34 Javascript Copy And Paste Clipboard
select () the method selects all the text in a <textarea> element or in an <input> element that includes a text field. document.execCommand ("copy") The method interacts with the clipboard and copies the text inside <textarea> or <input>. You can also use - document.execCommand ("cut") or document.execCommand ("paste") for cut and paste option. The solution I came up with was to provide a way for the users to copy the required data to their clipboard and they could then paste it into an Excel document. The issue was now 2-fold: Access the clipboard and copy arbitrary data to it; Make sure the data is formatted for Excel
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
Nowadays all modern browsers allow copying content to the clipboard with JavaScript. But before this, it is not supported in most browsers because of security reasons. You need to ask the user to press CTRL+C to copy the currently selected text. The ZeroClipboard library uses invisible Adobe Flash movie for copying content to Clipboard.

Javascript copy and paste clipboard. Apr 01, 2021 - Copying data from the browser into your clipboard is a small feature, yet a quite powerful one. No... Reading and copying selected text to clipboard using JavaScript. Updated: Nov 6th, 2015. Ask most developers how to copy the contents of a user selection to clipboard, and they'll mention the need for Flash (hence the popularity of scripts such as Zeroclipboard).However, an adjustment in that thinking is now due with recent improvements in browser support for the key piece of technology in ... The Clipboard API gives the ability to respond to clipboard commands (cut, copy, and paste) and read from or write to the system clipboard asynchronously. Access to the contents, reading or modifying the clipboard contents is not permitted without user permission. html javascript text textarea dom function Clipboard API Do you find this helpful?
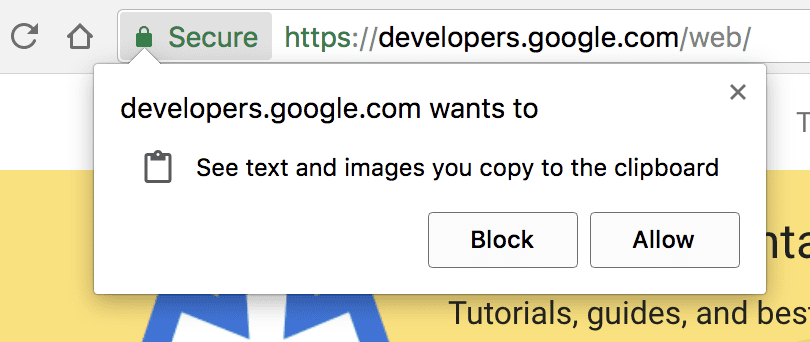
To copy the text we first need to add a click event to the button. document.getElementById ('copy-text').addEventListener ('click', function (e) { // Click event }); Inside the click event we need to select the text inside the textbox. With the text selected we can now use the execCommand ('copy') to copy the text to the clipboard. Mar 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. One thing you must now understand is that you can't copy / paste from the clipboard without the user's permission. The permission is different if you're reading or writing to the clipboard. In case you are writing, all you need is the user's intent: you need to put the clipboard action in a response to a user action, like a click.
The Clipboard API provides the ability to respond to clipboard commands (cut, copy, and paste) as well as to asynchronously read from and write to the system clipboard. Access to the contents of the clipboard is gated behind the Permissions API: The clipboard-write permission is granted automatically to pages when they are in the active tab. The clipboard-read permission must be requested ... The clipboard-read permission controls access to the read method. In this article, we will only focus on the copy feature to be able to copy a text or an image to the clipboard. As with many new APIs, navigator.clipboard is only supported for pages served over HTTPS. To help prevent abuse, clipboard access is only allowed when a page is the ... Nov 06, 2016 - Luckily a great library named ZeroClipboard exists. ZeroClipboard uses a pinch of Flash and touch of javascript to make copying to the clipboard happen.
A look at the new Clipboard API, which allows you to programatically copy and paste without flash plugins.Live copy: http://stretchprojects.github.io/html5-c... @Shilly: "The clipboard has no idea what a hyperlink is, its just text." This is incorrect. A clipboard (on all the major OS platforms) can hold a variety of content types, and carries the information of the type with it. Otherwise it would not be possible to copy-paste e.g. images, or formatted MS Word paragraphs, or files from one folder to ... Feb 25, 2020 - JavaScript. There are various reasons why you would prefer to have a button to copy to the clipboard rather than simply have your user have to highlight and manually copy text and fortunately for you, it’s a very simple feature to implement.
Dec 24, 2020 - The code can be downloaded from GitHub. Refer to clipboardblob.js for the JavaScript. This works in a similar way to the text demonstration, in that copy and paste buttons must point to DOM elements using a CSS selector in data-copyblob and data-pasteblob attributes. For example: Copy text to clipboard using document.execCommand If you want to put some random text into clipboard instead of selected content of the element, you have to create a temporary element, append it to document body, select it and then execute copy command. Since document.execCommand ('copy') only copies selected text /nodes from the DOM. Mar 30, 2018 - This solutions uses only basic Javascript (no ES6 features required), the DOM API which has existed for decades and document.exec('copy'); which is, according to the Mozilla Developer’s network, compatible with all major browsers, including Internet Explorer starting from IE9.
JavaScript Code. <script> function copyMyText() { var textToCopy = document.getElementById("copyMe"); textToCopy.select(); document.execCommand("copy"); } </script>. After pressing the button, you should be able to paste the text into the text field below or in any other application that will accept text being pasted from the clipboard. The clipboard is a useful feature that helps to transfer data between a browser's window to another one or to a different operating system application using operations like cut, copy, and paste. In this article, you'll find out how to copy an API token to the clipboard using JS and the modern asynchronous Clipboard API. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
The newer API is limited to HTTPS ... did not address privacy concerns properly and thus pasting is no longer functional in most browsers. ... An event fired when the user invoked the particular clipboard operation (either cut, copy or paste).... Copy the text to the clipboard using Document.execCommand('copy') Cut text and add it to the clipboard using Document.execCommand('cut') Paste the content which has already been present on the clipboard using Document.execCommand('paste') Notice that we have to pass in the parameter of which operation we want to perform. You can use the document.execCommand () to trigger the "cut" and "copy" actions, which replaces the clipboard's current contents with the currently selected data. The other option is to use the Clipboard API's Clipboard.writeText () or Clipboard.write () method to replace the clipboard's contents with specific data.
Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select() to select the contents of the <textarea> element. Use Document.execCommand ... JS for clipboard copy from an input box. navigator.clipboard.writeText() accepts a DOMString, here we are reading the value from the text box. The function returns a Promise, which is resolved once the content on the clipboard is updated. 2. Copying from an HTML Tag content Please subscribe my channel to reach 10K!Download this project : http://adf.ly/1U0Am2 Watch Last Videos to get this custom alert : https://www.youtube /wa...
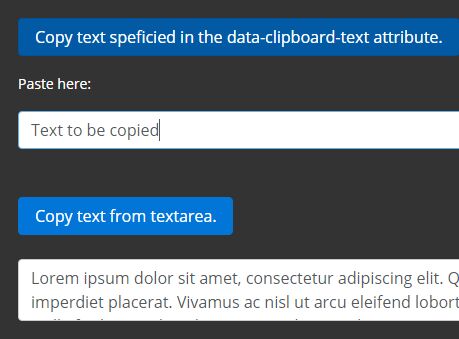
Description A less used feature of JavaScript is to interact with the clipboard of the client computer. This page is intended to provide a demonstration of how to use JavaScript to copy and paste from the clipboard. you can use keyboard events ctrl+x, ctrl+c, ctrl+v to either copy text from a hidden textarea with prepared data, or catch pasted text in a hidden field and then do something with it you can use some hack via Flash or maybe a Java Applet to copy something to the system clipboard without need for user approval. Mar 22, 2021 - The browser allows JavaScript scripts to read and write to the clipboard, and automatically copy or paste content. In general, scripts should not modify the user’s clipboard, so as not to meet the…
The clipboard object in Internet Explorer doesn't expose text / html via JavaScript. It does, however, support copying and pasting HTML into contenteditable elements. We can leverage this if we let the browser perform its default copy and paste, but 'hijack' the events to get/put the HTML data we want. Nov 18, 2016 - It wasn't that long ago where you couldn't programmatically copy text to the clipboard from the web without using Flash. But it's getting pretty well When the user presses the button the text in a form or non-form element is selected and a tooltip displays informing the user to "Press CTRL+C to copy". Two click "copy to clipboard" for older iOS, iPhone Safari. First click selects all text in a form or non-form element and then the built-in browser "Copy" button displays for the user to click on.
Nov 03, 2015 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript clipboard copy-paste or ask your own ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Copy to clipboard Copy text Copy Text to Clipboard Step 1) Add HTML: Example <!-- The text field --> There is another way if you want to copy the text to the clipboard in javascript by directly clicking or performing an action on them. The Clipboard API is available on the navigator.clipboard object. The Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera.
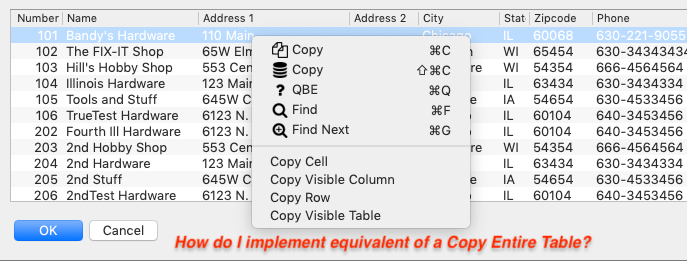
Jan 20, 2020 - Learn how to programmatically copy text to clipboard with a few lines of JavaScript and level up your web development skills. You can use either document.execCommand ('copy') or addEventListener ('copy'), or a combination of both. 1. copy selection on custom event If you want to trigger a copy on some other event than ctrl-c or right click copy, you use document.execCommand ('copy'). It'll copy what's currently selected. Paste to clipboard can only be done in the following ways: Press keys Ctrl + V while focus in on the grid with a single cell selected. The paste will then proceed starting at the selected cell if multiple cells are to be pasted. Press keys Ctrl + V while focus in on the grid with a range of cells selected.
Paste an image from the clipboard with JavaScript This post will discuss how to paste an image from the clipboard using JavaScript. The new Clipboard API can directly access the clipboard contents. The idea is to use the Clipboard API to read an image from the system clipboard and paste it into the document. A modern approach to copy text to clipboard. No Flash. No frameworks. Just 3kb gzipped JavaScript Copy to Clipboard is a core functionality with ability to copy text to clipboard. This is one of the functionality we use many times but lacks in client side API. One main thing that comes up often in website building is the ability to copy text to clipboard, without selecting the text manually.
 Javascript Copy Text To Clipboard Not Working Code Example
Javascript Copy Text To Clipboard Not Working Code Example
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
 Paste The Image From System In Html Page Using Javascript
Paste The Image From System In Html Page Using Javascript
 How To Create Copy Paste Functionality Using Javascript
How To Create Copy Paste Functionality Using Javascript
 Jquery Plugin To Copy Any Text Into Your Clipboard Copy To
Jquery Plugin To Copy Any Text Into Your Clipboard Copy To
 Paste Image With Clipboard Api Ckeditor Stack Overflow
Paste Image With Clipboard Api Ckeditor Stack Overflow
 01 Cut And Paste Tables Into The Clipboard Genero
01 Cut And Paste Tables Into The Clipboard Genero
 Javascript Chrome How To Copy An Object From The Webkit
Javascript Chrome How To Copy An Object From The Webkit
 How Can I Copy Text To The Clipboard Without Flash In Html5
How Can I Copy Text To The Clipboard Without Flash In Html5
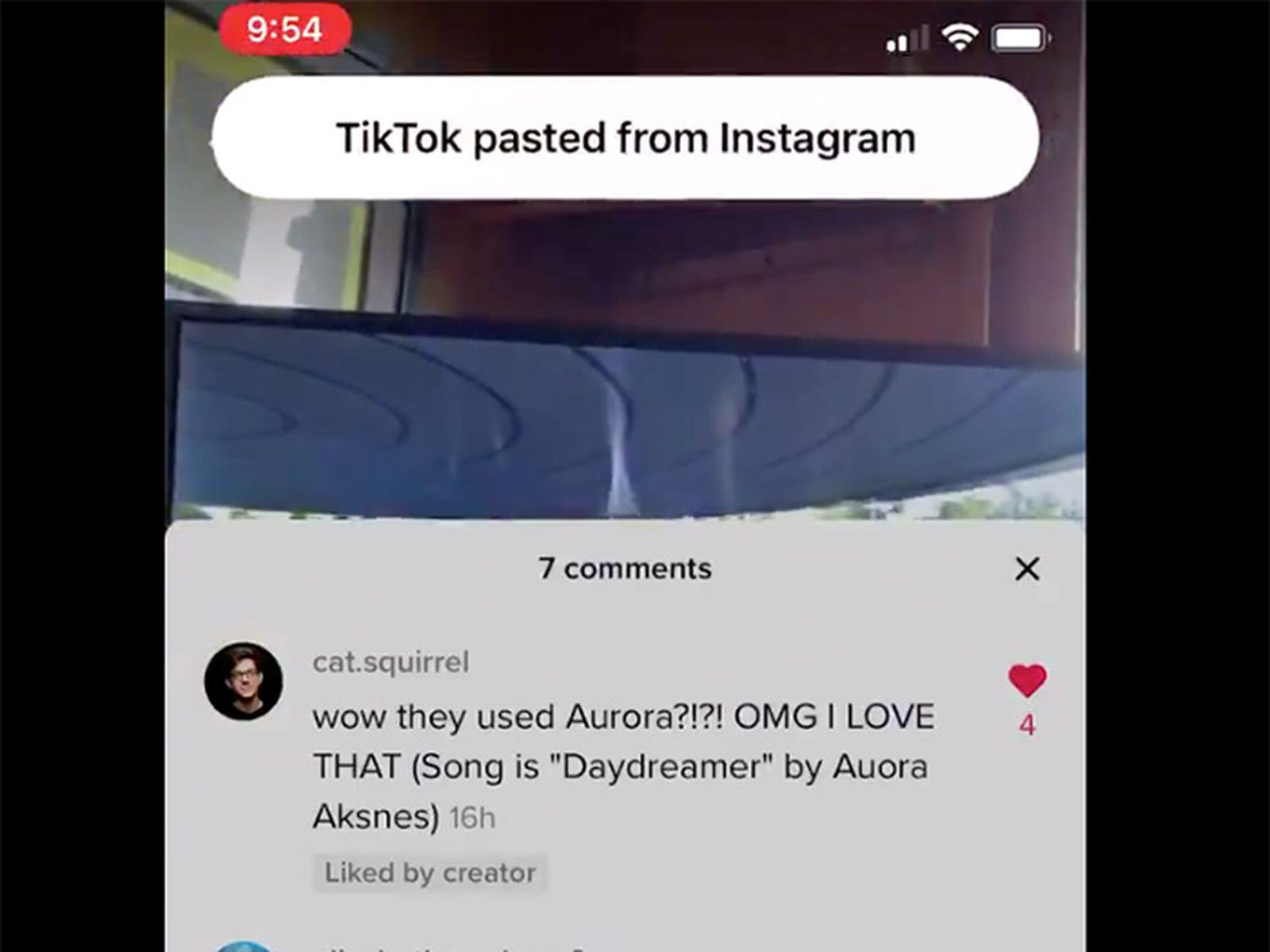
 Copy Paste Catastrophe How Apple S Ios 14 Disrupted
Copy Paste Catastrophe How Apple S Ios 14 Disrupted
 Ios 15 Includes Secure Paste Feature That Hides The Clipboard
Ios 15 Includes Secure Paste Feature That Hides The Clipboard
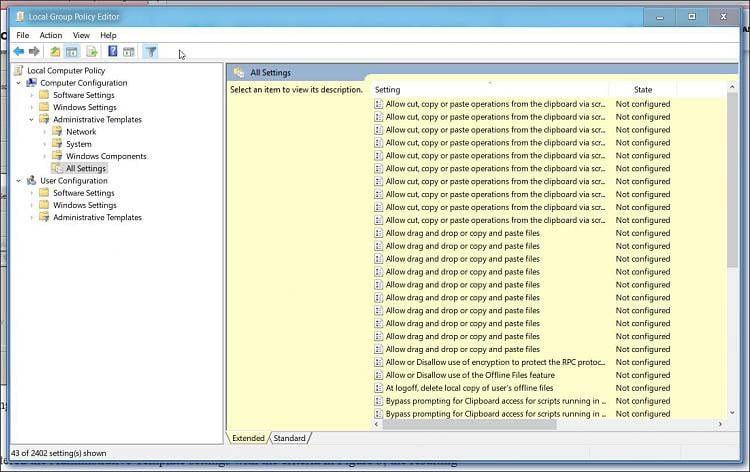
 How To Disable Clipboard Sync Across Devices On Windows 10
How To Disable Clipboard Sync Across Devices On Windows 10
 Pastejacking The Clipboard Copy Concern
Pastejacking The Clipboard Copy Concern
 How To Make Copy To Clipboard Button Code Example
How To Make Copy To Clipboard Button Code Example
 How To Copy Cut Paste In Javascript Simple Clipboard Examples
How To Copy Cut Paste In Javascript Simple Clipboard Examples

 How To Copy Text To Clipboard On A Button Click Using Jquery
How To Copy Text To Clipboard On A Button Click Using Jquery
 How To Disable Clipboard Or Copy And Paste Using Registry Or
How To Disable Clipboard Or Copy And Paste Using Registry Or
 Handling Copy And Paste In Cypress Egghead Io
Handling Copy And Paste In Cypress Egghead Io
 Copy To Clipboard Api Engine Features Devforum Roblox
Copy To Clipboard Api Engine Features Devforum Roblox
 How To Copy Text To Clipboard Using Html Css And Javascript
How To Copy Text To Clipboard Using Html Css And Javascript
 Simplest Copy To Clipboard Library Simplecopy Css Script
Simplest Copy To Clipboard Library Simplecopy Css Script
 Copy Option For Code Blocks In Discourse Broken Theme
Copy Option For Code Blocks In Discourse Broken Theme
 How To Retrieve Images From The Clipboard With Javascript In
How To Retrieve Images From The Clipboard With Javascript In
 Explore Clipboard Operation In Javascript By Sabesan
Explore Clipboard Operation In Javascript By Sabesan
 How To Copy To The Clipboard Using Javascript
How To Copy To The Clipboard Using Javascript
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 Creating Copy To Clipboard Using Javascript Or Jquery Qa
Creating Copy To Clipboard Using Javascript Or Jquery Qa
 How Can I Copy To The Clipboard The Output Of A Cell In A
How Can I Copy To The Clipboard The Output Of A Cell In A
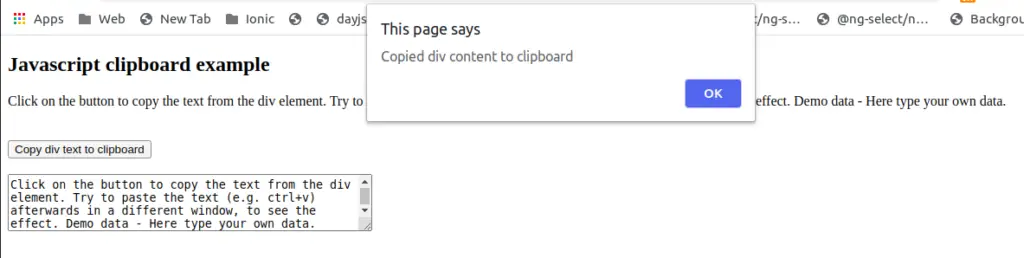
 Javascript Clipboard Example To Copy Text From Div To Clipboard
Javascript Clipboard Example To Copy Text From Div To Clipboard
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript


0 Response to "34 Javascript Copy And Paste Clipboard"
Post a Comment