22 Document Background Image Javascript
Nov 08, 2011 - How to change HTML background with JavaScript Function? I need some simple function to change background from one image to another? Today, We want to share with you set background image javascript.In this post we will show you background image size, hear for javascript change background image we will give you demo and example for implement.In this post, we will learn about how to Change a background image in react native? with an example.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Document background image javascript. Oct 13, 2008 - Anyone know a simple method to swap the background color of a webpage using JavaScript? Here is my attempt to remove the background-image (which I think is backgroundImage in JavaScript) from the body element... - John document.body.backgroundImage='none'; By tutspointer On May 29, 2017. background image change Background image change when user refresh change background image change on reload using javascript change background image random on page reload & page refresh change backgroundImage on page reload page refresh image change page reload image change random image change.
JavaScript Random Background Image onLoad 0/5 0 votes / 5,151 previews / 0 comment 30/01/2007 This JavaScript code sets a random image in the defined ...JavaScript Random Background Image onLoad - Random Background Image onLoad Find centralized, trusted content and collaborate around the technologies you use most. Learn more Specifies or returns the image to use as the background of the object. Cookies improve the way our website works, by using this website you are agreeing to our use of cookies. For more information see our privacy policy.
The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color; background-image; background-repeat; background-attachment; background-position; background-size; background-origin; background-clip I am trying to change the background image of a div after a period of time automatically using JavaScript (however is the first time that I have used JS). Nothing in the JavaScript code works; none of those images appear and nothing swaps. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink
Oct 08, 2020 - The background-color CSS property sets the background color of an element. Nov 16, 2019 - BACKGROUND sets a picture to use as the background for a page in HTML. Mar 11, 2015 - How do i change the background image in CSS at run time? I have the following background image in body and can the image be changed at run time? body { height: 100%; background: #fff8db url(../i...
In JavaScript, onload event is used to check whether a window is loaded or not. Similarly, we can use that event to check whether a particular element has loaded or not. There are two ways in which we can check whether a background image has loaded or not. Syntax: Using HTML: <element onload="myScript"> Using onload attribute in JavaScript: The DOM Style backgroundImage Property is used to set or return the background image of an element. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
Set a background image for a document: document.body.style.backgroundImage = "url('img_tree.png')"; 13/5/2019 · And to make accessing each image easier, I just needed to make sure images had the same name but different numbers so they can be accessed by an index. Your Turn! What to Accomplish. Download the source code from the github repository above. Delete the contents of the app.js file. Implement the JavaScript code in your own app.js file. Aug 11, 2017 - Participate in discussions with other Treehouse members and learn.
To set the background image to be fixed in JavaScript, use the backgroundAttachment property. It allows you to set an image that won't scroll.ExampleYou can t ... This leaves me with one option: using an HTML image that repeats itself, that i can then edit with the COM style object. So, boiled down, my question is: is there a way to repeat an HTML image that is NOT a background image? Any help is greatly appreciatted. Javascript Reference - HTML DOM Style backgroundImage Property. ... No background image. Technical Details. Default Value: none: Return Value: A string representing the background image: CSS Version: CSS1: ... The following code shows how to get the background image of a document. <!
May 28, 2021 - The deprecated bgColor property gets or sets the background color of the current document. The following code shows how to set a background image for a document. Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach.
The drawImage () method places the backdrop at the coordinate (0, 0), which is the top-left corner of the canvas. If I recall, this should do it: document.getElementByID('id_of_the_div').style.backgroundImage="sunset.jpg"; That will select the element by its ID and set the background-image property. JavaScript change background image on hover; JavaScript change background color on button click. Click me <button onclick="changeColor()">Click me</button> <script> function changeColor() {document.getElementById("result").style.background="green";} </script> Let's Have Fun JavaScript change background color on mouseover
In this post i will tell you how to change the background image after each refresh using simple javascript. This is one of the simple logic to create a random number and add this number to replace the background image and apply the new background image in next refresh the page. This script will work each refresh. 27/2/2018 · You can try to run the following code to learn how to set the size of the background image: Live Demo. <!DOCTYPE html> <html> <head> <style> #box { border: 2px dashed blue; width: 600px; height: 400px; background: url('https://www.tutorialspoint /videotutorials/images/coding_ground_home.jpg') no-repeat; } … Unfortunately, the CSS method (as you'll see) causes a white flicker between the images, the very first time they are loaded into the div. This CSS & Javascript version fixes that white flash. This tiny bit of CSS and Javascript gives you a really nice looking background fade/slider.
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph. 17/5/2021 · When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')"; 7/1/2019 · If you are unfamiliar with JavaScript, you can getting started with it. How to use Background Image Slideshow using JavaScript? First of all, download this project and include “simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file “simpleSlider.min.js" just before the closing body tag.
Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image. Sets or returns the CORS settings of an image: height: Sets or returns the value of the height attribute of an image: hspace: Not supported in HTML5. Use style.margin instead. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not ... The Image () constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement ('img'). Disambiguation: image (), the CSS function notation.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The image will start downloading in the background immediately. Once the download is complete the onload callback will be triggered and the destination's source will be that of the newly downloaded image. And you're done! Here's the complete JavaScript code: var image = document.images [0]; var downloadingImage = new Image ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 27/2/2018 · You can try to run the following code to learn how to set the background image with JavaScript −. Live Demo. <!DOCTYPE html> <html> <body> <button onclick="display()">Click to Set background image</button> <script> function display() { document.body.style.backgroundImage = "url ('https://www.tutorialspoint /html5/images/html5-mini-logo.jpg')"; } ...
 Javascript Animate Background Color Of Document Using Javascript Animation Using Javascript By Cr
Javascript Animate Background Color Of Document Using Javascript Animation Using Javascript By Cr
 How To Set A Background Using Javascript By Ai Lyn Tang
How To Set A Background Using Javascript By Ai Lyn Tang
![]() Js File Document Icon Document Icons File Icons Js Png And
Js File Document Icon Document Icons File Icons Js Png And
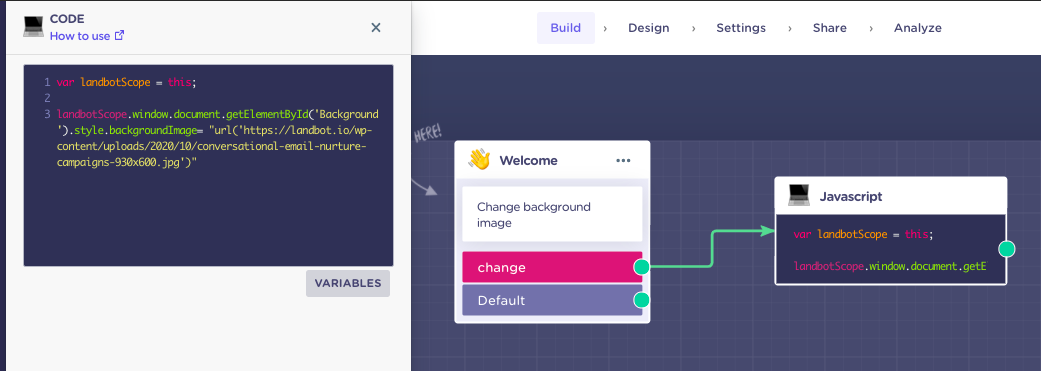
 Dynamically Change A Bot S Background Landbot Help
Dynamically Change A Bot S Background Landbot Help
 Javascript Plugin To Make A Moving Background
Javascript Plugin To Make A Moving Background
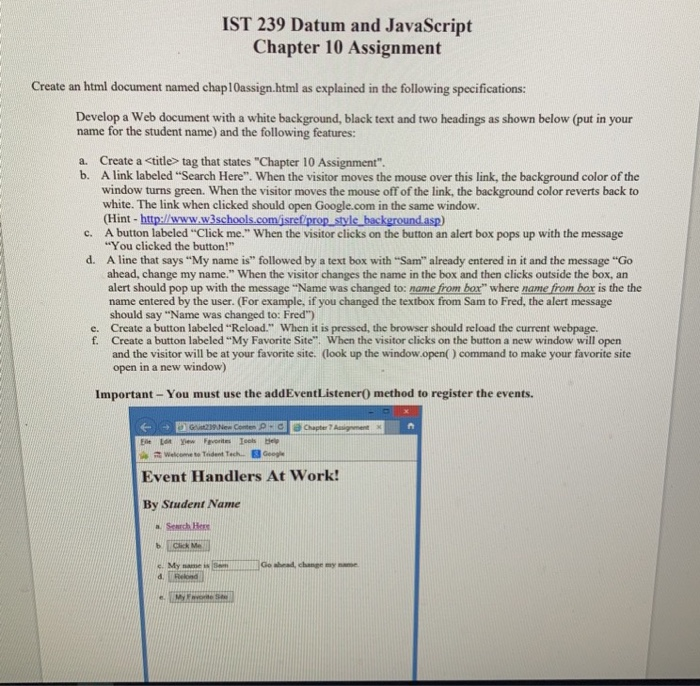
 Ist 239 Datum And Javascript Chapter 10 Assignment Chegg Com
Ist 239 Datum And Javascript Chapter 10 Assignment Chegg Com
 Executing Javascript In The Page Context Of Puppeteer
Executing Javascript In The Page Context Of Puppeteer

 Format Custom Javascript Buttons The Easy Way Microstrategy
Format Custom Javascript Buttons The Easy Way Microstrategy
 Javascript Document Getelementbyid Edit Background Color
Javascript Document Getelementbyid Edit Background Color
![]() Vector Collection Of Javascript Web Development Shield Signs
Vector Collection Of Javascript Web Development Shield Signs
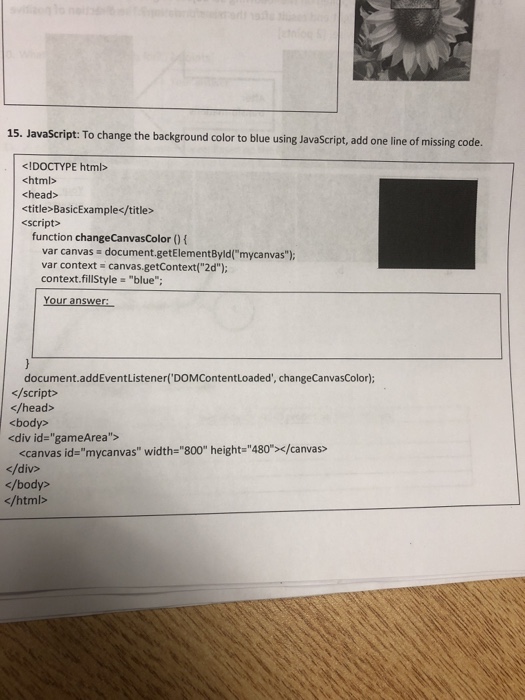
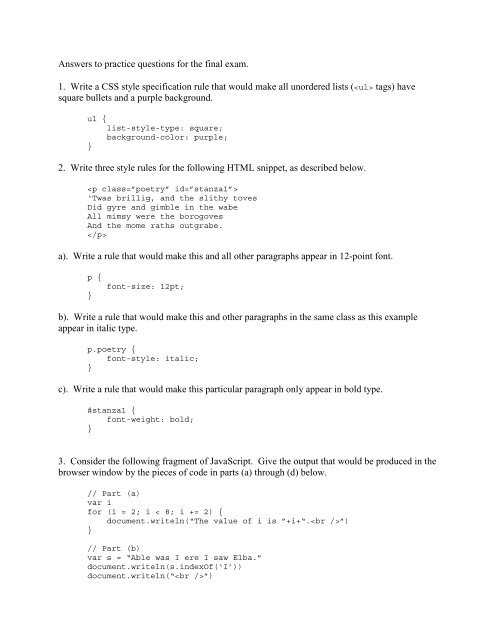
 Answers To Practice Questions For The Final Exam 1 Write A
Answers To Practice Questions For The Final Exam 1 Write A
 My 30 Days Of Js Journey Day 5 Dev Community
My 30 Days Of Js Journey Day 5 Dev Community
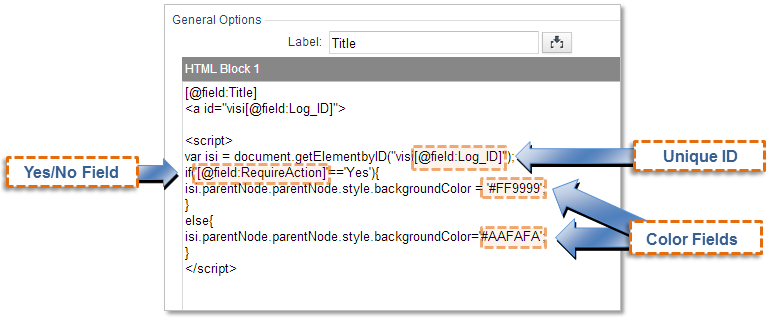
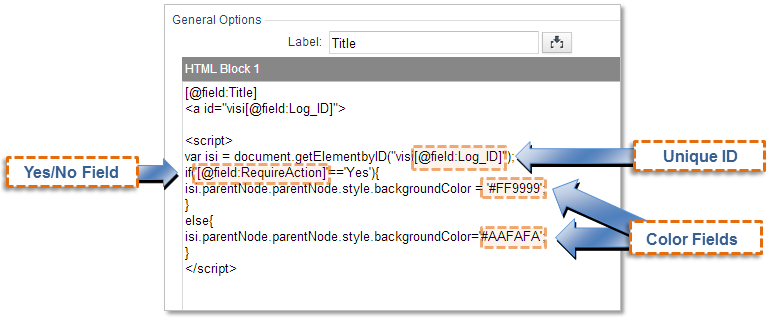
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
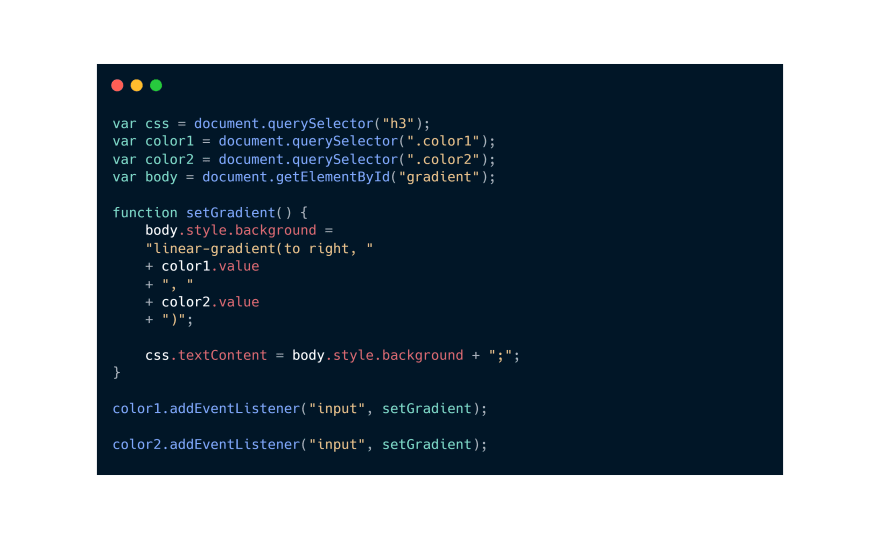
 Beginners Gradient Background Generator Project Dev
Beginners Gradient Background Generator Project Dev
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon

 Introduction To Css It Is A Language Which Tells Us About The
Introduction To Css It Is A Language Which Tells Us About The
 Code Of Javascript Language On White Background Stock Photo
Code Of Javascript Language On White Background Stock Photo
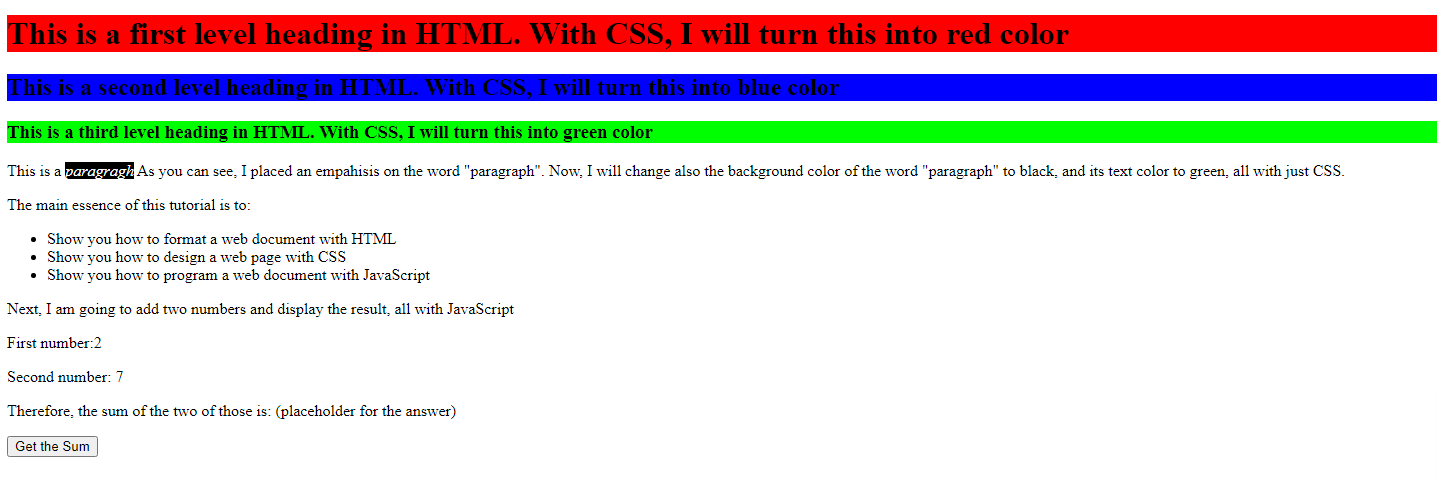
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
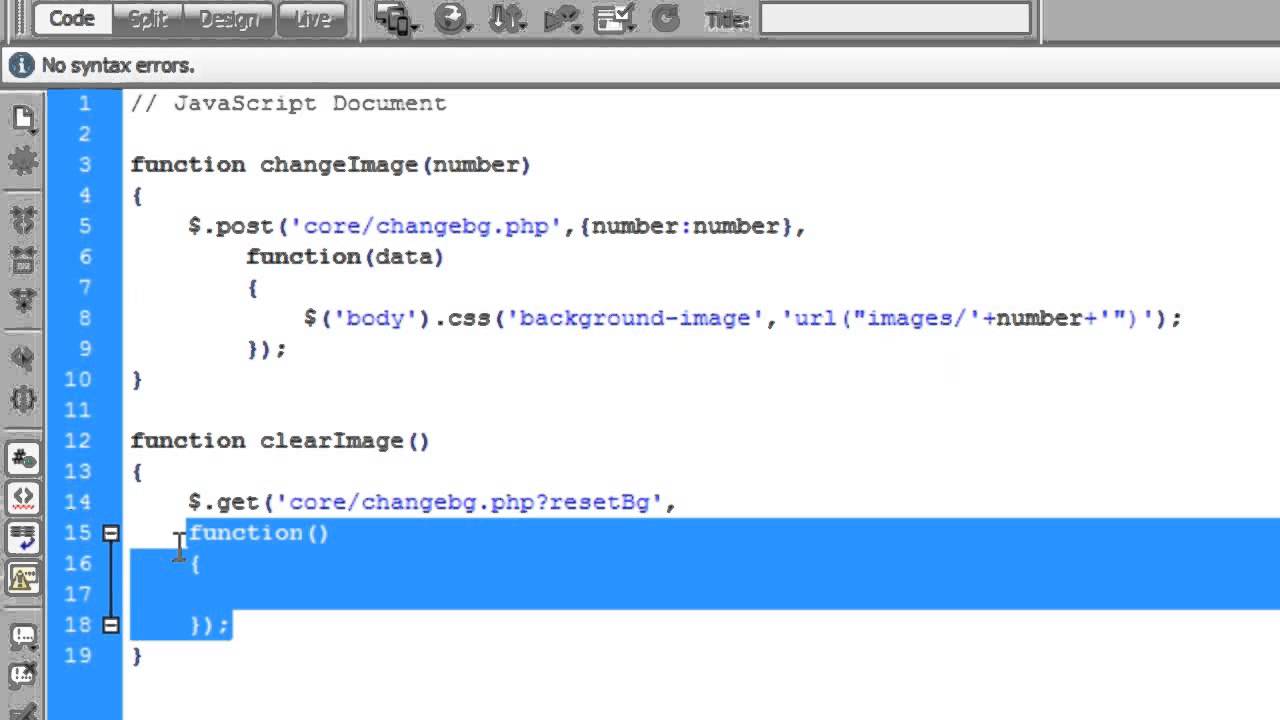
 Javascript Allow Users To Change The Background Image Updated
Javascript Allow Users To Change The Background Image Updated

0 Response to "22 Document Background Image Javascript"
Post a Comment