25 Object Entries Javascript Map
Sep 08, 2019 - You might be interested in objectFromEntries which can conver Maps into objects or reconstruct entries. Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
Object.fromEntries(map); // convert Map to object new Map(Object.entries(obj)); // convert object to Map. Before you use Object.fromEntries to convert a map to an object, ensure that the map's ...

Object entries javascript map. Jul 13, 2020 - Since the Map constructor also takes an iterable of entries to initialize a map object, the Object.entries() method can be used to create a map from an object: Dec 02, 2020 - A Map is a collection of key/value pairs that can use any data type as a key and can maintain the order of its entries. Maps have elements of both Objects (a unique key/value pair collection) and Arrays (an ordered collection), but are more similar to Objects conceptually. 1 2 3 let newArray = Object. entries (obj) let map = new Map (newArray); Creating An Object from a Map. If we want to convert the Map in our previous example, back to Object it was created from(obj) we can use Object.fromEntries() method. Object.fromEntries() takes an array of [key, value] pairs and returns a plain javascript object.
Mar 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Introduction to JavaScript Object.fromEntries () method. The Object.fromEntries () accepts an iterable such as Array or Map and transforms it into an Object: The Object.fromEntries () returns a new object whose properties are specified by the entries of the iterable. The Object.fromEntries () expects the iterable to return an iterator object ... Learn the older and newer methods to loop over objects using javascript and the pros and cons associated with them.
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Nov 30, 2016 - Sometimes I need to map both objects properties and arrays. Since Array.map supports only arrays, I end up using lodash/map (Lodash supports both objects and arrays). The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion.
Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console. The entries() method returns an Array Iterator object with key/value pairs. For each item in the original array, the new iteration object will contain an array with the index as the key, and the item value as the value: [0, "Banana"] [1, "Orange"] [2, "Apple"] [3, "Mango"] entries() does not change the original array. JavaScript Map Objects ❮ Previous Next ❯ A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys.
The Object.entries () method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Before ES6, JavaScript didn't have a data structure for dictionaries and (ab)used objects as dictionaries from strings to arbitrary values. ES6 brought Maps, which are dictionaries from arbitrary values to arbitrary values. 33.1 Using Maps # An instance of Map maps keys to values. 7.2 Object.entries () #. This method has the following signature: If a JavaScript data structure has keys and values then an entry is a key-value pair, encoded as a 2-element Array. Object.entries (x) coerces x to an Object and returns the entries of its enumerable own string-keyed properties, in an Array: Properties, whose keys are symbols ...
const mapTest = new Map (Object.entries (filterCounties).forEach (([key, value]) => console.log ((key, value ["Penetration_2018"])))); This will output the values: console.log output However if I assign to a variable and then log the variable JavaScript Object.entries () Method. JavaScript Object.entries () method is used to return an array of a given object's own enumerable property [key, value] pairs. The ordering of the properties is the same as that given by looping over the property values of the object manually. In this tutorial I'll be showing you how to use the Object.entires() function in JavaScript which gives you an array of key-value pairs for a given object.Th...
Jan 16, 2021 - Object`'s .keys() / .values() / .entries() return arrays while Map/Set/Array's ones return iterable objects. Jan 30, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Object.fromEntries() method to transform a list of key-value pairs into an object. ES6 introduces the Object.entries() method that allows you to transform an object into an array: Map → Object with Object.fromEntries JavaScript ES6 brought us a new object called map, which is very similar to objects. TC39: Map objects are collections of key/value pairs where both the keys and values may be arbitrary ECMAScript language values. To learn more about Map and the differences between it with Object, check out the MDN docs
Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. As you can see in the above example, we have used Object.values function to convert user object into an array of user values and then you can iterate over it. Using Object.entries. Object.entries method will help you to create an array of key, value pair of a given object. for eg. JavaScript maps. Maps can be used instead of objects in situations where you need to use a key-value pair but want a bit more flexibility. As the name implies, they're just used to map a key to a value. ... To convert an object to a map, we can use the Object.entries() method.
The JavaScript Object.entries () method returns an array of key-value pairs of object's enumerable properties. The syntax of the entries () method is: Object.entries (obj) The entries () method, being a static method, is called using the Object class name. Map#entries() JavaScript maps don't have chainable helpers like filter() or map() for arrays. If you want to use filter() with a map, you should use Map#entries() to first convert the map to an iterator, and then use the the spread operator or the Array.from() function to convert the iterator to an array. There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value.
Object.entries () method in JavaScript returns an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter whereas Object.values () method in JavaScript returns an array whose elements are the enumerable property values found on the object. The Object.entries() and Object.values() methods were introduced to JavaScript Object constructor with the release of ECMAScript 2017 (ES8). Let us have a quick look at these useful methods. Object.entries() Method. The Object.entries() method takes an object as argument and returns an array with arrays of key-value pairs: JavaScript ES6 brought us a new object called map, which is very similar to objects.
Everything in JavaScript is an object, and methods are functions attached to these objects..call () allows you to use the context of one object on another. Therefore, you would be copying the context of.map () in an array over to a string. Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: The entries () method returns a new Iterator object that contains the [key, value] pairs for each element in the Map object in insertion order. In this particular case, this iterator object is also an iterable, so the for-of loop can be used.
JavaScript Map Object. Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration. JavaScript Object is similar to Map ... Introduction to JavaScript Map object Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype.
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
Create An Object From A Map Or Key Value Pairs In Javascript
Values Javascript For Impatient Programmers Es2021 Edition
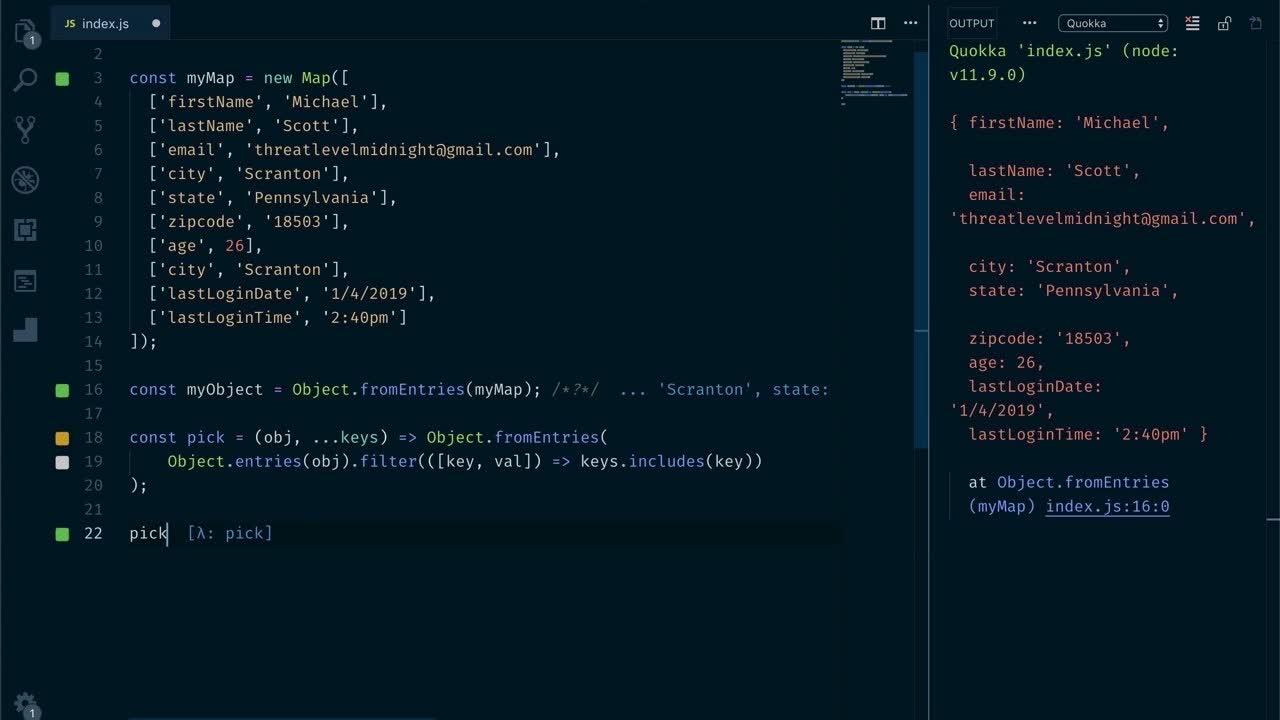
 Convert Javascript Maps To Objects Object Fromentries Tutorial
Convert Javascript Maps To Objects Object Fromentries Tutorial
 How To Access Object Keys Values And Entries In Javascript
How To Access Object Keys Values And Entries In Javascript
 Object Creation Using Es2019 S Object Fromentries Method
Object Creation Using Es2019 S Object Fromentries Method

 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
Javascript Map Array Array Map Method Mdn
 How Can I Create An Array Of Objects With The Object Entries
How Can I Create An Array Of Objects With The Object Entries

 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 Mapping Javascript Objects With Modern Apis Dev Community
Mapping Javascript Objects With Modern Apis Dev Community
 Jquery Object To Array Working Of Jquery Object To Array
Jquery Object To Array Working Of Jquery Object To Array
 Object Id Map Javascript Code Example
Object Id Map Javascript Code Example
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Map Object Examples Of Javascript Map Object
Javascript Map Object Examples Of Javascript Map Object
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
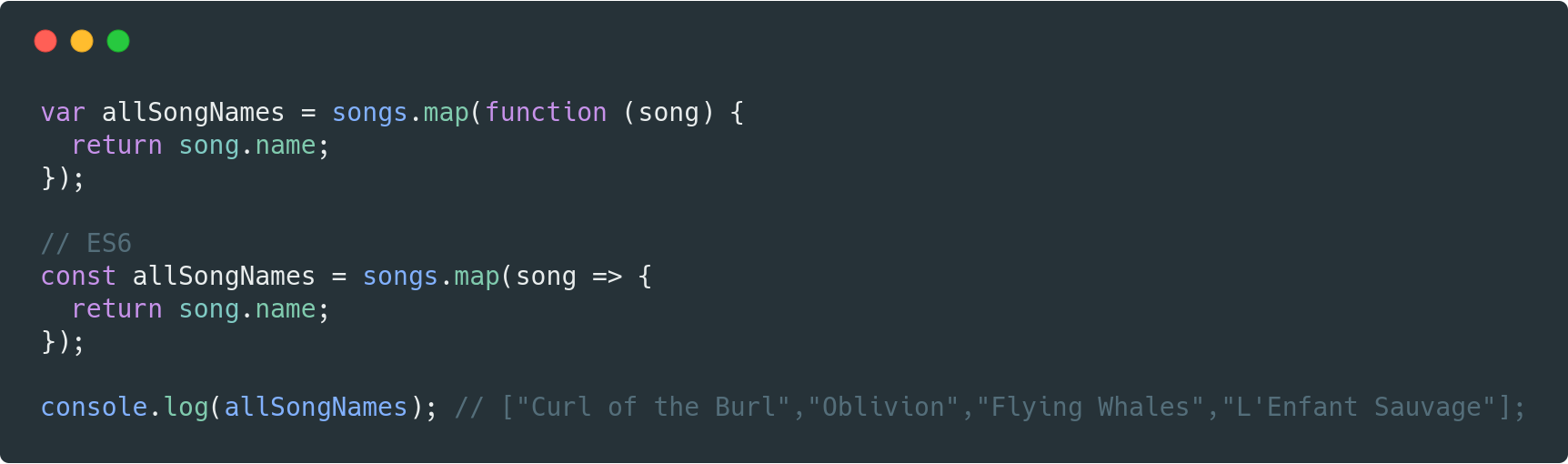
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Javascript Map Object The Complete Guide
Javascript Map Object The Complete Guide
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper

0 Response to "25 Object Entries Javascript Map"
Post a Comment