25 Javascript Edit Json File
JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). After running the code above you'll see something like this - Backend: We are using PHP as a scripting language.Create a file named submit.php, in this file, we'll decode the received data to JSON and return a sentence formed using the received data.
Save the file back to disk. Params. Function cb: An optional callback function which will turn the function into an asynchronous one. Return. JsonEditor The JsonEditor instance. toObject() Return. Object The data object. editJsonFile(path, options) Edit a json file. Params. String path: The path to the JSON file.

Javascript edit json file. Another way you can read a JSON file in Node.js is using the readFile function. Unlike readFileSync function, the readFile function reads file data in an asynchronous manner. When a readFile function is called, the file reading process starts and immediately the control shifts to next line executing the remaining lines of code. Once the file data has been loaded, this function will call the ... Upload your readable file on this utility by clicking on the Upload button or fetch it from the cloud storage by clicking the Load URL button. Once your file is uploaded on the tool, click the Edit JSON button to begin the processing. You can make as many modifications to your JSON as you desire with this free JSON editor tool. JSON Editor. JSON Editor Online helps to Edit, View, Analyse JSON data along with formatting JSON data. It's very simple and easy way to Edit JSON Data and Share with others. It's also a JSON File Editor. Upload JSON File and Start Editing. Know more about JSON.
We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... When in the JSON with Comments mode, you can use single line (//) as well as block comments (/* */) as used in JavaScript. The current editor mode is indicated in the editor's Status Bar. Select the mode indicator to change the mode and to configure how file names and extensions are associated to modes. JSON schemas and settings #
stringify_fn (Function): A function used by JSON.stringify. stringify_eol (Boolean): Wheter to add the new line at the end of the file or not (default: false) ignore_dots (Boolean): Wheter to use the path including dots or have an object structure (default: false) autosave (Boolean): Save the file when setting some data in it. You can use our JSON viewer to display the results of your coding and to manage the stored data without using any external software. After accessing this tool, you will see a box where you can start writing or paste the JSON code. The tool also allows you to upload the JSON file stored on your device or paste the code or enter a URL to fetch ... JSON Editor Online is a web-based tool to view, edit, format, transform, and diff JSON documents. JSON Editor Online - view, edit and format JSON online You need to enable JavaScript to run this app.
How to open a JSON file in JavaScript for Web" Introduction. Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Use your JSON REST URL to Edit. Click on the URL button, Enter URL and Submit. Users can also Edit the JSON file by uploading the file. Once you have edit JSON Data. About. The JSON-Editor Interactive Playground is a page where you can test various setups for the OpenSource JSON Schema parser JSON-Editor. Here you can try various predefined examples or create your own schema and JavaScript test setups. Supported Browsers: Navigation
We've gone over the general format of JSON and how you may expect to see it as a .json file, or within JavaScript as an object or a string. Comparison to JavaScript Object It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript ... How could I get this unknown string of the user and add it in my script.json file by editing in JavaScript my JSON-file ? I want that my bot learn by itself, if he doesn't know the answer it should automatically add the question of the user to the script.json file, ask the user for an answer and then add this answer in the script.json file too. To format JSON, type, or paste our JSON data in the first editor and click on the format/validate button to validate and format the input JSON. We can view the beautified and parsed JSON in the second editor. The tool also gives us the facility to upload a .json or .txt file containing JSON data.
As I figured out, there are three ways to edit settings.json. in User Preferences (Global) in Folder; in Workspace. in User Preferences (Global) You can change the settings.json from your user preferences. This changes are global. Therefore it will affect all of your projects. Here are 2 ways to reach that global settings.json file. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). One simple workaround is to put your JSON file inside a locally running server. for that from the terminal go to your project folder and start the local server on some port number e.g 8181. python -m SimpleHTTPServer 8181 Then browsing to http://localhost:8181/ should display all of your files
JSON file : report.json. example select code for check register admin : As far as saving the result of manipulated JSON to the disk, that has to be done on the back end, or you can open a window with the file as content, setting the MIME type to json, which could prompt the user to save it to their computer, depending on their browser settings. What is JSON? JSON is a file format used to store information in an organized and easy-to-access manner. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. Its filename extension for written programming code is .json. The Internet media type for JSON is application/json ... The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects.
You can read json file from server using AJAX. But you can't do delete,update operations in json file using javascript/JQuery. For that file operations you can use any server side languages like C#,java … 17K views 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest. I would answer this in a general sense first make a rest end point in your server in which if you send a jquery Ajax request with parameters a file name it will retrieve the json file contents and send it back to the client as a json variable and once after editing or adding content to the json variable you can send another jquery Ajax request with the parameters as the Json variable and the file name, now on the …
Json Editor is a Windows Store app that provides an easy way to open, view, edit and print.json files on all Windows devices! Our goal is to be the best Json viewer and editor App on Windows Store. OS supported include Windows 10 and Windows 8. JSON stands for JavaScript Object Notation. This tool lets you view your JSON (JavaScript Object Notation) files and edit them in your browser. It offers a neat interface that adds color codes to various parts of JSON syntax. It displays error if finds any and tells you where they are so you can quickly identify and fix them. parse the JSON string into a JavaScript object To load the data from customer.json file, we will use fs.readFile, passing it the path to our file, an optional encoding type, and a callback to...
See Working with JavaScript for more advanced jsconfig.json configuration. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript
 How To Get Json Data To Html Page
How To Get Json Data To Html Page
Github Jdorn Json Editor Json Schema Based Editor

 How To Open A Json File On Windows Mac Linux Amp Android
How To Open A Json File On Windows Mac Linux Amp Android
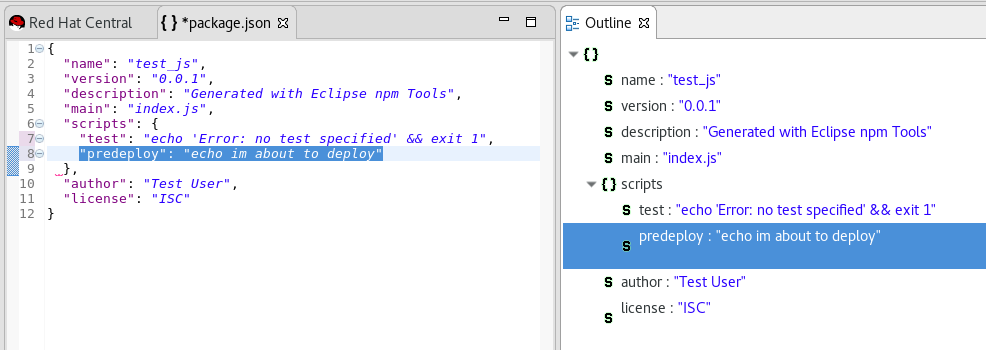
 Mongodb With Node Js Editing The Package Json File To
Mongodb With Node Js Editing The Package Json File To
 My External Javascript File Is Being Read As A Json File
My External Javascript File Is Being Read As A Json File
 Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
 Save A File In Json Format Using Notepad Stack Overflow
Save A File In Json Format Using Notepad Stack Overflow
 Web Tools Platform 3 8 M6 News The Eclipse Foundation
Web Tools Platform 3 8 M6 News The Eclipse Foundation
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 Unable To Fetch Data From Local Json File By Axios Stack
Unable To Fetch Data From Local Json File By Axios Stack
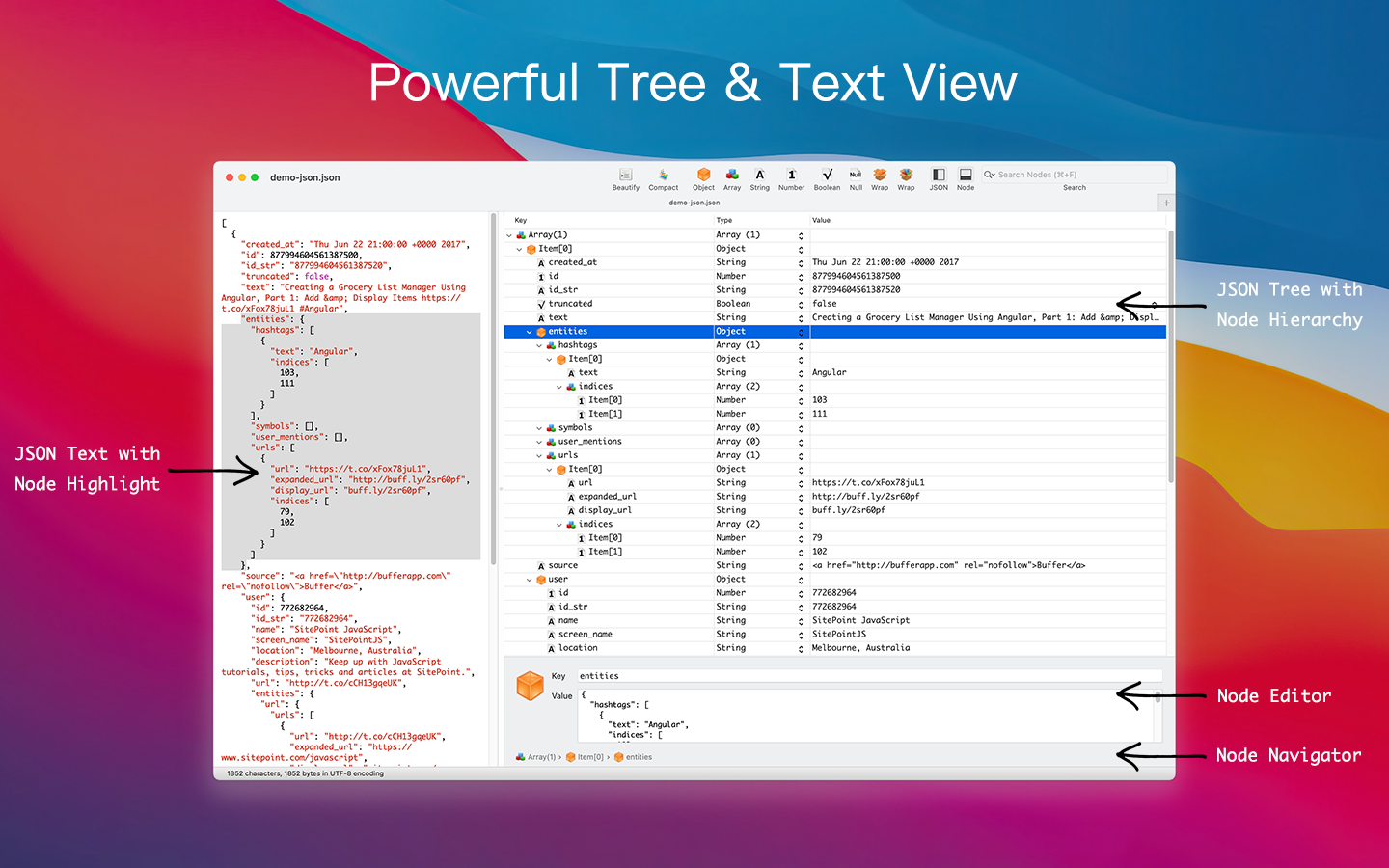
 20 Json Tools To Parse Format Validate And More
20 Json Tools To Parse Format Validate And More
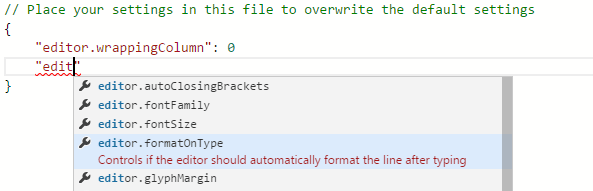
 Visual Studio Code User And Workspace Settings
Visual Studio Code User And Workspace Settings
 Json Editing In Visual Studio Code
Json Editing In Visual Studio Code
 Convert Text File To Json In Python Geeksforgeeks
Convert Text File To Json In Python Geeksforgeeks
 How To Edit Local Json Files Using Node Code Example
How To Edit Local Json Files Using Node Code Example







0 Response to "25 Javascript Edit Json File"
Post a Comment