28 Javascript Setinterval With Parameters
Not the answer you're looking for? Browse other questions tagged javascript parameters setinterval or ask your own question. Mar 03, 2013 - Pass in an varying number of parameters. ... You may perform this work with two ways: pass it directly like described in sample #1 or use an anonymous function like its shown in sample #2.
 5 Ways To Prevent Code Injection In Javascript And Node Js
5 Ways To Prevent Code Injection In Javascript And Node Js
The setInterval () method repeats a given function at every given time-interval. Syntax: window.setInterval (function, milliseconds); Parameter: There are two parameter that accepted by this method. function : first parameter is the function to be executed. milliseconds : indicates the length of the time-interval between each execution. Example:

Javascript setinterval with parameters. May 03, 2013 - Sometimes we need to play with timed events. JavaScript comes to the rescue giving access to setTimeout and setInterval . The first one fire... As for the setInterval the internal scheduler runs f(i++) every 100 milliseconds (ms).. The real delay between f calls for setInterval is shorter than inside the code.. Now, let's check out the picture of the nested setTimeout:. The nested setTimeout ensures a fixed delay. The reason is that it plans a new call after the previous call. 19/2/2018 · var int = setInterval(doSomething, 5000 ); / same thing, no quotes, no parens */ If you need to pass parameters to the doSomething function, you can pass them as additional parameters beyond the first two to setInterval. Without overlapping. setInterval, as above, will run every 5 seconds (or whatever you set it to) no matter what.
The setInterval() method has the same syntax as the setTimeout() method. It accepts some callback functions, a delay and additional optional arguments. This delay is the time setInterval() method waits until it executes the first, or another, interval. The setInterval() method works in a similar way to the setTimeout() method. It runs ... Learn how to use the global setTimeout and setInterval methods in JavaScript to set timers for task execution. Feb 25, 2016 - A protip by bhousman about javascript, settimeout, and setinterval.
Then in your function someFunction, you will have access to the parameters. This is particularly useful inside classes where the scope goes to the global space automatically and you lose references to the class that called setInterval to begin with. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Note: To be able to use the clearInterval() method, you must use a variable when creating the interval method: myVar = setInterval("javascript function", milliseconds); Then you will be able to stop the execution by calling the clearInterval() method. setInterval() The difference between setTimeout and setInterval is that setInterval happens continuously. Like setTimeout, setInterval also takes multiple parameters:. a function to execute on ...
The setInterval() method always invokes the function after the delay for the first time using two approaches: Method 1: Calling the function once before executing setInterval: The function can simply be invoked once before using the setInterval function. This will execute the function once immediately and then the setInterval() function can be set with the required callback. The setInterval () method requires two parameters: The function to execute The number interval, specifying how often you want to execute the function. The number interval is in milliseconds, so 1000 equals to 1 second. JavaScript setInterval() The setInterval() method repeats a block of code at every given timing event. The commonly used syntax of JavaScript setInterval is: setInterval(function, milliseconds); Its parameters are: function - a function containing a block of code; milliseconds - the time interval between the execution of the function
setTimeout () and setInterval () are JavaScript timing events. The JavaScript setTimeout () method executes a function after a period of milliseconds. JavaScript setInterval () executes a function continuously after a certain period of milliseconds have passed. Find Your Bootcamp Match. Career Karma matches you with top tech bootcamps. The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... Apr 28, 2021 - The setInterval() method can pass additional parameters to the function, as shown in the example below.
10/1/2020 · As you can see, the setInterval() function takes in two arguments or parameters, a callback function which it executes after every t milliseconds and t milliseconds itself as the second parameter. Here the callback function will be invoked after every 3 sec. Let's look at another example, var num = 0; setInterval (function {num ++; console. log (num);}, 1000); The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Tip: 1000 ms = 1 second. The setInterval () method is JavaScript is used to evaluate an expression at intervals. Here's the syntax: setInterval(function, interval_in_milliseconds, param1, param2, param3...) Here, interval_in_milliseconds sets the intervals in milliseconds, after the code will execute. param are the optional parameters, which is passend to the function.
Arguments: These are the optional parameters that can be passed to your function call when you require it. Examples of JavaScript setInterval. Given below are the examples of JavaScript setInterval: Example #1. Code: <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Demonstration of setInterval() Method</title> <script> var intervalIdentifier; Jun 01, 2015 - It’s a brand new year, and with that comes a renewed sense of self. Also: a rather lengthy todo list. Enter #technicaltuesdays, or my attempt … The kludge I came up with was to ... at least within the object), and then just pass ... Am I missing something obvious, or is there in fact a restriction on passing objects through the setInterval() function? ... You're not actually passing it a function. You're passing it a string which gets evaled into Javascript code and ...
Within the call to setInterval, this must refer to the global object, so instead of this, you want window in your constructor: var id = setInterval.apply (window, arguments); // here -------------------^ (or in loose mode you could use undefined or null.) setInterval (CODE/FUNCTION,INTERVAL,PARAM1,...); `CODE/FUNCTION` is the code, action or function we want to fire after the specified delay `INTERVAL` is the delay or interval time we want to wait to fire code. DELAY value is specified in milliseconds which means to wait 3 seconds we should provide 3000 to the setInterval () function. setInterval with Parameters. Javascript Forums on Bytes. So I've got this code: [HTML]function startCalc(one, two, three){interval = setInterval(calc(one, two, three),1);
The clearInterval() function in javascript clears the interval which has been set by setInterval() function before that. setInterval() function takes two parameters. First a function to be executed and second after how much time (in ms). setInterval() executes the passed function for the given time Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. This is the proper solution, don't ever rely on passing a string as a 'function' when using setTimeout() or setInterval(), it's slower because it has to be evaluated and it just isn't right. UPDATE: As Hobblin said in his comments to the question, now you can pass arguments to the function inside setTimeout using Function.prototype.bind(). Example:
Introduction to JavaScript setInterval () The setInterval () is a method of the window object. The setInterval () repeatedly calls a function with a fixed delay between each call. The following illustrates the syntax of the setInterval (): let intervalID = setInterval (callback, delay, [arg1, arg2, ...]); Code language: JavaScript (javascript) Oct 01, 2012 - Not the answer you're looking for? Browse other questions tagged javascript parameters setinterval or ask your own question. Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the ...
1 week ago - When you pass a method to setInterval() or any other function, it is invoked with the wrong this value. This problem is explained in detail in the JavaScript reference. The setInterval () method can pass additional parameters to the function, as shown in the example below. setInterval (function, milliseconds, parameter1, parameter2, parameter3); The ID value returned by setInterval () is used as the parameter for the clearInterval () method. The window.setInterval() method can be written without the window prefix. The first parameter is the function to be executed. The second parameter indicates the length of the time-interval between each execution. This example executes a function called "myTimer" once every second (like a digital watch).
33 Javascript Setinterval With Parameters Written By Roger B Welker. Sunday, August 8, 2021 Add Comment Edit. Javascript setinterval with parameters. Javascript Function And Function Expressions With Examples. Calling Function With Timer In Javascript. Js About The Parameter Problem Of Setinterval Calling. As you can see, the JavaScript setInterval () can contain three parameters. The first one identifies which function is going to be applied in the set time intervals. As you might expect, you also should include the milliseconds to set the frequency of your function. Additionally, you can specify parameters for the function to be applied. Mar 14, 2013 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most
Javascript setinterval method. Posted on February 28, 2019 | by Prashant Yadav. Posted in Javascript. ... Extra parameters that needs to be passed to the function which will be executed (Works after IE9). Return value. Each setInterval method returns a numeric ID that is assigned to it. It can be used to stop the timer. Evaluates an expression each time a specified number of milliseconds has elapsed. Jan 20, 2016 - Javascript method The setInterval() method calls a function or evaluates an expression at specified intervals in milliseconds One tricky thing is passing parameters to the function called as documentation is hard to find. Passing...
The setInterval () method in JavaScript is used to repeat a specified function at every given time-interval. It evaluates an expression or calls a function at given intervals. This method continues the calling of function until the window is closed or the clearInterval () method is called. The setInterval() method reads the timing once and invokes the function at regular intervals. There are two methods to solve this problem which are discussed below: Method 1: Using clearInterval() method: The setInterval() method returns a numeric ID. This ID can be passed to clearInterval() method to clear/stop the setInterval timer.
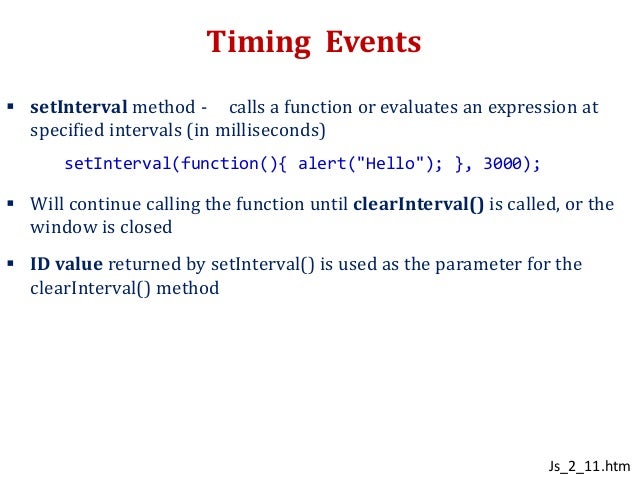
 Timing Events In Javascript Geeksforgeeks
Timing Events In Javascript Geeksforgeeks
 Actionscript Functions Parameters Functions That Return A
Actionscript Functions Parameters Functions That Return A
 How Can I Pass A Parameter To A Settimeout Callback
How Can I Pass A Parameter To A Settimeout Callback
 Javascript Setinterval Complete Guide To Javascript Setinterval
Javascript Setinterval Complete Guide To Javascript Setinterval
 Timing Events In Javascript Geeksforgeeks
Timing Events In Javascript Geeksforgeeks
 Scheduling Settimeout And Setinterval
Scheduling Settimeout And Setinterval
 How To Specify Setinterval Interface While Use Node Js Amp Es6
How To Specify Setinterval Interface While Use Node Js Amp Es6
 Javascript Timing Events Settimeout And Setinterval
Javascript Timing Events Settimeout And Setinterval
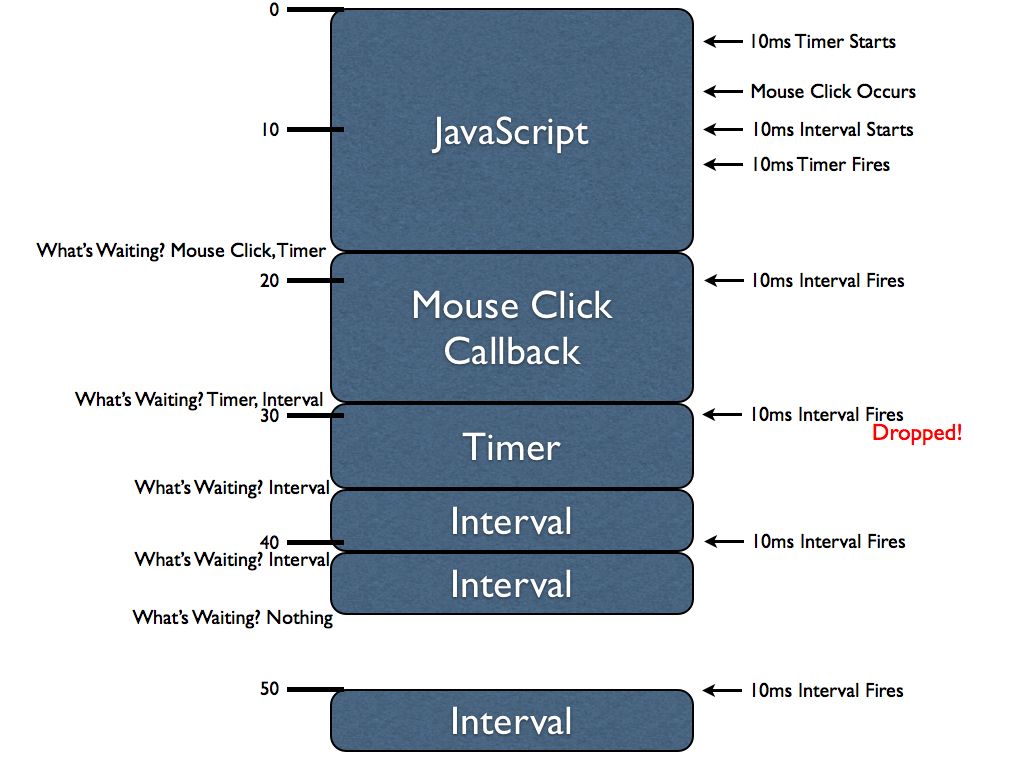
 John Resig How Javascript Timers Work
John Resig How Javascript Timers Work
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Setinterval Javascript With Parameters Code Example
Setinterval Javascript With Parameters Code Example
 Why Not To Use Setinterval Dev Community
Why Not To Use Setinterval Dev Community
 What Is Setinterval In Javascript And How Does It Work
What Is Setinterval In Javascript And How Does It Work
What Is Setinterval In Javascript How Does It Work Edureka
 Javascript Setinterval Function Tutorial With Examples Poftut
Javascript Setinterval Function Tutorial With Examples Poftut

 Javascript Settimeout And Setinterval W3docs Javascript
Javascript Settimeout And Setinterval W3docs Javascript

 Javascript Timer Settimeout Setinterval Cleartimeout
Javascript Timer Settimeout Setinterval Cleartimeout
 The Rise Of Javascript Xss And Practical Mitigation Techniques
The Rise Of Javascript Xss And Practical Mitigation Techniques
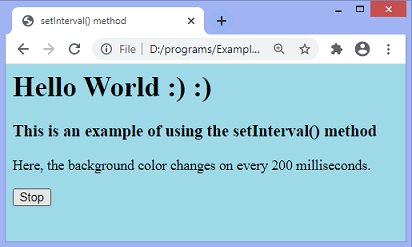
 Javascript Setinterval Method Javatpoint
Javascript Setinterval Method Javatpoint
 Javascript Settimeout And Setinterval Carl De Souza
Javascript Settimeout And Setinterval Carl De Souza
 A Fragment Of Javascript Code That Initiates The Map And
A Fragment Of Javascript Code That Initiates The Map And
 Settimeout Setinterval Methods Running On Inactive Tab
Settimeout Setinterval Methods Running On Inactive Tab



0 Response to "28 Javascript Setinterval With Parameters"
Post a Comment