23 Get The Value Of An Input Javascript
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
 Prompt Method Getting Input From User In Javascript Hindi
Prompt Method Getting Input From User In Javascript Hindi
Apr 23, 2019 - ❮ Add event listener Get value of selected option ❯ · Get value of input box · examples/dom/get_value_of_input_box.html · <input id="data" size="30"> <button id="btn">Click me</button> <div id="display"></div> <script src="get_value_of_input_box.js"></script> · examples/dom/get_val...

Get the value of an input javascript. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document How to Get the Value of Text Input Field Using JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the value Property. You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
Script here https://a1websitepro /javascript-getting-value-input-field-absolute-beginner/ There are times when we need to get the value of a input field w... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script.
To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element: 18/7/2020 · Getting the input field value. To get the input field value, first we need to access it inside the JavaScript by using document.getElementById () method or document.querySelector () method. const input = document.getElementById('country'); Now, it has a value property which is holding the data you typed inside the input field. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code
3 weeks ago - The HTMLInputElement.select() method selects all the text in a element or in an element that includes a text field. JavaScript Learn JavaScript ... Get the value of the value attribute of a hidden input field: ... The value property sets or returns the value of the value attribute of the hidden input field. The value attribute defines the default value of the hidden input field. Browser Support. Property; value: Yes: Yes: Yes: Yes: Yes: If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence. The .val() method is primarily used to get the values of form elements such as input, select and textarea.When called on an empty collection, it returns undefined.. When the first element in the collection is a select-multiple (i.e., a select element with the multiple attribute set), .val() returns an array containing the value of each selected option.As of jQuery 3.0, if no options are ...
jQuery val () method is used to get the value of an element. This function is used to set or return the value. Return value gives the value attribute of the first element. In case of the set value, it sets the value of the attribute for all elements. This element is mostly used with HTML forms. Example 1: This example is implemented where a ... Your solution works when I type something in inputs with blank attributes value like <input value =""> but it still doesn't work when I type something in inputs with no value attributes. I could set blank attribute values to all my inputs, but I'm sure there is a more elegant way to do it ? Get value of Radio button with onChange. $ ('input:radio').change (function () { var value = $ ("form input [type='radio']:checked").val (); alert ("Value of Changed Radio is : " +value); }); To get value of Textarea field. To learn more, just watch our live demo and go through our complete HTML and jQuery codes given below.
getElementsByClassName class selector to read input value. This is an method in document object to select the elements with classname. getElementsByClassName returns the all the elements with classname matched.. It is class select, return HTMLCollection. Input is defined with class value. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. Jun 04, 2017 - Not the answer you're looking for? Browse other questions tagged javascript text input get or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery
Hi I basically am trying to disable another input field if the day is set to today from another input field (date). I can't seem to force an onchange onto an input field and grab that value into a variable to make this work. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Let's learn how to get user input from JavaScript console. Posted on June 09, 2021. There are two ways of getting user input from JavaScript depending on whether you want to get the input from the browser or NodeJS. This tutorial will help you to learn both. Getting user input from the browser console. To ask for user input from the browser ...
The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script). Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript Use document.querySelector ('selector') to Get Input Value in JavaScript We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property. Jun 13, 2021 - The input event fires when the value of an , , or element has been changed.
JavaScript - How to Get an Input’s Value with JavaScript Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. Get the value of a text input. Here is a basic example. It creates a text input field, then prints the contents to the console. HTML <input type="text" placeholder="Enter … Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted ...
Sep 08, 2017 - The JavaScript input text property ... value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. ... JavaScript .value property can help you manage content on your websites. For instance, forms and dropdown lists ...
 Round To 2 Decimal Places In Javascript Stackhowto
Round To 2 Decimal Places In Javascript Stackhowto
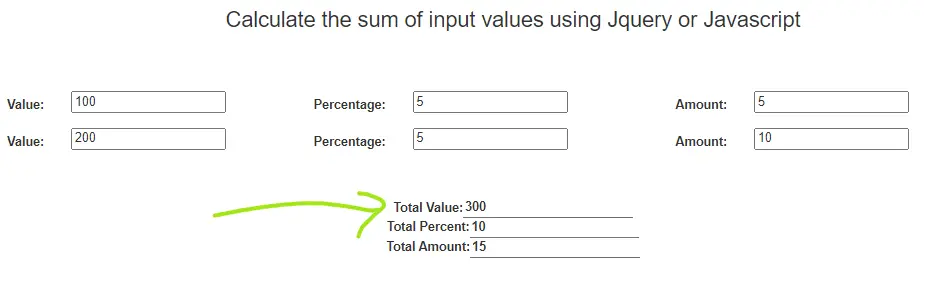
 How To Auto Calculate The Sum Of Input Values Using Jquery Or
How To Auto Calculate The Sum Of Input Values Using Jquery Or
 How To Get An Input S Value With Javascript Tabnine Academy
How To Get An Input S Value With Javascript Tabnine Academy
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Working With Time Data In Javascript By Michael Capecci
Working With Time Data In Javascript By Michael Capecci
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
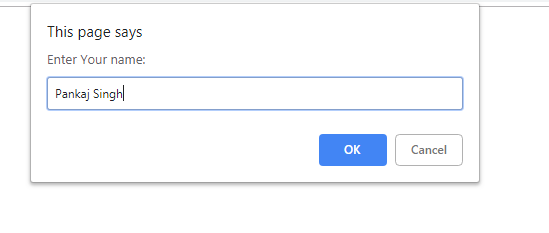
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
 How Can I Get The Lt Input Gt Value In A Blazor Razor Page
How Can I Get The Lt Input Gt Value In A Blazor Razor Page
 Javascript Get Input Value Jquery Get Input Value
Javascript Get Input Value Jquery Get Input Value
 Why I Can T Get The Value Of Input In Modal Using Jquery
Why I Can T Get The Value Of Input In Modal Using Jquery
Check If Variable Is A Number In Javascript Mkyong Com

 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
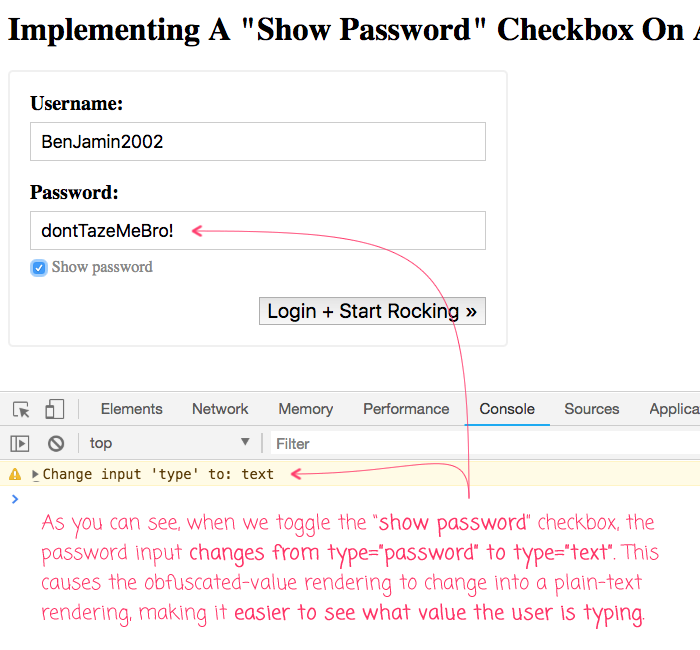
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
 How To Serialize Html Form To Json By Francis Mwakatumbula
How To Serialize Html Form To Json By Francis Mwakatumbula
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
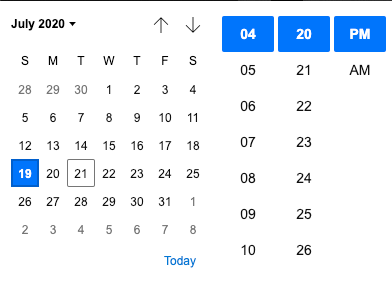
 Javascript Get Date Input Value On Change Agnostic Development
Javascript Get Date Input Value On Change Agnostic Development
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Php Javascript How To Get Value From Input Text Box And
Php Javascript How To Get Value From Input Text Box And
0 Response to "23 Get The Value Of An Input Javascript"
Post a Comment