29 How To Create Calendar In Html Using Javascript
6/8/2021 · Authorization credentials for a desktop application. To learn how to create credentials for a desktop application, refer to Create credentials. A Google account with Google Calendar enabled. Step 1: Set up the sample. To set up the sample: In your working directory, create a file named index.html. Include the following code in index.html: The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed.
 Simple Javascript Calendar With Events Free Code Download
Simple Javascript Calendar With Events Free Code Download
How to create a real-time calendar for a website? Solution: HTML CSS JavaScript Calendar Program. In other words, Animated JQuery Calendar. I am sure you had seen the calendar on some website before. Trip and event types of websites use a calendar, for the users can choose their date.

How to create calendar in html using javascript. Create days for the current month. To add the days for the current month to the grid, we need to know how many days exist in the current month. We can get that using the daysInMonth method provided by Day.js. Let's create a helper method for that. UPDATE: Unfortunately there is a glitch in the tutorial, the statement "monthDays.innerHTML = days;" should be placed outside of the for loop!!!In this tutor... So, it is a simple calendar using HTML, CSS, and JavaScript. To download the code click on the following download button.Download. ou may also like, Rock Paper Scissors Game in JavaScript; Metal Text Effect using CSS; CSS Pulse Animation Effect; Cool CSS Button Border Animation on Hover; Bouncing Ball Animation using CSS; Color Changing Shiny ...
HTML CSS Calendar Examples. Here we have a list of such event calendars that we can use and let out users use them from our website. They have their codes and they are free to use. They are as follows. 1. Simple Calendar with Json Events. Code and Demo. 2. FullCalendar - A JavaScript Event Calendar. Welcome to a tutorial on how to create a simple pure Javascript Calendar. Are you looking to develop a calendar web app, without using any server-side scripts? Be it for a commercial project, school project, or just curiosity - You have come to the correct place. Here are some hints how to create the monthly calendar with JavaScript and HTML: Play with the class Date in JavaScript and make some calculations. Print the calendar table headings + days. Print the days from the previous month (if any): Find the day of week for the first day of the input date. If it is not Sunday, days from the previous month ...
The best way to create a CSS Grid with the structure I proposed is to use subgrid. Unfortunately, most browsers don't support subgrid yet. In the meantime, the best way is to create two separate grids—one for .day-of-week and one for .date-grid. Both .day-of-week and .date-grid can use the same seven-column grid. 22/8/2021 · What we are going to see through this article is we will see in detail about How to Create a Calendar in Html using JavaScript. The calendar is comprised of a parent div with 3 main components inside of it. The first 2 components being the dropdowns for the months and another for a given range of years. Create Calendar in Html using JavaScript ... Firestore is a NoSQL database, and it's non-relational and uses documents, collections, and so on to create the database. Now, let's connect to Firestore and create our very first database. Fetch events. Earlier in this tutorial, we had declared a variable db in the HTML part. Now, let's use that variable to connect our app to Firestore.
How to create a simple calendar in html Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a simple calendar in html Web designers, programmers, and website owners can use Round Calendar HTML & CSS Format to create customized website designs. Build a calendar and customize its layout with the smart HTML and CSS coding. You may also see Work Calendar Templates. Beautiful Colorful Calendar Template Design Using the calendar. The widget may be complex on the inside, but it's ridiculously easy to implement. Here's how to embed a calendar displaying the current month into a web page: <script type="text/javascript"> var cal = new Calendar(); cal.generateHTML(); document.write(cal.getHTML()); </script> Now let's set it to September 2009:
The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. Step 1: Creating UI —. Creating the UI part is pretty simple. Our calendar UI does not contain a lot of elements. Here are the main things we need to create. Create a table with 7 columns ... The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between.. The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all three views.
Creating a calendar in Javascript (Html) Ask Question Asked 4 years, 6 months ago. Active 4 years, 6 months ago. Viewed 3k times -1 I am trying to create a calendar and I have two problems. The months will not display as text, but rather as numbers. The days also won't update when I change the months. ... The important part is, that the calendar should show 4 different stages: 1. free. 2. arrival. 3. departure. 4. occupied. and the actual date. This is for a german website. The client wants to manage the calendar be themself. I need detailed offers/estimations in €. CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage.
1. HTML Calendar based on DynAPI. 2. JavaScript Date Picker based on ComboBox. 3. Calendar Control - Single-Select Implementation. I'm currently creating a calendar in HTML as part of a school project. So far I've created the basics of the page. What I'd like is a calendar, where you're able to create appointments, which will then show up (like a basic calendar). Here is what I've made so far (It's is danish, but I don't think it should be a problem. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... Learn how to create a Calendar with CSS.
How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript Table of Contents hide. Step 1 - HTML Markup. Step 2 - Container. Step 3 - Header. Step 4 - Prev & Next Month. Step 5 - Calendar Styles. Download Calendar. Step 1 - HTML Markup. To create the calendar we only need to add a div tag with an id. Calendar event calendar developer friendly calendar generator in javascript calendar base. This simple html should be straightforward enough there are only 3 sections here. The procedure to use this calendar is also very simple. Learn how to create a calendar with css.
8/9/2010 · We will make a Javascript Array containing the number of days in each month. If we are in a leap year, the febrary month will have 29 days. We will get the week day of the first day of the month. Then, we will make a loop to show all the days of the month. This is the code of the Javascript Calendar: calendar.js function setStyle(id,style,value) 23/4/2012 · Just call. $ (".hajanDatePicker").datepicker (); at the bottom of addElement function. And change. <input id='txtDatePicker' type='text' name='test1'>. to. <input id='txtDatePicker' type='text' class='hajanDatePicker' name='test1'>. Also, you have multiple inputs on your page with the same id: txtDatePicker. Share. This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there.
Tags: calendar, javascript, html, for, picker, date, code, javascript-calendar This article provides a step-by-step introduction to configure the Syncfusion JavaScript (ES5) Calendar control (Essential JS 2) and build a simple HTML web application. The JavaScript file provides the scheduling functionality. The CSS file is responsible for the styling of our calendar. We create a subfolder named "themes" and we place the light.css file there. We create an HTML file, a blank web page called GoogleSchedule and in the head section we place a reference to the CSS file:
 Making A Calendar In Vanilla Javascript Dev Community
Making A Calendar In Vanilla Javascript Dev Community
 Create A Calendar Using Angular And Bootstrap By
Create A Calendar Using Angular And Bootstrap By
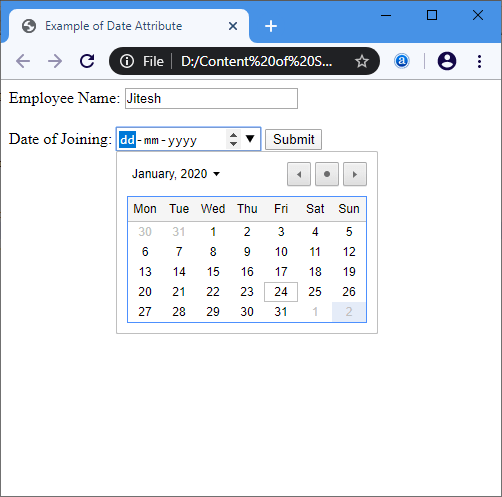
 Adding A Datetime Picker To Your Forms Solodev
Adding A Datetime Picker To Your Forms Solodev
15 Beautiful Css Calendar Code Snippet Ginva
 How To Create A Simple Calendar Using Html Justin Woodie Blog
How To Create A Simple Calendar Using Html Justin Woodie Blog
Github Zabuto Calendar This Library Is A Jquery Plugin For
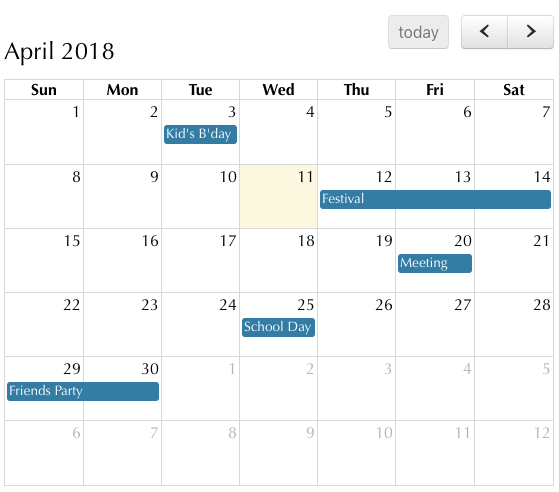
 Flexible Event Calendar In Jquery Evo Calendar Free
Flexible Event Calendar In Jquery Evo Calendar Free
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
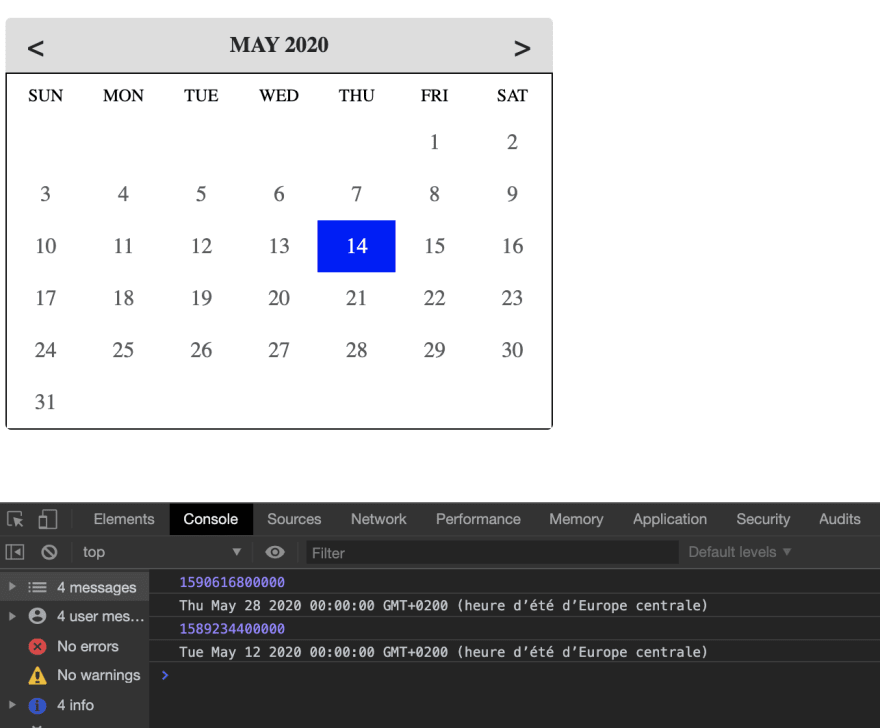
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
 How To Make A Monthly Calendar With Real Data Css Tricks
How To Make A Monthly Calendar With Real Data Css Tricks
 Simple Calendar In Javascript Free Source Code Projects
Simple Calendar In Javascript Free Source Code Projects
 Calendar With Html Css And Javascript How To Build
Calendar With Html Css And Javascript How To Build
 Php Calendar Event Management Using Fullcalendar Javascript
Php Calendar Event Management Using Fullcalendar Javascript
 How To Create A Dynamic Calendar In Html W3school Web
How To Create A Dynamic Calendar In Html W3school Web
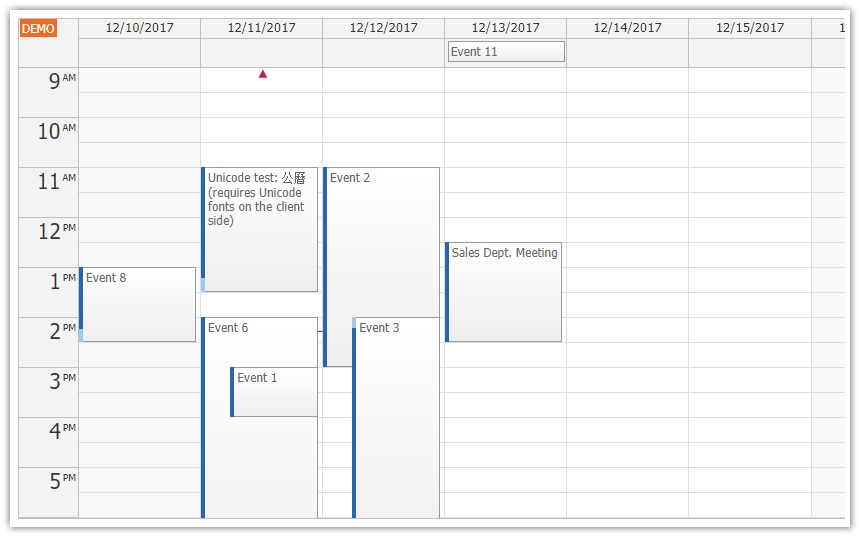
 Html5 Javascript Calendar With Day Week Month Views Php
Html5 Javascript Calendar With Day Week Month Views Php
 20 Css Calendar Examples Inspiration Design Onaircode
20 Css Calendar Examples Inspiration Design Onaircode
 How To Create Calendar With Html And Css
How To Create Calendar With Html And Css
 10 Best Html5 Calendar Build In Html Css And Js Medium
10 Best Html5 Calendar Build In Html Css And Js Medium
 Write A Calendar Plugin With Javascript Dev Community
Write A Calendar Plugin With Javascript Dev Community
 Daypilot Html5 Calendar Scheduler And Gantt Chart Web
Daypilot Html5 Calendar Scheduler And Gantt Chart Web
 Create A Calculator With Html Css And Vanilla Javascript
Create A Calculator With Html Css And Vanilla Javascript
 Create A Custom Calendar In Sharepoint Using Rest Api And
Create A Custom Calendar In Sharepoint Using Rest Api And
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Build An Online Class Calendar With Acuity Scheduling S Api
Build An Online Class Calendar With Acuity Scheduling S Api



0 Response to "29 How To Create Calendar In Html Using Javascript"
Post a Comment