22 Drag And Drop In Javascript Code
20/8/2020 · In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below. First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js. Second, create a new file called app.js in the js folder, style.css in the css folder, and index.html in the drag-n-drop-basics folder. Third, place the link to the style.css and script tag that links to the app.js in the index.html file like this:
 Izzah S Psm2 Another Example Of Drag And Drop Coding
Izzah S Psm2 Another Example Of Drag And Drop Coding
29/7/2019 · Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event...

Drag and drop in javascript code. 5/8/2021 · Easy Drag n Drop with JavaScript – how to code tutorial. Awutar. August 5, 2021. Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event listeners and javascript the drag event API to create a Trello like web application. Day 77 #100DaysOfCode. 14/10/2013 · var triggerDragAndDrop = function (elemDrag, elemDrop) { /* function for triggering mouse events */ var fireMouseEvent = function (type, elem, centerX, centerY) { var evt = document.createEvent('MouseEvents'); evt.initMouseEvent( type, true, true, window, 1, 1, 1, centerX, centerY, false, false, false, false, 0, elem ); elem.dispatchEvent(evt); }; /* calculate positions*/ var pos = elemDrag.getBoundingClientRect(); var center1X = Math.floor((pos.left + pos.right) / 2); var ... 4/1/2021 · In the simplest design, drag-and-drop in HTML and Javascript only requires: Create the draggable items by attaching the draggable property – <div draggable>Drag This</div> Define the dropzone – <div id="drop">Drop Here</div>
Where to Drop - ondragover. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault() method for the ondragover event:
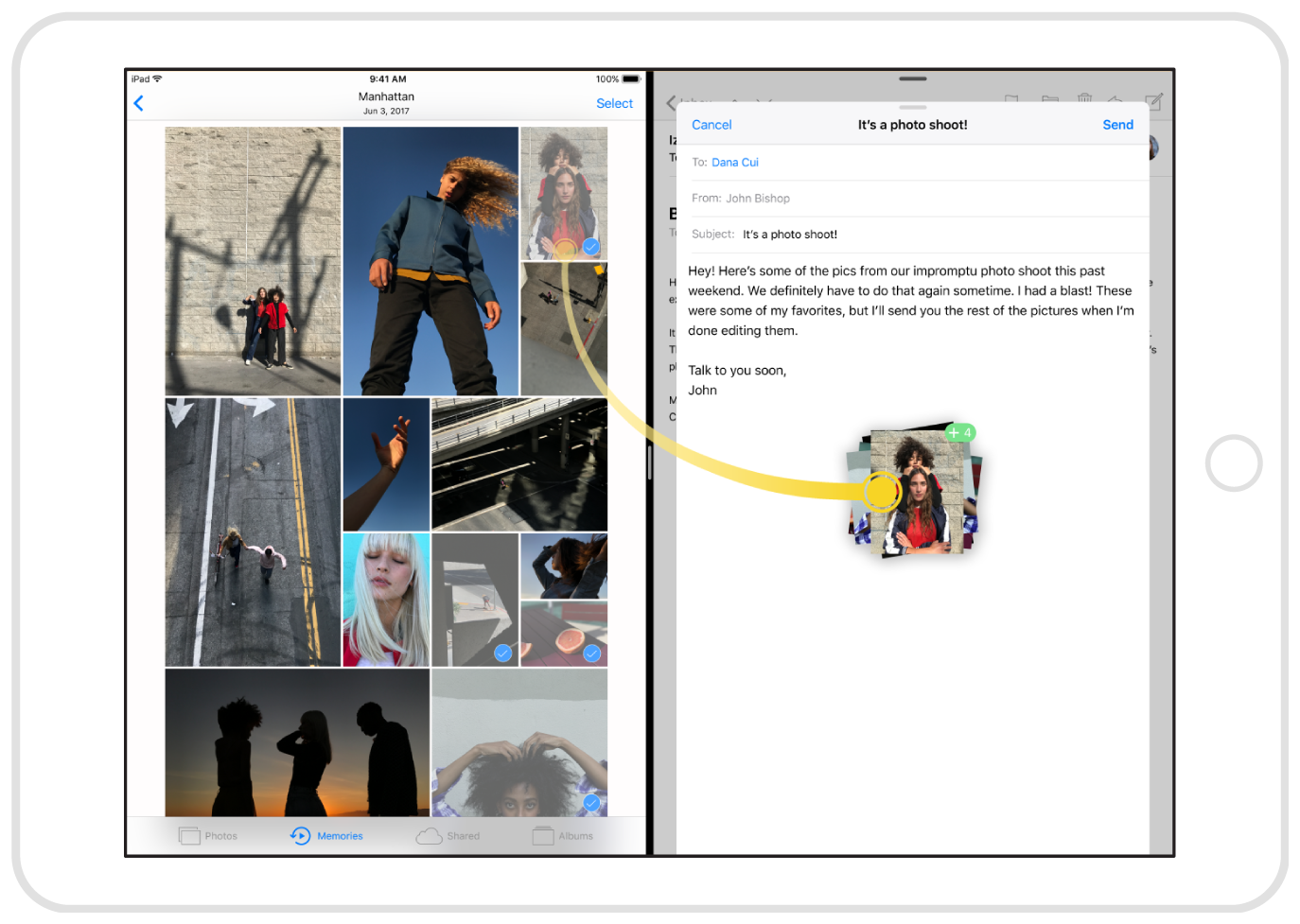
 Drag And Drop Apple Developer Documentation
Drag And Drop Apple Developer Documentation
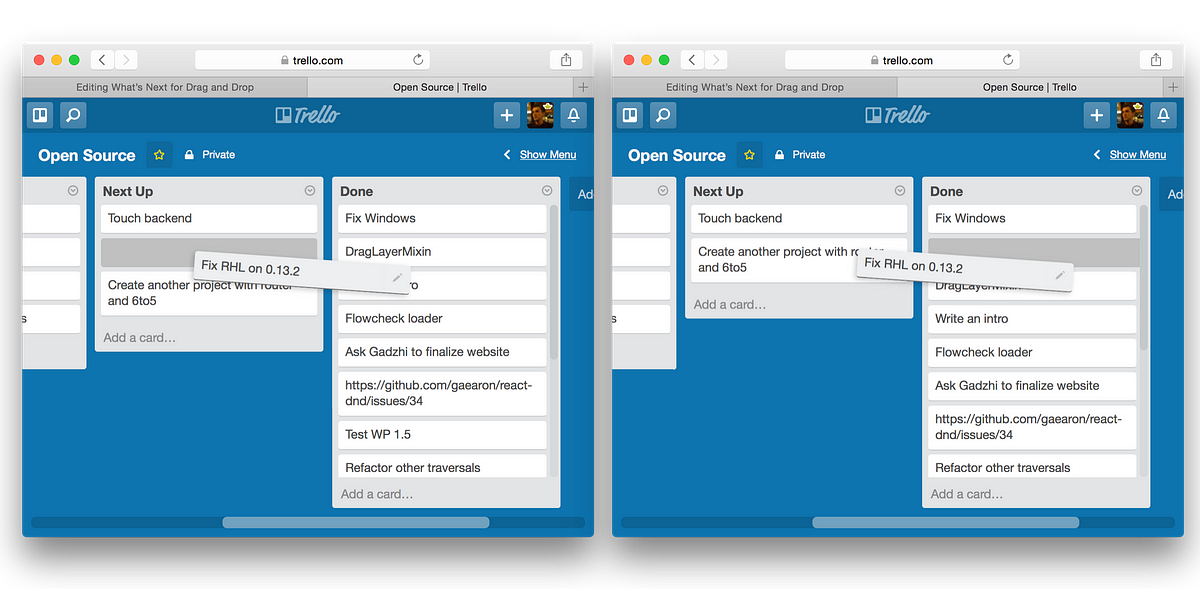
 The Future Of Drag And Drop Apis Front End Development
The Future Of Drag And Drop Apis Front End Development
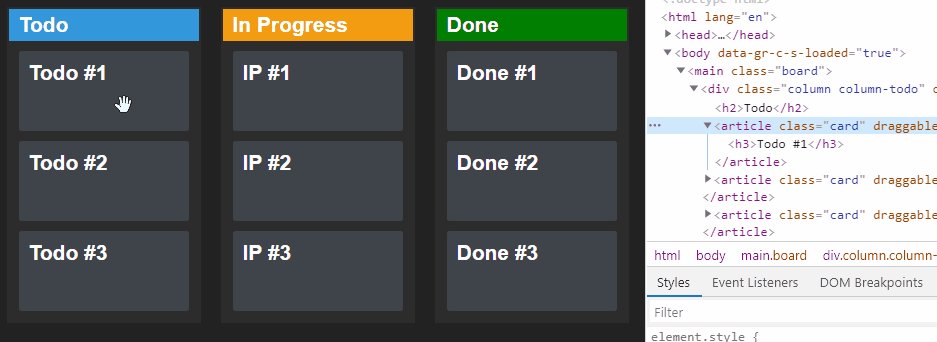
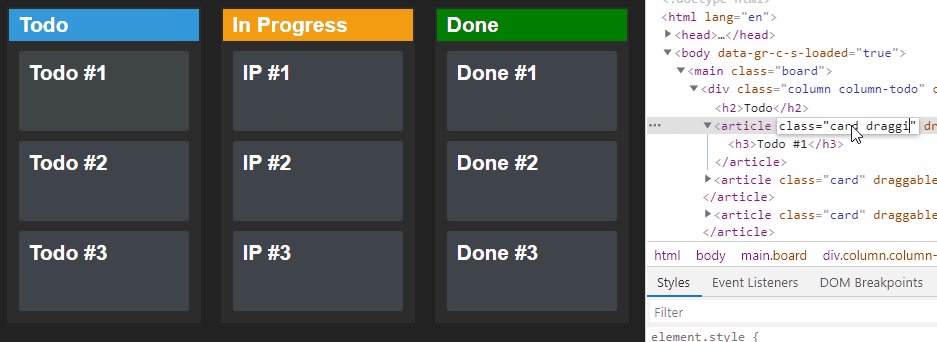
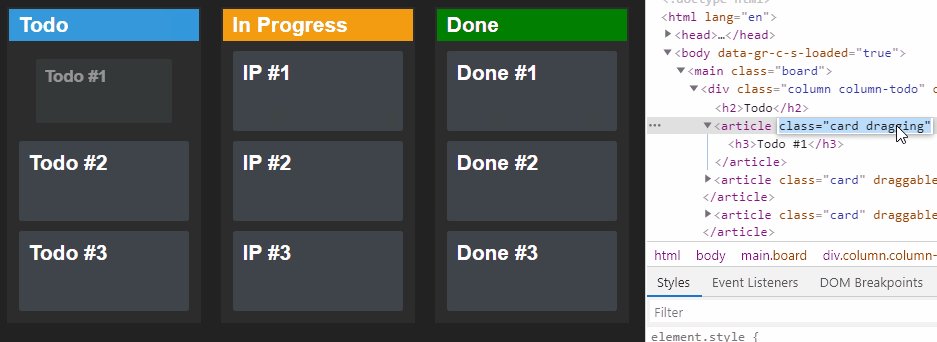
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
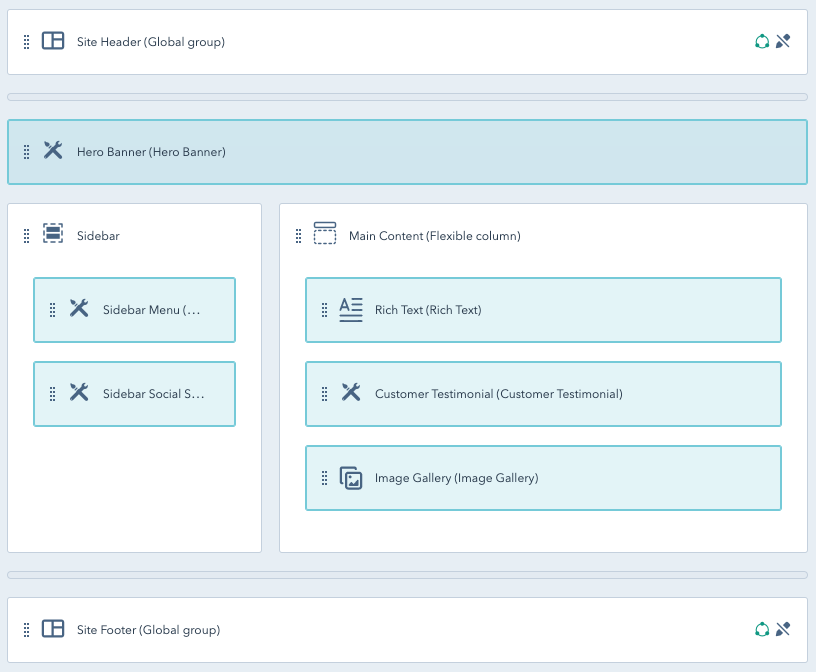
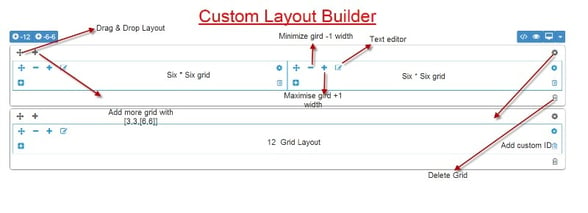
 Drag Amp Drop Custom Layout Builder
Drag Amp Drop Custom Layout Builder
 Building A Responsive Drag And Drop Ui Prototypr Prototyping
Building A Responsive Drag And Drop Ui Prototypr Prototyping
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Drag Amp Drop Img From A Zone To Another Through Js Code Velo
Drag Amp Drop Img From A Zone To Another Through Js Code Velo
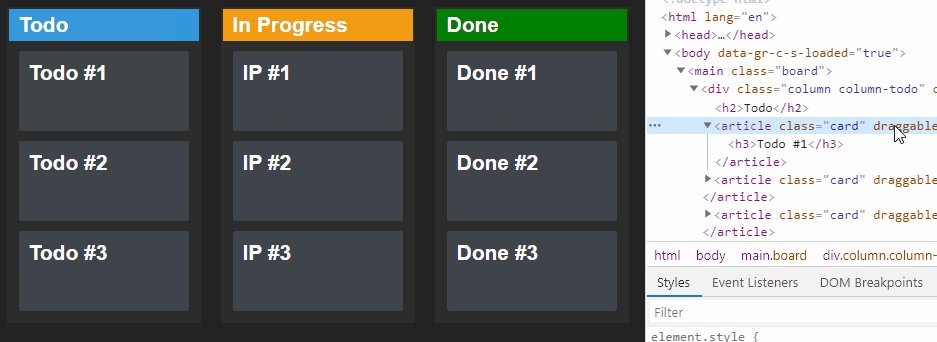
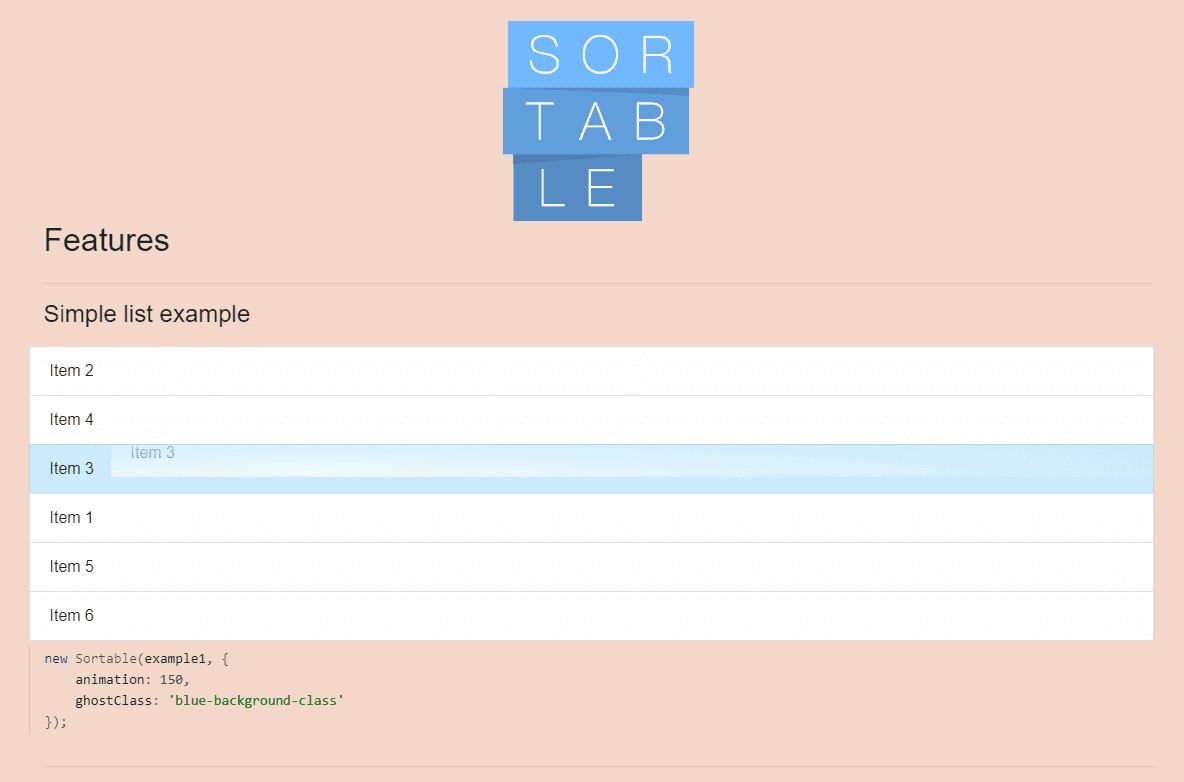
 Top 5 Best Sortable Amp Draggable List Javascript And Jquery
Top 5 Best Sortable Amp Draggable List Javascript And Jquery
 Drag Amp Drop List Items Between Divs Using Jquery Html Goodies
Drag Amp Drop List Items Between Divs Using Jquery Html Goodies
 Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
Top Ten Free Drag Amp Drop Html Website Builders 2019 Bashooka
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
 Javascript Scheduler Limited Drag And Drop Range Daypilot Code
Javascript Scheduler Limited Drag And Drop Range Daypilot Code
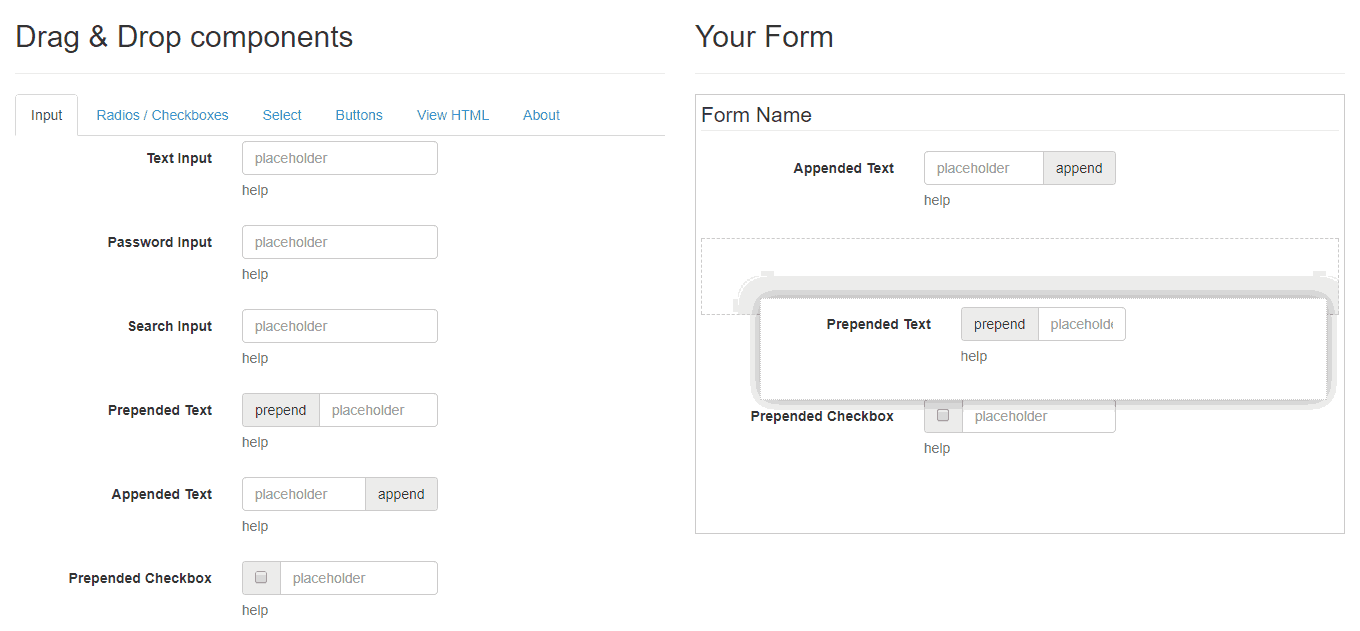
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
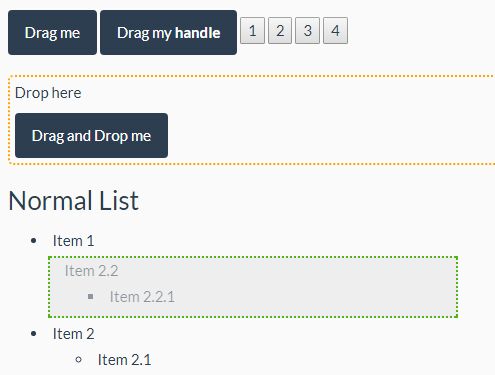
 10 Best Advanced Drag And Drop Plugins In Javascript 2021
10 Best Advanced Drag And Drop Plugins In Javascript 2021
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Html5 Drag And Drop And Use Js To Achieve Drag Function
Html5 Drag And Drop And Use Js To Achieve Drag Function


0 Response to "22 Drag And Drop In Javascript Code"
Post a Comment