial Republic
Javascript Dom Nodes Tutorial Republic
 React Virtual Dom Explained In Simple English Programming
React Virtual Dom Explained In Simple English Programming
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 Data Manipulation In Javascript Coursera
Data Manipulation In Javascript Coursera
 A Simple Calculator Using Javascript Dom Manipulation Methods
A Simple Calculator Using Javascript Dom Manipulation Methods
 Working With Dom In Angular Unexpected Consequences And
Working With Dom In Angular Unexpected Consequences And
 Dom Manipulation In Javascript Dom Document Object Model
Dom Manipulation In Javascript Dom Document Object Model
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
 Practical Javascript Dom Scripting And Ajax Projects
Practical Javascript Dom Scripting And Ajax Projects
 A Beginner S Guide To Dom Manipulation By Harshita Agarwal
A Beginner S Guide To Dom Manipulation By Harshita Agarwal
Javascript Dom Manipulation Performance
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 Dom Traversing Amp Manipulating In Javascript
Dom Traversing Amp Manipulating In Javascript
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Javascript The Browser And The Dom
Javascript The Browser And The Dom
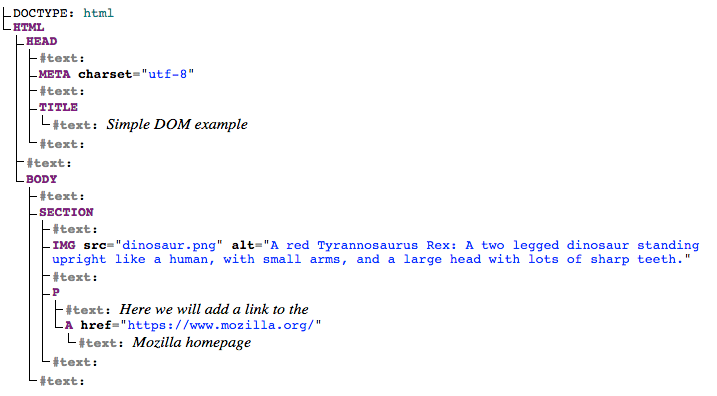
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
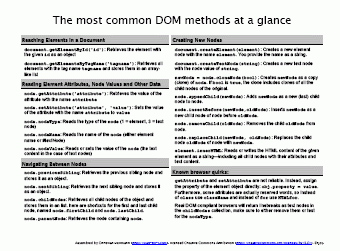
 The Most Common Dom Methods At A Glance
The Most Common Dom Methods At A Glance
 Javascript Dom Tutorial 2020 Edition
Javascript Dom Tutorial 2020 Edition

0 Response to "34 Javascript Dom Manipulation Techniques"
Post a Comment