33 Javascript Open Link In New Window
Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open () will just create a new window. To open a new window on every call of window.open (), use the special value _blank for windowName. window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ...
 How To Open New Chrome Using Window Open In Javascript
How To Open New Chrome Using Window Open In Javascript
22/9/2018 · The working way to open a new window is to add a click listener to the document object and open the new window when the user clicks any part of the page. let isTriggered = false; jQuery(document).click(function(){ if(!isTriggered){ isTriggered = true; let win = window.open(); win.location = 'https://example '; win.opener = null; win.blur(); window.focus(); } });

Javascript open link in new window. The target attribute determines where the linked document will open when the link is clicked. It opens the current window by default. To open a link in a new window, you need to add the target="_blank" attribute to your anchor link, like the following. Example of opening a hyperlink in a new window with the target attribute: ¶ - Edge cannot even decode the JavaScript, the hyperlink is dead. - Firefox is the best, it can decode the URL from the JavaScript, and it opens the page in a new tab. - IE doesn't have its PDF reader, it uses Acrobat, which means a new browser window pops up when you click. If you want a standardized behavior across all browsers, try pdf.js. To fix this, don't call window.open directly, but instead call a JS function of your own that either returns nothing or returns something that is JSON-serializable. Per the above recommendation, I added the following to index.html: <script> window.blazorOpen = (args) => { window.open (args); }; </script>. And modified my C# code-behind call to ...
window.open will open a new window with the link that has just been clicked (this.href). return false will prevent normal browser behaviour from occurring. In this case, when you click on a link, normal browser behaviour would be for the link to open in the same window, which is what we are trying to override. Feb 25, 2021 - JavaScript window.open() method opens URL in a new browser window. Example code to open URL in a new tab using JavaScript. Nov 22, 2015 - Some websites use "creative" (javascript?) hyperlinks which break browser functionality, such as the ability to ctrl+click or middle click links to open them in a new tab. A common example, taleo...
Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: To change this, you must specify another target for the link. The target attribute specifies where to open the linked document. The target attribute can have one of the following values: _self - Default. Opens the document in the same window/tab as it was clicked; _blank - Opens the document in a new window or tab Opening a Link in SSRS within a New Window. August 22, 2010. ... Select the 'Go to URL' radio button. In the function (fx) window, insert the following javascript: javascript:void(window.open ... just delete each angled tick mark in the SSRS Expression window and type in a new tick mark. When you do, the text will turn green.
In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open () proves to be helpful. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Opening pages using Window.open with a different window name will open in a new browser window like a popup, OR open in a new tab, if the user configured the browser to do so. EDIT: A more detailed explanation: 1. In modern browsers, window.open will open in a new tab rather than a popup. 2. There actually IS a need for links to open in a new windows… sometimes. I am designing and coding a site which collects data from users which requires them to upload files (images and pdf documents). The overall process involves employees filling out a form and then uploading receipt scans/images for reimbursement.
When we click on this button, it would navigate to Google . We have used window.open for opening this link. But the new link is opened in a new tab or window. For opening the new link in the same tab or window, we can use following code. window.open("www.google ","_self"); By using above code, we can open a link in the same tab/window. The plugin works out of the box, and it will automatically open external links in a new window. It does not actually change the external links in your blog posts. Instead, it uses JavaScript to open external links in a new window. Note: Keep in mind that deactivating the plugin will stop opening external links in a new window. How to open a link in a new window or new tab. ... You can't set whether the link will be opened in a new window or new tab. It depends on the browser's settings.
The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. params Mar 20, 2013 - I can now easily add blog badges ... in a new window. If I can alter badge coding to make it open in a new link then anyone can! ... Hi, Jacob Magnusson, your code works fine, but it is only working on rel=”external”, but it doesn’t work on something like rel=”external nofollow”, is that any solutions? sorry I’m bad in javascript, just need ... Mar 07, 2021 - Opening of a URL in a new tab depends on the browser and the user's browser preferences. There is nothing you can do in code to force open a link strictly i ...
If you right-click the link on your browser page. The first option is to open the link in a new tab, the second option is to open the link in a new window. If you use Microsoft Bing, open full settings, scroll down to Results section, and there is a setting for opening results in a new tab or new window. Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript Mar 24, 2018 - How to open a URL in a new window in JavaScript? tagged browser, configuration, How to, javascript, Tip, Tutorial, Web, www.
Access the Link tool (Tools > Advanced Editing > Link Tool) Right click on the hyperlinked text and select Properties In the Link Properties dialog box click on the Actions tab In the middle of the Actions panel in the Actions section click on the Open a web link action listed there to select it. Use window.open (): <a onclick="window.open (document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share Page </a> This will create a link titled Share Page which opens the current url in a new window with a height of 570 and width of 520. Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters.
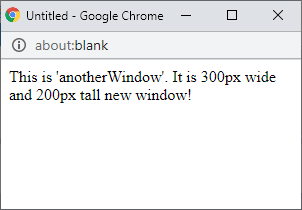
27/9/2019 · However, sometimes there’s a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. However, sometimes you want to open a URL in a new tab using JavaScript. There is a method called window.open() in vanilla JavaScript that can be used for this purpose. It opens a new tab or a new browser window depending on the browser settings and the parameters passed. window.open() Syntax. The window.open() method has the following syntax:
This script not only opens a new window, it dynamically writes the HTML to the document contained in the window. Notice the first parameter of the open method in the example below. We are not specifying a file name. function popUp(){var frog = window.open("","wildebeast","width=300,height=300,scrollbars=1,resizable=1") Dec 23, 2019 - Technical details (only for those who are interested): the newly open site gains limited access to your page via the JavaScript window.opener object. This is a read/write object that they can manipulate. It has a property called window.opener.location that can be changed, causing the browser ... you asked for javascript not ahk you may better learn more about javascript instead of asking questions about it and not understanding the ansswers. My original question was : Is it possible to use javascript in autohotkey to open a Internet Explorer window
Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property · JSON.stringify() function converts buffers into objects. The raw data is encoded as an array of bytes that you can pass in to ... If you click on the link above, the browser will open the link in the current window or tab. This is the default behavior in every browser. To open a link in a new tab, we'll need to look at some of the other attributes of the anchor element's other attributes. The Target Attribute. This attribute tells the browser how to open the link. Without extra coding, links will open in the same window you're currently using, meaning you'll need to press the back button to return to the page you had been browsing. But if the link is defined to open in a new window, it will appear in a new window or tab on your browser.
Jan 11, 2019 - If no target is specified, the link will open in the current context, unless the user or browser specifies otherwise. a target=”_blank” Open in New Browser Tab (or Window) Solution 1. Accept Solution Reject Solution. The syntax is window.open (URL, windowName [, windowFeatures]) where the optional third parameter is a list of window features, which includes control over the address bar. Here [ ^] is some documentation. JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images Syntax for the JavaScript Window Open () Method To open a URL in a new browser window, use the Javascript open () method as shown here:
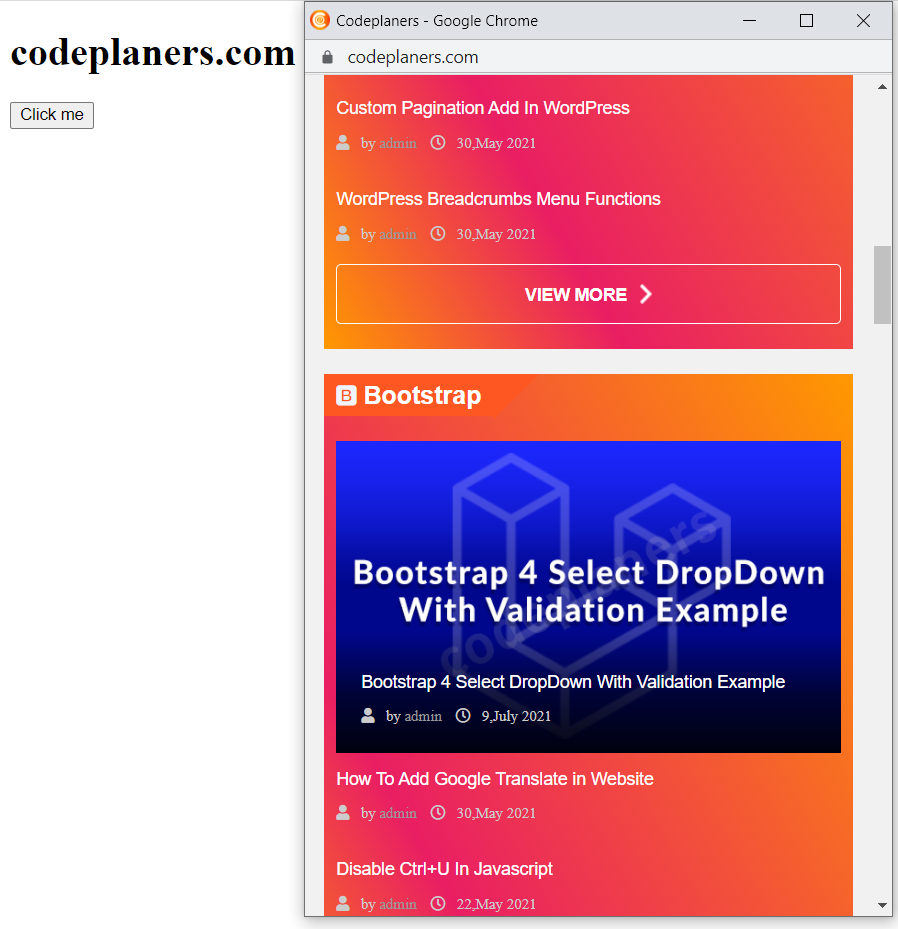
Property "url" This specifies the URL or the location of the web page which is to be opened. An URL (Uniform Resource Locator) is the web address which you can see in the address bar of your browser.If you do not mention the URL in the function, then it will open a new blank window.. In the above example I am opening a new window by clicking a button.
 How To Open An Url In A New Tab Using Javascript Clue Mediator
How To Open An Url In A New Tab Using Javascript Clue Mediator
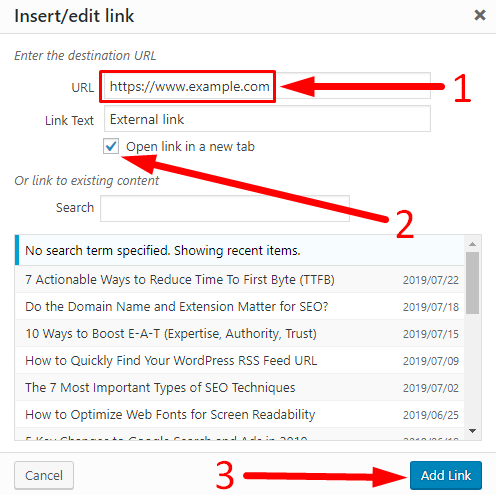
 How To Make A Link Open In A New Window In Wordpress
How To Make A Link Open In A New Window In Wordpress
 Improve The User Experience Of Links That Open In A New
Improve The User Experience Of Links That Open In A New
 Cara Termudah Open New Window Browser Dengan Link Onclick
Cara Termudah Open New Window Browser Dengan Link Onclick
 How To Open Url In New Tab Using Javascript Geeksforgeeks
How To Open Url In New Tab Using Javascript Geeksforgeeks
 Sharepoint Have Your Quick Links Open In A New Window
Sharepoint Have Your Quick Links Open In A New Window
 Firefox Tip Show Different Cursors For Javascript Links And
Firefox Tip Show Different Cursors For Javascript Links And
 Javascript Open New Window On Top Of Any Other Stack Overflow
Javascript Open New Window On Top Of Any Other Stack Overflow
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Switching Between Different Windows All Things Selenium And Qa
Switching Between Different Windows All Things Selenium And Qa
 Javascript Open Link In New Tab Use Qcpy
Javascript Open Link In New Tab Use Qcpy
 How To Open Url In A New Window In Javascript Window Open
How To Open Url In A New Window In Javascript Window Open
 Javascript Program To Open One Url In A New Tab Codevscolor
Javascript Program To Open One Url In A New Tab Codevscolor
How To Open Url In New Tab Rather Than New Window In Ssrs
 Javascript Window Open New Tab Code Example
Javascript Window Open New Tab Code Example
 Javascript Open A New Tab But Stay On The Current Page Code
Javascript Open A New Tab But Stay On The Current Page Code
 How To Use Html To Open A Link In A New Tab
How To Use Html To Open A Link In A New Tab
Links With Blank Attribute Opens In New Window
 How To Open Url In A New Tab With Javascript
How To Open Url In A New Tab With Javascript
 How To Open A Link In A New Window Html Howchoo
How To Open A Link In A New Window Html Howchoo
 Javascript Open Link In New Window Example
Javascript Open Link In New Window Example
 Should You Open Links In The Same Or A New Window Tab
Should You Open Links In The Same Or A New Window Tab
 How To Open Files In Separate Windows On Adobe Acrobat Pro
How To Open Files In Separate Windows On Adobe Acrobat Pro
 Open A Url In A New Tab Using Javascript Xpertphp
Open A Url In A New Tab Using Javascript Xpertphp
 How To Open Link In New Tab In Javascript
How To Open Link In New Tab In Javascript
 Open Url In New Tab When Click On Print Link Oracle Tech
Open Url In New Tab When Click On Print Link Oracle Tech
 Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
 Opening A Link In Ssrs Within A New Window Sql Chick
Opening A Link In Ssrs Within A New Window Sql Chick
 Make Button Open A Link In A New Tab In Javascript Skillsugar
Make Button Open A Link In A New Tab In Javascript Skillsugar
 Open All External Links In A New Tab Window Shopify Expert
Open All External Links In A New Tab Window Shopify Expert
 O B I E E On Detail Report Popup New Window Link
O B I E E On Detail Report Popup New Window Link
 Forcing Browser To Open All Links In New Tabs Super User
Forcing Browser To Open All Links In New Tabs Super User
0 Response to "33 Javascript Open Link In New Window"
Post a Comment