30 Javascript How To Handle Promise
.catch handles errors in promises of all kinds: be it a reject () call, or an error thrown in a handler. We should place.catch exactly in places where we want to handle errors and know how to handle them. The handler should analyze errors (custom error classes help) and rethrow unknown ones (maybe they are programming mistakes). 23/8/2021 · Promise method. export default class AuthenticationService { signup(request) { return new Promise((resolve, reject) => { this.webAuth.redirect.signupAndLogin(request, function(err) { if (err) { reject(new ApiErrorResult(err)); } else { resolve('success'); } }); }); } } Caller function
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
JavaScript Promise Chains handling There are often situations where one asynchronous function should be executed after another asynchronous function. For example, we can try to bet again if we managed to win a coinflip. And then once again.

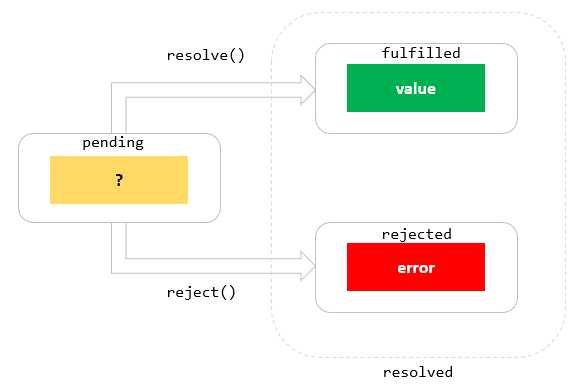
Javascript how to handle promise. The promise can do work on the result of an asynchronous activity and decide whether to resolve or reject the promise. The state of the returned promise object is then set accordingly. Promises are fulfilled, rejected, or pending. The state of a promise is set to fulfilled to indicate successful execution. 2/1/2019 · Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Promises can handle the asynchronous calls in JavaScript. A promise will be "pending" when executed and will result in "resolved" or "rejected", depending on the response of the asynchronous call. Promises avoid the problem of "callback hell", which happens due to nested callback functions.
Dec 13, 2020 - A Promise is a proxy for a value not necessarily known when the promise is created. It allows you to associate handlers with an asynchronous action's eventual success value or failure reason. This lets asynchronous methods return values like synchronous methods: instead of immediately returning ... This signals to JavaScript that this method will handle promise resolutions. Next, we edit the function itself to add the keyword await to our asynchronous function call. This keyword tells JavaScript what to wait for when it is processing, and when the execution thread reaches this line the call will block until the promise is resolved. How to handle Error in JavaScript Promise.all such that it doesn't stop execution of other promises if one fails ? Well the answer is a simple one. You need to handle error or add a catch block to each of the promises in the array so that it doesn't break the Promise.all execution.
Oct 07, 2018 - When a promise is broken, you would like to know why the person who made the promise was not able to keep up his side of the bargain. Once you know the reason and have a confirmation that the promise has been broken, you can plan what to do next or how to handle it. function testFunction(value) { return new Promise(function (resoleve, reject) { setTimeout(function () { let n = value; if (n < 100) { resoleve("範囲内"); } else ... A promise in JavaScript is similar to a promise in real life. When we make a promise in real life, it is a guarantee that we are going to do something in the future. Because promises can only be made for the future. A promise has 2 possible outcomes: it will either be kept when the time comes, or it won't.
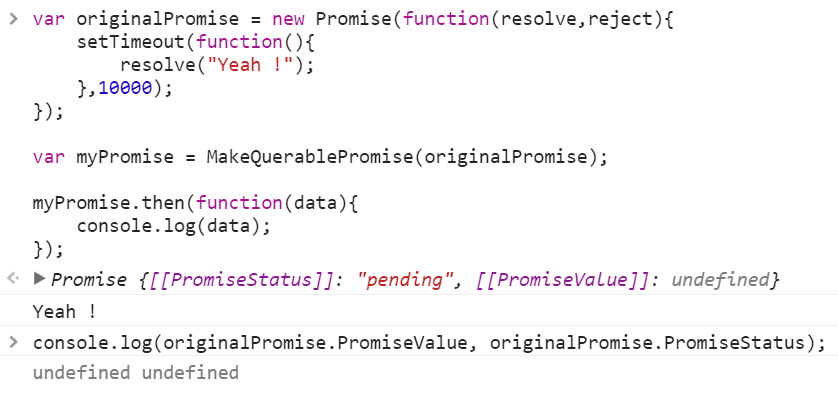
One case of special usefulness: when writing code for Node.js, it's common that modules you include in your project may have unhandled rejected promises, logged to the console by the Node.js runtime. You can capture them for analysis and handling by your code—or just to avoid having them ... It's happening because the Javascript code always executes synchronously, so the console.log () function starts immediately after the fetch () request, not waiting until it is resolved. In the moment when console.log () function starting to run, a Promise that should be returned from a fetch () request is in a pending status. A promise is an OBJECT. To create a promise, we pass in an "executor" function into JavaScript's constructor function using the "new" keyword. The "executor" is just a fancy name for a regular...
Jul 21, 2021 - Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited ... Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is given by the Fetch API, a layer on top of the XMLHttpRequest API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched.. The Fetch API is a promise-based mechanism, and calling fetch() is equivalent to ... 1 week ago - The first time I heard about promises in JavaScript, Node was brand new and the community was discussing the best way to handle asynchronous behavior. The community experimented with promises for a while, but eventually settled on the Node-standard error-first callbacks.
May 29, 2019 - Promises offer a better way to handle asynchronous code in JavaScript. Promises have been around for a while in the form of libraries, such as: ... The promise libraries listed above and promises that are part of the ES2015 JavaScript specification (also referred to as ES6) are all Promises/A+ ... 2 weeks ago - Promises are one of the ways we can deal with asynchronous operations in JavaScript. Many people struggle with understanding how Promises work, so in this post I will try to explain them as simply as I can. Promises are a broad topic so I can't go into every detail in Promise is an important building block for the asynchronous concept in JavaScript. You can create a promise using the constructor function. The constructor accepts an executor function as an argument and returns a promise object. A promise object has two internal properties, state and result.
Dec 02, 2019 - In browsers, JavaScript shares a thread with a load of other stuff that differs from browser to browser. But typically JavaScript is in the same queue as painting, updating styles, and handling user actions (such as highlighting text and interacting with form controls). Code language: JavaScript (javascript) Second, handle the promise by using both then() and catch() methods: getUserById('a') .then(user => console.log(user.username)) .catch(err => console.log(err)); Code language: JavaScript (javascript) The code throws an error: Uncaught Error: Invalid id argument. Mar 31, 2021 - The call .finally(f) is similar to .then(f, f) in the sense that f always runs when the promise is settled: be it resolve or reject. finally is a good handler for performing cleanup, e.g. stopping our loading indicators, as they are not needed anymore, no matter what the outcome is.
The then method returns a Promise which allows for method chaining. If the function passed as handler to then returns a Promise, an equivalent Promise will be exposed to the subsequent then in the method chain. The below snippet simulates asynchronous code with the setTimeout function. It's not required to use componentDidMount to handle promises. Use componentDidMount when you only want the promise to execute a single time as the component loads. You could execute the same promise when a use clicks a button. Mar 11, 2020 - In JavaScript, a promise is an object that returns a value which you hope to receive in the future, but not now. Because the value will be returned by the promise in the future, the promise is very well-suited for handling asynchronous operations.
JavaScript promise are widely used to execute the code asynchronously and to make code execution faster. Assuming that you are familiar with what are JavaScript promises, in this tutorial you'll see how to handle error when dealing with JavaScript promises in different scenarios. Handle Error In JavaScript Promise When Making API Call The constructor syntax for a promise object is: let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); The function passed to new Promise is called the executor. When new Promise is created, the executor runs automatically. The promise can be used when we want to handle multiple tasks at the same time. By the use of TypeScript promise, we can skip the current operation and move to the next line of the code. Promise provides the feature for asynchronous programming or parallel programming, which allows the number of tasks to be executed simultaneously at the same time.
This post is intended to be the ultimate JavaScript Promises tutorial: recipes and examples for everyday situations (or that's the goal 😉). We cover all the necessary methods like then, catch, and finally. Also, we go over more complex situations like executing promises in parallel with Promise.all, timing out APIs with Promise.race, promise chaining and some best practices and gotchas. Feb 23, 2020 - In this article, we'll explore the modern way to handle asynchronous tasks in JavaScript - Promises. ... This code executes a function, setTimeout(), that waits for the defined time (in milliseconds), passed to it as the second argument, 5000. After the time passes, only then does it execute ... Conclusion: JavaScript Promises. JavaScript Promises provide cleaner and more intuitive way to deal with asynchronous code. This tutorial will help you understand what Promises are and how to create them. You will also learn how to use them with handler functions. At the end, you will also learn how to handle multiple Promises.
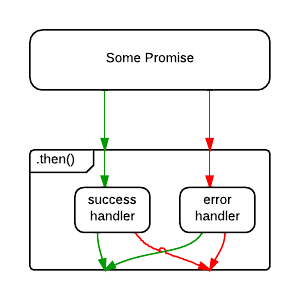
Here is how to use a Promise: myPromise.then(. function(value) { /* code if successful */ }, function(error) { /* code if some error */ } ); Promise.then () takes two arguments, a callback for success and another for failure. Both are optional, so you can add a callback for success or failure only. Promise.all is an awesome way to handle multiple promises in parallel. What most people don't realize is that handling errors with Promise.all is not as straight forward as it seems. This app works best with JavaScript enabled. But I think this isn't a perfect solution, there might be something provided by React JS, to handle the promises inside the JSX. I googled it but I didn't find any solution on this. javascript reactjs es6-promise. Share. ... Browse other questions tagged javascript reactjs es6-promise or ask your own question.
Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees: Callbacks added with then () will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. Dec 01, 2016 - While this tutorial has content ... or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. ... Javascript Promises can be challenging ... How to handle promise rejections. Published Jul 23, 2020. Promises are one of the best things that happened to JavaScript in the past few years. When we invoke a function that returns a promise, we chain the then() method of the promise to run a function when the promise resolves.
Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call).. Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is ... JavaScript Promises and Async/Await: As Fast As Possible™ Using promises, we can write asynchronous programs in a more manageable way. Using Async/Await syntax, a promise-based asynchronous code... A Promise is a special JavaScript object. It produces a value after an asynchronous (aka, async) operation completes successfully, or an error if it does not complete successfully due to time out, network error, and so on. Successful call completions are indicated by the resolve function call, and errors are indicated by the reject function call.
 Promise Chaining In Javascript
Promise Chaining In Javascript
 What Is A Promise In Javascript
What Is A Promise In Javascript
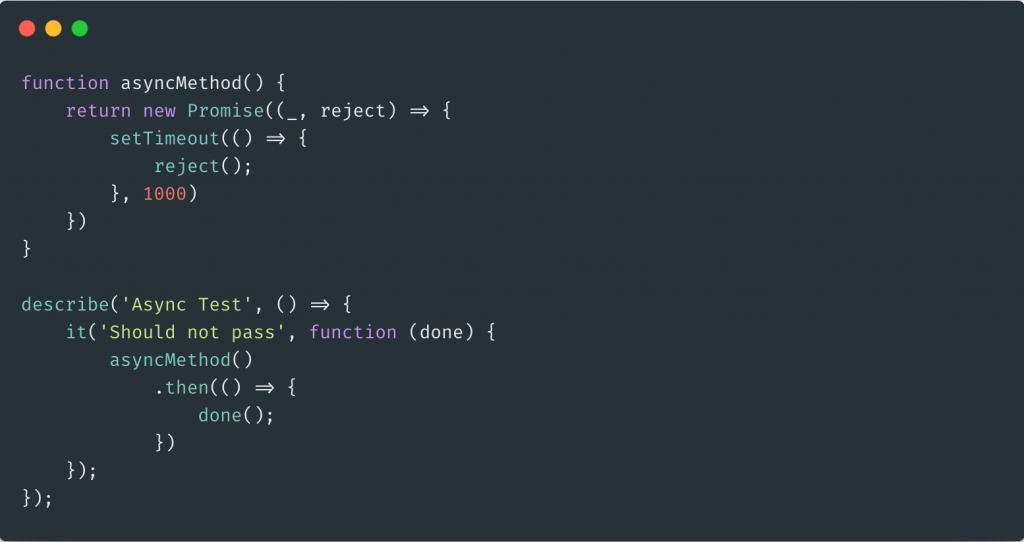
 A Helpful Guide To Testing Promises Using Mocha Testim Blog
A Helpful Guide To Testing Promises Using Mocha Testim Blog
 Writing Neat Asynchronous Node Js Code With Promises By
Writing Neat Asynchronous Node Js Code With Promises By
 Handling Async Operations And Promise Values In Javascript
Handling Async Operations And Promise Values In Javascript
 A Friendly Guide To Promise All Speed Up Your Async
A Friendly Guide To Promise All Speed Up Your Async
 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean
Javascript Promises Tutorial How To Use Them Ictshore Com
Faster Async Functions And Promises V8
 Understanding Javascript Promises
Understanding Javascript Promises
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
 Javascript Promises While Simultaneous Code Is Simpler To
Javascript Promises While Simultaneous Code Is Simpler To
 Dealing With Promises In Javascript By Travis Waith Mair
Dealing With Promises In Javascript By Travis Waith Mair
 Promises The Definitive Guide Not As Powerful As You Think
Promises The Definitive Guide Not As Powerful As You Think
 Js Illustrated Promises Dev Community
Js Illustrated Promises Dev Community
 The Definitive Guide To The Javascript Promises
The Definitive Guide To The Javascript Promises
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
 Master The Javascript Interview What Is A Promise By Eric
Master The Javascript Interview What Is A Promise By Eric
 Being Asynchronous In Javascript Using Promises
Being Asynchronous In Javascript Using Promises
 Angular 12 Promises Example Handle Http Requests Positronx Io
Angular 12 Promises Example Handle Http Requests Positronx Io
 Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
 Jquery When Output The Promise Object Rather Than Result
Jquery When Output The Promise Object Rather Than Result
 Understanding Promise All In Javascript Logrocket Blog
Understanding Promise All In Javascript Logrocket Blog
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
0 Response to "30 Javascript How To Handle Promise"
Post a Comment