21 How To Close Modal Window Using Javascript
Open a modal when its trigger is clicked. Close the topmost modal when the user clicks off to the side. Close a modal when the user clicks the X button. Close the topmost modal when the user presses the Escape key. In this example we demonstrate how to close the modal by clicking outside of the modal box.
 Bootstrap Modal Dialog Showing Under Modal Background Rick
Bootstrap Modal Dialog Showing Under Modal Background Rick
When a user clicks on the modal-btn, the display style is set to "block", but when they click on the close-btn or the window outside of the modal (represented in our styling as the semi-opaque ...

How to close modal window using javascript. May 22, 2012 - I have a modal window but I want to set up a close function so that when the user clicks on the "button", it will close the modal window. Does anyone know how this can be achieved? I have a link t... You can simply use the modal ('hide') method to hide or close the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal ('show') and modal ('toggle'). Let's try out this example which dynamically close Bootstrap modal on a button click: May 24, 2017 - Then, as others have suggested use $("#mymodal").modal('hide') ... Not the answer you're looking for? Browse other questions tagged javascript php bootstrap-modal or ask your own question.
Click the close button (x) on the modal box Click the outside of modal box. For those actions, we need to define the respective functions in Javascript. To get the value from the HTML page, we have defined the variables using document.getElementById and document.getElementsByClassName. 1. Begin With the Page Markup. First we'll create a modal. To do this, we'll add the .modal class and a unique ID to a container. Next we'll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content like text, images, lightboxes, user ... Modals are built with HTML, CSS, and JavaScript. They’re positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead. Clicking on the modal “backdrop” will automatically close the modal. Bootstrap only supports one modal window at ...
The showModal () method shows the dialog. When this method is used to show a dialog window, the user is not able to interact with other elements on the page. Use the show () method if you want the user to interact with other elements on the page whilst the dialog is shown. Tip: This method is often used together with the close () method. Nov 26, 2016 - Hello Deviv499 Should I assume that you dont have any close icon on the modal and that is the reason you want to close it based on condition ? Otherise, modal is smart enough to close itself on click of either OK or CANCEL . I would recommend you to revisit your business requirement to see ... To close a modal, add the w3-button class to an element together with an onclick attribute that points to the id of the modal (id01). You can also close it by clicking outside of the modal (see example below). Tip: × is the preferred HTML entity for close icons, rather than the letter "x". Modal Header and Footer
Nov 26, 2016 - Hello Deviv499 Should I assume that you dont have any close icon on the modal and that is the reason you want to close it based on condition ? Otherise, modal is smart enough to close itself on click of either OK or CANCEL . I would recommend you to revisit your business requirement to see ... Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. Learn how to close a modal window, or any UI element, when the user clicks outside of it, with vanilla JavaScript. Modal popups are generally annoying, especially when they take up your entire screen. It's especially annoying when they occur within seconds of you entering the website. It's stupid, and it's bad UX design.
How to use it: 1. Create the HTML for the modal window. 2. The necessary CSS/CSS3 styles for the modal window. 3. Apply the blur effect to any element you'd like to blur on modal open. 4. Inert the latest version of jQuery JavaScript library (slim build) at the end of the document. Here Mudassar Ahmed Khan has explained with an example, how to close (hide) Bootstrap Modal Popup Window using jQuery. The Close Button is assigned a jQuery Click event handler and when the Close Button is clicked, the Bootstrap Modal Popup Window will be hidden (closed) using modal function and passing the parameter value hide. TAGs: jQuery, Bootstrap, Button The .close class styles the close button, and the .modal-title class styles the header with a proper line-height. The .modal-body class is used to define the style for the body of the modal. Add any HTML markup here; paragraphs, images, videos, etc.
Using the task bar: Right-click the icon referring to the dialog box from the Windows taskbar and click "Close". Using the Task Manager: Open the Task Manager using the search bar("ctrl + alt + del"), right-click on the application that you want to close and click on "End task". Closing (Hiding) Bootstrap Modal Popup Window using jQuery. Inside the jQuery document ready event handler, the HTML Button ( btnClosePopup) has been assigned Click event handler. When the Close Button is clicked, the Bootstrap Modal Popup Window will be hidden (closed) using modal function and passing the parameter value hide. I am using a Bootstrap modal for users to choose product options before adding an item to their cart. I've used them before in this scenario with no issues but this one isn't closing as expected. ...
To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. Note that window.close () will only work under the following conditions: On all modern browsers, the web page to be closed must be the first in that window/tab's session history. Now, we are going to create a button to open a modal but the button will work on JavaScript onclick event. Similarly, on clicking the close button of our Bootstrap modal will close the modal. Below is the code of open and close Bootstrap Modal using jQuery: <button onclick="open_modal ();">Open modal with jQuery</button> Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window.
Attribute data-modal-background-click="disabled": disable the possibility to click outside the modal window to close it. Attribute data-modal-close-img: a path to a valid image for the close button. Attribute data-modal-focus-toid: the id of the element in the modal you want to give the focus to, when loading the modal (closing button if not ... I have a button that opens the register modal and closes the login modal if clicked. ... Close modal and open new modal. Ask Question Asked 6 years, 2 months ago. Active 4 years, ... I fear it's using bad practices as I have little JavaScript knowledge and don't want to have to resolve problems further down the line. Nowadays, JavaScript Modal Popup window has become an intrinsic part of Web based application. Lately, I had a requirement where I needed to use Modal Popup Window. I Goggled for it and found many JQuery based Modal Popup Windows, but none of the code was fitting my needs.
Need to know how to enable JavaScript? Go here. Close this, use anyway. At some point of time, the modal window - whenever it gets opened (along with the class modal), it is going to get closed. As soon the modal has got finished, after being getting hidden from the user, the event will be fired up. The function will get executed and also the below syntax will be triggered, whenever the modal window gets hidden away. Dec 14, 2015 - I have a modal window that opens on the click of an item in dropdown. I got stuck in implementing the closing of dialog on a button click. var $that = this; $("#btncart_cancel").on("click",
Below is the javascript code where it shows the function of opening the modal window and the setup function of where I want to place the code to close the modal window: function plusbutton() { $(".previouslink").modal(); return false; } function closewindow() { return false; } JQuery or Javascript to Close Modal popup from another page which is inside an iframe [Answered] RSS 4 replies Last post Jul 25, 2017 09:02 AM by poornima82 Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript
Answer: Use the modal ('show') Method. You can simply use the modal ('show') method to show or open the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal ('hide') and modal ('toggle'). Let's try out this example which programmatically open Bootstrap modal on a button click: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: ... close the modal span.onclick = function() JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 22, 2012 - I have a modal window but I want to set up a close function so that when the user clicks on the "button", it will close the modal window. Does anyone know how this can be achieved? I have a link t...
Here Mudassar Ahmed Khan has explained, how to Show (Open) and Hide (Close) ASP.Net AJAX ModalPopupExtender Modal Popup using JavaScript. ASP.Net AJAX ModalPopupExtender Modal Popup has a property named as BehaviorId which when set can be used to access in client side in JavaScript functions. TAGs: ASP.Net, JavaScript, AJAX, AJAX Control Toolkit 1 week ago - Experimental: This is an experimental technology Check the Browser compatibility table carefully before using this in production · The following example shows a simple button that, when clicked, opens a <dialog> containing a form via the showModal() method. From there you can click the Cancel ... Modals are built with HTML, CSS, and JavaScript. They’re positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead. Clicking on the modal “backdrop” will automatically close the modal. Bootstrap only supports one modal window at ...
When the Close Button is clicked, the Bootstrap Modal Popup Window will be hidden (closed) using modal function and passing the parameter value hide. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.
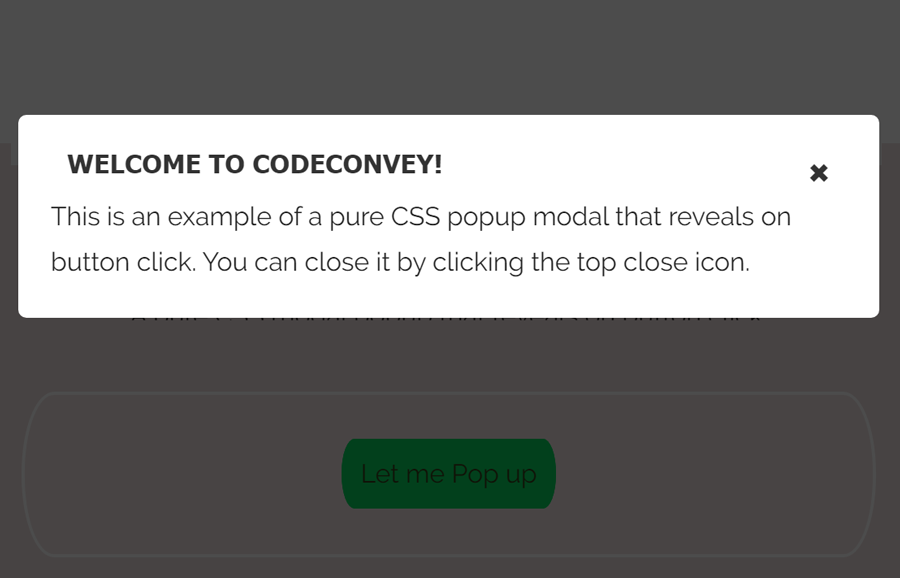
 Css Modal With Blur Background Code And Demo Codeconvey
Css Modal With Blur Background Code And Demo Codeconvey
 Refresh Region On Dialog Close Oracle Tech
Refresh Region On Dialog Close Oracle Tech
 Fully Accessible Modal Window Plugin With Jquery Modal
Fully Accessible Modal Window Plugin With Jquery Modal
 Modals Focused Spaces For User Interaction Slack
Modals Focused Spaces For User Interaction Slack
 Cool Modal Popup Window With Fade Effect For Mobile Web
Cool Modal Popup Window With Fade Effect For Mobile Web
 Javascript Scott Stoecker Vs Net
Javascript Scott Stoecker Vs Net
 Dialog Modal Popup On Button Click From Server Side Code
Dialog Modal Popup On Button Click From Server Side Code
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Create A Modal Popup With Css And Javascript
How To Create A Modal Popup With Css And Javascript
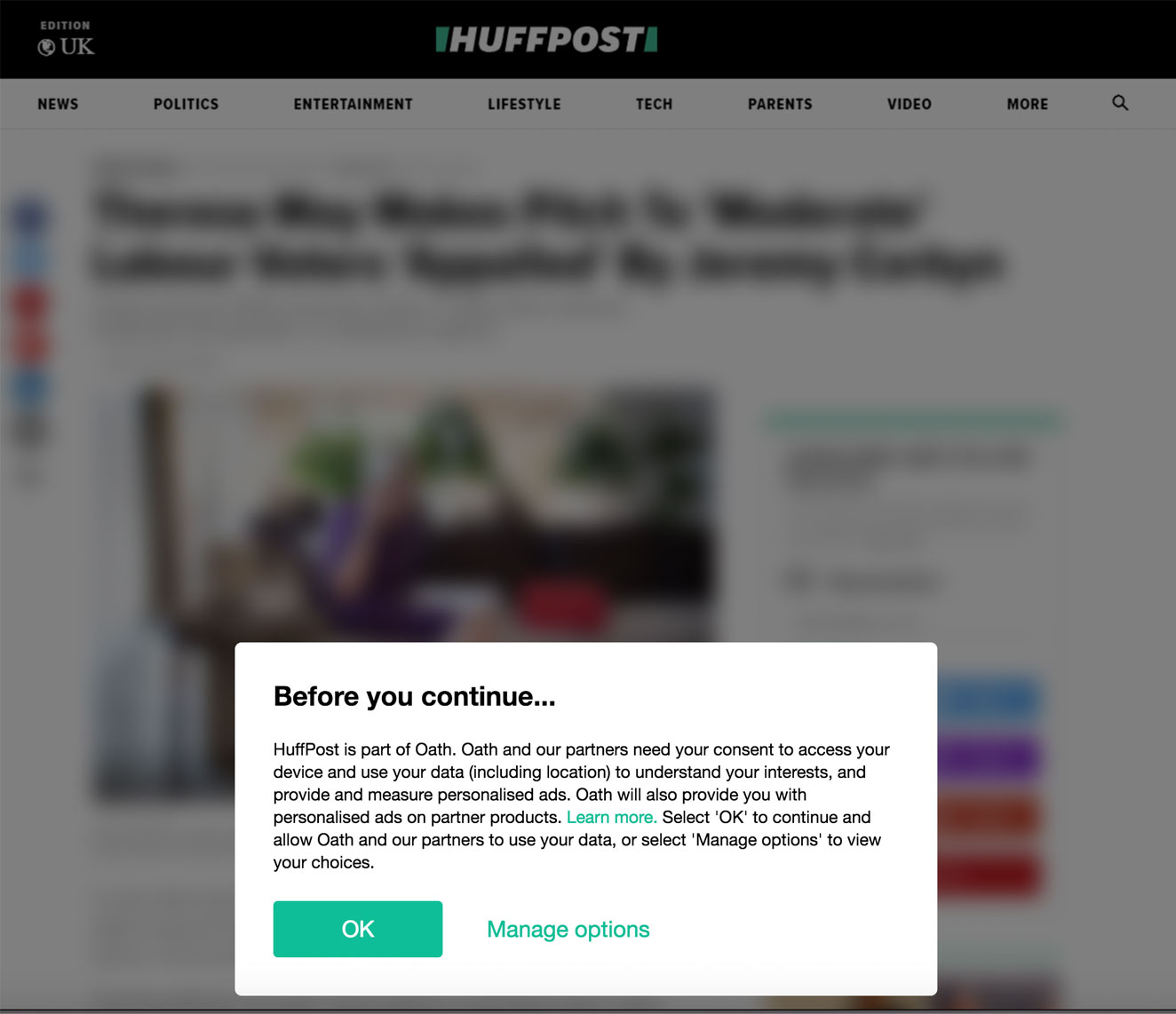
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
Masked Div Or Modal Popup Window Codeproject
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
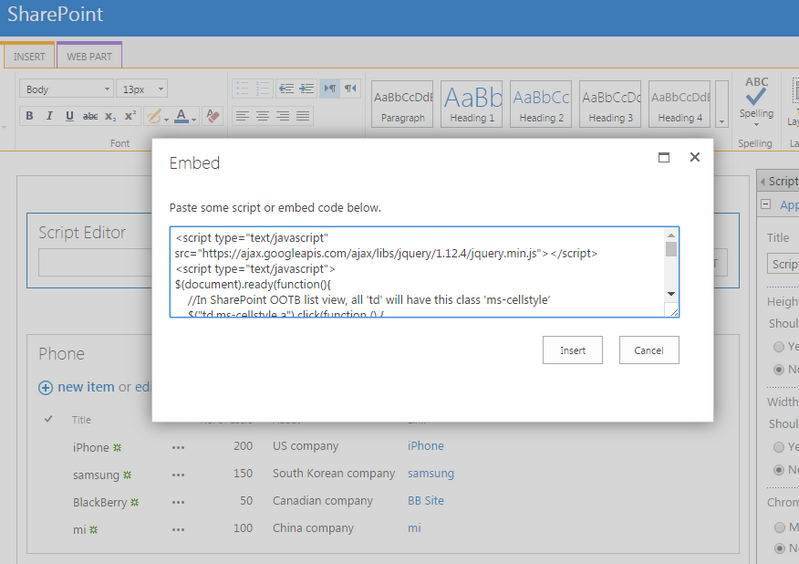
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 Minimal Flexible Modal Window Library Modal Js Css Script
Minimal Flexible Modal Window Library Modal Js Css Script
Modal Popup Lightning Component Salesforce Salesforce Blog
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Creating A Flat Style Modal Window With Jquery Plainmodal
Creating A Flat Style Modal Window With Jquery Plainmodal
Javascript Modal Popup Window Codeproject
 Izimodal Js A Truly Dynamic Modal Window Jquery Plugin
Izimodal Js A Truly Dynamic Modal Window Jquery Plugin
 Modal Popup In Javascript With Source Code Video 2021
Modal Popup In Javascript With Source Code Video 2021
0 Response to "21 How To Close Modal Window Using Javascript"
Post a Comment