35 How To Change Javascript On A Website
If you think this is too complicated, we recommend either creating a website using WordPress or choosing one of the website builders.. Before You Start, Gather Your Resources: So, the first thing you need even before creating a website with HTML and CSS is a web server (hosting). javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage .

Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages

How to change javascript on a website. Find the item labeled "Site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Congratulations, you've unblocked JavaScript in your Microsoft Edge browser. 25/8/2021 · Selecting the Chrome Crawler in the crawler settings will allow you to crawl JavaScript websites. Trying to crawl a JavaScript website without rendering. As a brief aside, we're first going to investigate what happens when you try to crawl a JavaScript website without rendering, which means selecting the 'HTML Crawler' in the settings. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
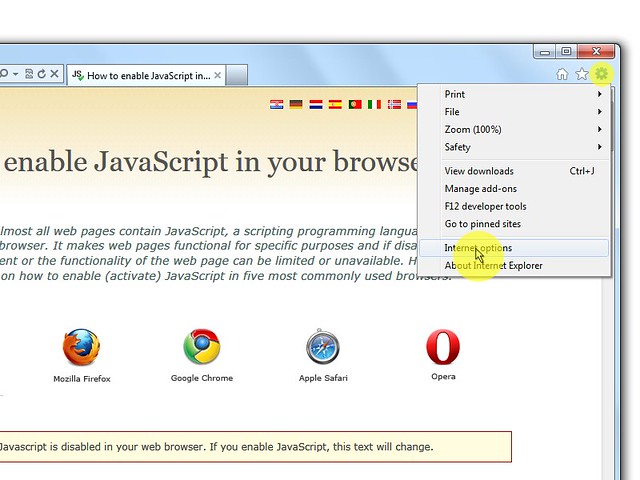
JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path. Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. To change image opacity using JavaScript, we can set the style.opacity and style.filter properties of the img element to the value we want. For instance, if we have: to select the img element with document.querySelector. Then we set the style.opacity property of element to 0.5 to set the CSS opacity property value.
HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content. In this video, you will learn how to change image source dynamically using javascript on button click. 30/8/2019 · */ // Store the original tab title // Consider storing it in localStorage if you need it across the site let origTitle = document.title; // Change title when focusing on tab function oldTitle() { document.title = origTitle; } // Function to change title when un-focusing on tab function newTitle() { document.title = 'Please come back!';
Add the following code to your JavaScript file: const bodyElement = document.querySelector("body") window.addEventListener("mouseover", function() { bodyElement. style. backgroundColor = "red" }) Now as soon as the user moves their mouse over any part of your website, the background color instantly turns red. Check out the code demo. When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')"; Edit Websites Like a Wiki Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. If you are in Safari for Mac, choose the Develop menu, and then choose Show JavaScript Console. In Firefox, go to Tools > Web Developer > Show Web Console.
Create an HTML Document. Create CSS for the document file as well as for dark mode. Add a switch/toggler to toggle between light and dark mode. Add functionality to the switch/toggler to toggle between light and dark mode using javascript or jQuery code. Use JavaScript’s setTimeout function so that the script inside of this function will not run until the user hovers over the web page for 5 seconds. You can wrap any of the hacks we’ve done here in this set of functions to create the same effect. This particular script will turn the web page upside down. In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable "Show Develop menu in menu bar.". Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab.
How to Change Favicon with JavaScript. Updated on October 1st, 2020. 1 min read. This code comes in handy when you don't have access to the head of the page and need to change the favicon. There may come a time, though, when you want to block ads on certain sites, or see how a website looks without JavaScript enabled. In Google Chrome, you can disable JavaScript completely, or on a per-site basis. If you have a change of heart later on, it's easy to re-enable JavaScript. Here's how it's done. The method works by using the hash fragment of the URL as an identifier that can be used later detected by the script to change the language. The hash is accessed using window.location.hash property in JavaScript and can be later checked for the needed language identifier. The following steps have to be followed for this approach:
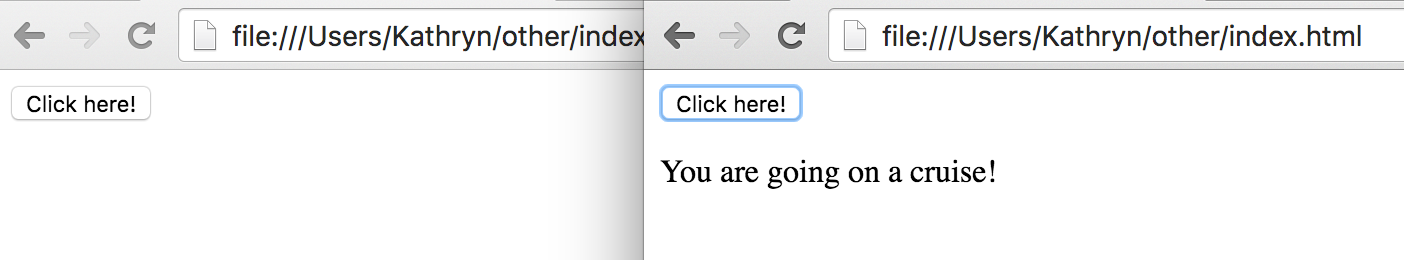
This will allow you to change from example /foo to example /bar. Using this is easy: window.history.pushState("example /foo"); When the user presses "back", you'll receive the window's popstate event, which you can easily listen to (jQuery): $(window).bind("popstate", function(e) { alert("location changed"); }); The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML. Then we write the following JavaScript code: to select the span element and set the font size of its content. We select the element with document.querySelector and assign the returned element to span. Then we set span.style.fontSize to '25px' to set the font size of its content to 25px. Now we should see larger text displayed.
To change one part of a HTML page dynamically, the JavaScript code should get access to these elements. For that, each web browser provides one API called DOM or Document Object Model API. Using this API, we can dynamically change the HTML or css part of a web page. Inside a JavaScript code, we can access an HTML element using a document object. Then, type the following JavaScript code into your browser's Developer Console. When you press one of the keys — a, s, d, or w — you'll see output similar to the following: From here, you can continue to develop how the browser will respond and to the user pressing those keys, and can create a more dynamic website. JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do.
Select the "Browser" option. Click the menu button in the browser. Select "Settings" (located towards the bottom of the menu screen). Select "Advanced" from the Settings screen. Check the box next to "Enable Javascript" to turn the option on. Hit on Settings icon. On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... I know that you can modify a javascript file when using Google Chrome. Open up Chrome Inspector, go to the "Scripts" tab. Press the drop-down menu and select the javascript file that you want to edit. Double click in the text field, type in what ever you want and delete whatever you want.
4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of the button. Visualization By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById. A method is an action that's done to or by an object in a […]

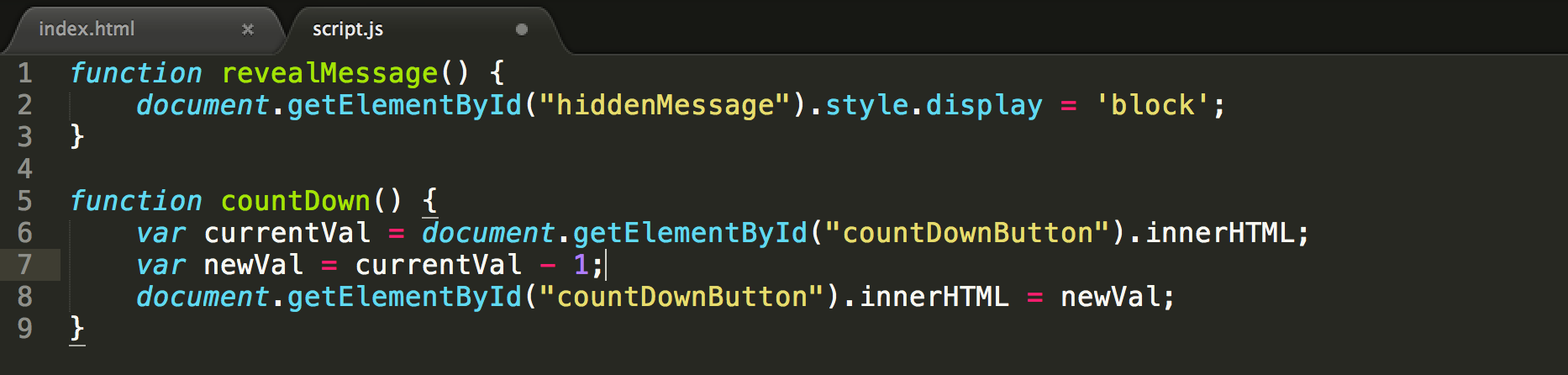
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
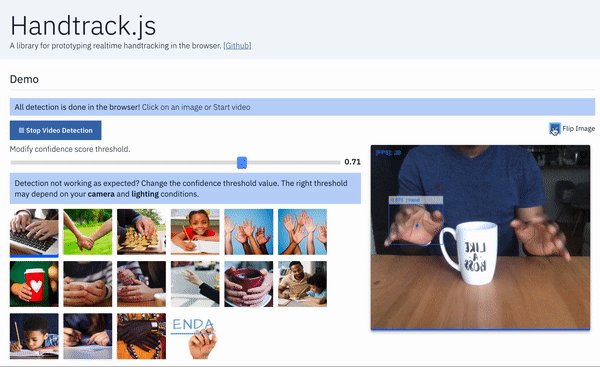
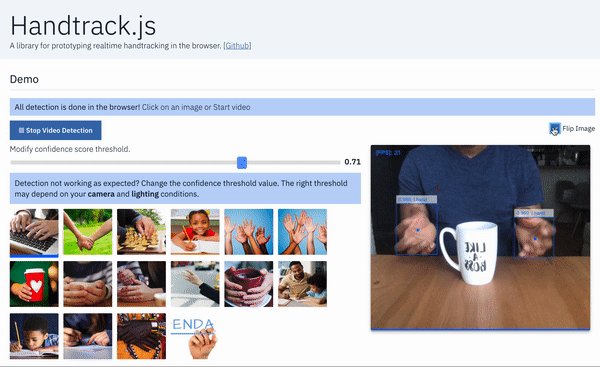
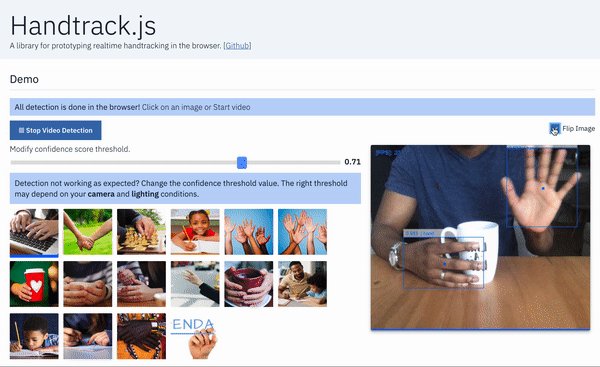
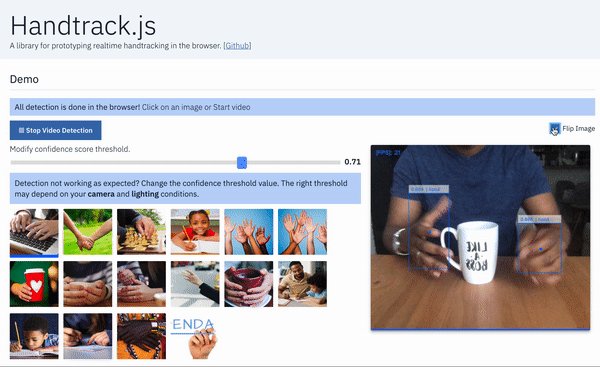
 Handtrack Js Hand Tracking Interactions In The Browser Using
Handtrack Js Hand Tracking Interactions In The Browser Using
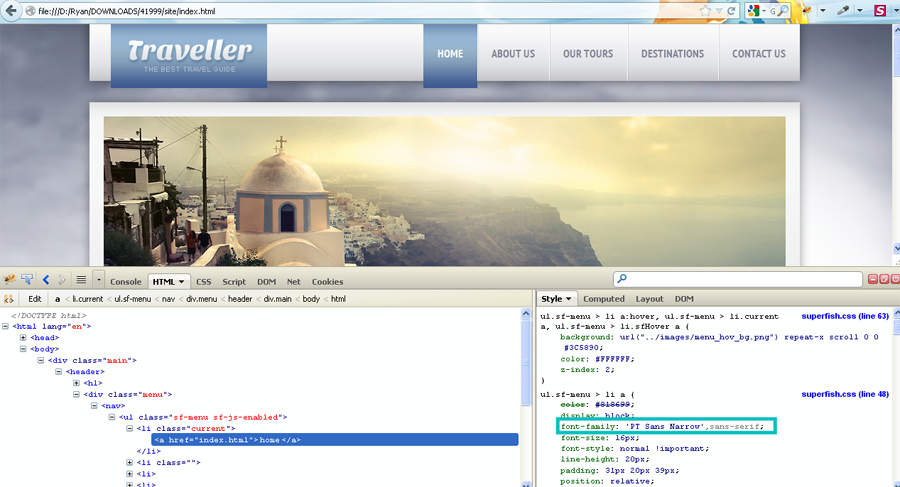
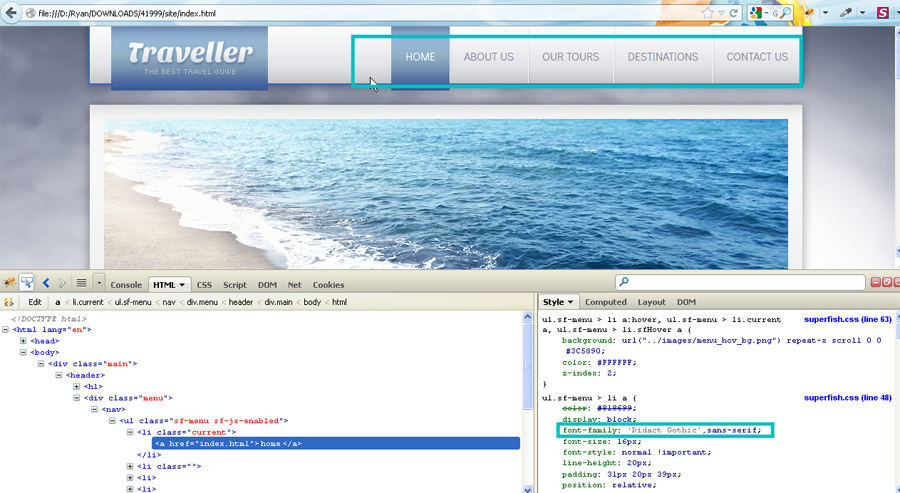
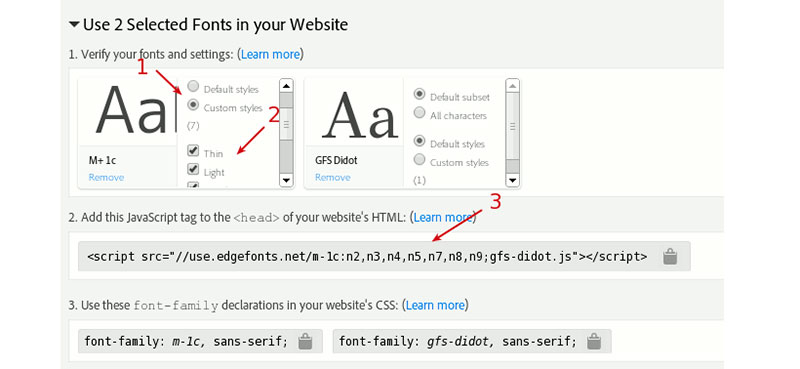
 Js Animated How To Change A Google Web Font Template
Js Animated How To Change A Google Web Font Template
 Javascript Change All Hyperlinks In A Page Computers
Javascript Change All Hyperlinks In A Page Computers
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Change Browser Url Without Refreshing Page Using Jquery And
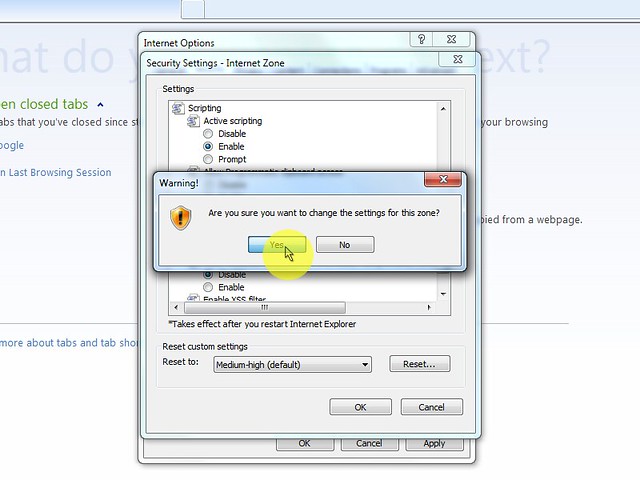
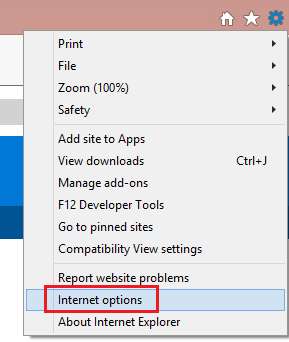
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 What Is Css A Guide For Beginners Course Report
What Is Css A Guide For Beginners Course Report
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 Js Animated How To Change A Google Web Font Template
Js Animated How To Change A Google Web Font Template
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Js Animated How To Change A Google Web Font Template
Js Animated How To Change A Google Web Font Template
 Js Animated How To Change A Google Web Font Template
Js Animated How To Change A Google Web Font Template
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
 Change Font Size Using Javascript With Button Increase
Change Font Size Using Javascript With Button Increase
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
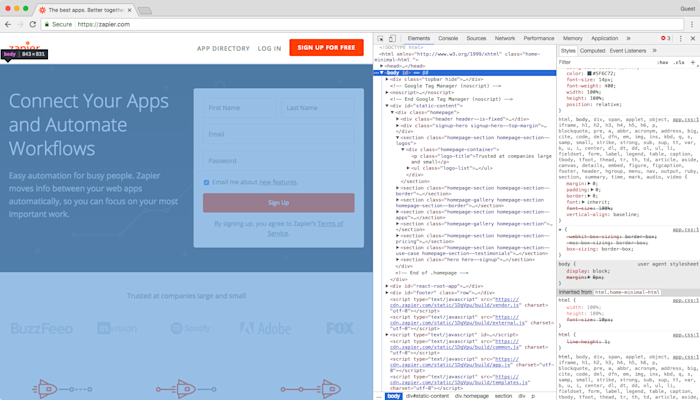
 How To Use Inspect Element Get A Sneak Peek Behind The Curtain
How To Use Inspect Element Get A Sneak Peek Behind The Curtain
 How To Change The Browser Tab Color On A Pc Or Mac Using Html
How To Change The Browser Tab Color On A Pc Or Mac Using Html
 Change The Page Title Dynamically Using Angular Js Codeproject
Change The Page Title Dynamically Using Angular Js Codeproject
 Change Website Color Theme Html Css Amp Javascript Or Jquery
Change Website Color Theme Html Css Amp Javascript Or Jquery
 Enable Javascript On Firefox Whatismybrowser Com
Enable Javascript On Firefox Whatismybrowser Com
 How To Change Fonts In Wordpress With No Hassle
How To Change Fonts In Wordpress With No Hassle
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript


0 Response to "35 How To Change Javascript On A Website"
Post a Comment