35 Javascript Add Class To Button
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… May 06, 2021 - The first uses the plain javascript property classList and the second uses jQuery, a popular javascript library. To begin, consider the following document: ... The document has one button with an onclick event to toggle the color of the button. The CSS defines classes to set the background color:
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates. ... Font Awesome Icon Search Utility HTML Formatter Title & Meta Length Calculator HTML Color Picker Bootstrap Button Generator SQL Playground Bootstrap Icon Finder ...

Javascript add class to button. May 31, 2021 - The below example shows a very ... simple CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas. <div class="toolbar"> <input ... Sep 01, 2014 - Hey guys. Quick question. I'm working on a little app to help me get my JS game up and to use with responsive design. Basically, it just gives you the 30/4/2019 · We use button tag on HTML file to create a button, following with some of these optional attributes: id: the button’s unique identifier within the page; class: the CSS class(es) used to style the button; The text enclosed between the button’s opening (<button>) and closing (</button>) tags are the label that will display on the button.
Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript? Dec 18, 2015 - One bug with this solution: When you click on your button multiple times, it will add the Class of " MyClass" to the element multiple times, rather than checking to see if it already exists. Thus you could end up with an HTML class attribute looking something like this: class="button MyClass ... How to add or remove a class on button click using jQuery. Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class with ...
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. This attribute will execute the add_class() JavaScript function when the website visitor click the button. The add_class() parameter is a custom function name and you can name it any way it suits you. Of course you need to respect the rules of naming JavaScript functions. The main part of our example is the JavaScript function itself. The function we named add_class() is executed when we click the button to change the CSS class … 20/7/2021 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name.
Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 16/10/2017 · The .show class, which we will add on button click, will however, because of display: block; property, will show the element. Code - JavaScript function addClass ( ) { var text = document . getElementById ( ' text ' ) ; text . classList . remove ( ' hidden ' ) ; text . classList . add ( ' show ' ) ; } In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project.
The page will now have a button on it which has been created via JavaScript. Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Change the class name of an element ... and add a new class name. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
21/7/2019 · Loop through all the buttons, inside the event handler function first remove the class from all the buttons then add the class only to the clicked button: $ (document).ready (function () { let myBtns=document.querySelectorAll ('.content-itinerary__buttons-wrapper') [0]; myBtns.addEventListener ('click', (e)=> { if (e.target.className.indexOf ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. 22/11/2017 · You can add classes in javascript like that: element.className += 'className'; If you are using jQuery then what you did is correct, except the dot you put into addClass function. So instead of: $(element).addClass('.className'); You do: $(element).addClass('className');
// Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) { btns[i].addEventListener("click", function() { var current = document.getElementsByClassName("active"); // If there's no active class if (current.length > 0) { After clicking the given button, the output will be - Using add () method Now, let's see the second approach of adding the class name using JavaScript. We can use the add () method to add a class name to the particular element. Dec 19, 2018 - One bug with this solution: When you click on your button multiple times, it will add the Class of " MyClass" to the element multiple times, rather than checking to see if it already exists. Thus you could end up with an HTML class attribute looking something like this: class="button MyClass ...
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set.
 Add Or Create A Class Classdojo Helpdesk
Add Or Create A Class Classdojo Helpdesk
 Strikingly Hacks Superorg Site
Strikingly Hacks Superorg Site
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Google Tag Manager Click Tracking All You Need To Know 2021
Google Tag Manager Click Tracking All You Need To Know 2021
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Topic Thread Blue Prism Community Site
Topic Thread Blue Prism Community Site
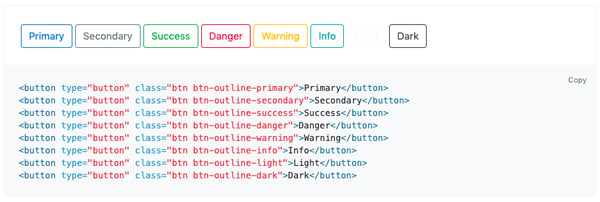
 Bootstrap Buttons Classes Amp Styles Explained
Bootstrap Buttons Classes Amp Styles Explained
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 How To Add Play Pause Functionality To The Slideshows Element
How To Add Play Pause Functionality To The Slideshows Element
Add Or Create A Class Classdojo Helpdesk
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
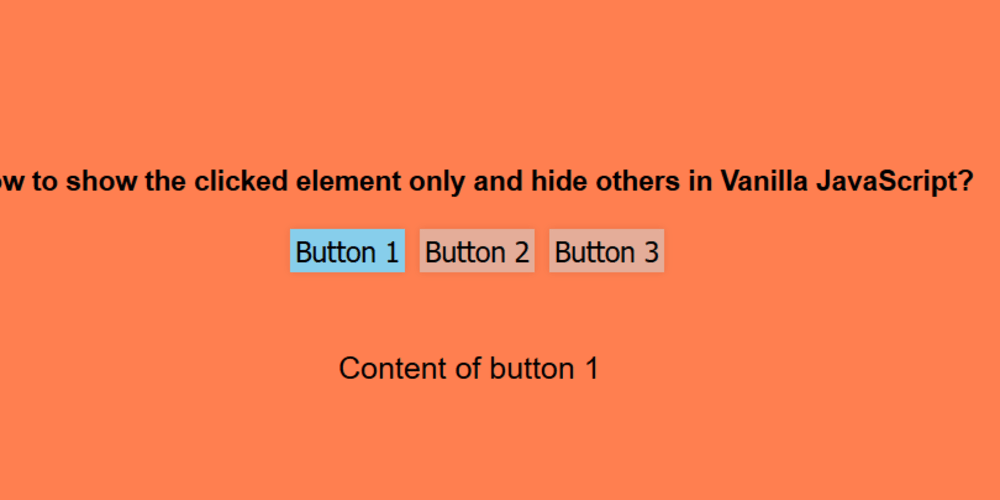
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 How To Center A Button With Html Amp Css Coder Coder
How To Center A Button With Html Amp Css Coder Coder
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Add And Remove Css Classes In React
How To Add And Remove Css Classes In React
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Custom Button Presentation In Code Block Coding And
Custom Button Presentation In Code Block Coding And
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 How To Add A Button To An Image
How To Add A Button To An Image
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For

 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks



0 Response to "35 Javascript Add Class To Button"
Post a Comment