31 How To Edit Css In Javascript
The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. Another way to add CSS styles with JavaScript is to use the document.createElement method to create a style element. For instance, if we have the following HTML code: Then we can create the style element by writing: We call document.createElement with 'style' to create a style element. Then we set the type property on the resulting styleSheet ...
 Live Edit Html Css And Javascript Dieno Digital Marketing
Live Edit Html Css And Javascript Dieno Digital Marketing
Just as you can use JavaScript to change the HTML in a web page, you can also use it to change CSS styles. The process is very similar. The first step is to select the element you want to apply or change a style on. For example, to select a robot’s left eye, you can […]

How to edit css in javascript. Once we have identified the element uniquely, we can use the .style or .className methods to change its CSS styles. Refer to the following examples. <div class="col-md-12"> <div class="p-3"> <label>Input String:</label><br> <input type="text" class="input-blue-border" id="b1" value="120"> <button class="ml-3" onclick="changeStyle()">Change Border</button> </div> </div> The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Oct 02, 2015 - To kick your JavaScript skills into outer space, everything you see here and more (with all its casual clarity!) is available in both paperback and digital editions. ... Before we go further it is probably useful to explain why we would ever want to use JavaScript to affect the style of an ...
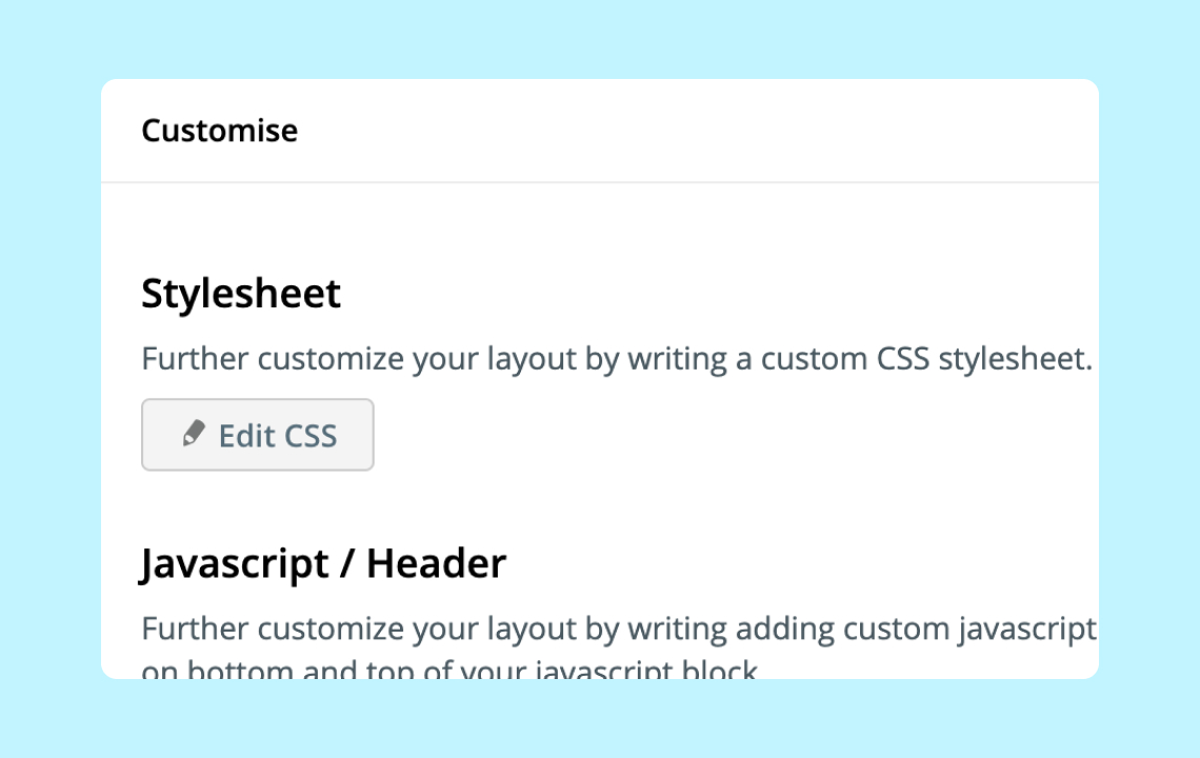
CSS files are also accessed via the Theme Editor, in a similar way to JavaScript files. Just make sure you click the Update Files button at the bottom of the page to apply any changes. Alternatively, you may wish to use the Customise option under Appearance. This option will allow you to edit the CSS through the WordPress graphical interface. Sep 03, 2017 - Variables in SASS have been around for a while. They allow you to define a variable once at runtime and use that variable in multiple places. Coolness level 3. Coolness level 6? ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓… It modifies the button's style indirectly by changing an attribute. In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color.
For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size". You should also note that my changeRule function depends on a global variable mySheet that refers to the first stylesheet attached to the document. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. Sep 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1 week ago - Initially defined in the DOM Level ... Model (CSSOM) which aims at superseding it. In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also ... Well, styleSheet.cssRules will return a list of style objects representing all the CSS rules contained in the style sheet. You can use these style objects just like the style objects for the other elements. In this case, rather than changing one specific element on our page, changes here will change all elements that the CSS rules apply to. The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ...
When the property changes, the browser paints the animation. That is, all we need is to change the property, and the fluid transition will be done by the browser. For instance, the CSS below animates changes of background-color for 3 seconds: .animated { transition-property: background-color; transition-duration: 3s; } How to Edit WordPress Code (HTML, CSS, PHP, Javascript)💪 One of the most powerful features of a WordPress website is the ability to edit the WordPress sour... 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
May 02, 2020 - Get code examples like "who to get js to edit css value" instantly right from your google search results with the Grepper Chrome Extension. Edit multiple CSS styles using a Javascript function. Related. 4975. How to validate an email address in JavaScript. 7626. How do JavaScript closures work? 6729. How do I remove a property from a JavaScript object? 7710. How do I redirect to another webpage? 5727. 5/3/2013 · // select element from DOM using *const* const sample = document.getElementById("myid"); // using CONST // or you can use *var* var sample = document.getElementById("myid"); // using VAR // change css style sample.style.color = 'red'; // Changes color, adds style property. // or (not recomended) sample.style = "color: red"; //Replaces all style properties.
In this JavaScript tutorial you will learn how to change CSS using JavaScript as well as creating CSS. CHECK OUT THESE AWESOME PEOPLE!Daniel SimionescuMeet ... May 14, 2021 - Visual Composer Website Builder allows you to add additional CSS or Javascript code directly from the editor and apply it in 2 ways - local or global. To add local or global CSS or Javascript, navigate to Settings option in your Navigation bar and select CSS or Javascript to be added Locally ... transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations.
Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. Dec 25, 2019 - It is common to set styles in Javascript. Four years of working with HTML, CSS and Javascript there were plenty of times I had to style elements with Javascript. Here are some uses-cases and ways to style elements in Javascript. I will also be describing one common use case at the end of this ... 21/9/2020 · Change CSS using inline styling. The first approach to changing CSS with JavaScript will be to leverage inline styling. Take the following example: JavaScript. function changeColor(event) { const el = event.target; el.setAttribute('style', 'color: blue'); } HTML <h2 class="h2colored" style="color:red" onclick="changeColor(event)"> Click to change color </h2> CSS.h2colored { cursor: pointer; }
Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... In this tutorial, we are going to change our CSS and HTML text using JavaScript functions dynamically. And also learn about arrow functions and a self-invoking anonymous function. Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript.
How to Change an Element's Class with JavaScript In this tutorial, you will learn the ways of changing an element's class with JavaScript . In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id") . The text editor lets you add, edit, and remove HTML code. To view changes, click the 'visual' tab. Don't forget to save changes. How to Add or Edit HTML Code in Gutenberg Editor. With the Gutenberg (block) editor, you have even more flexibility. You can either make changes to your entire page/post or to an individual block. Combining CSS variables with calc() expressions is just plain awesome: html { --header-height: 40px } .page-content { top: calc(var(--header-height) + 10px) } CSS Variables and JavaScript. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS.
Jul 07, 2021 - The document (represented by the DOM in browsers) is the actual page loaded into the window, and is represented in JavaScript by the Document object. You can use this object to return and manipulate information on the HTML and CSS that comprises the document, for example get a reference to ... Create buttons to perform operations on text in div. Create textarea in div using textarea tag. Select elements using document.getElementById method. Then change the CSS using JavaScript. So if you know how to apply or change the CSS of an HTML element using javascript, you can change the background image easily. So to apply or change the CSS of an HTML element first we need to select the element then change or apply the CSS using the style property of our element. Let's change the background image using javascript
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Changing CSS Custom Properties With Javascript. Where things get really interesting is when we use Javascript to change the values of custom properties. There are two things we need to be able to do to use Javascript with custom properties. We need to know how to get the value of a custom property and also how to set a new value on a custom ... Live Edit in HTML, CSS, and JavaScript. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details.. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the ...
By default, WebStorm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. Specify the time-delay between changing the code in the editor and showing this change in the browser: accept the default value 300 ms or specify a custom value using the spin box next to the ... How to Use JavaScript to Change a Cascading Style Sheet (CSS) Dynamically by Christopher Heng, thesitewizard . It may be useful sometimes to provide your visitors with the option to change the appearance of your website. Perhaps you want to provide theme support for your site.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
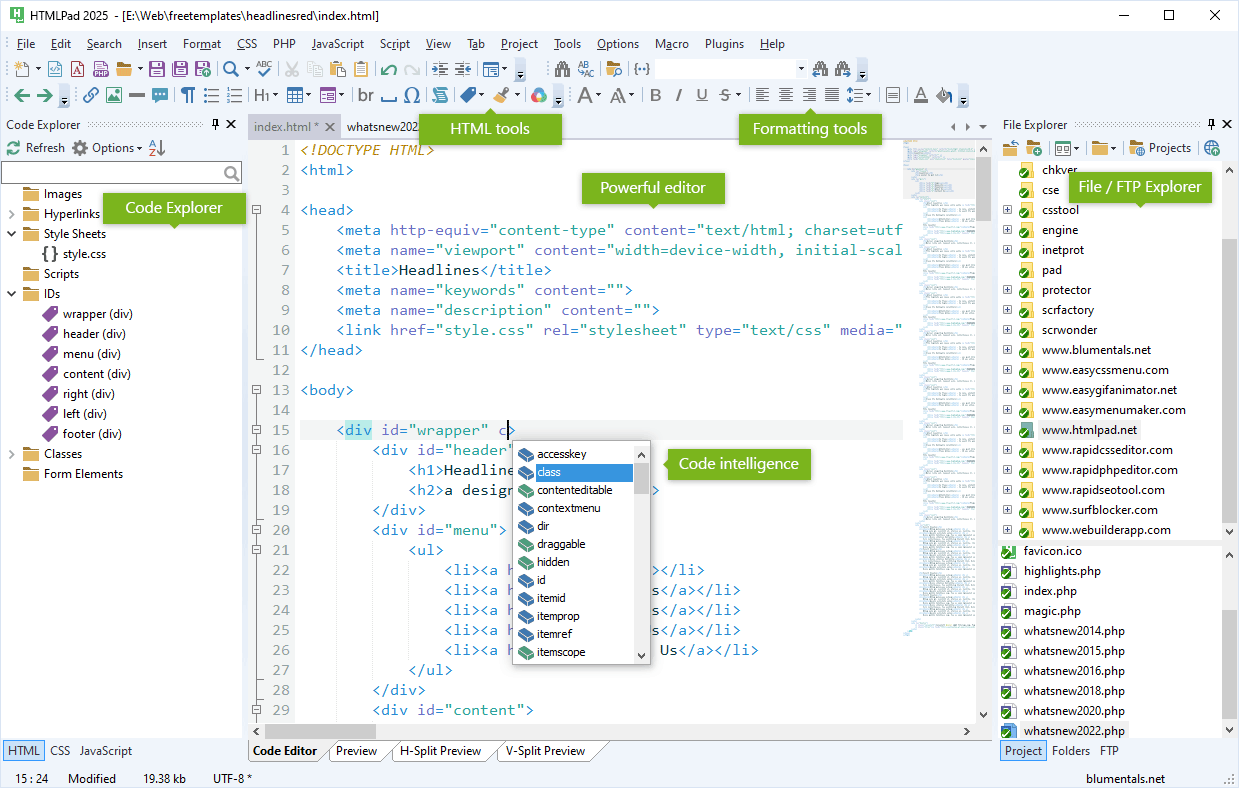
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire


Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
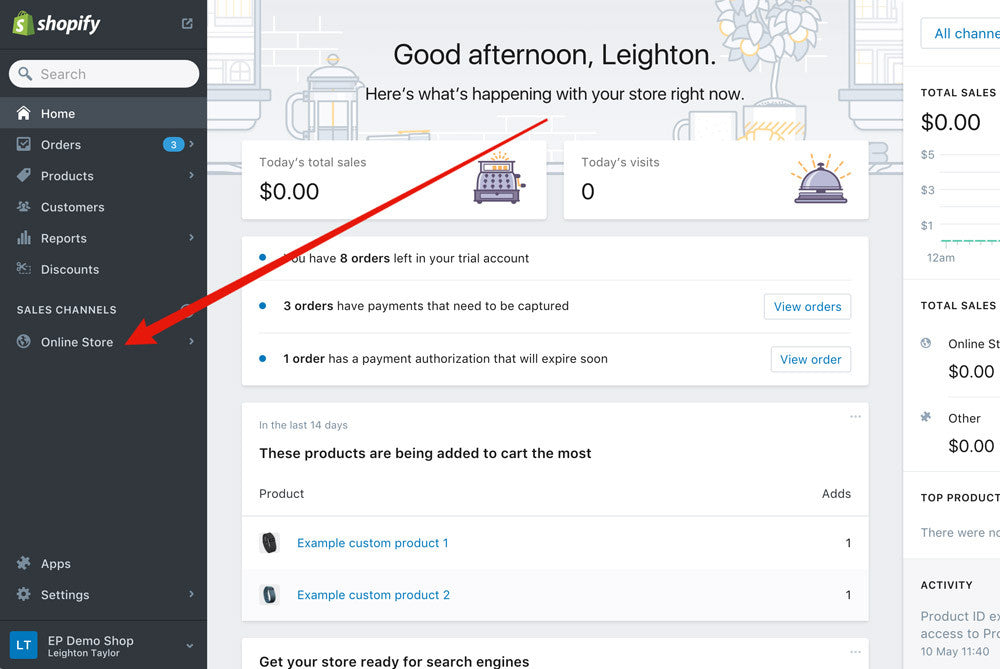
 How To Edit The Css Of Your Shopify Theme Envision Io
How To Edit The Css Of Your Shopify Theme Envision Io
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Download Free Amp Premium Shopify Edit Css For Your Website
Download Free Amp Premium Shopify Edit Css For Your Website
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Live Edit In Html Css And Javascript Appcode
Live Edit In Html Css And Javascript Appcode
 How To Edit Css Javascript And Html Template On Android
How To Edit Css Javascript And Html Template On Android
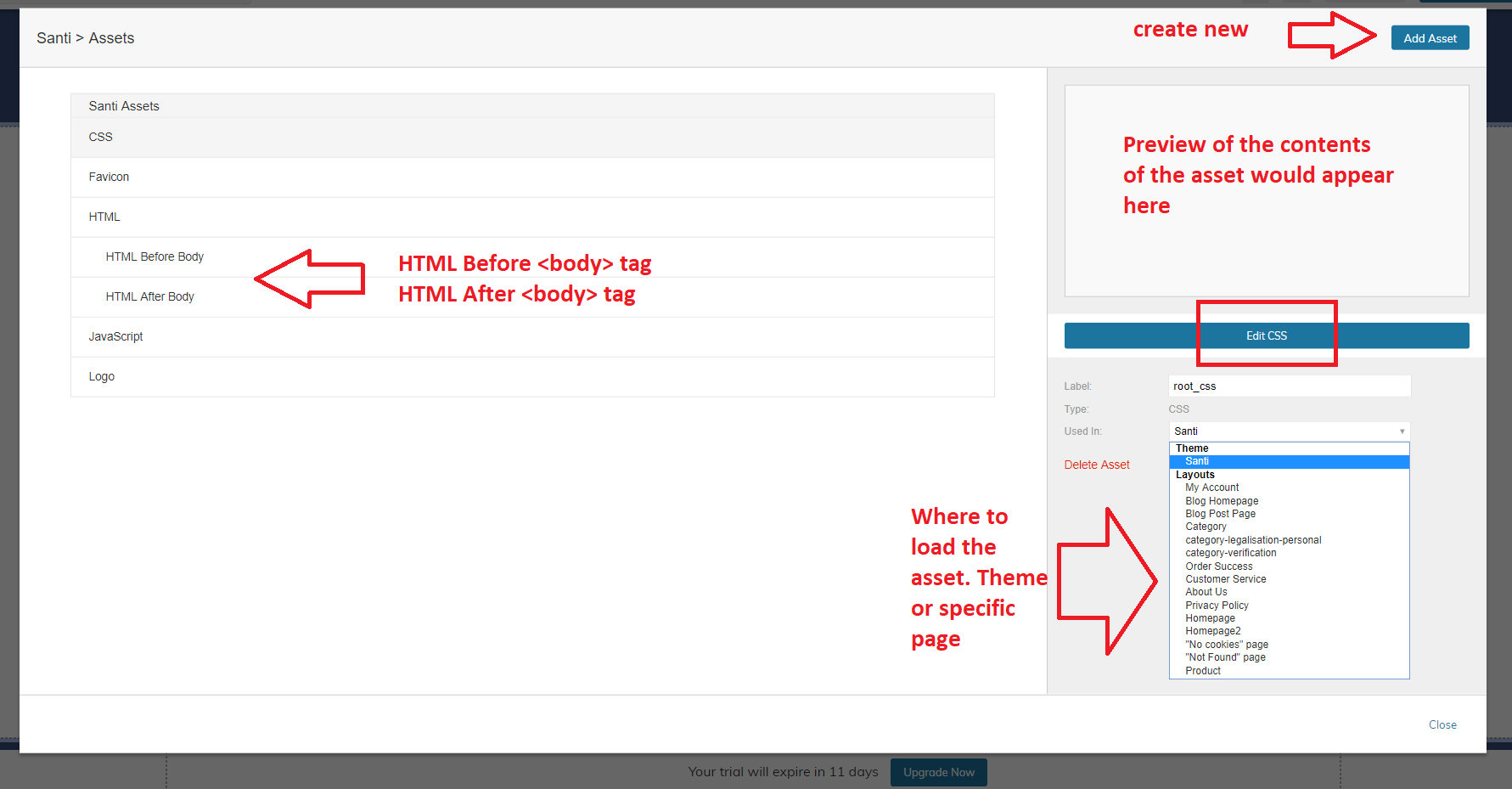
 Manage Assets Css Javascript Html Editor
Manage Assets Css Javascript Html Editor
 Edit Your Css And Javascript Files On Google Drive Elvis Is
Edit Your Css And Javascript Files On Google Drive Elvis Is
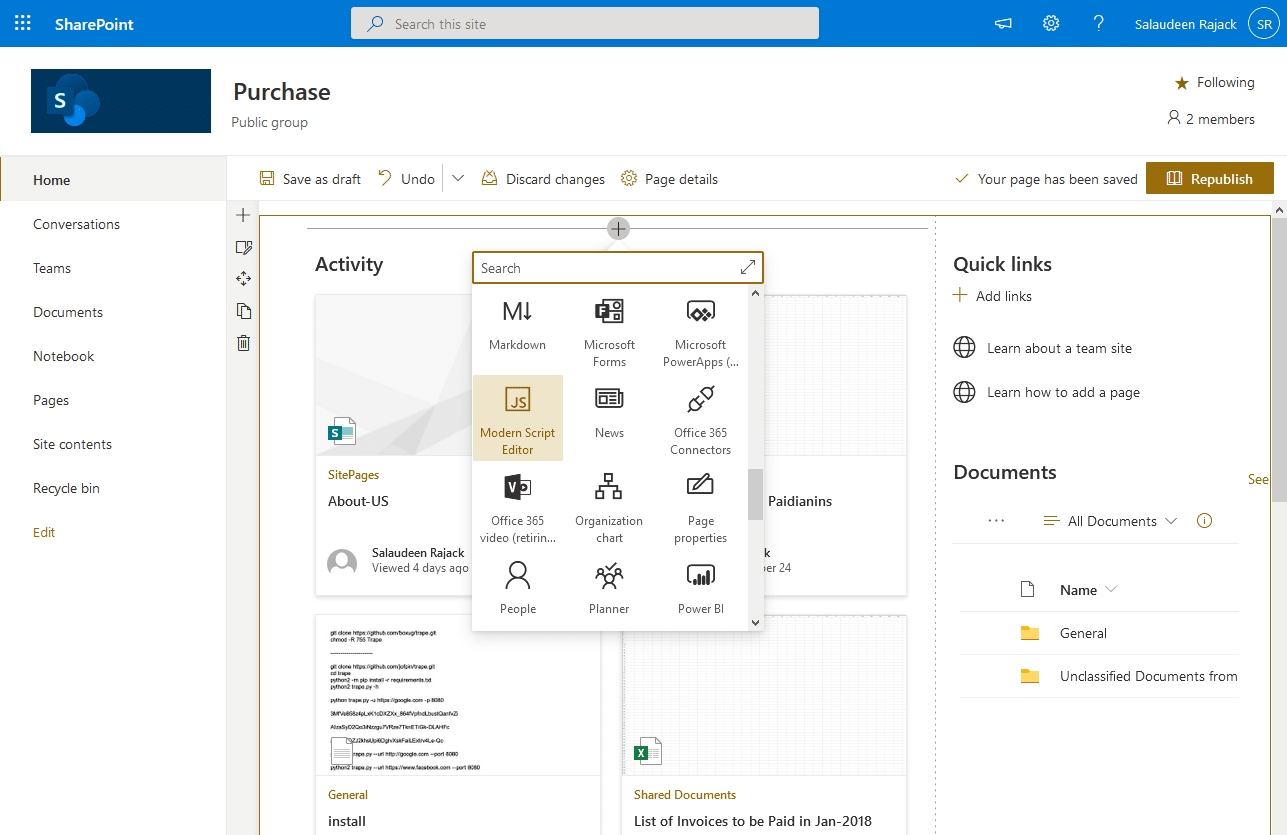
 How To Add Custom Css Or Javascript To Sharepoint Online
How To Add Custom Css Or Javascript To Sharepoint Online
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 How To Edit Customize And Override Bootstrap Css To Suit
How To Edit Customize And Override Bootstrap Css To Suit
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Use Custom Css Js In Elementor Element Pack Pro
How To Use Custom Css Js In Elementor Element Pack Pro
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 Javascript Editor From Scratch To Live Edit Css Values In
Javascript Editor From Scratch To Live Edit Css Values In
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
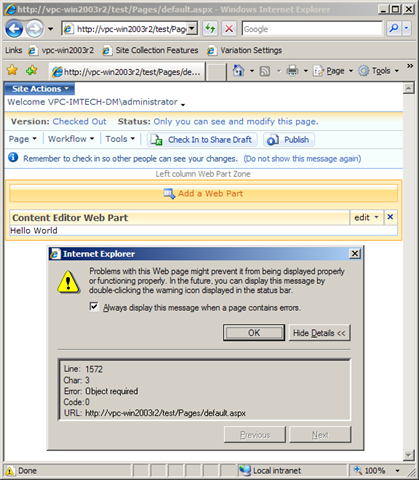
 Css Causes Javascript Error While Moving Web Parts In Edit
Css Causes Javascript Error While Moving Web Parts In Edit

0 Response to "31 How To Edit Css In Javascript"
Post a Comment