30 Javascript Select Element By Class
27/9/2010 · There are 3 different ways to get elements by class in javascript. But here for your query as you have multiple elements with the same class names you can use 2 methods: getElementsByClassName Method - It returns all the elements with the specified class present in the document or within the parent element which called it. Required. Specifies one or more CSS selectors to match the element. These are used to select HTML elements based on their id, classes, types, attributes, values of attributes, etc. For multiple selectors, separate each selector with a comma. The returned element depends on which element that is first found in the document (See "More Examples").
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
13/1/2020 · The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames)

Javascript select element by class. For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it. Examples: Finds the element with the class "myClass". To select all li elements that are directly inside a <ul> element with the class nav: let listItems = document .querySelectorAll( 'ul.nav > li' ); Code language: JavaScript ( javascript ) The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Selection by Class name. HTML elements styled using CSS classes can be selected by using the following syntax. d3.select(“.<class name>”) Create a webpage “select_by_class.html” and add the following changes − getElementsByClassName - a fast way of selecting DOM elements by class name in modern browsers. Does not work in IE 8 and below. The getElementsByClassName () method returns a collection of elements with the given class name as a NodeList. It is supported in modern browsers.
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Select A Specific Option From Drop Down List Octoparse
How To Select A Specific Option From Drop Down List Octoparse
 Select Class In Selenium How To Select In Dropdown
Select Class In Selenium How To Select In Dropdown
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript

Select With Class Name Selector Myclass In Jquery
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
 How To Select Class In Synthetic Data Queries Amp Synthetic
How To Select Class In Synthetic Data Queries Amp Synthetic
 How To Locate Element By Class Name Locator In Selenium
How To Locate Element By Class Name Locator In Selenium
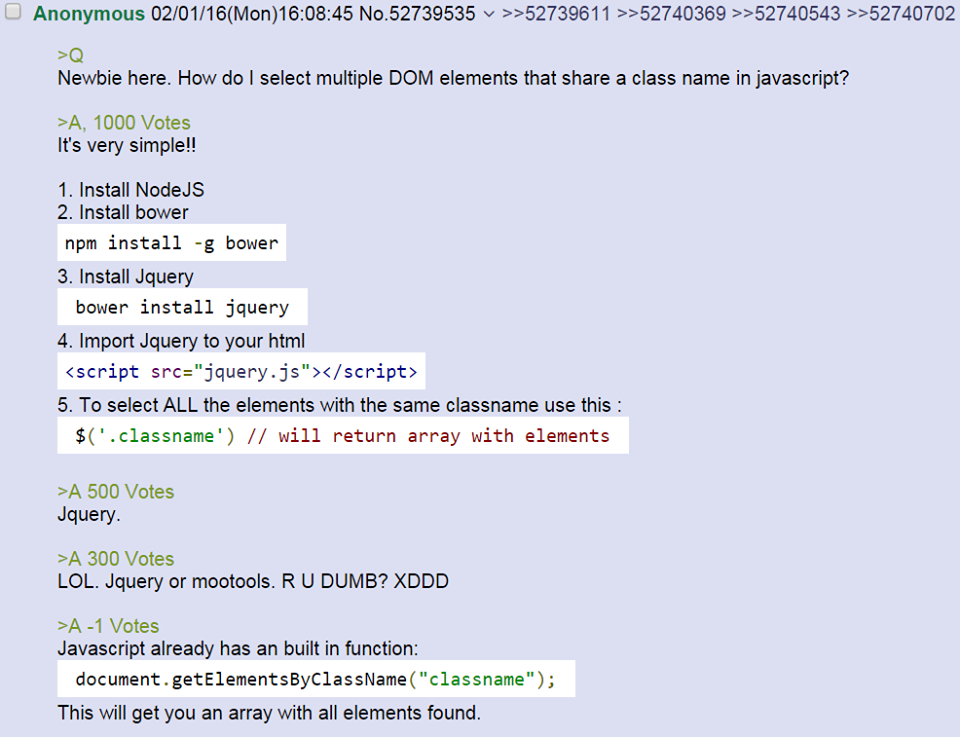
 How Do I Select Multiple Dom Elements That Share A Classname
How Do I Select Multiple Dom Elements That Share A Classname
 Select An Element Firefox Developer Tools Mdn
Select An Element Firefox Developer Tools Mdn
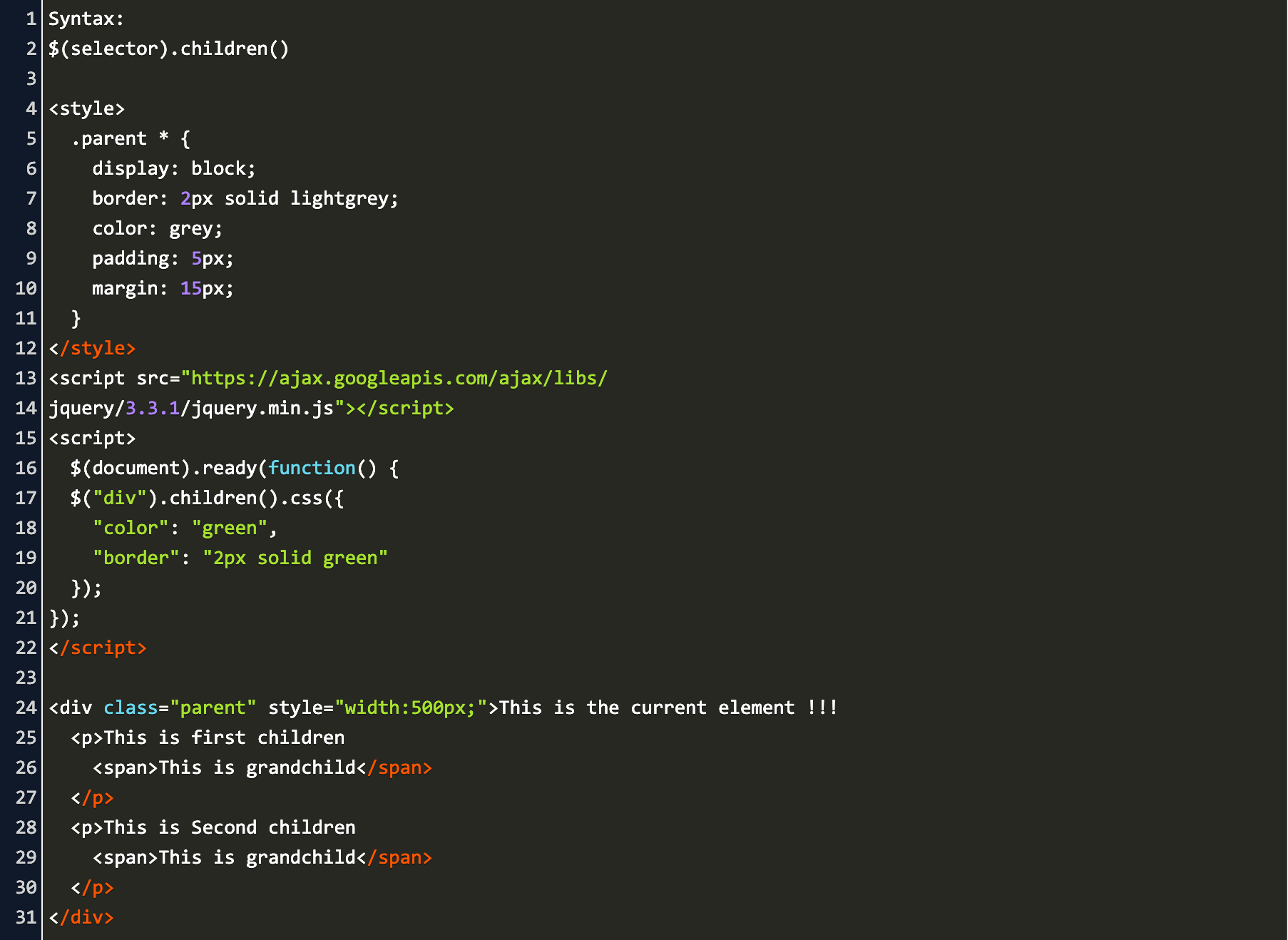
 Jquery Select Inner Child By Class Code Example
Jquery Select Inner Child By Class Code Example
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
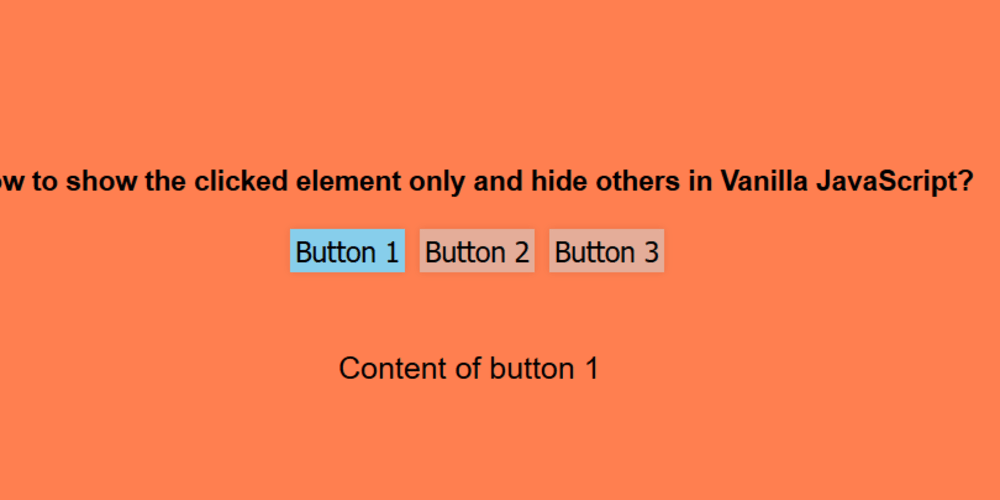
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 Jquery If Element Has Class Code Example
Jquery If Element Has Class Code Example
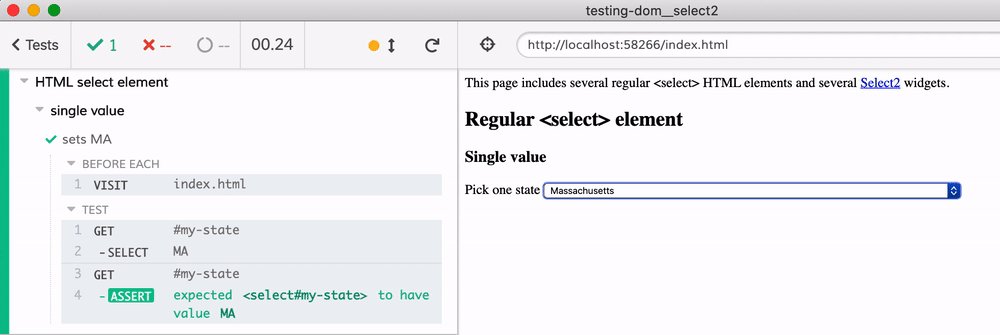
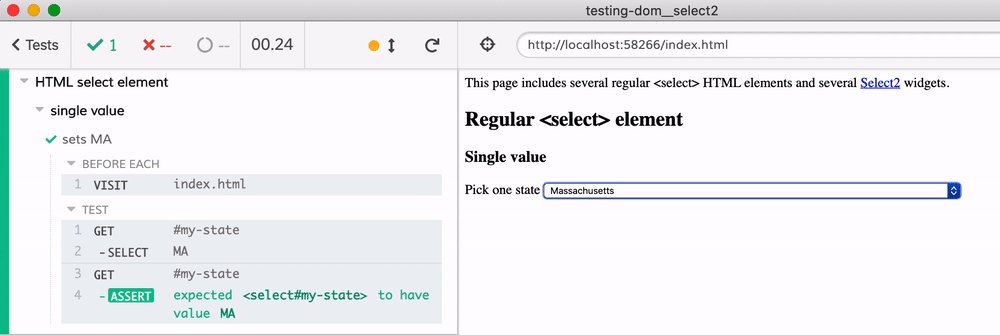
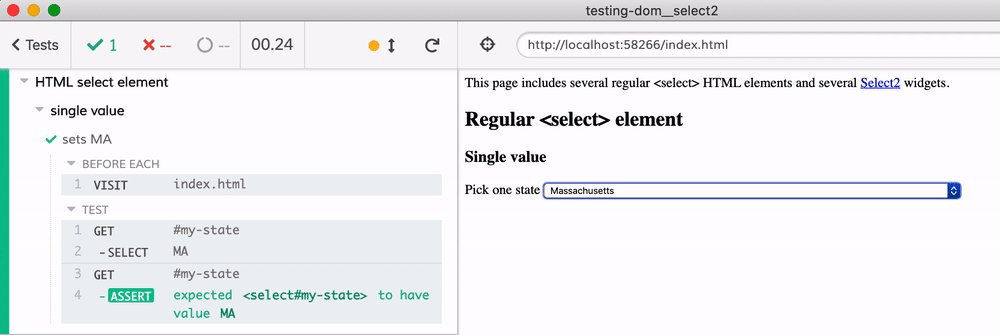
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
 Nodejs Cheerio Selecting Child Element Inside An Each Loop
Nodejs Cheerio Selecting Child Element Inside An Each Loop
 Switch Between Color Schemes With Css Variables And Javascript
Switch Between Color Schemes With Css Variables And Javascript
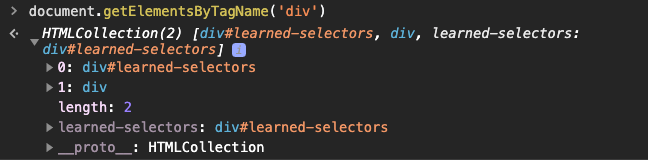
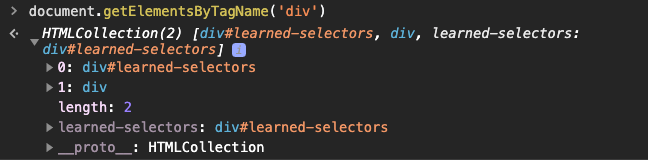
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
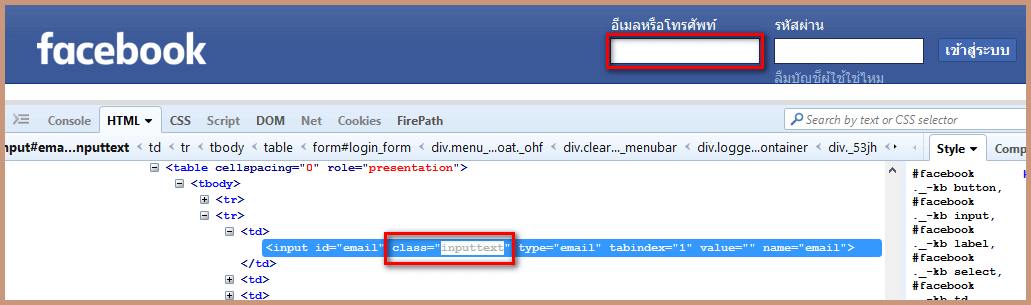
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
 Javascript Dom Tutorial 3 Get Elements By Class Or Tag
Javascript Dom Tutorial 3 Get Elements By Class Or Tag
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Work With Select Element Tips And Tricks Documentation
Work With Select Element Tips And Tricks Documentation
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew


0 Response to "30 Javascript Select Element By Class"
Post a Comment