23 How To Add A Method To A Class In Javascript
Adding methods to our classes is pretty straightforward. 0:00. In fact, the syntax for 0:03. class methods looks similar to the syntax of a class constructor. 0:04. If you'd like to keep following along, open up the Pet.js file. 0:08. Hit Enter a few times after the constructor method to put some white 0:12. All the instances of that class will share the sole copy of the getRoles() method! Technically, Actor.prototype tells the JavaScript engine that getRoles() is part of the prototype and shouldn't ...
Using Methods in JavaScript Classes. A method is a function of a class that is used to perform operations on objects that are created from the class. A good method to add to the student class is one that generates a report on each student. Creating Class Methods Example. Below is an example for creating class methods in JavaScript. class Student

How to add a method to a class in javascript. The fields hold data. But the ability to modify data is performed by special functions that are a part of the class: the methods. The JavaScript classes support both instance and static methods. 4.1 Instance methods. Instance methods can access and modify instance data. Instance methods can call other instance methods, as well as any static method. If you do not define a constructor method, JavaScript will add an empty constructor method. Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. ... classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript.
Add Methods in an ES5 Class. We can add the function expression as a member variable in the function in JavaScript. The function expression will act as a method of the class. See the following example. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; We can use super.method() in a Child method to call Parent method. Internals: Methods remember their class/object in the internal [[HomeObject]] property. That's how super resolves parent methods. So it's not safe to copy a method with super from one object to another. Also:
May 19, 2010 - Jquery and other sweeto js frameworks have some awesomeness to help you change the css classes of various elements on the page with ease and grace. They ha Mar 24, 2020 - Get code examples like "add class javascript" instantly right from your google search results with the Grepper Chrome Extension. Aug 26, 2009 - Before jQuery version 1.12/2.2, the .addClass() method manipulated the className property of the selected elements, not the class attribute. Once the property was changed, it was the browser that updated the attribute accordingly. An implication of this behavior was that this method only worked ...
Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. In JavaScript, the class keyword is used to create a class. Classes in JavaScript use a method named constructor (). It automatically executes when creating a new object. It initializes the properties of the object. classUser {. constructor ( firstName, lastName, age, id) {. this. fName = firstName; A private scope for classes where you can declare functions scoped to that class that aren't class methods (but are available to every method) and other variables scoped to the class would be a huge step forward for classes. Having bind semantics that are a bit less verbose, tedious, error-prone, or complicated, is mostly a matter of time.
Oct 31, 2019 - Following are the properties of Javascript that we will be using to add a class to the DOM element: classList Property: It returns the class name as a DOMTokenList object. It has a method called “add” which is used to add class name to elements. JavaScript Set add() method. The JavaScript Set add() method is used to add an element to Set object with a specified value. Each element must have a unique value. Syntax. The add() method is represented by the following syntax: Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); Aug 25, 2019 - The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration ... Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more.
Oct 18, 2018 - You can’t directly edit classList because it’s a read-only property. You can however use its methods to change the element classes. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! You can create new public method and inside this public method you can then call the private method. The syntax for private methods is the same as for private class fields. The name of the method has to always start with the # symbol. class MyClass { // Declare private class field #myPrivateField = 'I am private.'. Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript.
The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Classes in JavaScript supports the concept of inheritance, which means a child class can extend a parent class using the extends keyword. Child classes have their own properties and methods, and it has access to all the properties and methods of the parent class. A child class constructor calls the parent class constructor using the super() method. Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } where " classname " represents the name of the class, and the curly brackets specify the ... You can create an object from a class using the new operator: const p = new Point (1,1); console.log (p instanceof Point); // prints true. A good object oriented way of defining classes should provide: a simple syntax to declare a class. a simple way to access to the current instance, a.k.a. this.
4/3/2016 · I need do add a method to a Javascript class using the new syntax. I tried this way: class X{ constructor() { this.a = 'b' } x(){ } } X.prototype.y = function (){ console.log('y') } var x = new X() x.y() console.log(X) // print the the class but not the new method. It just prints: Sep 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Adding a method to the object. Adding a method to a javascript object is easier than adding a method to an object constructor.We need to assign the method to the existing property to ensure task completion. Example. In the following example, initially, the object type is created and later on, the properties of the object were created. Once the creation of properties is done, a method is ...
Jan 28, 2018 - Written by Nathaniel Foster and edited by Tierney Cyren Stack Overflow | The World’s Largest Online Community for Developers The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Add all methods of the class, such as sayHi(), to Person.prototype property. Afterward, when we call any method of the object, it is taken from the prototype property. Take a look at this article to learn more about JavaScript classes. Summary. Objects are an important part of JavaScript language. Almost everything in JavaScript is an object. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} Copy. We can access the [ [Prototype]] of an object using the Object.getPrototypeOf () method.
To add a property or method to an entire class of objects, the prototype property of the object class must be modified. The intrinsic object classes in JavaScript which have a prototype property are: Object.prototype — Modifies both objects declared through the explicit new Object ... In this tutorial, you will learn about JavaScript object methods and this keyword with the help of examples. In JavaScript, objects can also contain functions. For example, // object containing method const person = { name: 'John', greet: function() { console.log ('hello'); } }; In the above example, a person object has two keys ( name and ...
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
 How To Use Method From Another Java Class Quora
How To Use Method From Another Java Class Quora
 Binding Methods To Class Instance Objects
Binding Methods To Class Instance Objects
 How To Create Class In Javascript Es6
How To Create Class In Javascript Es6
 How To Add Method To String Class In Javascript Geeksforgeeks
How To Add Method To String Class In Javascript Geeksforgeeks
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
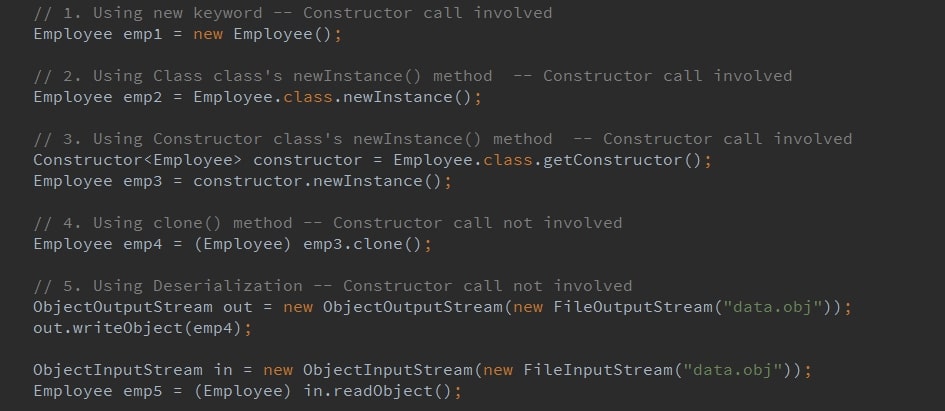
 5 Different Ways To Create Objects In Java Dzone Java
5 Different Ways To Create Objects In Java Dzone Java
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
Three Ways To Create A Javascript Class Learn Web Tutorials
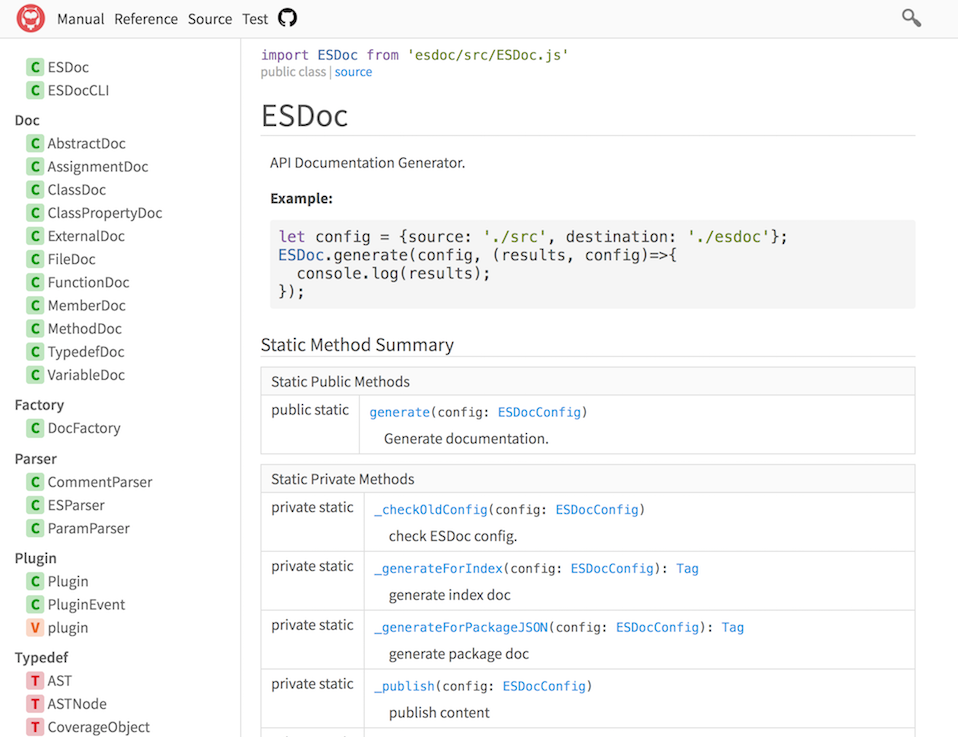
 Esdoc A Good Documentation Generator For Javascript Esdoc
Esdoc A Good Documentation Generator For Javascript Esdoc
What Is Object Oriented Programming Oop Explained In Depth
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 C Class And Object With Example
C Class And Object With Example
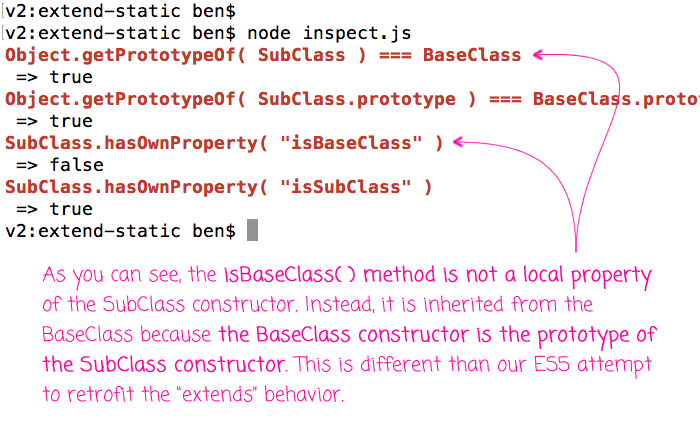
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Activex Asynchronous Callback Javascript Through Events Has
Activex Asynchronous Callback Javascript Through Events Has
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
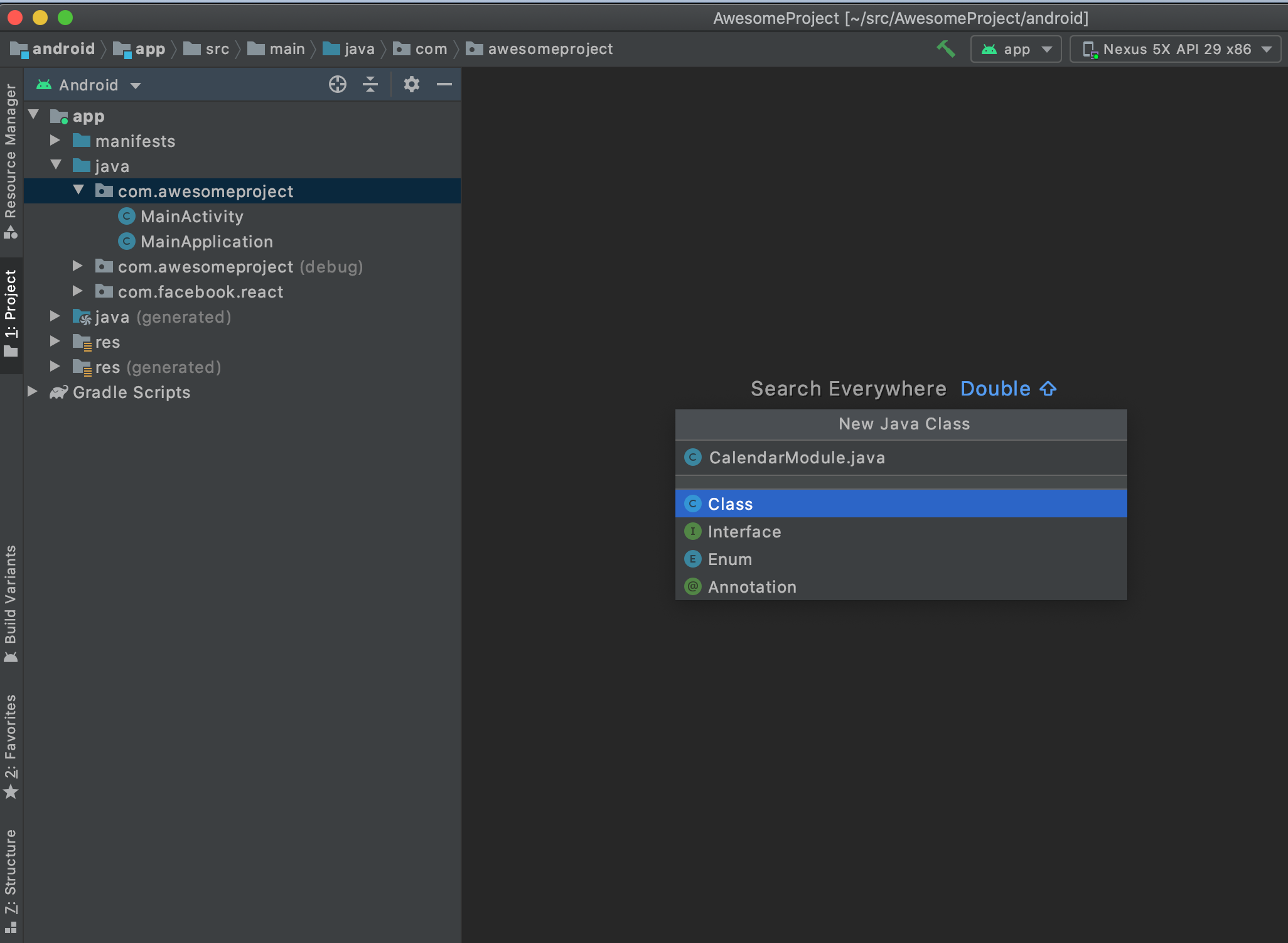
 Android Native Modules React Native
Android Native Modules React Native
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
Add A New Method To String Class In Javascript

0 Response to "23 How To Add A Method To A Class In Javascript"
Post a Comment