34 Visual Studio Code Javascript
Jul 19, 2021 - If you're debugging JavaScript in Visual Studio Code you probably have used either the Chrome Debugger or the There are some extension in Visual Studio Code that is useful for web and app development using JavaScript, HTML, and CSS. This pack include extensions, git tools, todo list tools, recommended selection of themes and icons, and some utilities that useful in web development using JavaScript in front end stack or backend stack with Node JS.
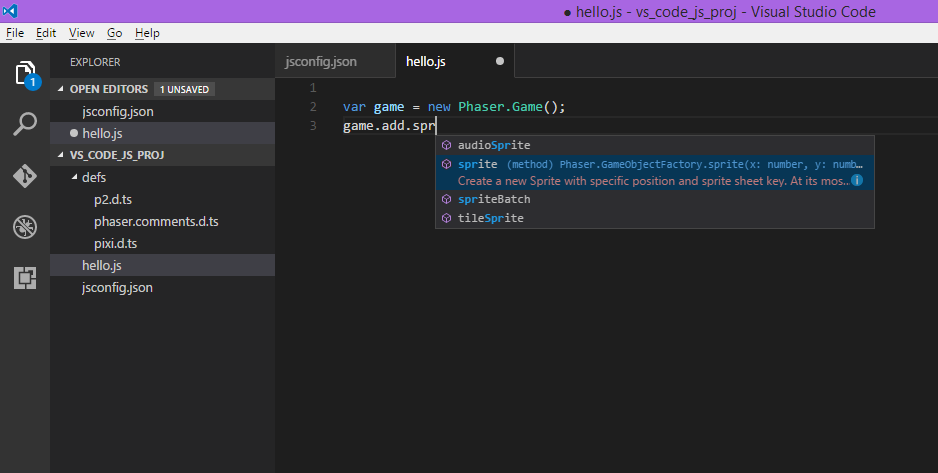
 Visual Studio Code Intellisense For Phaser Js Phaser 2
Visual Studio Code Intellisense For Phaser Js Phaser 2
JavaScript REPL is a javascript playground for Visual Studio Code with live feedback (logs or errors) as you type, besides your code, in a log explorer, or in an output channel. It supports Javascript, TypeScript, CoffeeScript and it can be used for development in Node.js projects or with front-end frameworks like React, Vue, Angular, Svelte etc.

Visual studio code javascript. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. 2/4/2021 · Posted on April 02, 2021. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. 2. The ESLint Configuration. There's one more step needed before getting the configuration setup in Visual Studio Code. Namely, it's a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command: $ touch .eslintrc.js. This will create an empty file (or empty dot-file as ...
You can use commands to send messages and perform other tasks in the JavaScript Console window of Visual Studio. For examples that show how to use this window, see QuickStart: Debug JavaScript. The information in this topic applies to Node.js app, UWP apps, and apps created using Visual Studio Tools for Apache Cordova. Aug 28, 2020 - Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial. Just My Code lets you focus on the code you’re ... Quick Tour around Visual Studio Code using JavaScript.
Quick tour of VS Code using JavaScript This tutorial gives you an overview of the core features of Visual Studio Code, including IntelliSense, debugging, Git version control integration, and more. You'll see these features as we add an endpoint to a JavaScript web app using Express web framework. VS Code - Quick Intro to JavaScript JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Click the Extensions tab, and search for Code Runner and install it. Open any JavaScript file and to run it, right-click the mouse and click the Run Code option or Ctrl + Alt + N. It will open the text editor's Output window, and you can see the JavaScript outputs.
Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging Apr 06, 2021 - Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, ... Launch or attach to your Node.js processes and debug JavaScript code right in the editor - with breakpoints, a full call stack, and an interactive debugging console. IntelliSense: JavaScript APIs at your fingertips.
JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ... Jun 05, 2021 - For example, you can require http and get full IntelliSense against the http class as you type in Visual Studio Code. VS Code uses TypeScript type declaration (typings) files (for example node.d.ts) to provide metadata to VS Code about the JavaScript based frameworks you are consuming in your ... Prettier Formatter for Visual Studio Code. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less
Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. The Monaco project is open source, with most of its development now in the Visual Studio Code GitHub repositories. That doesn't mean it has stopped being available as a stand-alone editor, with ... You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features.
To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code: In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow... -- New JavaScript Course Alert --100Days of JavaScipthttps://www.udemy /course/100-days-of-javascript/?referralCode=9FB1A91BA3B143B2A261----- My Courses...
This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... 13/10/2020 · You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. 4 weeks ago - Extensions like the Chrome Debugger or the Microsoft Edge Debugger are no longer needed.
One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ... 19/8/2021 · To run a javascript file in Visual Studio Code you must have Node JS installed on your machine (Windows, Mac, Linux). First, download the latest stable release from the official website. Once downloaded, run the installer and complete the installation process. 2. Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
29/8/2021 · Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. Visual Studio Code is a source-code editor that can be used with a variety of programming languages, including Java, JavaScript, Go, Node.js, Python and C++. It is based on the Electron framework, which is used to develop Node.js Web applications that run on the Blink layout engine. You are correct; sorry. I have not used Visual Studio Code. Another option would be to use "grunt" or "gulp" with a watcher... but that's not really an answer to the question. – areve Aug 6 '16 at 8:31
JavaScript Debugger - Visual Studio Marketplace. This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. 3. There is a built-in extension called TypeScript and JavaScript Language Features (vscode.typescript-language-features) that is disabled. In order to enable it, open Extensions panel, search for "@built-in JavaScript", and enable the required extension. Now you should be able to use the autocomplete feature. Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development.
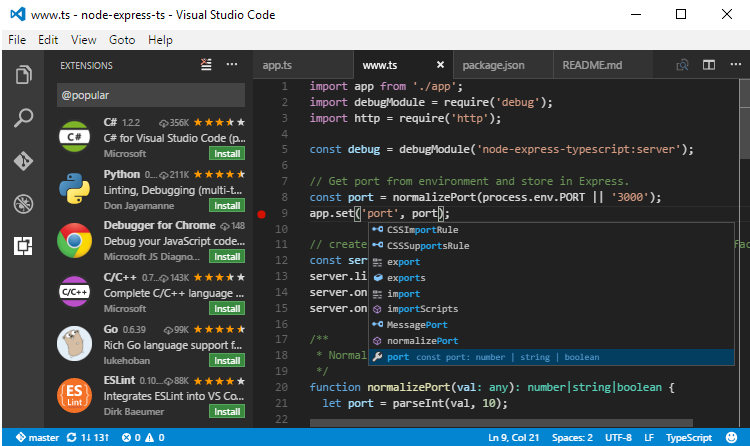
Sep 01, 2018 - Why is Visual Studio Code (VS Code) so popular, and do we really need another text editor? In this article, we'll take a look at how VS Code extends traditional text editor concepts and opens up entirely new avenues of productivity for developers. These are all the best things about VS Code ... For example, you can require http and get full IntelliSense against the http class as you type in Visual Studio Code. VS Code uses TypeScript type declaration (typings) files (for example node.d.ts) to provide metadata to VS Code about the JavaScript based frameworks you are consuming in your ... Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development
Visual Studio Code is the most popular free code editor among JavaScript developers around the world according to the State of JS 2020 survey. It is easily customizable and has a rich ecosystem of extensions to help your students learn Node.js and JavaScript. Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor. 3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command.
VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. Visual Studio Code Get started with web development by learning how to use HTML, CSS, and JavaScript to build a website and to use developer tools in the browser to check your work. Possible duplicate of how to implement regions/code collapse in javascript - Andrei Dragotoniu Oct 13 '17 at 8:24 Regions are usually editor dependent, not a language feature. Some developers argue that the concept of regions are inherently bad, since they promote hiding ugly code, when you ought to just structure your code properly so ...
 Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
 Visual Studio Code Formatting Fail On Save Stack Overflow
Visual Studio Code Formatting Fail On Save Stack Overflow
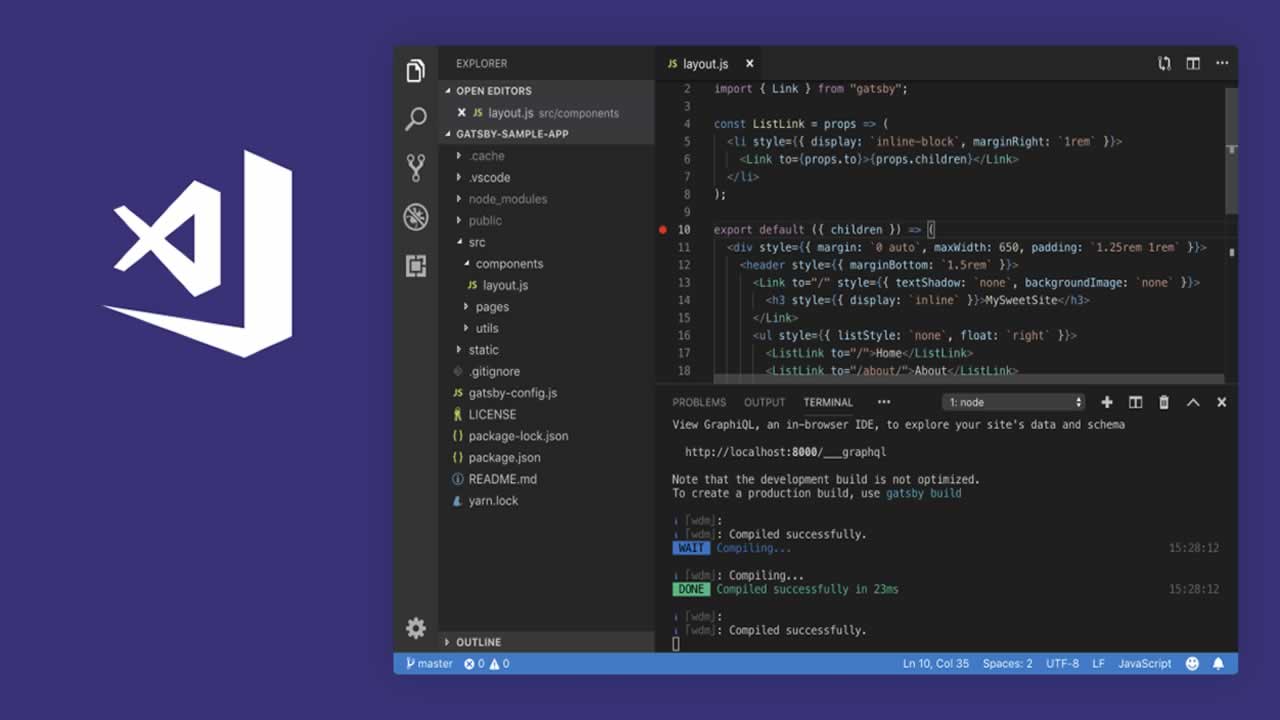
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
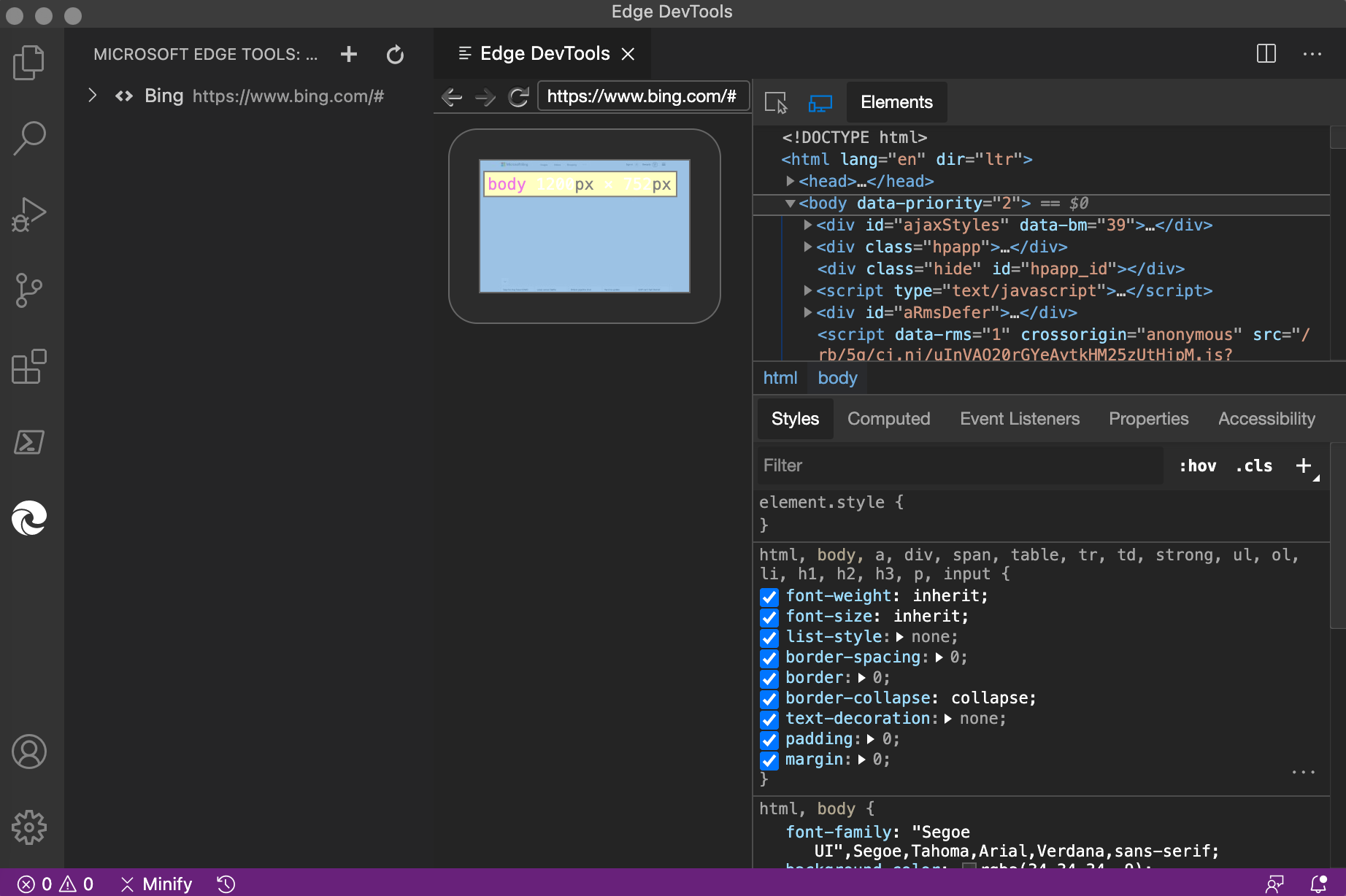
 Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Tips Javascript Code Execution In Visual
 Best Vs Code Dark Themes 2020 Edition Amit Merchant A
Best Vs Code Dark Themes 2020 Edition Amit Merchant A
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Setting Up A Testops Environment Using Selenium Webdriver And
Setting Up A Testops Environment Using Selenium Webdriver And
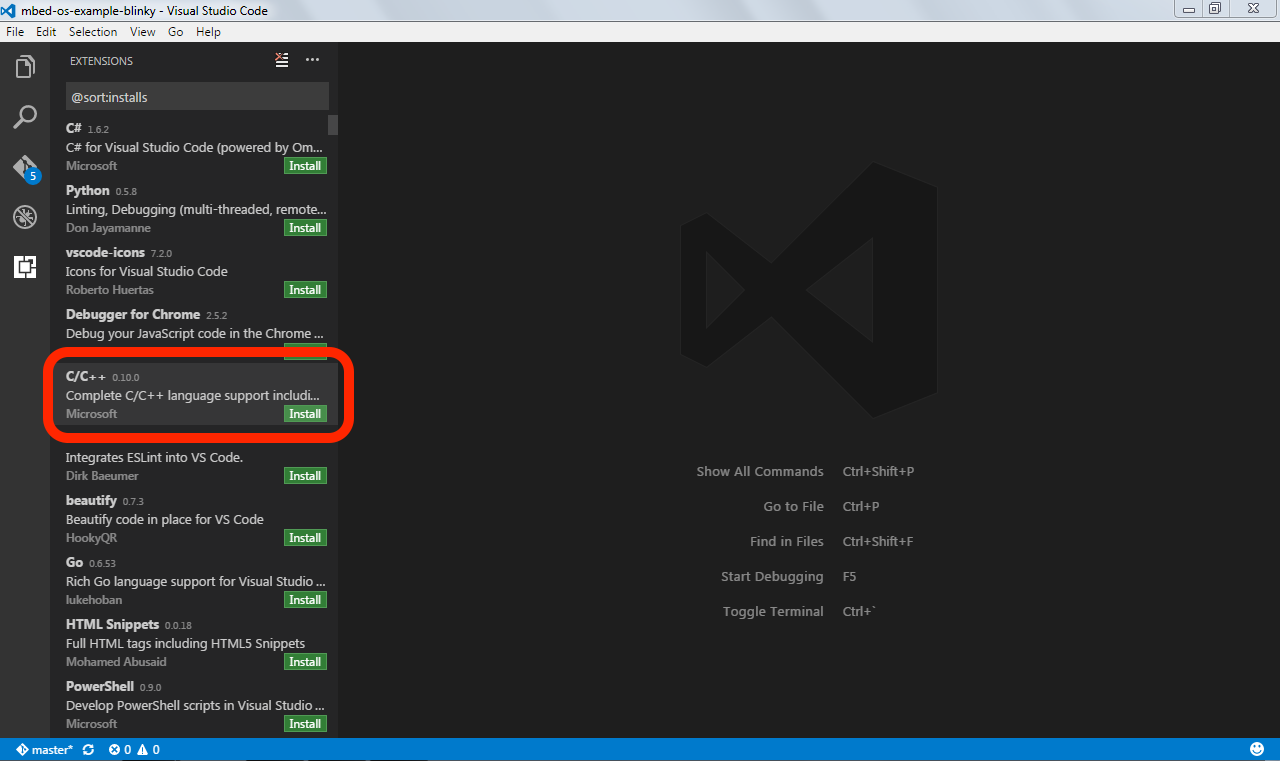
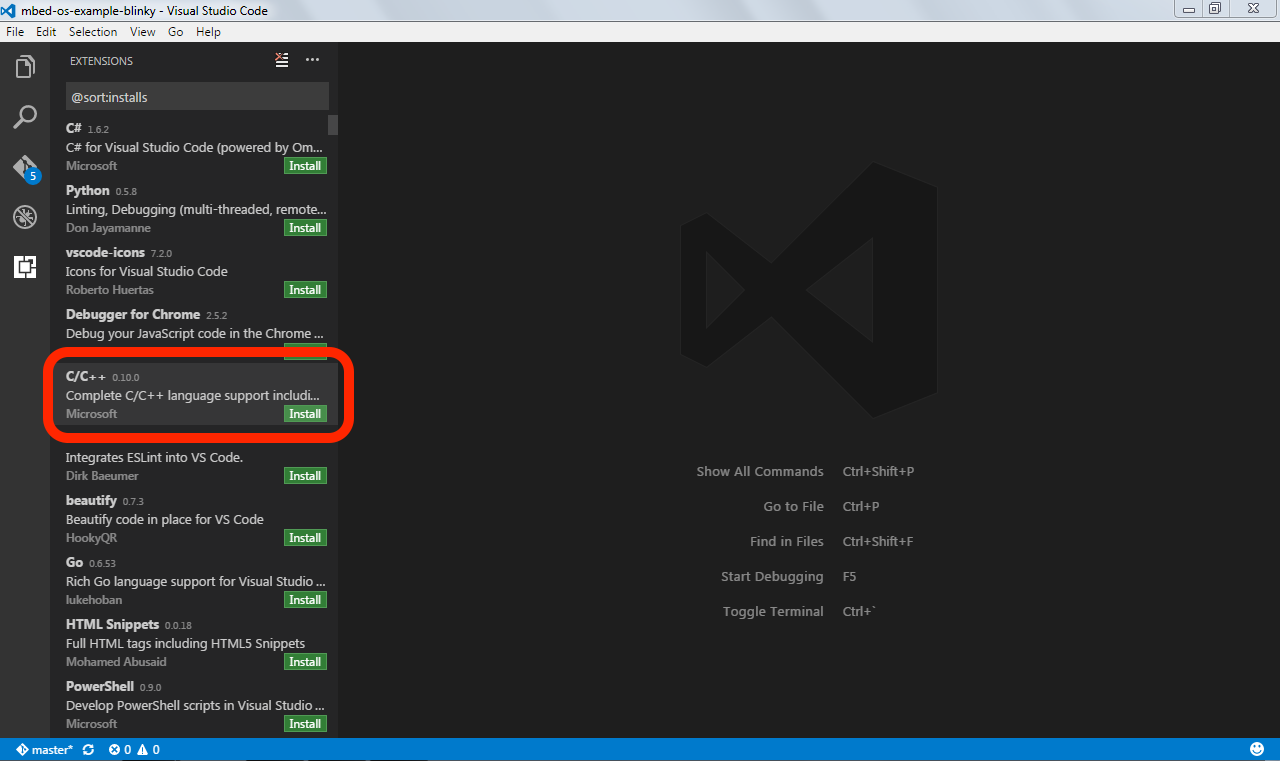
 Visual Studio Code Debugging And Testing Mbed Os 6
Visual Studio Code Debugging And Testing Mbed Os 6
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Visual Studio Code November 2018
Visual Studio Code November 2018
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How Can I Enable A Node Js Intellisense In Vs Code Stack
How Can I Enable A Node Js Intellisense In Vs Code Stack
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
 Vue Theme Theme For Visual Studio Code Inspired By Vue Js
Vue Theme Theme For Visual Studio Code Inspired By Vue Js
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Stopped Working Run Js Files Through The Terminal Visual
Stopped Working Run Js Files Through The Terminal Visual
 Github Microsoft Vscode Visual Studio Code
Github Microsoft Vscode Visual Studio Code
 My Vs Code Setup Dev Community
My Vs Code Setup Dev Community
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
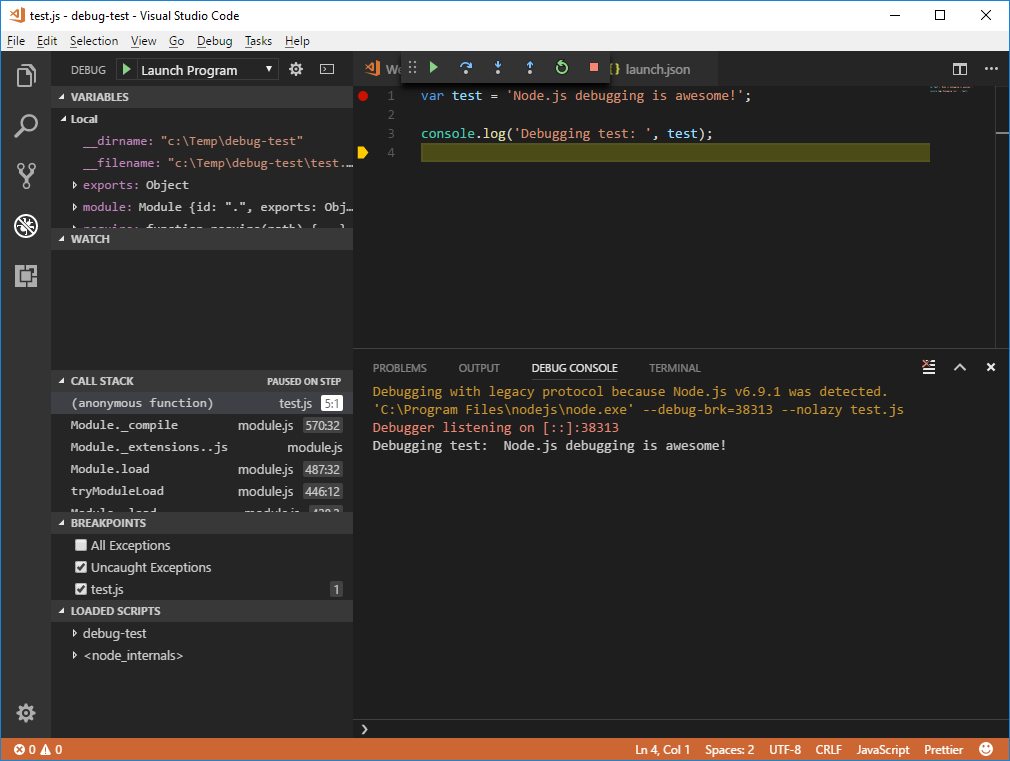
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
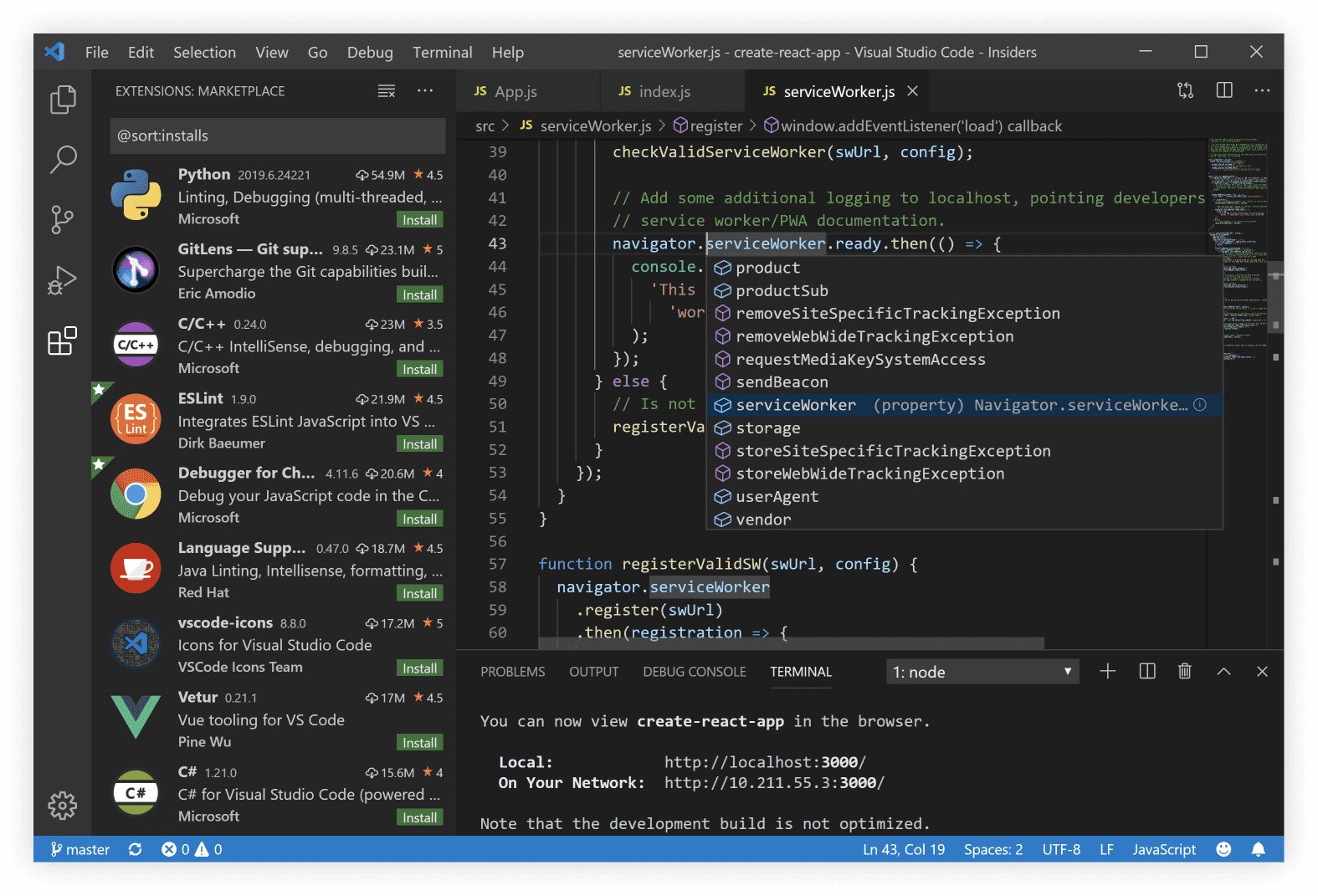
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge
 Teardown Visual Studio Code Vs Sublime Javascript Focus
Teardown Visual Studio Code Vs Sublime Javascript Focus
 Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Microsoft Edge Development Microsoft Docs
 Executing Js Code In Visual Studio Code Javascript The
Executing Js Code In Visual Studio Code Javascript The
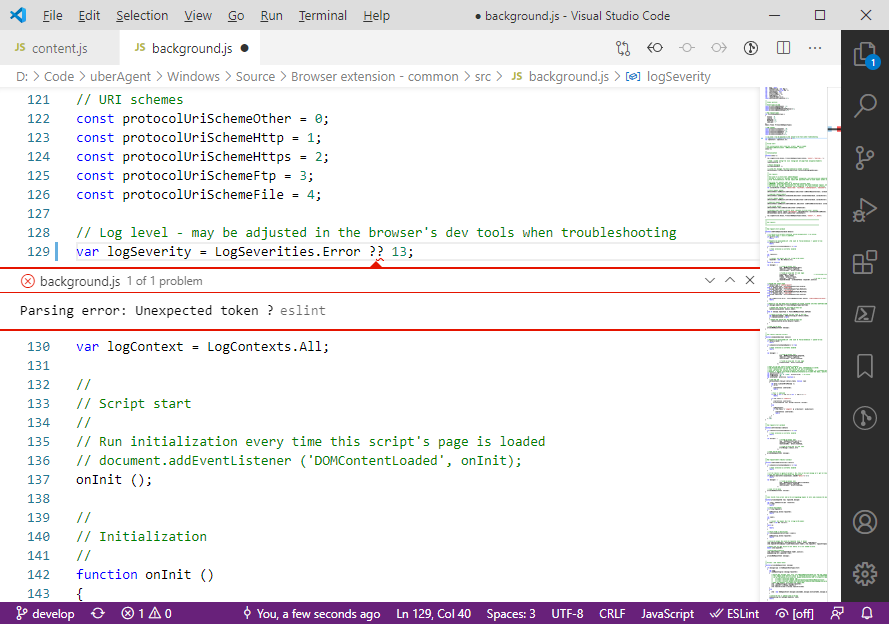
 How To Configure Eslint In Visual Studio Code On Mac
How To Configure Eslint In Visual Studio Code On Mac
 Documentation For Visual Studio Code
Documentation For Visual Studio Code
0 Response to "34 Visual Studio Code Javascript"
Post a Comment