35 Javascript Get Error Message
3 weeks ago - Creates an instance representing an error that occurs when an internal error in the JavaScript engine is thrown. E.g. "too much recursion". ... Creates a new Error object. ... A non-standard V8 function that creates the stack property on an Error instance. ... Error message. Mar 10, 2009 - This works in all browsers and will display the error information in the same way it would any unintentional JavaScript error. The “message” string is stored in the message property of the object (which is what the browser uses to display the message). Periodically, I see people throwing ...
The Onerror Event Of The Window Object
24/4/2013 · how to get error message of failed ajax. $.ajax ( { type: 'GET', contentType: 'application/json', dataType: 'JSON-P', //the url shows the correct JSON Data when I copy the URL in my browser url: 'http://url ', success: function (data) { console.log (data); alert (data); }, error: function (xhr, testStatus, error) {console.log ("Error ...
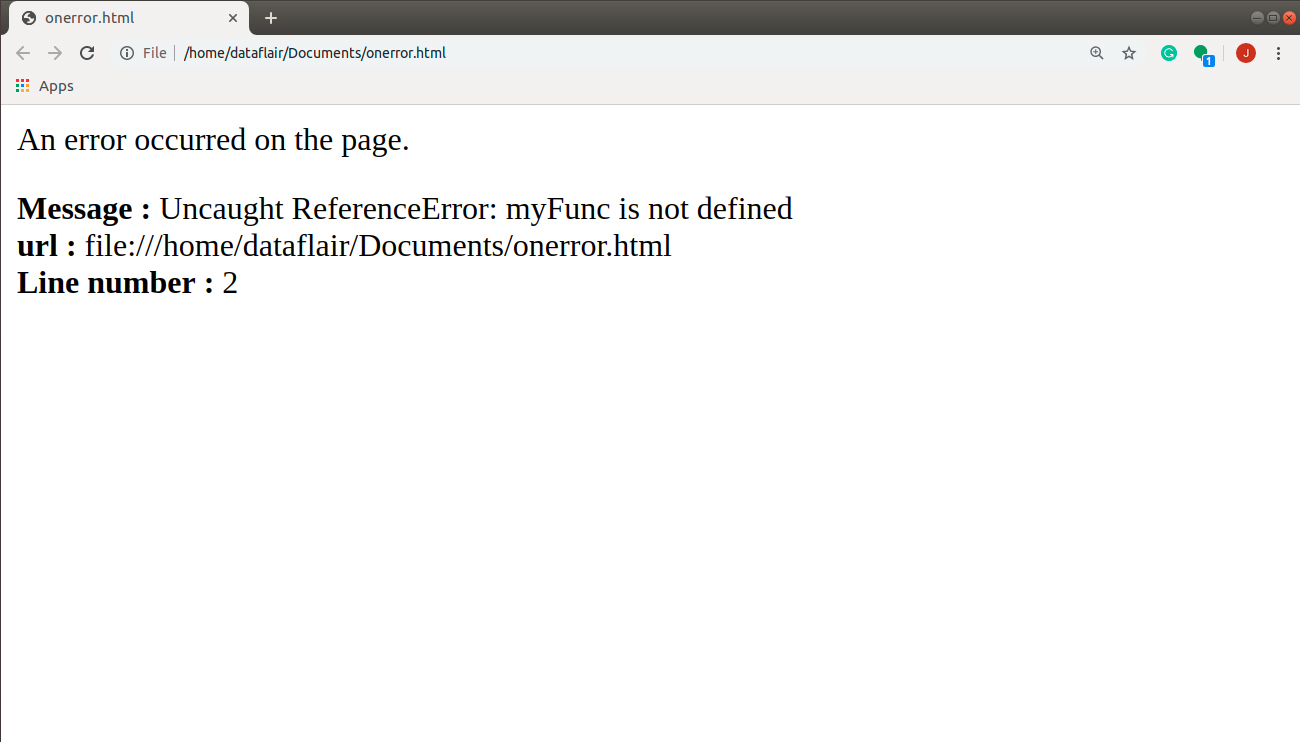
Javascript get error message. msg - The message associated with the error, e.g. "Uncaught ReferenceError: foo is not defined" url - The URL of the script or document associated with the error, e.g. "/dist/app.js" lineNo - The line number (if available) These always have a message property containing a description of the problem. You can raise similar objects using the new keyword and the Error constructor: ... ¶ When an exception goes all the way to the bottom of the stack without being caught, it gets handled by the environment. Jan 25, 2021 - In our case, try...catch is placed to catch “incorrect data” errors. But by its nature, catch gets all errors from try. Here it gets an unexpected error, but still shows the same "JSON Error" message. That’s wrong and also makes the code more difficult to debug.
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. That is why when we alert e, we get something like ReferenceError: getData is not defined. Like every other object in JavaScript, you can decide to access the values differently, for example e.name(ReferenceError) and e.message(getData is not defined). But honestly this is not really different from what JavaScript will do. Jul 26, 2021 - Often the answer is “No”: we’d like to be “one level above all that”. We just want to know if there was a “data reading error” – why exactly it happened is often irrelevant (the error message describes it). Or, even better, we’d like to have a way to get the error details, ...
The error messages and details are displayed using jQuery UI Dialog Popup. There are two types of Exceptions which is caught by jQuery 1. When exception object is in the form of JSON object. Namely, with JavaScript, most of our errors fit into two categories: syntax errors and runtime errors. A syntax error is a problem with the grammar in our code. Syntax errors mostly come in the form of misspelled keywords, missing or open brackets, or missing parentheses or punctuation. JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases. Step 2 : Click Start Scan to determine what problems you are experiencing with your computer. Step 3 : Click Repair All to resolve all problems. Reinstall your program. In this first situation, the installation of your program is faulty, so you must either reset or reinstall the application. Simply follow these steps : In both cases, by using throw, ... message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. That's how throw can be useful- when you need to specify your own parameters of what an error is inside ...
In JavaScript, the console is where all logs can be found (more on that in Where are JavaScript Errors Logged?). Thankfully, actually writing data to the console is incredibly straightforward. To accomplish this, simply call the console.log() method, with the message you would like to write ... Join Stack Overflow to learn, share knowledge, and build your career. Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial ...
JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter. The JavaScript engine tracks such rejections and generates a global error in that case. You can see it in the console if you run the example above. In the browser we can catch such errors using the event unhandledrejection: Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should.
Example. Return an error message (we have written "alert" as "adddlert" to deliberately produce an error): try {. adddlert ("Welcome guest!"); } catch(err) {. document.getElementById("demo").innerHTML = err.message; } Try it Yourself ». You can use the System File Checker tool to repair damaged system files. Follow these steps: Press the Windows + X keys and select Symbol of the System (Administrator) or Windows PowerShell (Administrator), in the window that will open, you must type the commands in their respective order: Jul 03, 2020 - Below is the example of the Error message property. ... In JavaScript error message property is used to set or return the error message.
30/7/2021 · Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. Definition and Usage The console.error () method writes an error message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). At least 1 upper-case and 1 lower-case letter. Minimum 8 characters and Maximum 50 characters
10/4/2021 · The common ways to show error messages in Javascript are: By default, error messages will show up in the developer’s console. In most major browsers, press F12 > console. We can also use console.error ("MESSAGE") or console.log ("MESSAGE") to manually output messages in the developer’s console. I didn't get a line number, but "alert(error)" did give me a "Not Found" when I called $.get to read a file, which was what I needed. The xhr.responseText returned a 404 page telling me the file didn't exist. 26/6/2021 · // The "pseudocode" for the built-in Error class defined by JavaScript itself class Error { constructor(message) { this.message = message; this.name = "Error"; // (different names for different built-in error classes) this.stack = <call stack>; // non-standard, but most environments support it } }
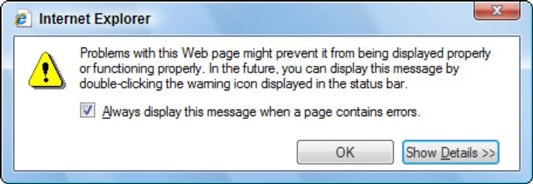
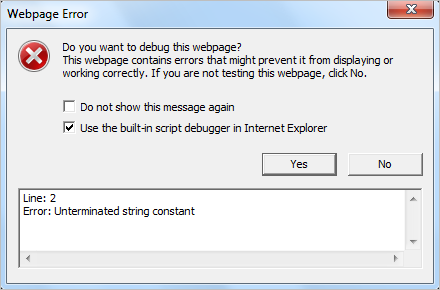
This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... In order to catch an error thrown, you must wrap the code that may throw an error into a try block followed by a catch block. Catch also takes an argument which is the error being thrown. a. On the Tools menu, click Internet Options, and then click the Security tab. b. Click the Internet zone. c. Click Custom Level. d. In the Security Settings - Internet Zone dialog box, click Enable for Active Scripting in the Scripting section. e. Click the Back button to return to the previous page, and then click the Refresh button to run ...
For more information, follow the links below! Error: Permission denied to access property "x". InternalError: too much recursion. RangeError: argument is not a valid code point. RangeError: invalid array length. RangeError: invalid date. RangeError: precision is out of range. RangeError: radix must be an integer. The message property is a human-readable description of the error. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
For a complete reference of the Error object, go to our Complete JavaScript Error Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has ... JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing.
Here's how it looks in Chrome 21: A couple things to note: 1) If a user attempts to submit a form and gets validation errors, a submit event is never fired for the <form>.Therefore, instead of listening for submit on the <form>, I instead listen for a click on the <input type="submit">.Since the user is also able to submit the form pressing enter in text inputs, I attach a keypress listener ... Sep 17, 2019 - I'm trying to get my team to switch over to Typescript for THIS kind of clarity. – GHOST-34 Dec 4 '20 at 4:13 ... As @Nick said, the results you see when you console.log a JavaScript Error object depend on the exact implementation of console.log, which varies and (imo) makes checking errors ... If you ask what JavaScript is, it's actually used by browsers to show online content to users in a proper way. The root reason for causing the javascript void(0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won't allow you to get access to the page you want to visit.
 5 Tips That Ll Improve Your Javascript Debugging Skills And
5 Tips That Ll Improve Your Javascript Debugging Skills And
 Ui Aspnetcore Javascript Api Message Documentation Center
Ui Aspnetcore Javascript Api Message Documentation Center
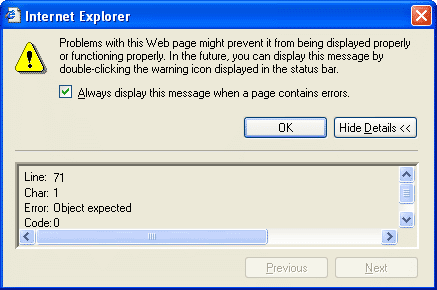
 How To Suppress Script Error Message From A Web Browser
How To Suppress Script Error Message From A Web Browser
 How To Manage Uncaught Exceptions In Javascript In Order To
How To Manage Uncaught Exceptions In Javascript In Order To
 How To Disable Javascript Error Messages In Internet Explorer
How To Disable Javascript Error Messages In Internet Explorer
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
A Javascript Error Occurred In The Main Process Message On
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Unspecified Javascript Error Message Online Experiments
Unspecified Javascript Error Message Online Experiments
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console
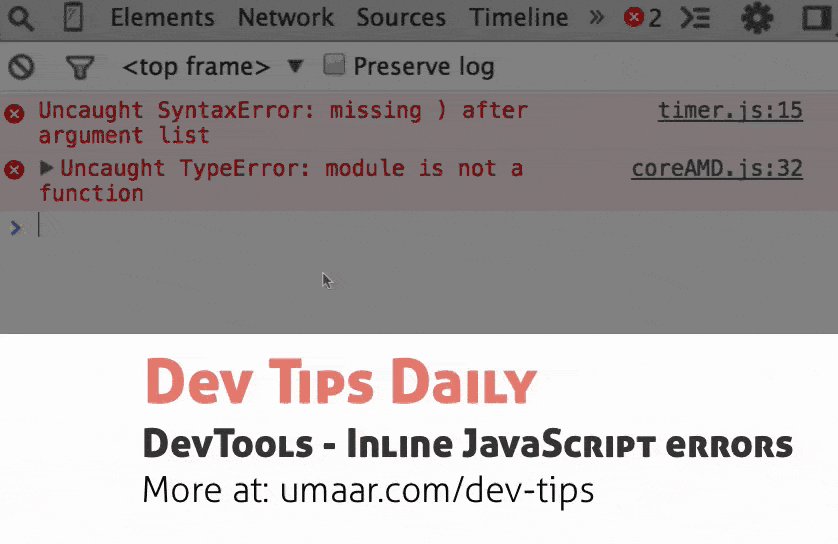
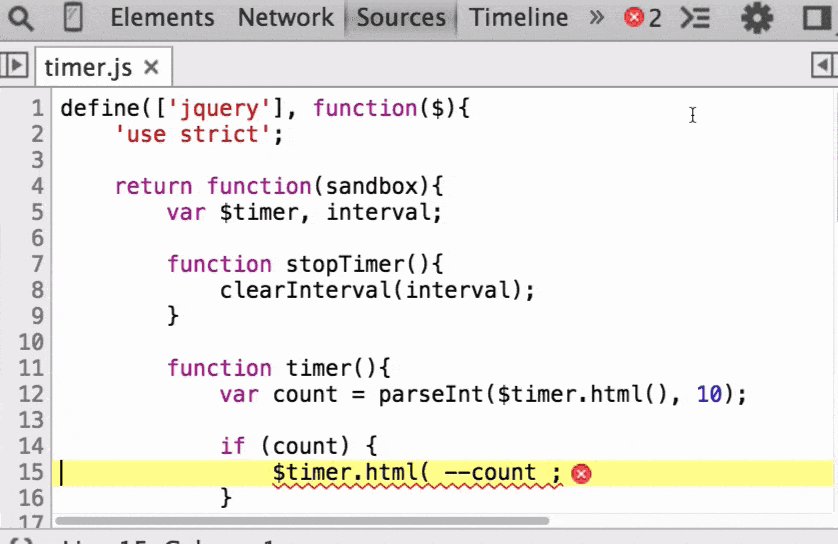
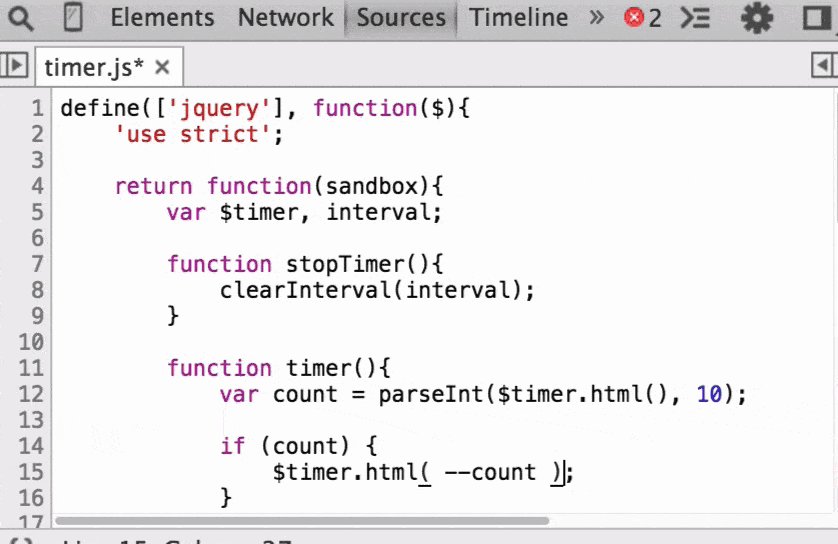
 Javascript Error Checking Chrome Devtools Dev Tips
Javascript Error Checking Chrome Devtools Dev Tips
 Javascript Error Handling With Javascriptexecutor In Selenium
Javascript Error Handling With Javascriptexecutor In Selenium
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Javascript Beautiful Html Alerts With Sweet Alert 2
Javascript Beautiful Html Alerts With Sweet Alert 2
 Cm Tooltip Cmtg Troubleshooting Js Errors
Cm Tooltip Cmtg Troubleshooting Js Errors
Kb46444 Javascript Errors Were Encountered On This Page
 Showing An Error Through Javascript In Power Apps And
Showing An Error Through Javascript In Power Apps And
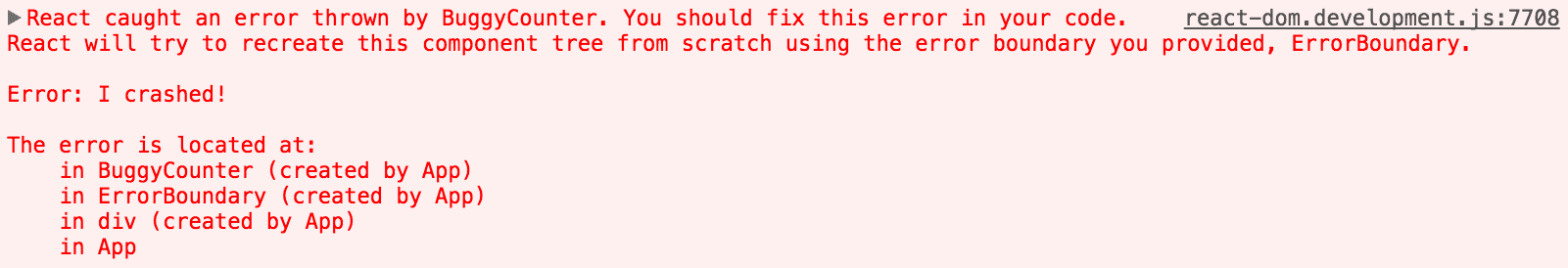
 Handling Javascript Errors In React With Error Boundaries
Handling Javascript Errors In React With Error Boundaries
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 Javascript Error Message On Startup Support Local Community
Javascript Error Message On Startup Support Local Community
 Copy Javascript Error Text To Clipboard Stack Overflow
Copy Javascript Error Text To Clipboard Stack Overflow
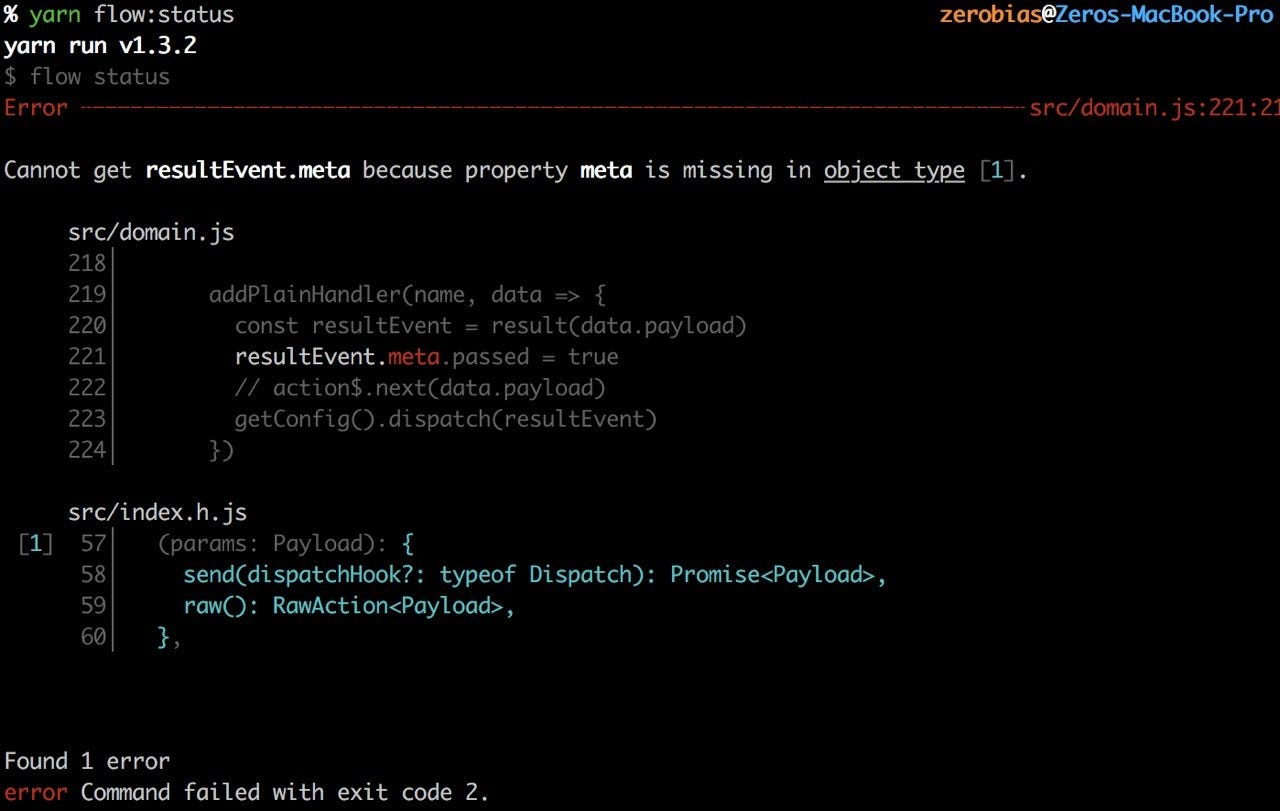
 Better Flow Error Messages For The Javascript Ecosystem By
Better Flow Error Messages For The Javascript Ecosystem By
 Javascript Error When User Clicks Other Actions Menu Pega
Javascript Error When User Clicks Other Actions Menu Pega
 Debugging Javascript Throw Away Your Alerts Sitepoint
Debugging Javascript Throw Away Your Alerts Sitepoint
Exploring The Exception Error Handling In Javascript Html Page
 Jeremiah Grossman Script Tag Javascript Error Message
Jeremiah Grossman Script Tag Javascript Error Message
 Getting Error In Rpa Challenge Using Javascript Help
Getting Error In Rpa Challenge Using Javascript Help



0 Response to "35 Javascript Get Error Message"
Post a Comment