29 Javascript Insert Before Element
11/3/2020 · In vanilla JavaScript, you can use the insertBefore() method to insert an element before another HTML element in the DOM. This method adds an element, right before an existing element in the document. Let us say we have the following existing <p> element: < p id = " intro " > Hey, I am John! </ p > 10/10/2013 · A little-known method is the element.insertAdjacentHTML. With this method (supported by all major browsers, including IE 4), you can take an arbitrary HTML string, and insert it anywhere in the document. To illustrate the power of the method, let's use your example...: $("#my_id").before('<span class="asterisk">*</span>'); Becomes
 Javascript Insert A Div Element Before A Div Element
Javascript Insert A Div Element Before A Div Element
Node.insertBefore () The Node.insertBefore () method inserts a node before a reference node as a child of a specified parent node. If the given node already exists in the document, insertBefore () moves it from its current position to the new position. (That is, it will automatically be removed from its existing parent before appending it …

Javascript insert before element. Insert an HTML structure after or before a given DOM tree element. The following helper function insertAfter () lets you insert a new element after an existing one in the DOM tree: function insertAfter (el, referenceNode) { referenceNode.parentNode. insertBefore (el, referenceNode.nextSibling); Insert an Element Before Another. To insert an element before an existing element, you use the following helper function: functioninsertBefore(newNode, existingNode) { existingNode.parentNode.insertBefore(newNode, existingNode);} Code language:JavaScript(javascript) The insertBefore()function selects the parent elementof the existing node and ... To insert a text or an element before an element, we can use the before() method in the element object in JavaScript. Let's say we have a HTML structure like this with a div tag and 2 paragraph tags inside it,
The insertBefore () method inserts a node as a child, right before an existing child, which you specify. Tip: If you want to create a new list item, with text, remember to create the text as a Text node which you append to the <li> element, then insert <li> to the list. You can also use the insertBefore method to insert/move an existing element ... 23/1/2019 · <script> window.onload=function() { // get the existing element var refElement = document.getElementById("child"); // get the element's parent node var parent = refElement.parentNode; // create new div element var newDiv = document.createElement("div"); // attach to page before child element parent.insertBefore(newDiv, refElement); // give it some content newDiv.innerHTML = "<p>This is the new … 12/6/2021 · The other day we learned how to create a new element with JavaScript. And in this article, I'll show you how you can insert it before another element. As a recap, we can create an element using the createElement function. Insert an element before another element permalink. First, we have to make a sample element we can target in JavaScript.
The following example uses the insertBefore() method to insert a new node as the first list item: let menu = document .getElementById( 'menu' ); // create a new li node let li = document .createElement( 'li' ); li.textContent = 'Home' ; // insert a new node before the first list item menu.insertBefore(li, menu.firstElementChild);
 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
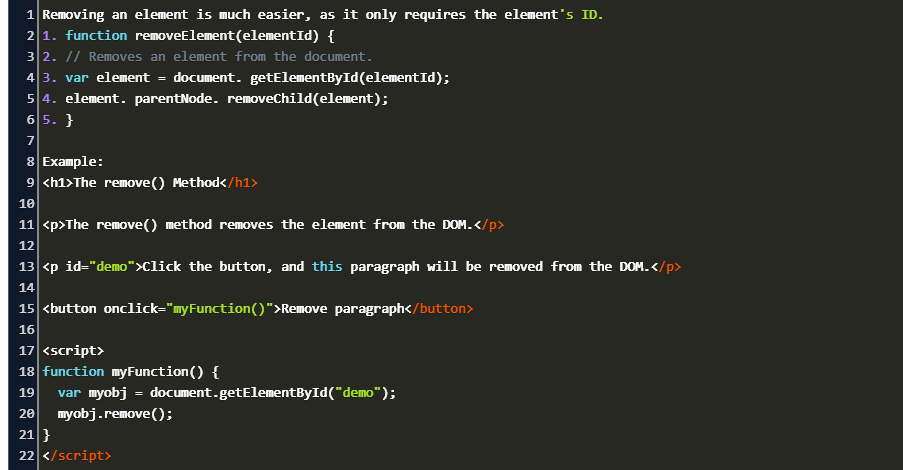
 How To Remove After Element From Html Using Javascript Code
How To Remove After Element From Html Using Javascript Code
Dom Manipulation Github Topics Github
/hr-tag-inline-css-5b55cb3bc9e77c005bcd2f6f.png) What Is The Html Hr Tag Amp How Do You Use It
What Is The Html Hr Tag Amp How Do You Use It
 44 Javascript Tutorial In Hindi Dynamically Insert Html Element Using Appendchild And Insertbefore
44 Javascript Tutorial In Hindi Dynamically Insert Html Element Using Appendchild And Insertbefore
 Insert An Element At A Particular Index In An Array Time
Insert An Element At A Particular Index In An Array Time
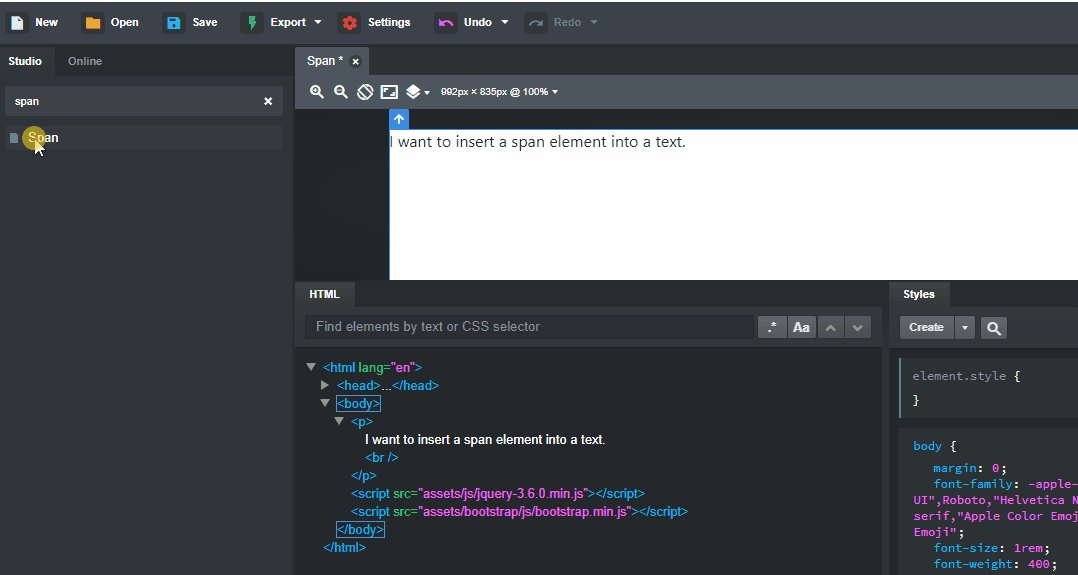
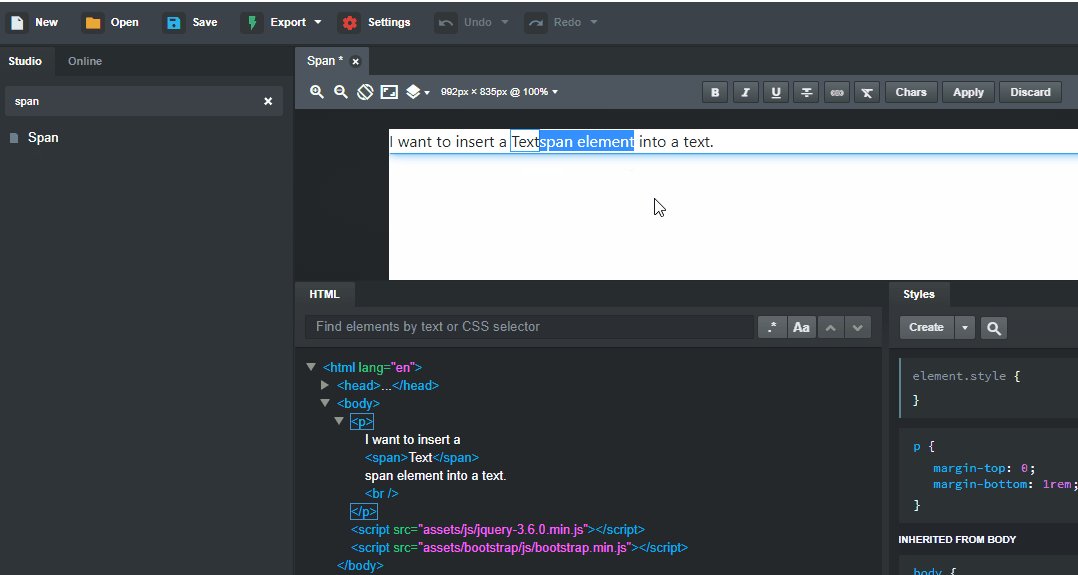
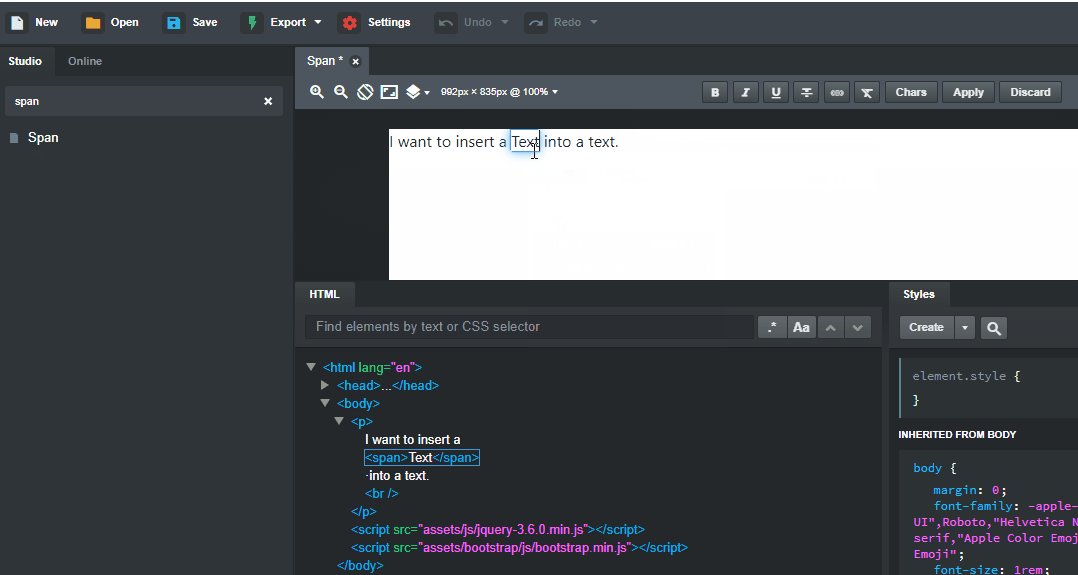
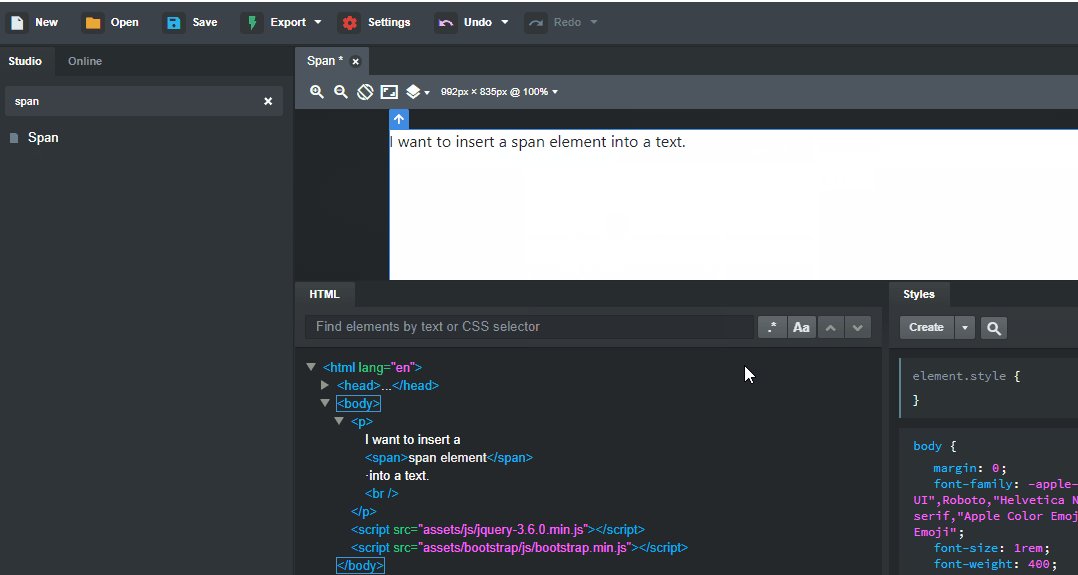
 How To Insert Span Element Into Existing Text Bootstrap
How To Insert Span Element Into Existing Text Bootstrap
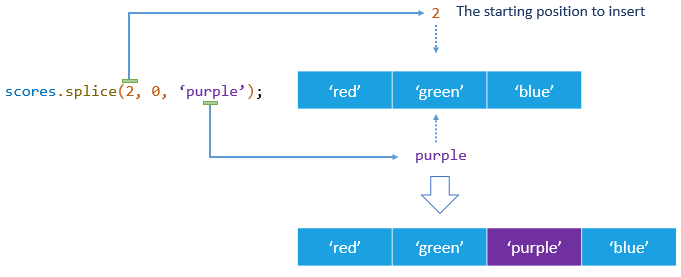
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
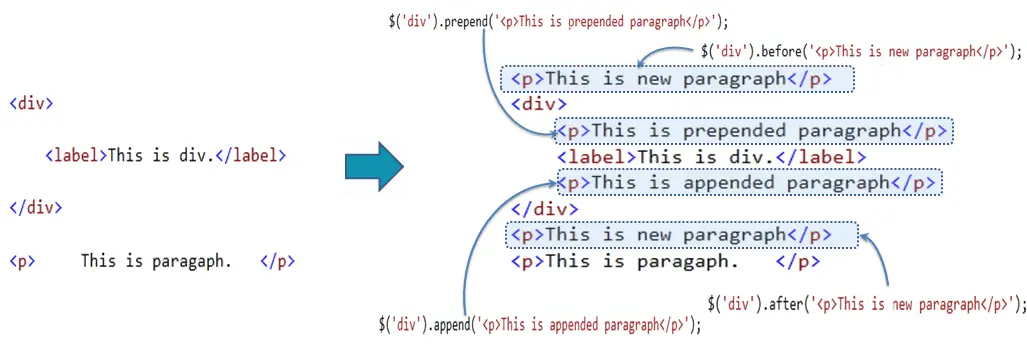
 Jquery Insert Elements Before And After Dot Net Tutorials
Jquery Insert Elements Before And After Dot Net Tutorials
 Javascript Dom Add And Delete Knots Javascript Working
Javascript Dom Add And Delete Knots Javascript Working
 Jquery Before Method Add Content Before Element
Jquery Before Method Add Content Before Element
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Insert An Element Before Another Dom Element With Javascript
Insert An Element Before Another Dom Element With Javascript
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array

 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
 Insert An Element After A Specific Paragraph Using Javascript
Insert An Element After A Specific Paragraph Using Javascript
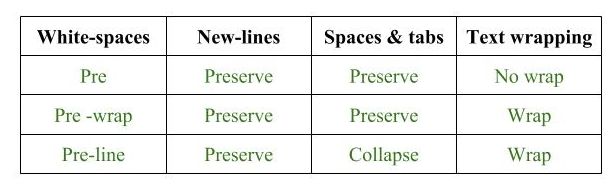
 How To Insert Line Break Before An Element Using Css
How To Insert Line Break Before An Element Using Css
 Insert An Element In Specific Index In Javascript Array By
Insert An Element In Specific Index In Javascript Array By
 Uncaught Hierarchyrequesterror Failed To Execute
Uncaught Hierarchyrequesterror Failed To Execute
 Creating Removing And Cloning Dom Elements
Creating Removing And Cloning Dom Elements
 Dom Manipulation Methods Jquery
Dom Manipulation Methods Jquery
 How To Insert A Div After Another Div In Javascript Dev
How To Insert A Div After Another Div In Javascript Dev
 Javascript Dom Insertbefore Method Devtutorialspoint
Javascript Dom Insertbefore Method Devtutorialspoint
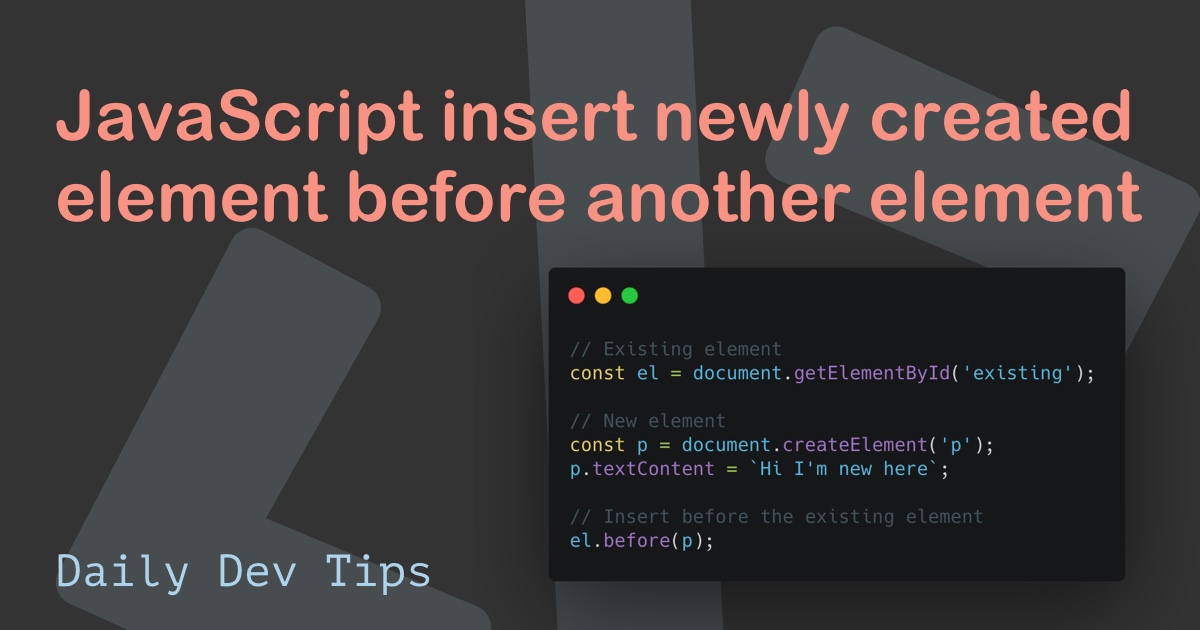
 Javascript Insert Newly Created Element Before Another Element
Javascript Insert Newly Created Element Before Another Element

0 Response to "29 Javascript Insert Before Element"
Post a Comment