20 Should I Use Jquery Or Javascript
Then through the use of the .prop method, it will change that element's properties, to include the "disabled" property with a value of true. And voilà—you can't click your button anymore. As you can see, the code above looks just like JavaScript, and that's because JQuery is written in JavaScript, which makes its syntax really ... I have a problem with articles that say you should stop using features built into a library, or all together stop using the library. As with anything that has any negative press around quality and efficiency - USE IT RIGHT. PHP, WordPress, jQuery, etc. all are extremely powerful, efficient, and useful when used correctly.
 Dear Wordpress Plugin Theme Devs You Don T Need Jquery
Dear Wordpress Plugin Theme Devs You Don T Need Jquery
Sep 01, 2011 - Many see it as a bad idea to make ... should only enhance the user experience. However, websites which won't work without JavaScript do exist and are becoming more common. jQuery runs in JavaScript, and is written in JavaScript. If you are writing JavaScript for a web page, it is often a good idea to also use a library (or framework) ...

Should i use jquery or javascript. Oct 21, 2019 - It is one language that can be used as a procedural language as well as a prototype-based object-oriented language. When we use primary JavaScript we are working with the procedural language while advanced JavaScript uses object-oriented concepts. Let’s move on with our JavaScript vs jQuery and ... Sep 27, 2012 - These are in no particular order, but should be helpful. Ben Alman's blog - lots of good best practices here. I don't agree with all of them, but I learn new things from his blog all the time. Code Academy - basic javascript and jQuery training. Sometimes going back to basics helps. Legacy jQuery plugins (should) still work, and in the case of version 2.n plugins - thanks to the jQuery team's commitment to backwards compatibility - will (probably) not break using 3.4. (Do make sure to test with the development version of jQuery and check your console, if you're going down this route.) There will undoubtedly be some ...
jQuery is a JavaScript library. If that means nothing to you, then let me put it another way: jQuery is a set of tools, written in JavaScript. jQuery is a way of writing JavaScript quicker (…for doing certain types of things). jQuery and its cousins are great, and by all means use them if it makes it easier to develop your application. If you're developing a library on the other hand, please take a moment to consider if you actually need jQuery as a dependency. Maybe you can include a few lines of utility code, and forgo the requirement. External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ...
Let's take a look at some of the main advantages that React has over jQuery and why you should probably be using it instead. 1.) React Is Faster Than jQuery. One of the biggest things that React has going for it is the use of the Virtual DOM (Document Object Model) instead of the traditional DOM. While jQuery works with the DOM directly ... 1. Decide whether you will use a CDN or host the jQuery file yourself. Remember, since jQuery isn't a part of unaltered JavaScript, you will need to load the source code before running your own code. A CDN (Content Delivery Network) has a free-to-use file that you can link to in order to load jQuery on your webpage. Well i think you should learn JavaScript first because jquery is a library which was developed on basis of JavaScript. Many software engineers prefer jquery for fast and easy development as it has many built in function and libraries that simplifies the development process.
If you do want to become a web developer, here are some of the main reasons why you should learn JavaScript: JavaScript experts are versatile. JavaScript is an extremely versatile language. Once you've mastered it, the possibilities are endless: you can code on the client-side (frontend) using Angular and on the server-side (backend) using ... jQuery is a JavaScript library - particularly useful for DOM manipulation. jQuery uses this identifier to refer to the jQuery function, which is overloaded in many ways - including for getting the element by its id. Consider the following HTML - it's a simple HTML with a paragraph tag in its body. Mar 23, 2021 - The detailed comparison between JavaScript vs JQuery is explained below: ... There are some basics which we all should know before moving forward. A few terms are used in the above lines, which may raise some curiosity among the beginners. So you can always explore those terms from the web.
Just because wicked-cool libraries like jQuery and MooTools specialize it (ab)using JavaScript for previously tricky DOM manipulation doesn't mean that the purpose of JavaScript is for FX. Whether or not you think that a site should gracefully degrade, etc., is one thing. Should you use a Javascript Framework, or go vanilla. Vanilla means writing your DOM manipulation manually. This is usually done with the help of jQuery, and is often helped by existing jQuery ... 2/10/2013 · Learn JavaScript First. If you opt to learn JavaScript first, then you’re certainly going to have the foundational language covered, and you’re going to understand how jQuery is doing some of the stuff that it does by wrapping objects with the jQuery object, how it handles manipulating the DOM, and so on.
May 29, 2020 - This article is mainly for developers who are new into web development. People who start their career will questions like why jQuery while there is JavaScript or difference between JavaScript and jQuery, which is better to use - JavaScript or jQuery, is jQuery an alternative for JavaScript ... However, jQuery is the favorite choice for many developers and some will add it before commencing any JavaScript work. jQuery is an Abstraction. ... I'm not saying you should never use jQuery ... Nov 15, 2019 - It makes development easier because of the huge library of plugins it already has. However, even though jQuery is made from Javascript, ignoring vanilla Javascript is not a wise decision. If you want to become a front end or a full stack web developer, then learning vanilla JS is a necessity.
Downloading jQuery. There are two versions of jQuery available for downloading: Production version - this is for your live website because it has been minified and compressed. Development version - this is for testing and development (uncompressed and readable code) Both versions can be downloaded from jQuery . jQuery if you use it right is as fast as React, in fact React uses real DOM to update DOM - which is what jQuery does. React only uses a virtual DOM before manipulating the real DOM - which is exactly what a jQuery developer should be doing anyhow… or build up the output before injecting it into DOM as a singular whole… as what React ... 6 reasons you should be using jQuery Bringing together HTML5 and CSS, the jQuery JavaScript library greatly eases the pains of Web application development By Richard Hein
Mar 19, 2018 - I talked a bit about JQuery and frameworks fulfilling different purposes. Recap: for a basic website with some DOM manipulation, there's nothing wrong with using JQuery or just plain JavaScript instead of using a large framework which always requires installing a lot of additional packages. You are right to think that the quote is odd. The reason is clear: jQuery is JavaScript. Learning jQuery doesn't obviate the need to learn JavaScript. Someone who fully understands JavaScript and its nuances will write better code when using the jQuery library than someone who doesn't. Nov 19, 2018 - To use or not to use? To learn or not to learn? Let's see how you can avoid jQuery altogether, and the reasons you should keep using it ... Whatever your preferences are in terms of JavaScript frameworks and libraries, jQuery has played a big part in the JavaScript ecosystem.
Jun 25, 2020 - So you don’t need to always access the DOM directly and manipulate it as you do in JQuery. This makes creating complex user interfaces very easy. So, if you are building complex user interfaces, you should use a framework. Trying to achieve it using vanilla Javascript or JQuery by direct ... Dec 05, 2017 - It cannot exist on its own, so you can't use one over the other. You can use just JavaScript or JavaScript and jQuery. jQuery was introduced to make development with JavaScript easier. It will reduce the development time. Use it to add animation and even handling on your website. Sep 29, 2019 - Has you have seen, all major factors that made jQuery popular over the years are today replaced with alternative approaches using plain Javascript or dedicated libraries. Considering the support for IE 9 and other old versions of popular browsers, we could still need some months to consider ...
With the rise of frontend JavaScript frameworks like Angular, Vue and React, jQuery's quirky syntax and often-overwrought implementation has taken a backseat to this new wave of web technology. That said, jQuery still has its uses. For one, it's been used in countless projects ranging from enterprise ecommerce apps to simple landing pages. Dec 23, 2015 - A web developer at some point of time, always asks this question to himself, what should I code in: jQuery or JavaScript? A few beginner web developers want to know the exact difference between the… jQuery is the "Write Less, Do More" JavaScript library. It is not a programming language, but rather a tool used to make writing common JavaScript tasks more concise. jQuery has the added benefit of being cross-browser compatible, meaning you can be certain the output of your code will render as intended in any modern browser.
Oct 22, 2019 - You just shouldn't... Its not wrong, but its overkill and at the same time you are under-powering all the features that your Framework has. Okay... Lets, go back in history and try to understand why JQuery was even invented. Back in the old days like the OLD days around 2006 - 2012... JavaScript ... So, if you are building complex user interfaces, you should use a framework. Trying to achieve it using vanilla Javascript or JQuery by direct DOM manipulation can quickly go out of hand, resulting in unmanageable code. Plain Javascript may be better These days, Javascript has come a long way. jQuery is JavaScript. We might have presented the jQuery vs JavaScript dilemma as though it were a battle between two competing technologies, but actually, the difference between JavaScript and jQuery is that jQuery is just a different way of using JavaScript. jQuery is commonly referred to as a framework or a library.
With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Jul 31, 2020 - Last week, Bootstrap launched their latest version (v5 alpha) and one of the new features was that th... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
24/3/2017 · jQuery is a JavaScript library invented by John Resig, which is now maintained by a team of developers at the jQuery Foundation. The jQuery library makes front-end development easier by simplifing things such as Animations, AJAX Operations, DOM Manipulation, Event Handling, and lot more. As a result, you can write fewer lines of code and accomplish more in a short amount of time. Why Should I Use jQuery? jQuery Major Version Usage. When you use a 3rd party dependency like jQuery you should make an effort to stay as current as possible. There is having access to new features, but you also get bug fixes and security holes patched. Unfortunately this is not what has happened. May 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
May 27, 2019 - While you’re busy trying to remember and checking MDN just to be sure I’ll just use next() or prev() in jQuery. Many common operations in the standard JavaScript APIs are awkward; I could include a list here, but that You might not need jQuery (YMNJQ) page actually does a pretty good job at it. In my opinion, "use jQuery" is not a valid answer any time the asker has not specifically asked about jQuery, and here's why. The user should have to opt-in to hearing about jQuery, not opt out. Google is a great tool. Anybody interested in finding about about javascript libraries can easily do so, and there are a lot of great ones out there. jQuery has been a great blessing to all web developers, both newbies and experienced. This a JavaScript library that simplifies programming using JavaScript by providing simple and very easy-to-use condensed syntax. Using jQuery provides web designers with an excellent deal of power and flexibility.

 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Why You Should Learn Jquery Before Javascript Learn To Code
Why You Should Learn Jquery Before Javascript Learn To Code
 Is Npm The New Jquery Hacker Noon
Is Npm The New Jquery Hacker Noon
 Do We Still Need Jquery In 2020 Dev Community
Do We Still Need Jquery In 2020 Dev Community
 17 Javascript Frameworks That You Should Know In 2021 A
17 Javascript Frameworks That You Should Know In 2021 A
 Murachs Javascript Amp Jquery Ruvalcaba Zak Delamater Mary
Murachs Javascript Amp Jquery Ruvalcaba Zak Delamater Mary
 Why Jquery Is Obsolete And Time To Stop Using It
Why Jquery Is Obsolete And Time To Stop Using It
 Javascript Archives Chubby Developer
Javascript Archives Chubby Developer
 Should You Use Jquery Or React
Should You Use Jquery Or React
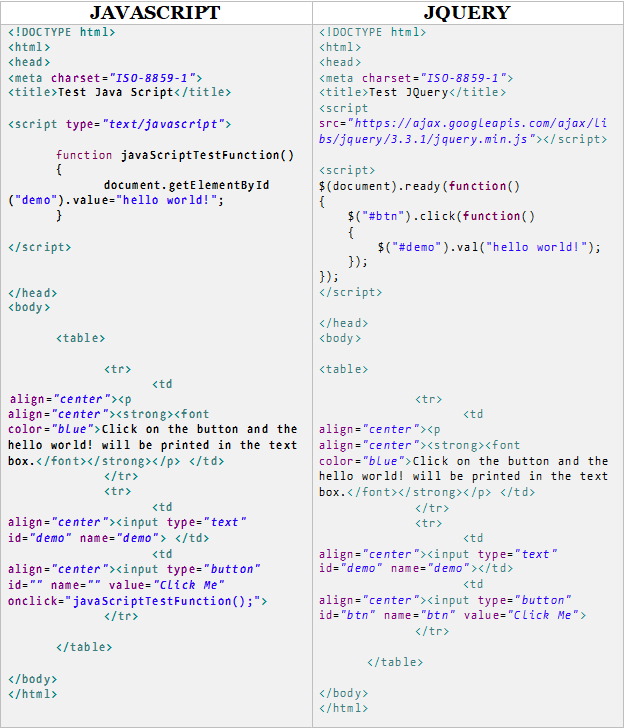
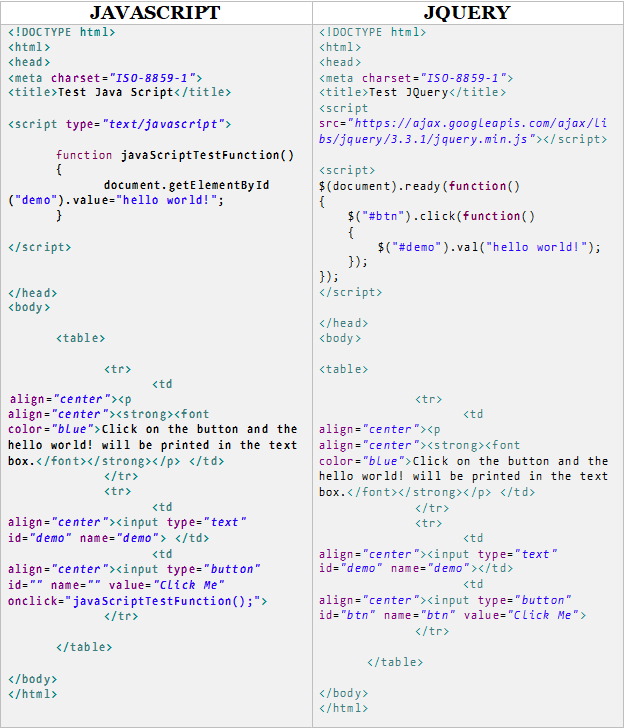
 How To Use Php Javascript Or Jquery And Html Together
How To Use Php Javascript Or Jquery And Html Together
Why You Should Choose Jquery For Your Next Project Designbeep
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 Six Reasons You Should Use Arcgis Api 4 0 For Javascript
Six Reasons You Should Use Arcgis Api 4 0 For Javascript
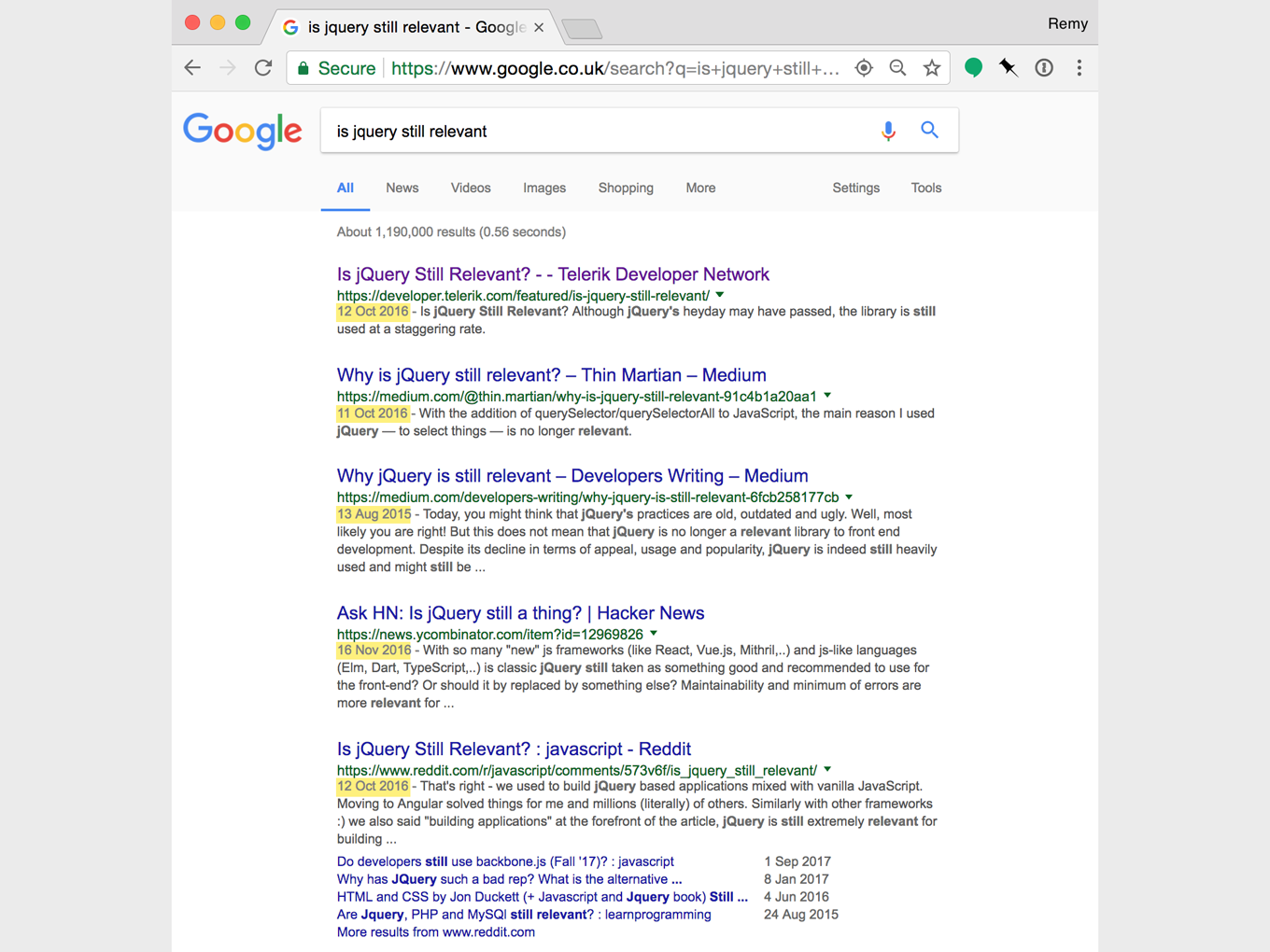
 Jquery In 2021 Should You Still Use It Javascript In
Jquery In 2021 Should You Still Use It Javascript In
 Should You Use The Var This This Syntax In Jquery
Should You Use The Var This This Syntax In Jquery


0 Response to "20 Should I Use Jquery Or Javascript"
Post a Comment