20 Javascript Set Checkbox To Checked
The Javascript check all function has been tested for compatibility in IE8, IE9, Chrome & FireFox JQuery Check & Uncheck checkboxes If you prefer a jQuery check/uncheck function, the below code will achieve exactly the same as above. This code will target all checkboxes on a page using the $ ("input:checkbox") selector. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript.

For the life of me I cant set my CheckBox to checked at page load. I have tried adding value="true" and Checked="checked" after id and still nothing. ... to "false" and get the opposite result. only the attribute being there is important. not the value and people tend to set checked="" if it needs to have xml syntax. - user2520818 Feb 17 at 7:51.

Javascript set checkbox to checked. We use the checked property to see if the checkbox is checked or not. The output in the developer console in Chrome will look like this: How to Check if All Checkboxes are Checked in JavaScript. What if you have several checkboxes and you want to verify if all of the checkboxes are checked? We can use querySelectorAll to solve this problem: 21/11/2011 · It also applies to the jQuery way: setting the attribute using prop or attr, does not fire the change event. Setting checked to a specific value. You could test the checked attribute, before calling the click() method. Example: function toggle(checked) { var elm = document.getElementById('checkbox'); if (checked != elm.checked) { elm.click(); } } To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a ...
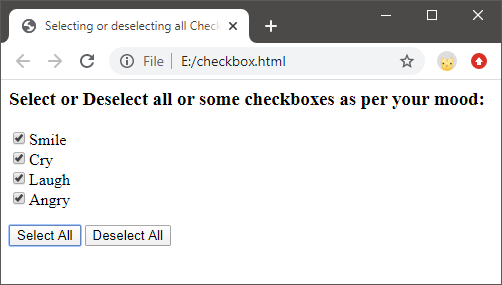
The checkboxes can be checked and unchecked individually. The two buttons cause all to be checked and all to be unchecked, respectively. The JavaScript is two functions, CheckAll () and UnCheckAll (). When the "Check All" button is clicked, function CheckAll () checks all checkboxes. attr () ¶. The jQuery attr ( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://code.jquery /jquery-3.5.0.min.js"></script> </head> <body> <p><input type="checkbox" id="checkId"> Are you sure? </p> <button type="button" ... JavaScript checkbox checked object and property. As you can see from the above examples, including checkboxes in your web pages is easy. The checked property allows you to set the checkbox initial value or return the value if the user has selected the checkbox or not.
The CheckUncheckAll () javascript method does the following -. i. The Select All element is loaded into a variable called 'selectAllCheckbox'. ii. It is then checked through an if-then-else statement if the checkbox referenced by selectAllCheckbox is checked or unchecked. iii. 5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript 20/8/2012 · right now when it first loads the html page, my checkbox was created in this way: <input type="checkbox" id="CBOX1" name="CBOX1" onclick="onCBOX (this)" disabled/>. in a function in on the same html: boolean checked = true; document.theForm.elements ['CBOX1'].checked = true;
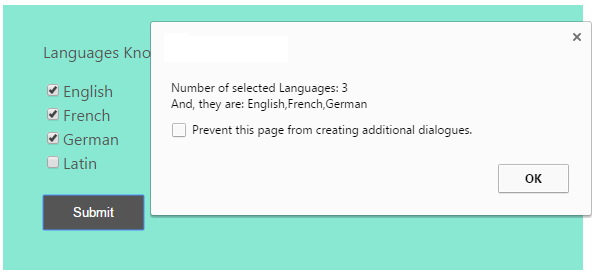
Different JavaScript codes to get marked checkboxes value. JavaScript Code to get all checked checkbox values. <script>. document.getElementById ('btn').onclick = function() {. var markedCheckbox = document.getElementsByName ('pl'); for (var checkbox of markedCheckbox) {. Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ». 10/12/2020 · How to Check/Uncheck checkbox with JavaScript? Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById("checkBoxID").checked = true; document.getElementById("checkBoxID").checked = false;
Turn checkbox on or off based on value of another field. I have a form on which I need to turn a checkbox on or off based on the value of another field. I have been successful in making the checkbox turn on, but not making it turn off (unchecked) if the value in the other field drops below a given setting. varBeginReviewID is the javascript ID for my checkbox. I placed this code in the client click field of the button. It does not set the checkbox to checked. The code above also does not submit the form. If anyone can help me get the button to do both the checking of the checkbox and submitting the form, it would be greatly appreciated! Thanks! Chris How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
You can create an HTML file using below code. Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. If you're wanting to use this functionality for a GreaseMonkey script to automatically check a checkbox on a page, keep in mind that simply setting the checked property may not trigger the associated action. In that case, "clicking" the checkbox probably will (and set the checked property as well). $("#id").click()
First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. Suppose that you have a checkbox like this: 5/11/2013 · Anthony (DevExpress Support) created 8 years ago (modified 8 years ago) Hello, Use the client-side SetChecked method instead of "$ ('chkFechaArqContabil_S').checked (true);", i.e.: JavaScript. chkFechaArqContabil.SetChecked ( true ); If you are not sure about the control name, you can check the control names using developer tools in IE / inspect element in Chrome. Get the control name and try in the console window as. $ ("#controlid").prop ("checked", true); i want to set the value of checkbox, not "Checked" property. i can't set as below code.
The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. Get code examples like"jquery set checkbox checked". Write more code and save time using our ready-made code examples. Search snippets; Browse Code Answers; FAQ; Usage docs; Log In Sign Up. Home; Javascript; jquery set checkbox checked; Covered in White. Programming language:Javascript. 2021-06-28 00:07:53. 0. Q: jquery set checkbox checked ... Check box edit with Javascript ," coler Uncheck ect.. "I looking for a list of commands to change the value of a check box. Set/change boarder color Set/change color of the check box style or font what ever that falls under Turn Read only on or off Check or uncheck the box " this.getField("Check Box5").value == "" On, Yes, True" did not work
Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Output. Note: Click the buttons to check or uncheck checkbox. In this above jQuery prop method example,When you click on the check button that time checkbox checked and when you click unchecked button that time checkbox unchecked. This example is help you for dynamically checked or unchecked a checkbox using jquery prop method. This function calls when a checkbox checked status gets changed. Count the total number of checkboxes and checked checkboxes. If the total number of checkboxes equals the number of checked checkboxes then set Check all checkbox checked otherwise, unchecked. hideChecked() Loop on all checked rows and set the display property to none. reset()
Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. text.style.display = "none"; }
 Getting Checkbox Values In Jquery Phppot
Getting Checkbox Values In Jquery Phppot
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
 Check Uncheck All Checkboxes With One Checkbox In Javascript
Check Uncheck All Checkboxes With One Checkbox In Javascript
 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
 Set Checked Checkbox Js Code Example
Set Checked Checkbox Js Code Example
 Check Uncheck All Checkboxes With One Checkbox In Javascript
Check Uncheck All Checkboxes With One Checkbox In Javascript
 React Js Get Multiple Checkbox Value On Submit Example Tuts
React Js Get Multiple Checkbox Value On Submit Example Tuts
 Check Uncheck All Checkbox Using Jquery Phppot
Check Uncheck All Checkbox Using Jquery Phppot
 How To Gather True Or False Value From Html Checkbox In
How To Gather True Or False Value From Html Checkbox In
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint

 How To Uncheck All Other Checkboxes Apart From One Using
How To Uncheck All Other Checkboxes Apart From One Using
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Automatically Check Checkboxes That Relate To That Id In
Automatically Check Checkboxes That Relate To That Id In
 Select All Checkbox With Icheck Stack Overflow
Select All Checkbox With Icheck Stack Overflow
 How To Control Checked Unchecked For Check Box Based On
How To Control Checked Unchecked For Check Box Based On
0 Response to "20 Javascript Set Checkbox To Checked"
Post a Comment