33 Javascript Change Button Value
To change the text of a button that has been declared with <input type="button">tag: use the button's valueproperty. For example: <input type="button" value="Button Text" id="myButton1"></input>. To change the text of that button, we can use this code: Introduction In this example, we will discuss how we change the Background Color of a Button with JavaScript. Here we will call the function on the onmouseover event of the Button Like this: <input type="button" onmouseover="ChangeColor ()" value="Button" id="btn1" />
 Change Button Text Dynamically
Change Button Text Dynamically
If you click the save button, your code will be saved, and you get a URL you can share with others. ... Change Orientation Save Code Change Theme, Dark/Light. ... < p > Click the button to return the value of its value attribute. </ p > ...

Javascript change button value. Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 18/11/2016 · This post will discuss how to change the value of the <input> element of type button or submit in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val() method to set values of the form elements. To change the value of <input> elements of type button or type submit (i.e., <input type="button"> or <input type="submit">), you can do like: Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery prop() and html() Methods. You can simply use the jQuery prop() method to change the text of the buttons built using the HTML <input> element, whereas to change the text of the buttons which are created using the <button> element you can use the html() method.
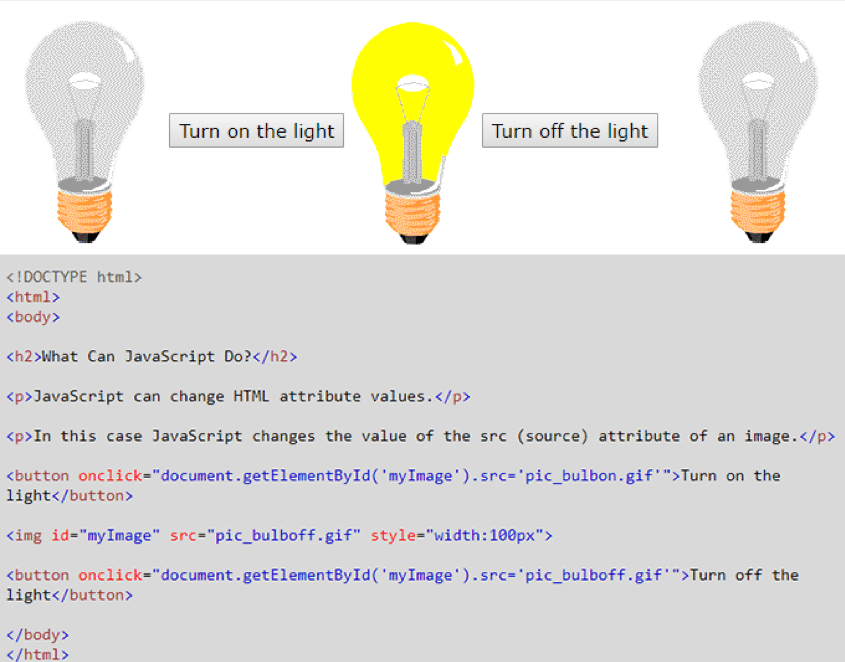
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. 26/4/2020 · Explanation: The link opens https://www.google before the button is clicked. when the button is clicked then the function myFunction() is called which selects the href attribute of <a> tag and updates its value to https://www.geeksforgeeks , Since there is only one <a> tag in the HTML document and we aim to change its attribute value, we use querySelector() and the attribute is … The value property sets or returns the value of the value attribute of a button. The value attribute specifies the underlying value that is associated with a button. Important: If you use the <button> element in an HTML <form>, different browsers will submit different values. Internet Explorer will submit the text between the <button> and </button> ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If I've understood your question correctly, you want to toggle between 'Open Curtain' and 'Close Curtain' -- changing to the 'open curtain' if it's closed or vice versa. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: <input type="text" onchange="alert(this.value)"> <input type="button" value="Button"> For other elements: select , input type=checkbox/radio it triggers right after the selection changes:
Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. Sep 06, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of the button. Visualization
There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box."; By taking our button variable, we can then apply the disabled property : 1. 2. 3. button.disabled = true. Now we just have to change the state of the button according to the entered text. Add this Javascript function: 01. 02. 1 week ago - How in jQuery change text value of button tag or input field. Change text from follow to unfollow in jQuery
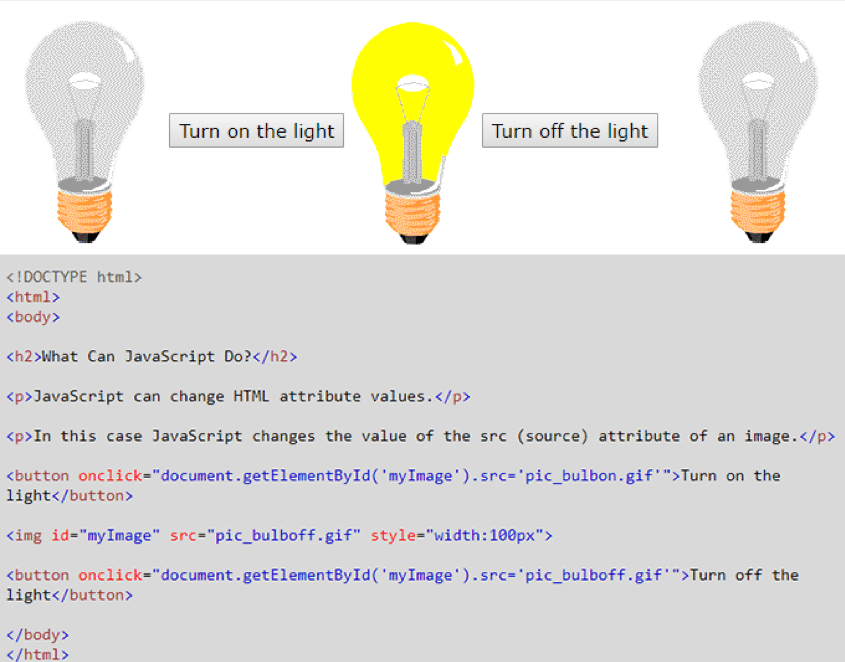
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. Apr 28, 2021 - In pure JavaScript, you can use either innerHTML, innerText or textContent to write text inside an element. Among them, textContent has better performance because its value is not parsed as HTML, and it also prevents XSS attacks. ... That’s all about changing the text of a button in JavaScript ... Dec 19, 2019 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Dec 2019
41 Javascript Change Button Value Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Javascript change button value. How To Register Button Click Html In Javascript Code Example. How To Change Jquery Element Content Stack Overflow. The Many Ways To Change An Svg Fill On Hover And When To Use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 17/4/2012 · If what you're trying to is to make the text on the button change to the current date when you click it, this is what you want to do: <script type="text/Javascript"> function changeLabel () { document.getElementById ('button').innerHTML = new Date (); } </script> <button id="button" onclick="changeLabel ()">Click Me!</button>. Share.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − May 31, 2021 - Buttons don't participate in constraint validation; they have no real value to be constrained. ... The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose ...
However, we have to write the JavaScript code to get the value of the checked radio button, which we will see in the chapter below: Check the radio button is selected or not. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById 10/4/2021 · Changing the button text. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it’s value property to blue. Here is an example: Sep 14, 2020 - Get code examples like "javascript change button text onclick" instantly right from your google search results with the Grepper Chrome Extension.
In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons A radio button fires the change event after you select it. JavaScript: Changing Button's Text. CHANGING BUTTON TEXT. Depending on how you declare the button, you need to either use innerHTML, or the childNodes,or the valueproperty of the button. Note: this tutorial has been tested with IE6 and Netscape 6.2 and 7, Firefox 1.04, and Opera 8 on the PC. Change Language. Related Articles ... Sometimes we need to set a default value of the <input> element, This example explains methods to do so. ... After clicking on the button: JavaScript is best known for web page development but it is also used in a variety of non-browser environments.
The value attribute specifies the initial value for a <button> in an HTML form. Note: In a form, the button and its value is only submitted if the button itself was used to submit the form. Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... Later on in the page, with JavaScript, we could do the following to change that button's value:
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · Which jQuery method is used to set one or more style properties to the ...
I am trying get the button value in a onChange event.Later I will have to bind the value to state. But I am getting an empty value. <button onChange={this.handleCategoryName} onClick={this.goToNextPage}> Restaurant </button> This is the event where I am trying to get the value "Restaurant"
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
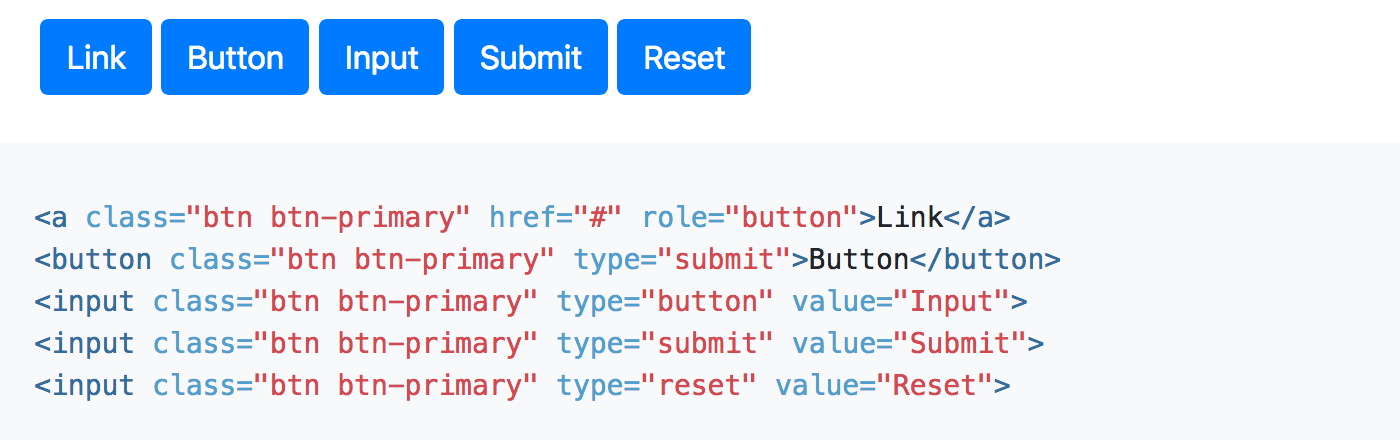
 Bootstrap Buttons Examples Amp Tutorial
Bootstrap Buttons Examples Amp Tutorial
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 Core Javascript Guide Flip Book Pages 101 150 Pubhtml5
Core Javascript Guide Flip Book Pages 101 150 Pubhtml5
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Js Initial Button Color Change Color After Clicking
Js Initial Button Color Change Color After Clicking
 Radoslaw Jedynak Phd Poland Technical University Of Radom
Radoslaw Jedynak Phd Poland Technical University Of Radom
 Javascript Value Does Not Change When Alternative Radio
Javascript Value Does Not Change When Alternative Radio
 Why It S Important To Give Your Html Button A Type Dev
Why It S Important To Give Your Html Button A Type Dev
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
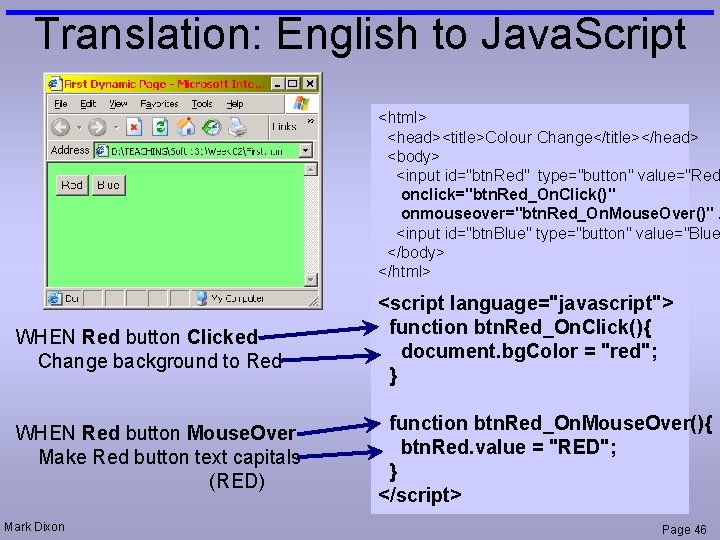
Javascript Tutorial Cis2336 Site Russell Thonsgard
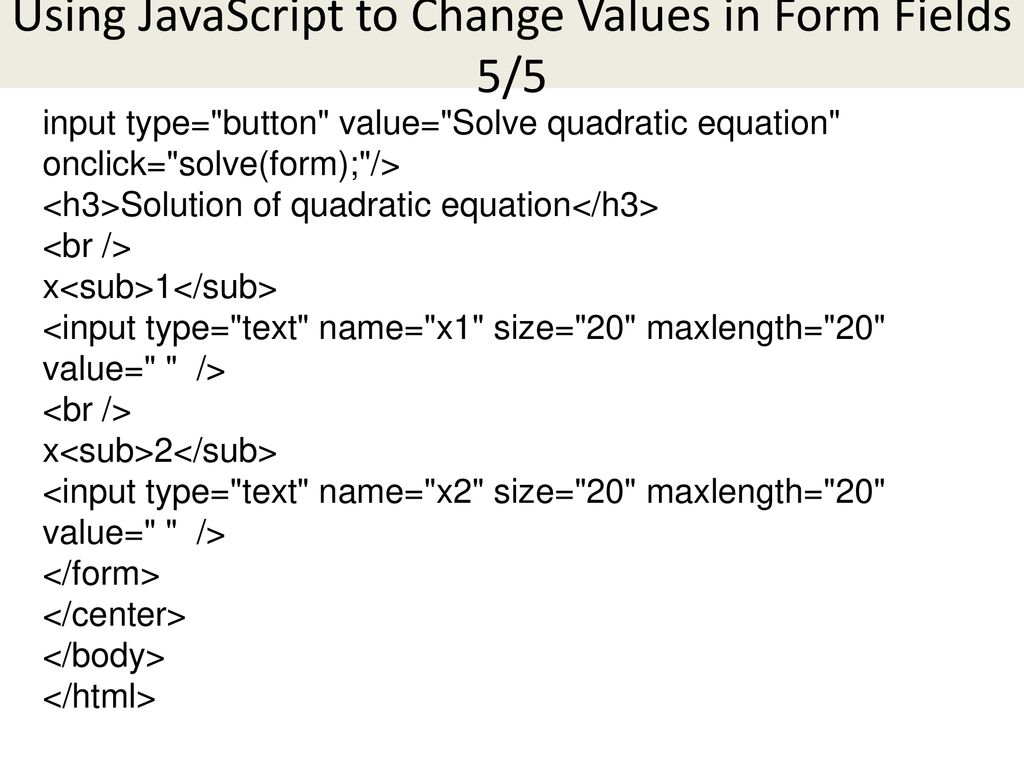
 Soft 051 01 Module Introduction Html Java Script
Soft 051 01 Module Introduction Html Java Script
 Colour Theme Code Block Theme Font Size Options Javascript
Colour Theme Code Block Theme Font Size Options Javascript
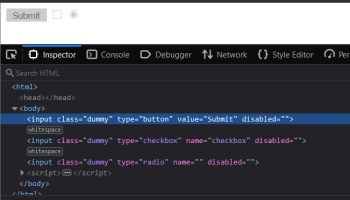
 Javascript Change Disabled Attribute Dynamically Disabled
Javascript Change Disabled Attribute Dynamically Disabled
How Can I Change Td Value Using Client Side Jquery Javascript
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
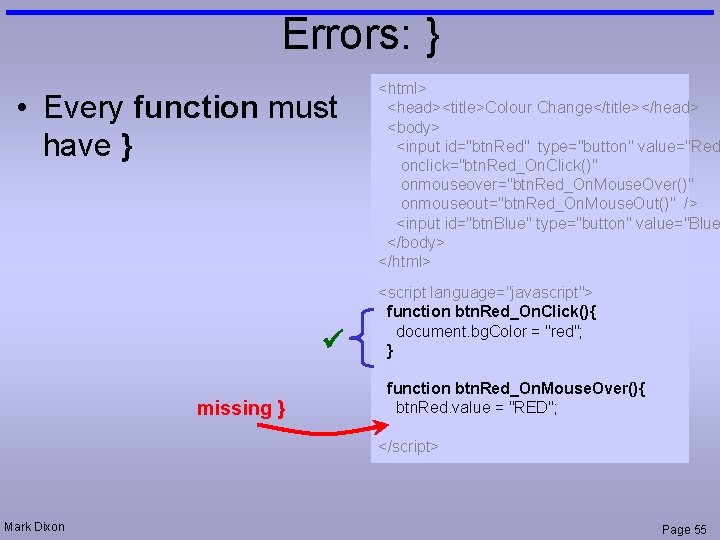
 Soft 051 01 Module Introduction Html Java Script
Soft 051 01 Module Introduction Html Java Script
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Hide Top Banner Javascript D Bashis S Technology Blog For
Hide Top Banner Javascript D Bashis S Technology Blog For
 How To Change The Text Color In Javascript On Button Click
How To Change The Text Color In Javascript On Button Click
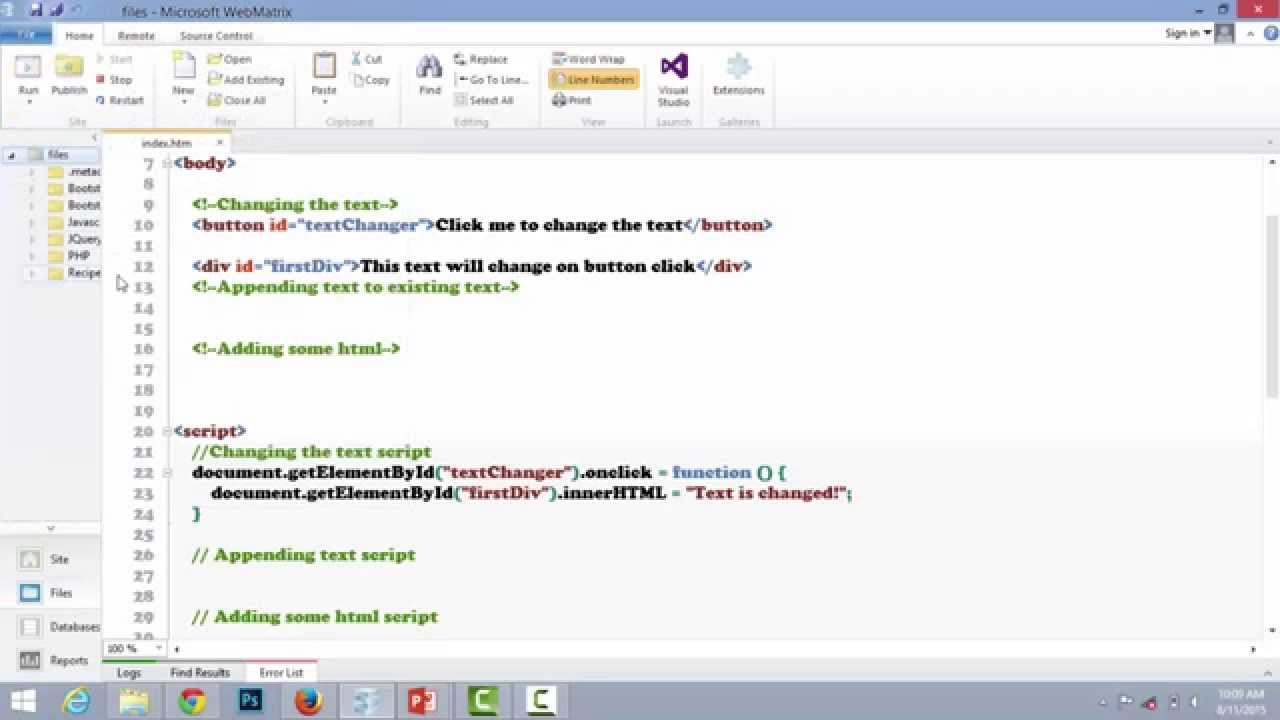
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
U5 M2 Lesson 5 Alvin High School Web Design
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example

 How To Change Button State In Javascript Stack Overflow
How To Change Button State In Javascript Stack Overflow
 React Native Dynamically Change Horizontal Progressbar
React Native Dynamically Change Horizontal Progressbar
 Button Versus Link Introduction To Accessibility
Button Versus Link Introduction To Accessibility
 Everything You Need To Know About Javascript Seo Smart Insights
Everything You Need To Know About Javascript Seo Smart Insights
 Change Button Color On Press With Flutter
Change Button Color On Press With Flutter
0 Response to "33 Javascript Change Button Value"
Post a Comment